过往 CSS 优先级中存在的问题
如果页面上存在非常多的样式,譬如有开发页面的时候的自定义样式,也有引入的组件库样式。这时候样式将会非常混乱难以管理。
当想覆盖一些本身非书写的样式时候,往往不得不通过使用优先级权重更高的样式名,去覆盖那些样式。
同时,当样式优先级感到难以控制时,开发者习惯滥用 !important 去解决,这又循环导致了后续更混乱的样式结构。
基于让 CSS 得到更好的控制和管理的背景,CSS @layer 应运而生。
何为 CSS @layer?
CSS @layer 从 CSS Cascading and Inheritance Level 5 被规范定义。
何为 CSS @layer?简单而言,CSS @规则 中的@layer声明了一个 级联层, 同一层内的规则将级联在一起, 这给予了开发者对层叠机制的更多控制。
语法也非常简单,看这样一个例子:
@layer utilities {/* 创建一个名为 utilities 的级联层 */}
这样,就创建一个名为 utilities 的 @layer 级联层。@layer 级联层如何使用呢?
通过 @layer 级联层管理样式优先级
**@layer** 级联层最大的功能,就是用于控制不同样式之间的优先级。
看下面这样一个例子,定义了两个 @layer 级联层 A 和 B:
<div></div>
div {width: 200px;height: 200px;}@layer A {div {background: blue;}}@layer B {div {background: green;}}
由于 @layer B 的顺序排在 @layer A 之后,所以 @layer B 内的所有样式优先级都会比 @layer A 高,最终 div 的颜色为 green:
当然,如果页面内的 @layer 太多,可能不太好记住所有 @layer 的顺序,因此,还有这样一种写法。
可以同时命名多个 @layer 层,其后再补充其中的样式规则。
<div></div>
@layer B, C, A;div {width: 200px;height: 200px;}@layer A {div {background: blue;}}@layer B {div {background: green;}}@layer C {div {background: orange;}}
上述代码,首先定义了 @layer B, C, A 三个 @layer 级联层。而后再后面的 CSS 代码中补充了每个级联层的 CSS 代码,但是样式的优先级为:
A > C > B
因此,最终的 div 的颜色值为 @layer A 中定义的颜色,为 blue:
到这里,CSS @layer 的作用可以清晰的被窥见。
利用 CSS **@layer**,可以将 CSS 不同模块划入不同的 **@layer** 中,利用先后顺序,非常好的去控制全局的样式优先级。
@layer 级联层的三种定义引入方式
上面其实提到了两种 @layer 级联层的定义引入方式,这里再描述下,一共有 3 中引入 CSS @layer 级联层的方式。
直接创建一个块级的
@layer规则,其中包含作用于该层内部的CSS规则:@layer utilities {p {padding: .5rem;}}
一个级联层可以通过 @import 来创建,规则存在于被引入的样式表内:
@import(utilities.css) layer(utilities);
创建带命名的级联层,但不指定任何样式。样式随后可在 CSS 内任意位置添加:
@layer utilities;// ...// ...@layer utilities {p {color: red;}}
非
@layer包裹层与@layer层内样式优先级当然,这里还会有一种情况,没有被
@layer包裹的样式,它的优先级和被@layer包裹的样式相比,又会如何呢?
