CSS
在写CSS的时候,可以手写CSS,也可以直接使用一些CSS生成器来完成,分享10个好用的CSS生成器工具,来提升工作效率。
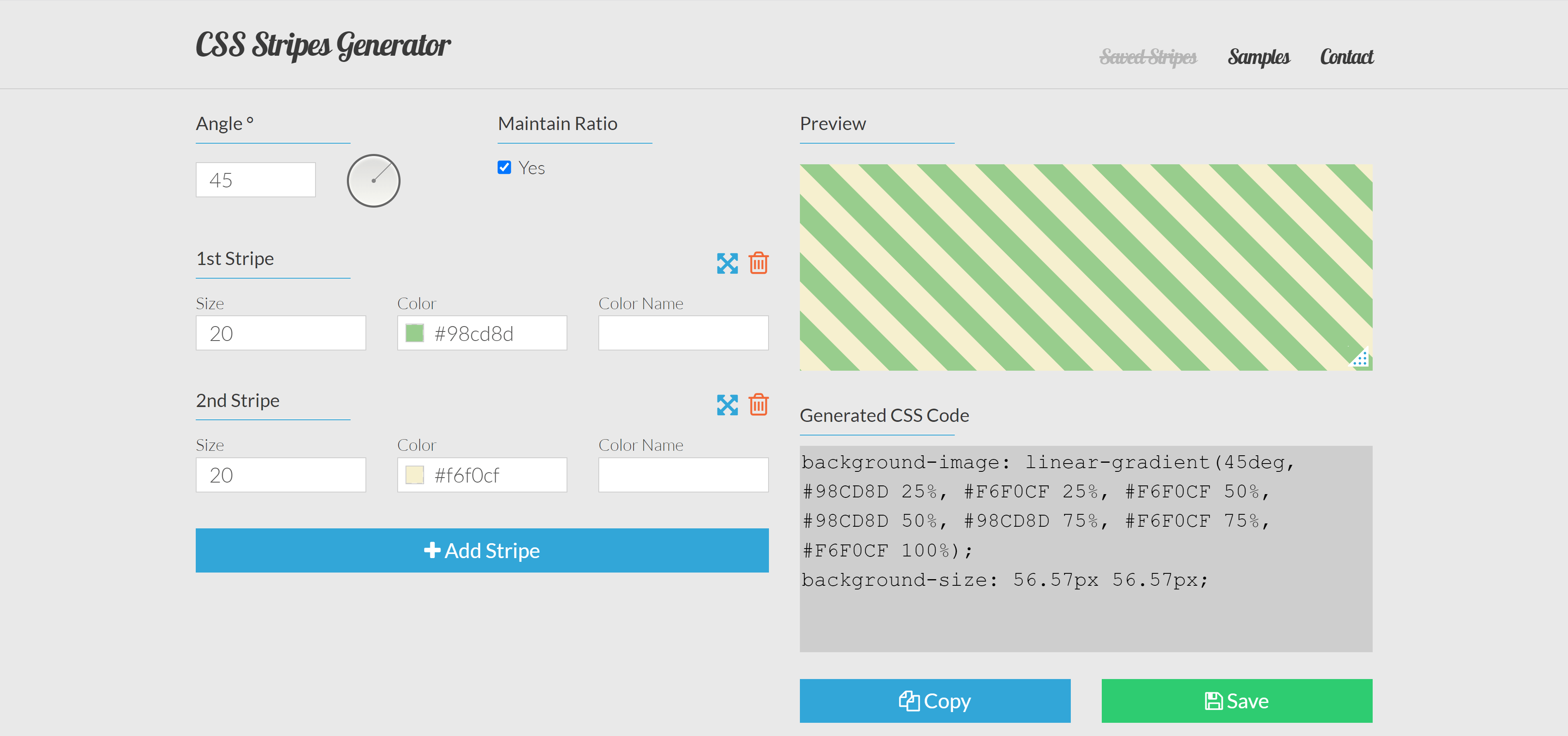
1、纯CSS条纹生成器
网址:https://stripesgenerator.com
