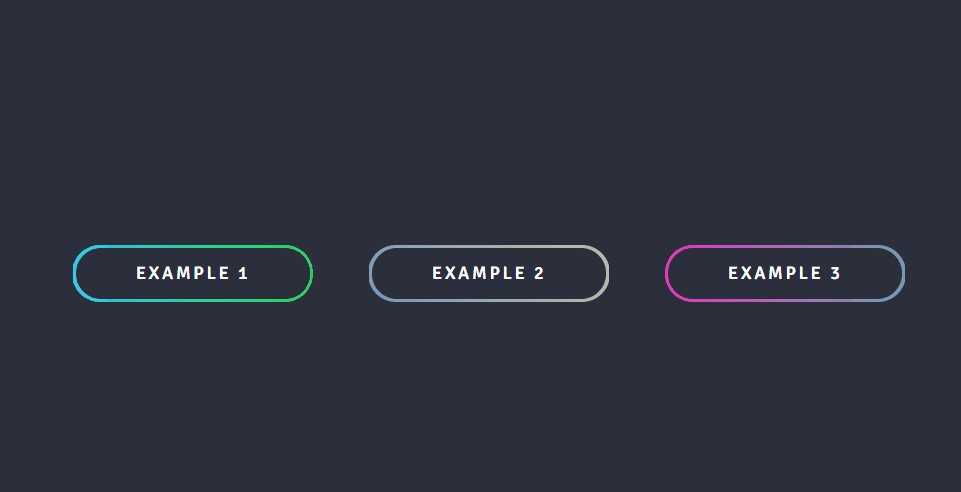
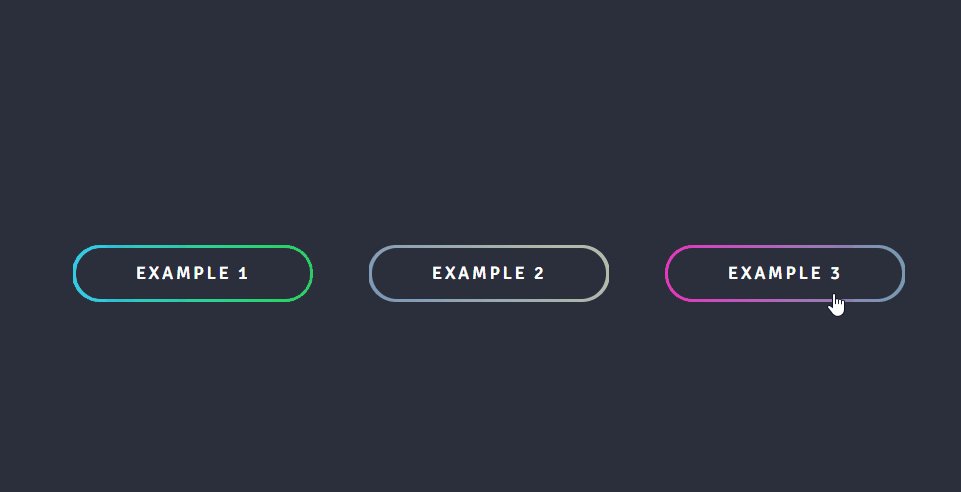
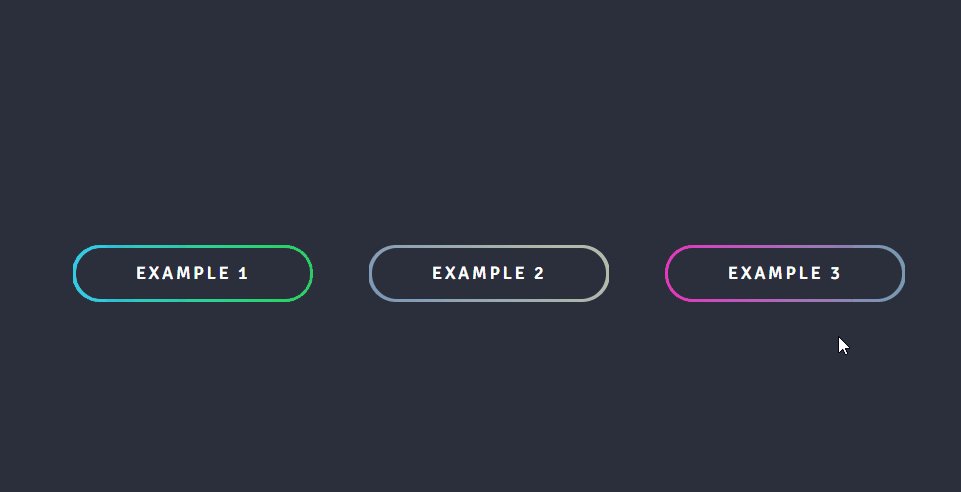