看这样一个例子:@layer A { a { color: red; } }@layer B { a { color: orange; } }@layer C { a { color: yellow; } }a { color: green; } /* 未被 @layer 包裹的样式 */
这里会有一个非常重要的结论,非
**@layer**包裹的样式,拥有比**@layer**包裹样式更高的优先级,因此,上述规则的排序是:
未被@layer包裹的样式 >@layer C>@layer B>@layer A匿名层与嵌套层
匿名层
允许创建一个不带名字的
@layer:@layer {p {margin: 1rem;}}
这里,创建了一个匿名层。匿名层的两个重要特性:
创建后无法向其再添加规则
- 该层和其他命名层功能一致,优先级也遵循后定义的匿名层,比其他已定义的
@layer层,优先级更高
看一个例子:
<div></div>
div {width: 200px;height: 200px;}@layer {div {background: pink;}}@layer B, C, A;@layer A {div {background: blue;}}@layer B {div {background: green;}}@layer C {div {background: orange;}}
上述代码,首先定义了一个匿名层,指定了 div 的颜色为 pink,而后又定义了 @layer B, C, A。这里优先级顺序为:
A > C > B > 匿名层
最终的颜色为 @layer A 内的颜色值 — blue:
如果将匿名层放在最后的话:
div {width: 200px;height: 200px;}@layer B, C, A;@layer A {div {background: blue;}}@layer B {div {background: green;}}@layer C {div {background: orange;}}@layer {div {background: pink;}}
此时,样式的优先级顺序为:
匿名层 > A > C > B
最终的颜色为匿名层内的颜色值 — pink:
嵌套层
说完了匿名层,再来看看嵌套层。
顾名思义,嵌套层的意思就是在 @layer 内部,可以再嵌套使用 @layer 级联层。像是这样:
@layer A {@layer B{...}}
当然,它还有另外一种语法,上述代码等价于:
@layer A.B {...}
了解了这个后,那么,看这样一个例子:
<div></div>
div {width: 200px;height: 200px;}@layer A {div {background: blue;}@layer B {div {background: red;}}}
在 @layer A 中嵌套一个 @layer B,同时都定义了一个 div 的样式,最终 div 的 background 到底是什么颜色呢?
最终为蓝色 background: blue,为什么呢?这个很好记忆,假设如果没有 @layer A 这一层包裹,其实就是上述说的 @layer 层与非 @layer 层的优先级比较,这里,非 @layer 层(可以理解为更高级别的一层 @layer)的优先级更高。
因此,对于单个 @layer 内的嵌套关系,样式优先级为:**@layer A** > **@layer A.B**
多层嵌套层的优先级关系
再看这样一种情况:
div {width: 200px;height: 200px;}@layer A {div {background: blue;}@layer B {div {background: red;}}}@layer C {div {background: yellow;}@layer D {div {background: green;}}}