没有 Flash,没有图像,只有 CSS,仅使用 CSS 生成条纹背景。
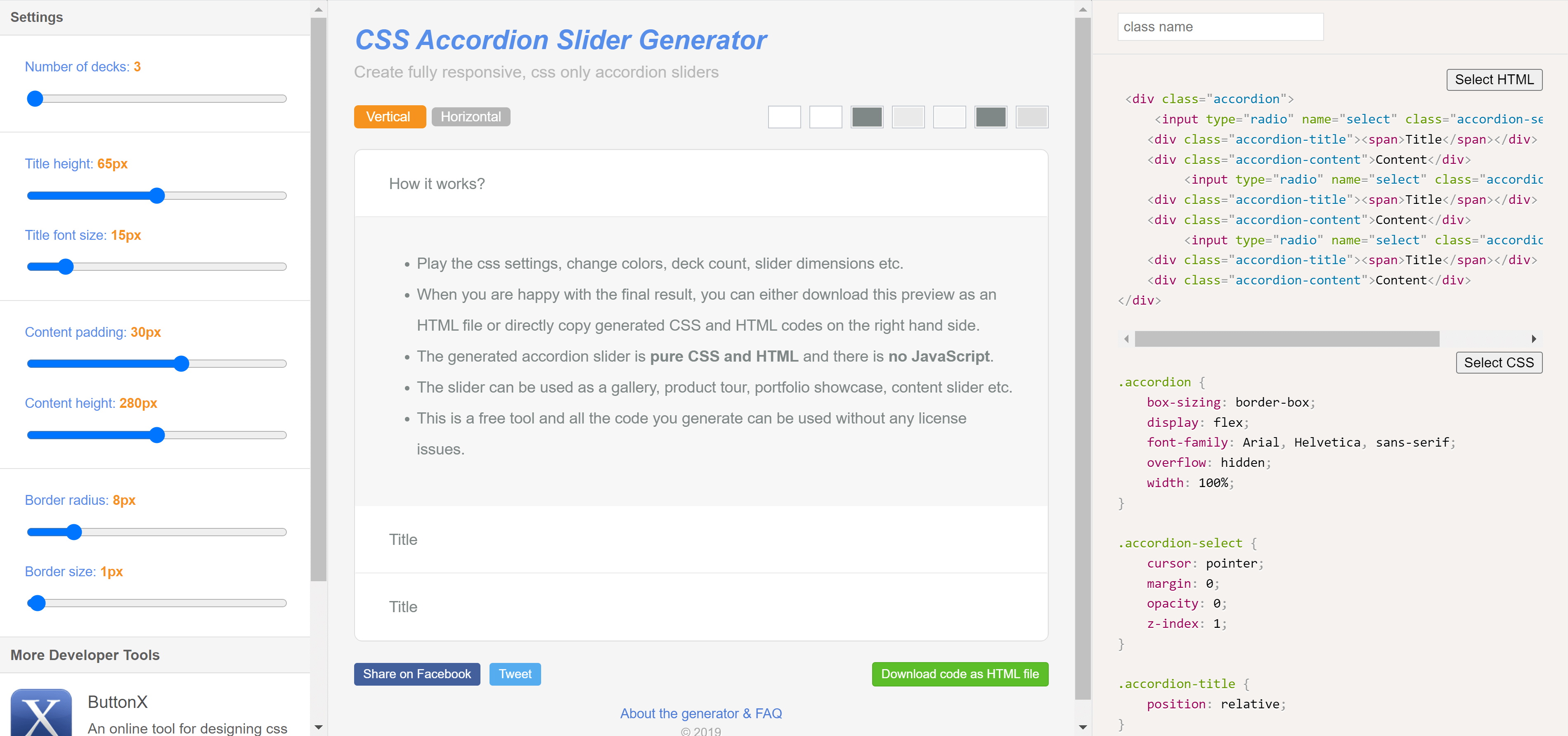
2、CSS 手风琴滑块生成器
网址:https://accordionslider.com