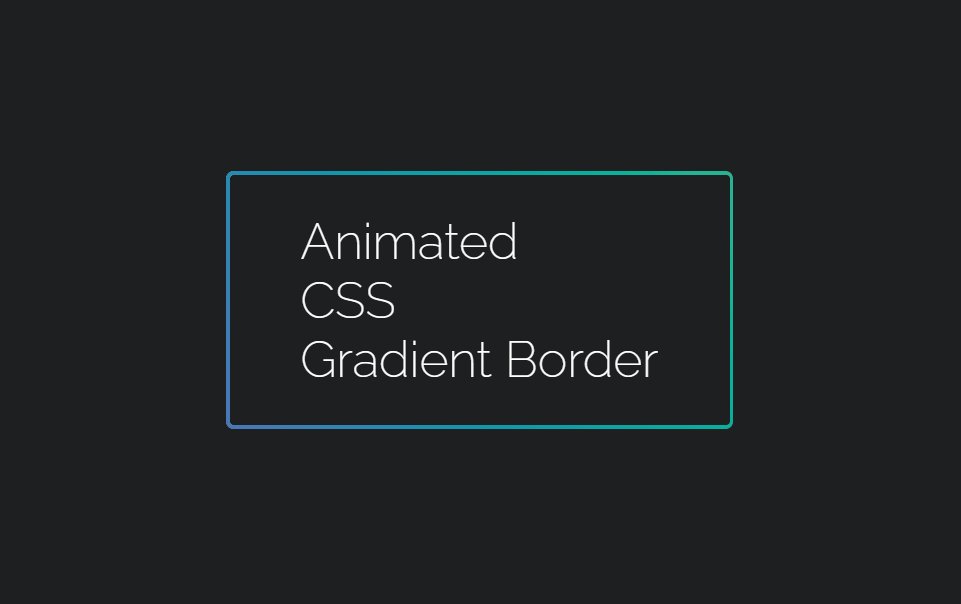
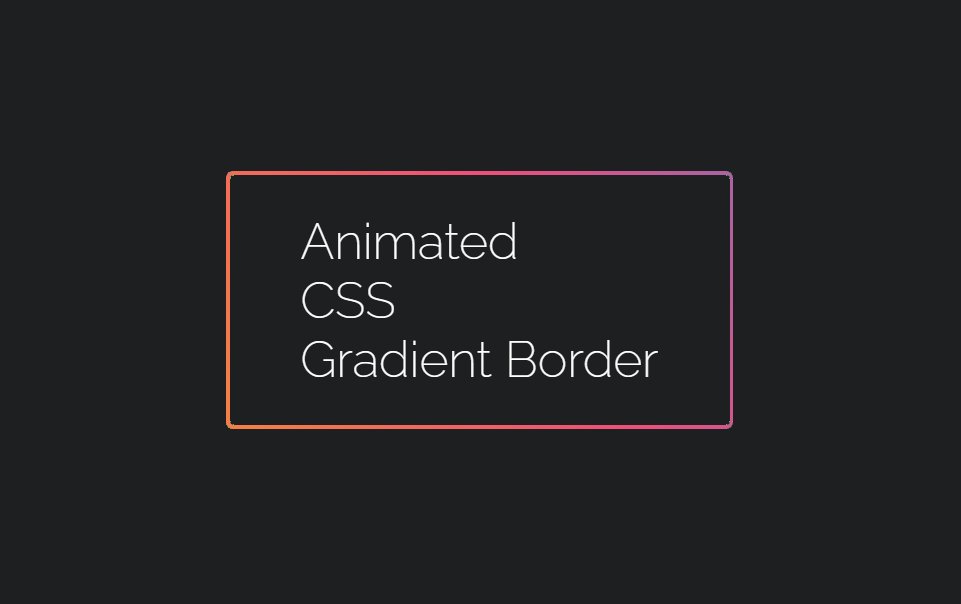
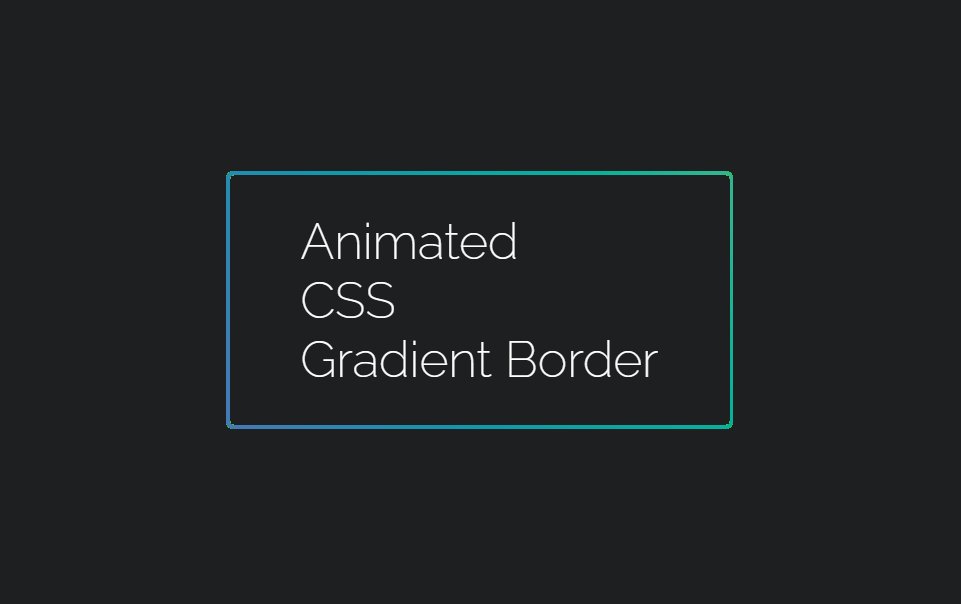