这里存在同时存在多个嵌套 @layer 的情况。那么这种情况优先级又是如何划分呢?
这里的规则是,优先级高的 @layer,无论是否存在嵌套,优先级都整体比优先级低的 @layer(无论是否存在嵌套)高,因此,这里的优先级排序是:**@layer A** > **@layer A.B** > **@layer C** > **@layerC.D**
!important 对 CSS @layer 的影响
再来看看 !important 对 CSS @layer 的影响。
这里可以分为几种情况,先看其中一种:
<div></div>
div {width: 200px;height: 200px;background: black;}@layer A {div {background: blue;}@layer B {div {background: red;}}}@layer C {div {background: yellow;}@layer D {div {background: green!important;}}}
上述代码,给 @layer C.D 的 <div> 添加了一个 !important 规则。
如果,不考虑 !important 规则,那么实际的 CSS 优先级为(序号越高,优先级越高):
@layer C.D@layer C@layer A.B@layer A- 非 layer 包裹块
那么,<div> 的颜色应该为黑色 black。然而,这里给 @layer C.D 的 <div> 添加了一个 !important 规则。
实际上,最终 <div> 的颜色为 green,也就是最终的优先级排序为(序号越高,优先级越高):
@layer C@layer A.B@layer A- 非 layer 包裹块
!important下的 @layer C.D
也就是说,这里 !important 规则的优先级还是凌驾于非 !important 规则之上的。
上述 DEMO 还是比较有意思的,感兴趣的可以看看:CodePen Demo — CSS Cascade @layer Demo[5]
非 @layer 包含块 !important 与 @layer 包含块 !important
再来看一个 DEMO,如果给非 @layer 包含块,也加上一个 !important 规则,事情就变得有趣了。
<div></div>
div {width: 200px;height: 200px;background: black!important;}@layer A {div {background: blue;}@layer B {div {background: red;}}}@layer C {div {background: yellow;}@layer D {div {background: green!important;}}}
仔细看上述代码,非 @layer 包含块,也加上了一个 !important 规则,按照上述描述的规则来看,非 @layer 包含块的优先级高于 @layer 包含块,那么正常而言,不难猜测,这里 background: black!important 的优先级应该要比 background: green!important 高,最终 <div> 应该展示黑色。
而实际上,这里最终 <div> 的颜色还是 green。这里就又有一个非常有意思的知识点了,!important 下样式优先级的规则与非 !important 正常状态下刚好相反。
这是一个非常重要的特性,在比较正常(非 !important)规则时,越是级联(排序较后的 @layer 规则),优先级越低;反之,在比较 !important 规则时,越是级联靠后的(排序较后的 @layer 规则),优先级越高。
这个,更进一步的话,需要去了解 CSS Cascading 相关的知识了。
CSS Cascade 规范