此工具可帮助你创建完全响应的、仅 CSS(无 javascript)的手风琴滑块。
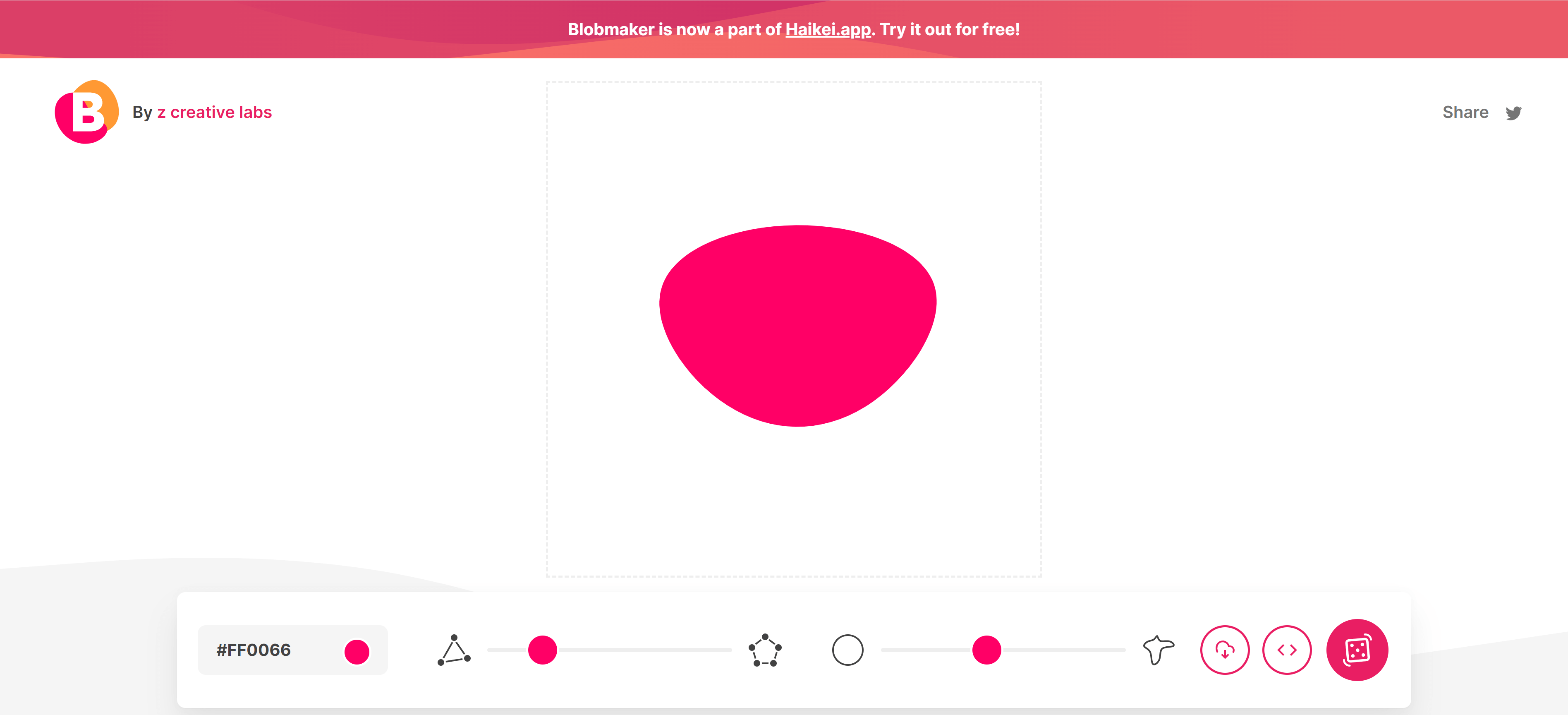
3、Blob Maker
网址:https://www.blobmaker.app
此工具可帮助你创建不同的不寻常形状,并允许你复制和下载 SVG 文件。