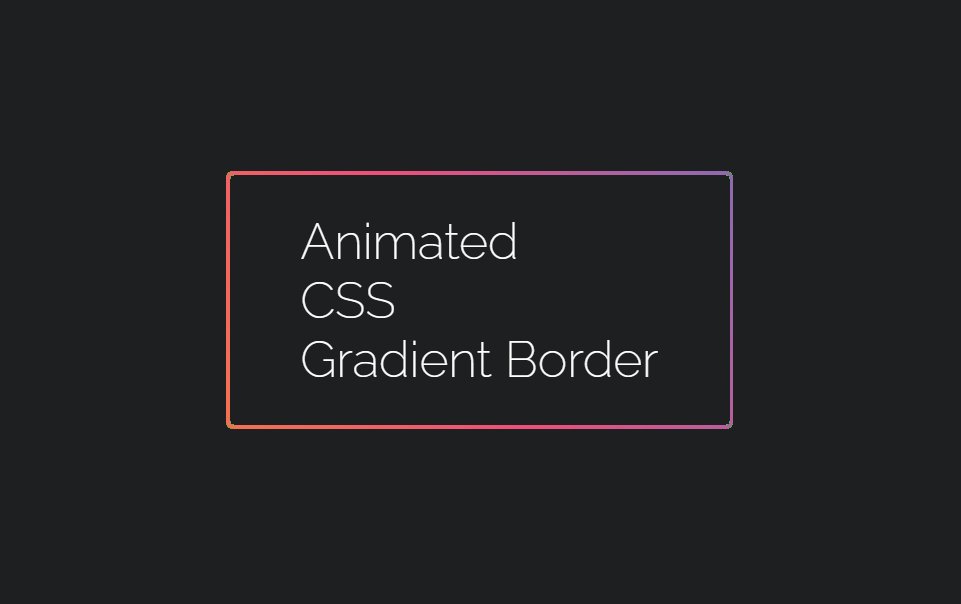
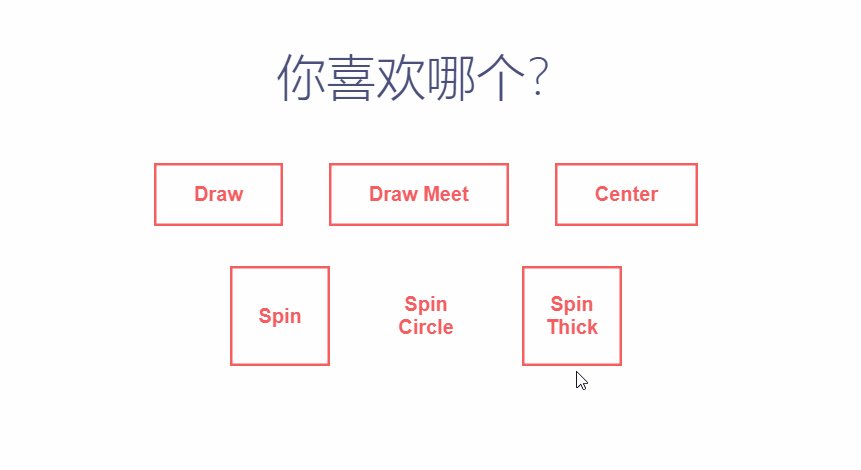
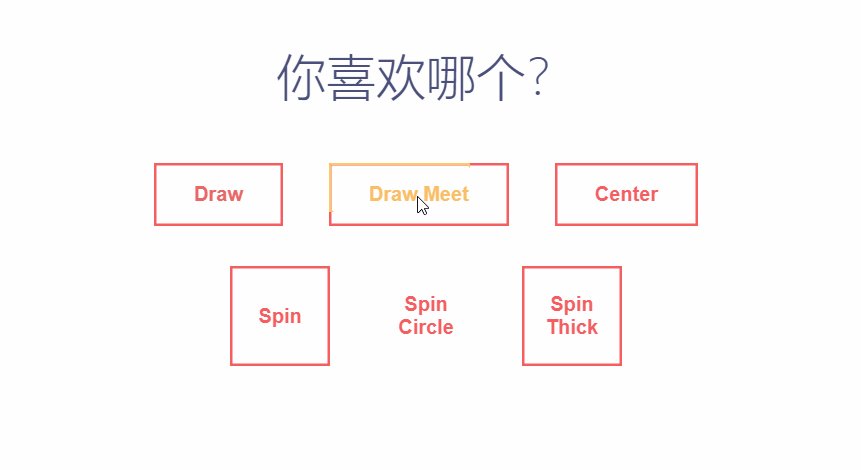