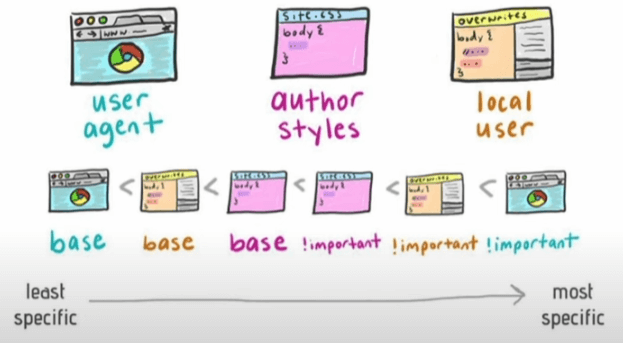
在 CSS @layer 之前,简单看一张图:
上图表面的是在没有 CSS **@layer** 之前,CSS 样式申明的优先级排序,根据 CSS Cascading 4(Current Work) 标准,定义的当前规范下申明的层叠顺序优先级如下(越往下的优先级越高,下面的规则按升序排列):
- Normal user agent declarations
- Normal user declarations
- Normal author declarations
- Animation declarations
- Important author declarations
- Important user declarations
- Important user agent declarations
- Transition declarations
按照上述算法,可以得到一个样式优先级的排序,大概是这样(越往下的优先级越高,下面的规则按升序排列):
- User Agent - 用户代理普通样式
- User - 用户设置的普通样式
- Author - 页面作者普通样式
- Animations - 动画样式
- ❗️Author - 页面作者
!important样式 - ❗️User - 用户设置的
!important样式 - ❗️User Agent - 用户代理的
!important样式 - Transitions - 过渡样式
简单解释一下:用户代理样式:浏览器会有一个基本的样式表来给任何网页设置默认样式。这些样式统称用户代理样式页面作者样式:网页的作者可以定义文档的样式,这是最常见的样式表。大多数情况下此类型样式表会定义多个,它们构成网站的视觉和体验,即页面主题,可以理解为页面作者样式用户样式:读者,作为浏览器的用户,可以使用自定义样式表定制使用体验,自定义用户偏好,可以理解为用户样式
关于 CSS Cascading,也就是层叠规范。
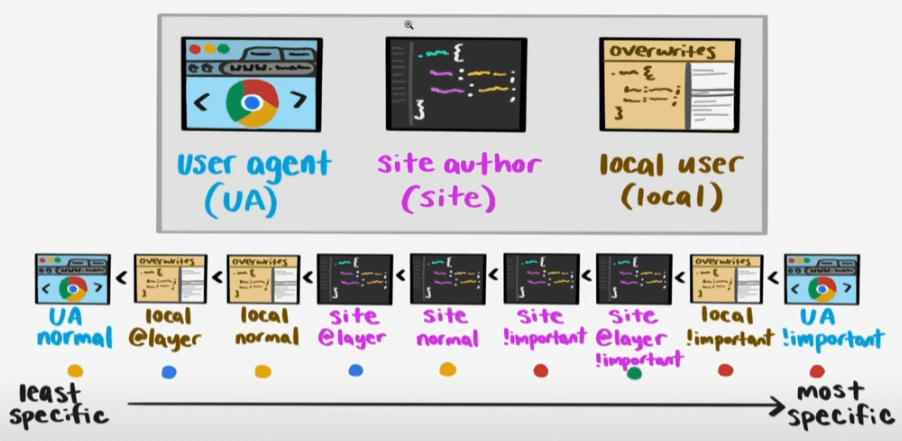
而当有了 CSS @layer 之后,这个层叠优先级顺序有了更新,具体优先级如下:
整体会变更为复杂一些,但是总体还是遵循了两个规则:
!important样式高于非!important样式- 在比较
!important规则时,优先级顺序与正常规则相反,在正常状态下优先级越低的,在!important下优先级越高总结一下
综上,便是关于 CSS@layer的基础相关知识。
CSS@layer的诞生,让我们有能力更好的划分页面的样式层级,更好的处理内部样式与外部引用样式的优先级顺序,属于比较重大的一次革新。
同时,它也让我们意识到要逐渐摒弃大规模使用!important去覆盖样式优先级的错误做法,避免许多因为优先级问题带来的不必要的副作用。
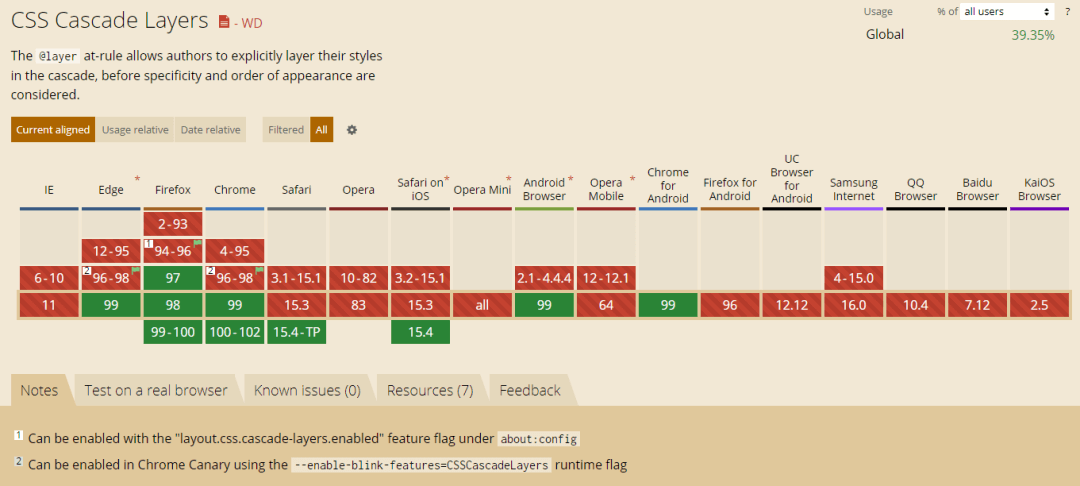
当然,时至今天(2022-03-14),来看一眼兼容性:
虽然红了一大片,但是,在最新版的 Chrome、Safari、Firefox、Edge 都已经开始支持 CSS@layer,并且,目前已经可以通过一些 polyfill 初步使用它,相信在不久的将来,它将会成为业务 CSS 代码中必不可少的一部分。参考资料
CSS Cascading and Inheritance Level 5: https://www.w3.org/TR/css-cascade-5/#at-layer
CSS: https://developer.mozilla.org/en-US/docs/Web/CSS
@规则: https://developer.mozilla.org/en-US/docs/Web/CSS/At-rule
@import: https://developer.mozilla.org/zh-CN/docs/Web/CSS/@import