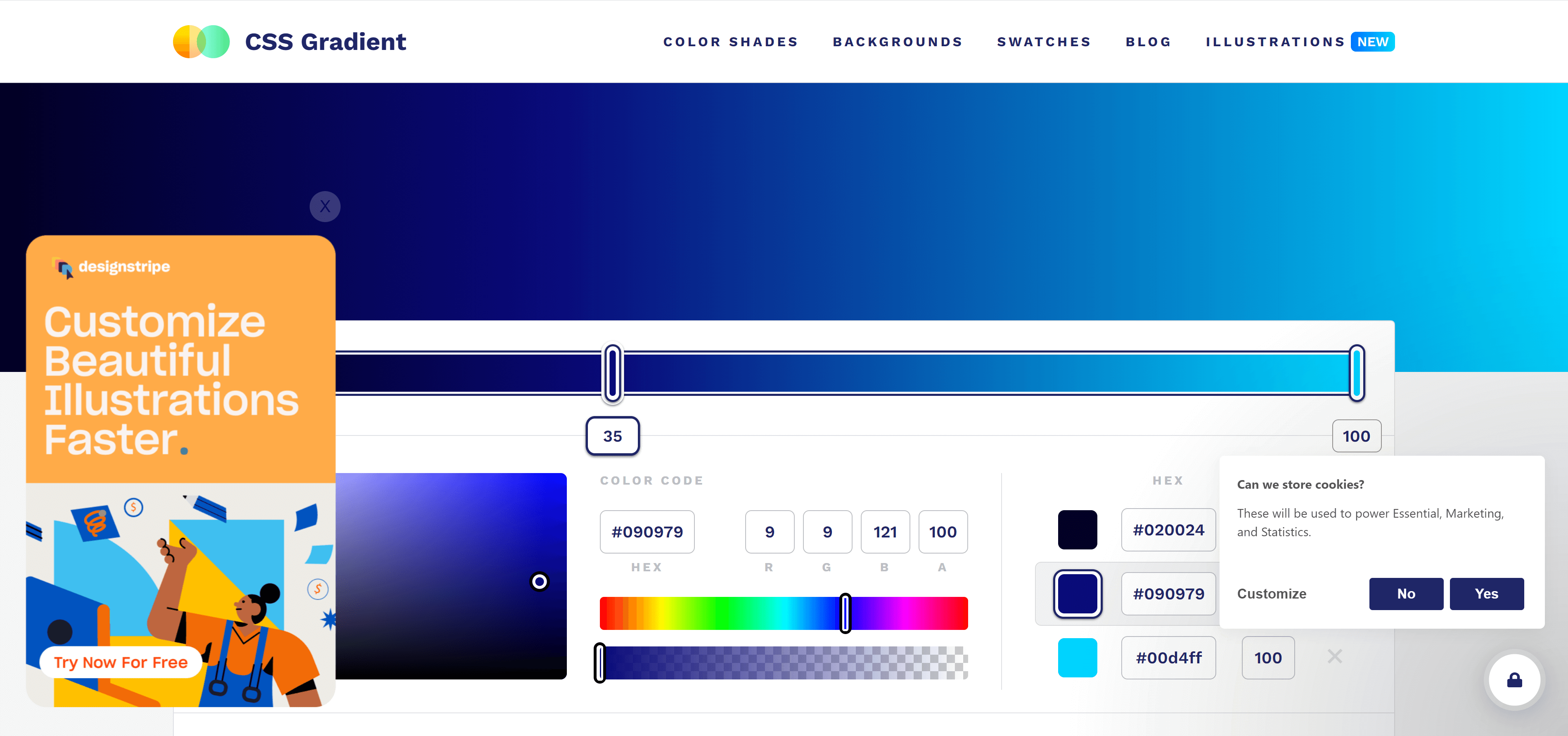
4、CSS渐变生成器
网址:https://cssgradient.io
作为免费的 CSS 渐变生成器工具,该网站可让你为你的网站、博客或社交媒体资料创建彩色渐变背景。
5、Getwaves
网址:https://getwaves.io