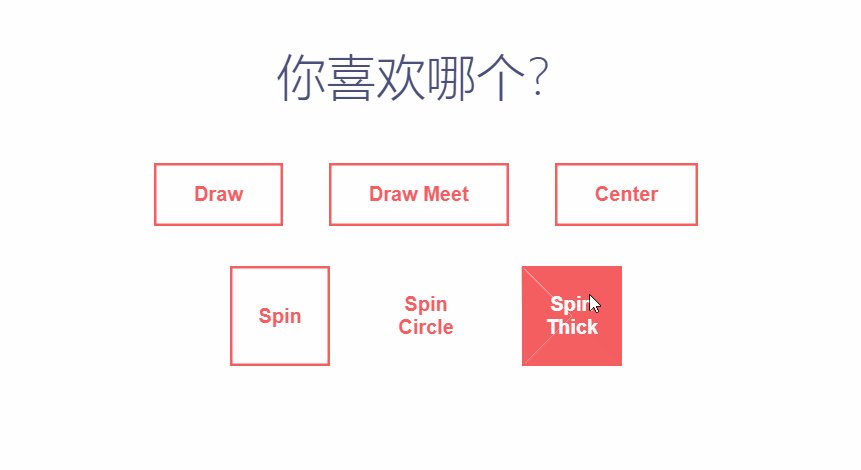
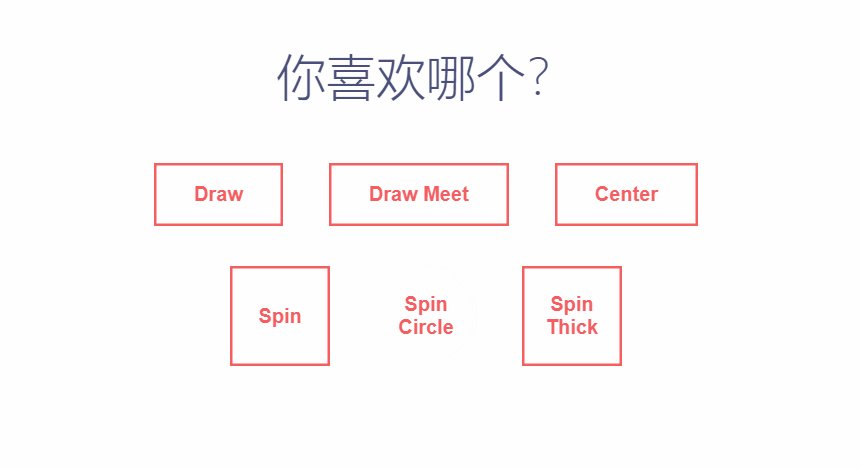
- 渐变边框动画
- CSS Animation Effect Border