这个奇妙的工具可以帮助你制作不同的波浪,并允许你复制和下载 SVG 文件。
6、背景生成器
网址:http://www.patternify.com
此工具可帮助您免费创建背景图案。
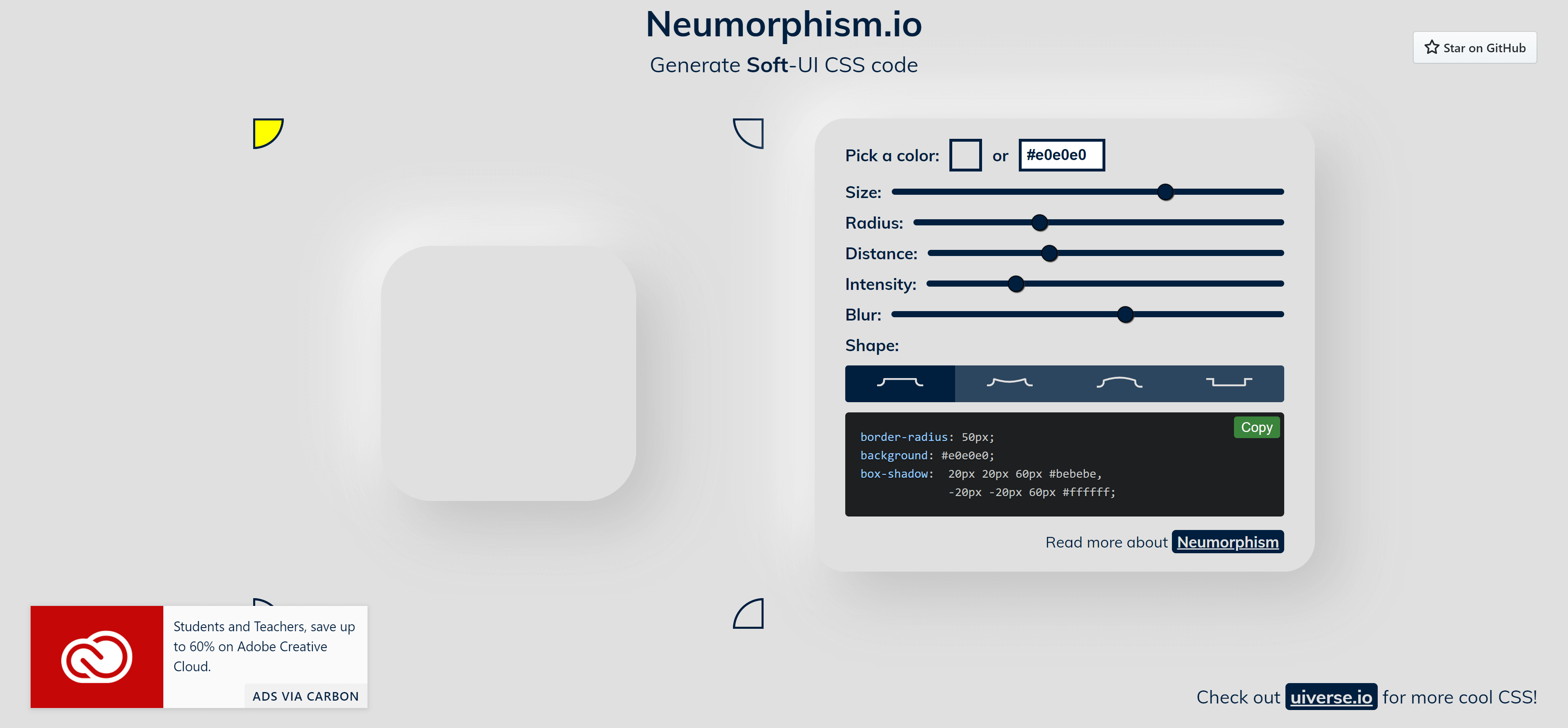
7、新拟态