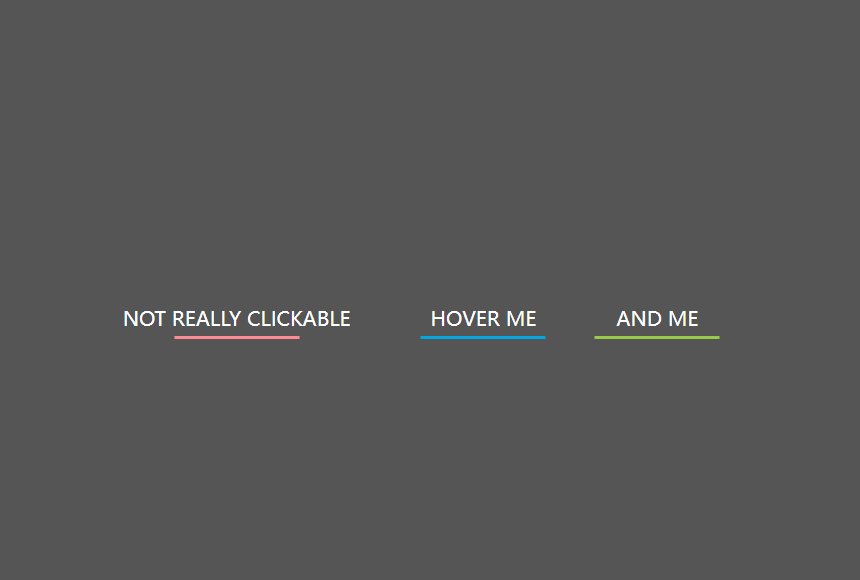
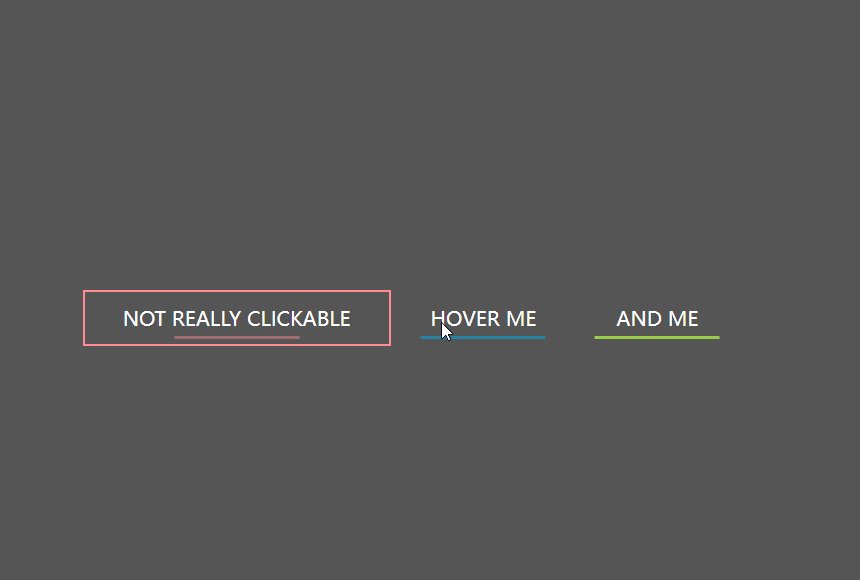
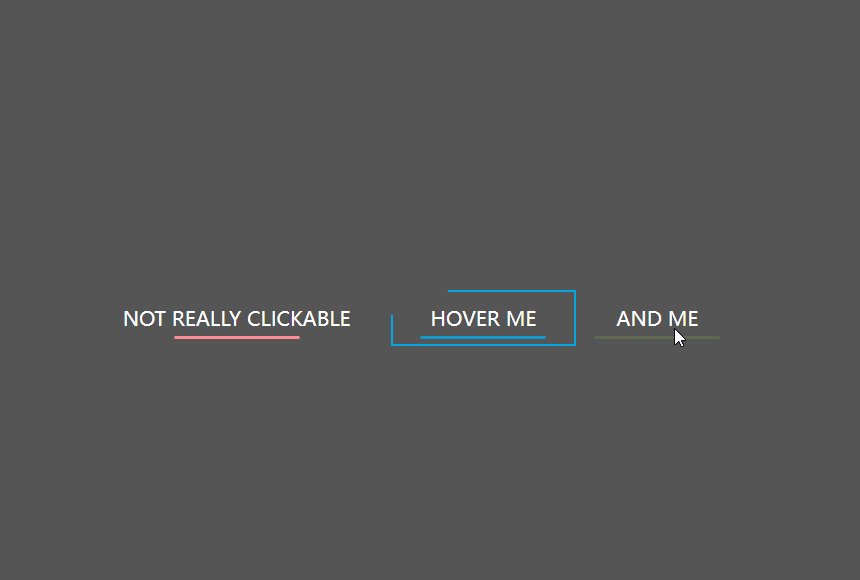