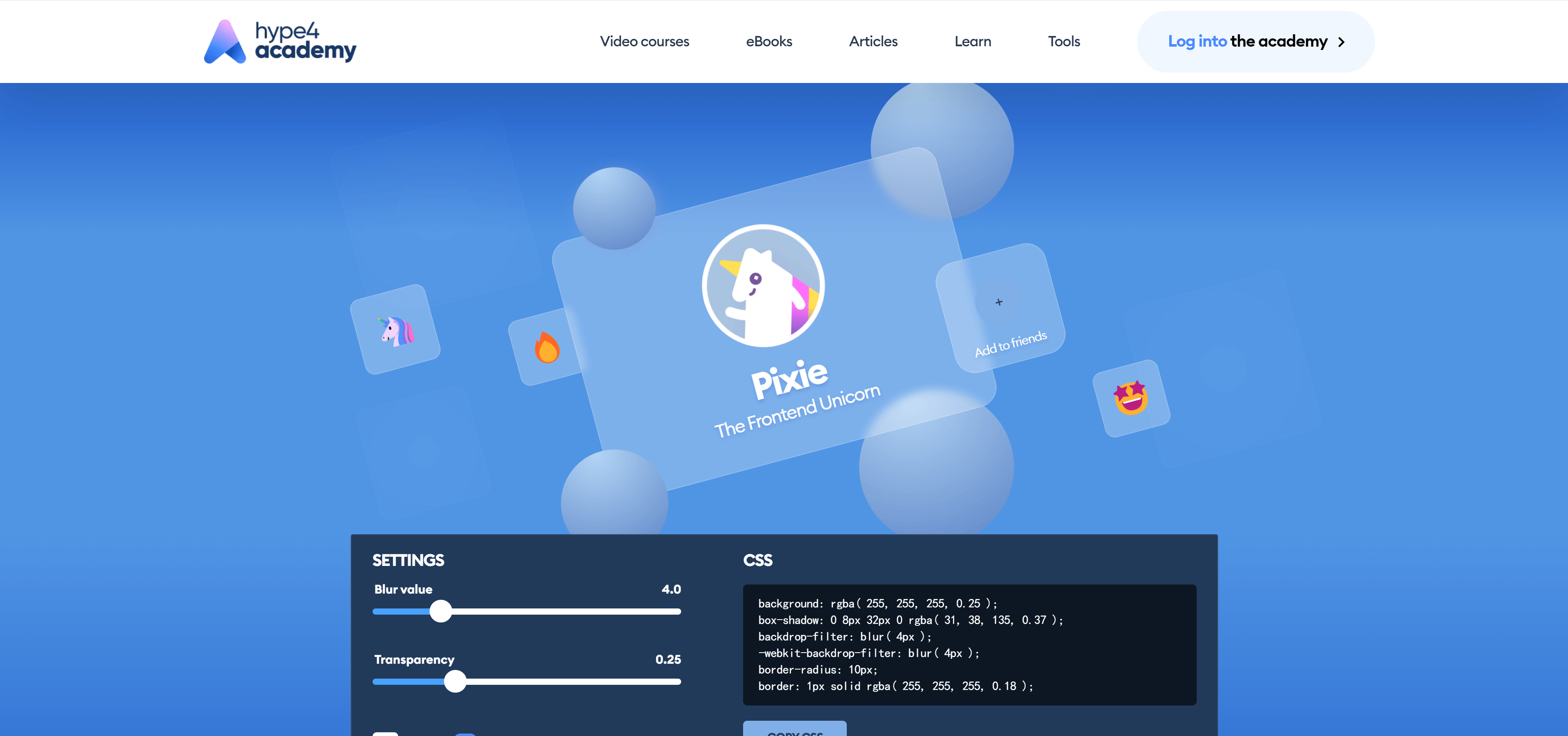
8、玻璃态
网址:https://hype4.academy/tools/glassmorphism-generator
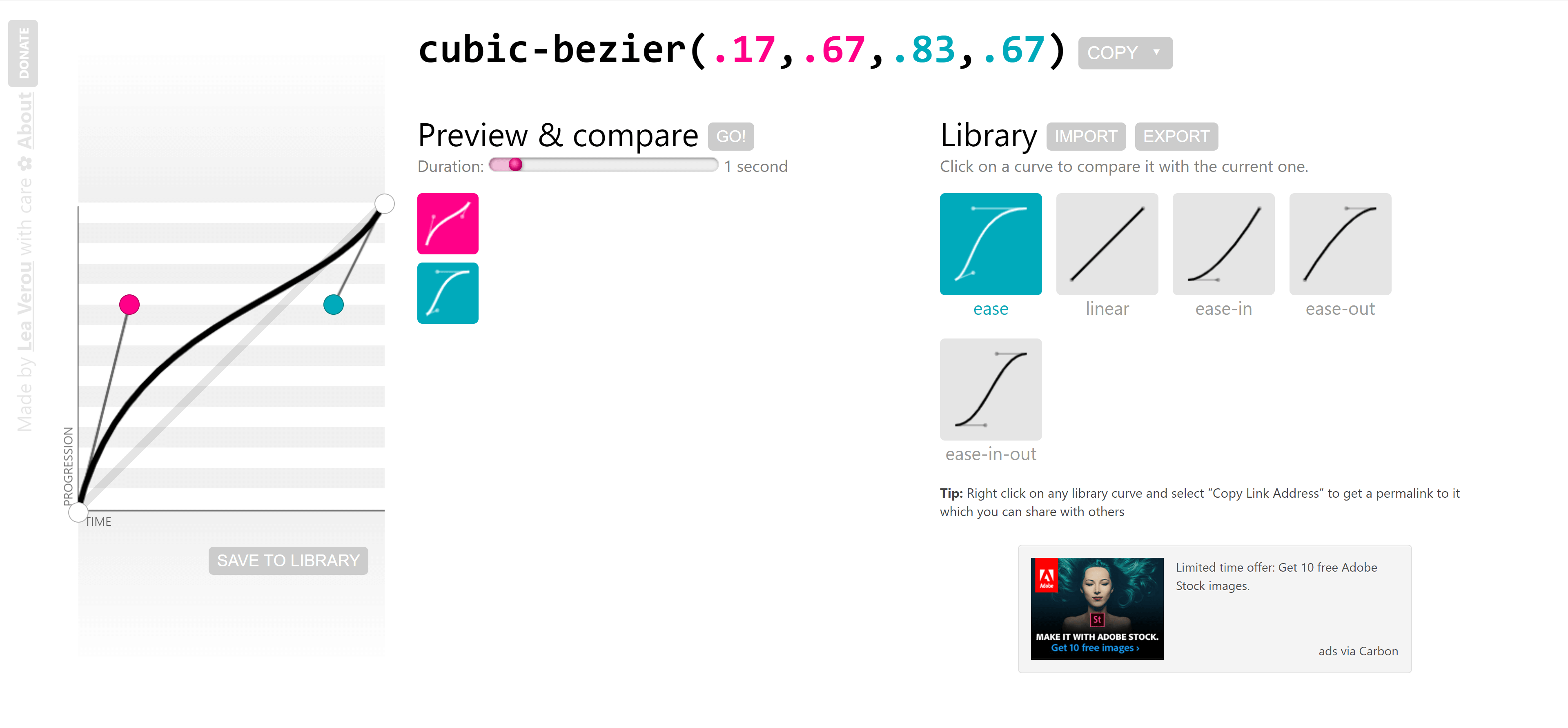
9、三次贝塞尔曲线
网址:https://cubic-bezier.com
CSS Cubic Bezier Generator 将帮助你实现可视化的过渡外观。
10、导航栏生成器
网址:http://www.menucool.com/css-menu
只需单击几下即可生成 5 种类型的导航栏,它们是完全响应的。