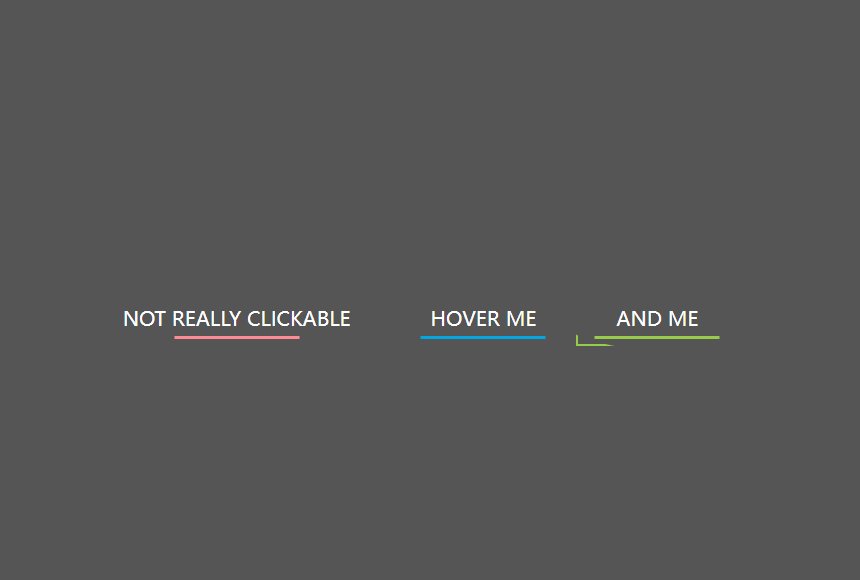
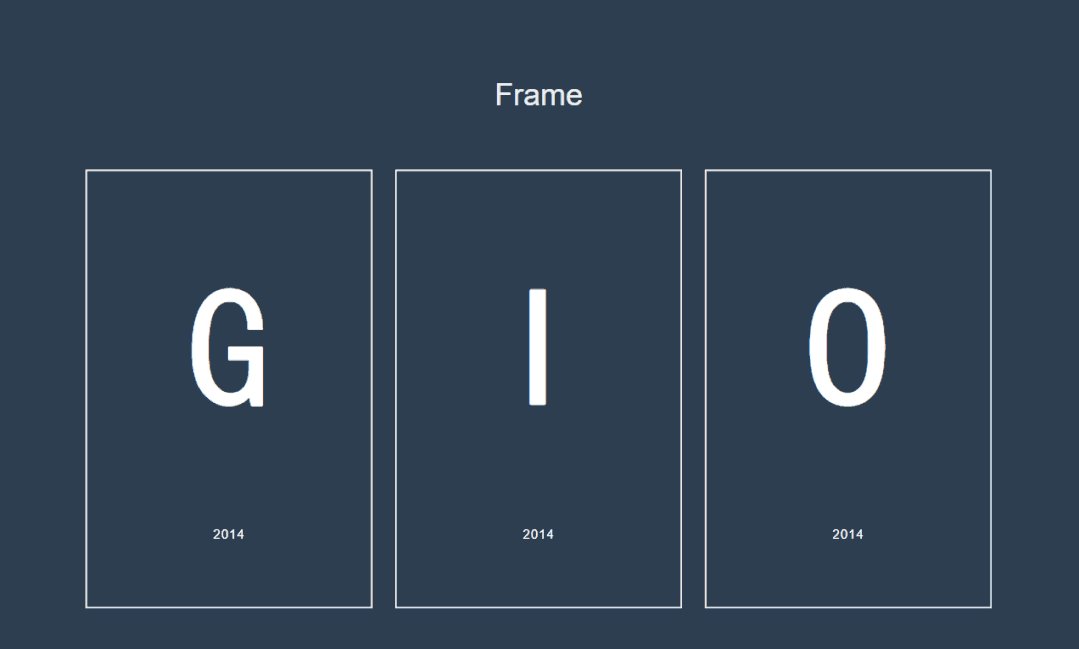
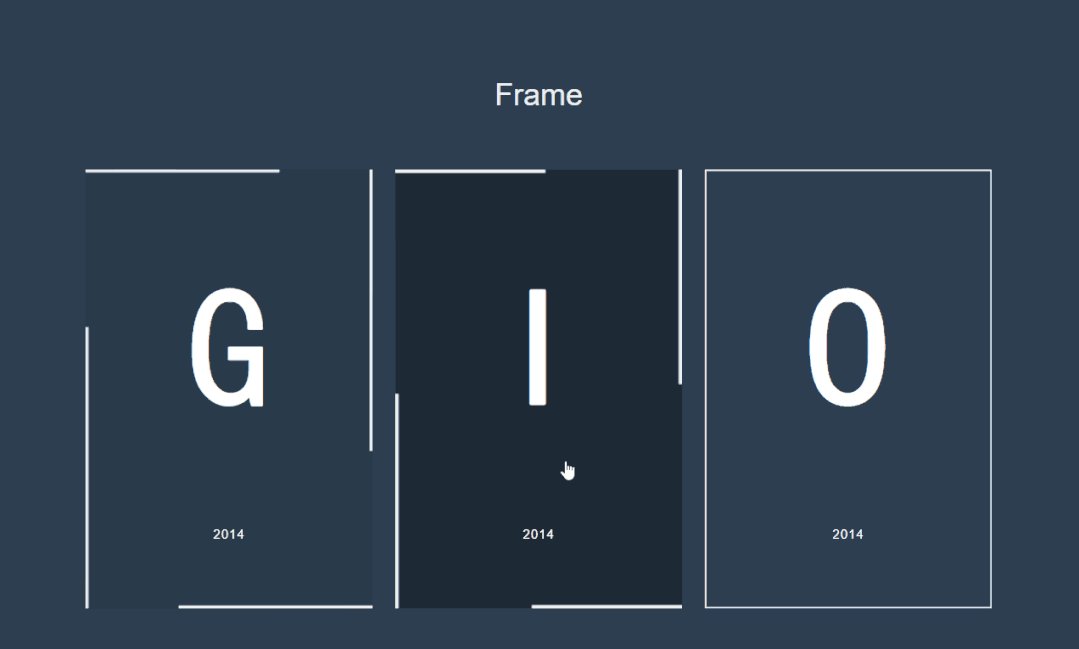
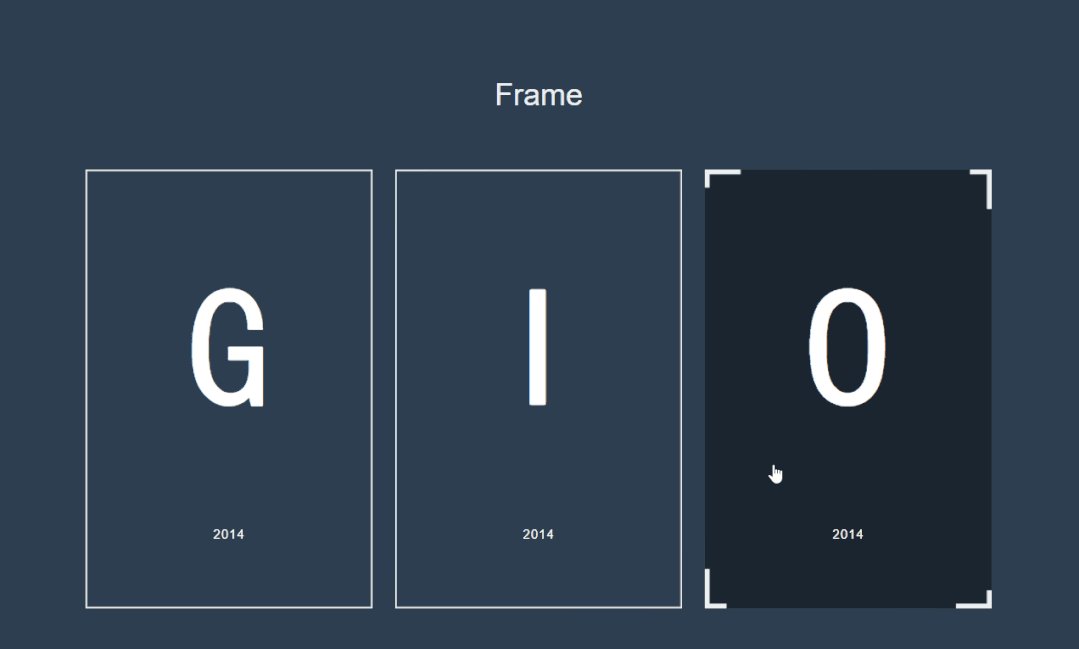
- 悬停
- SVG
- Design For Button Border
- Create CSS Border Using SVG
- Beautiful CSS Border For Button
- Gradient Border
- Create Border Animation Css
- Striped Outline Button CSS
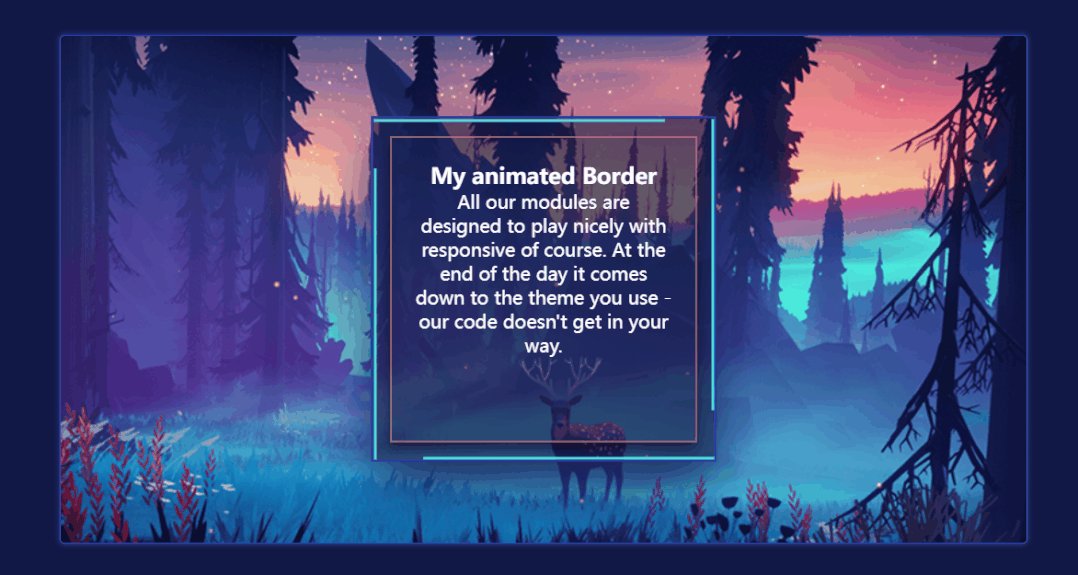
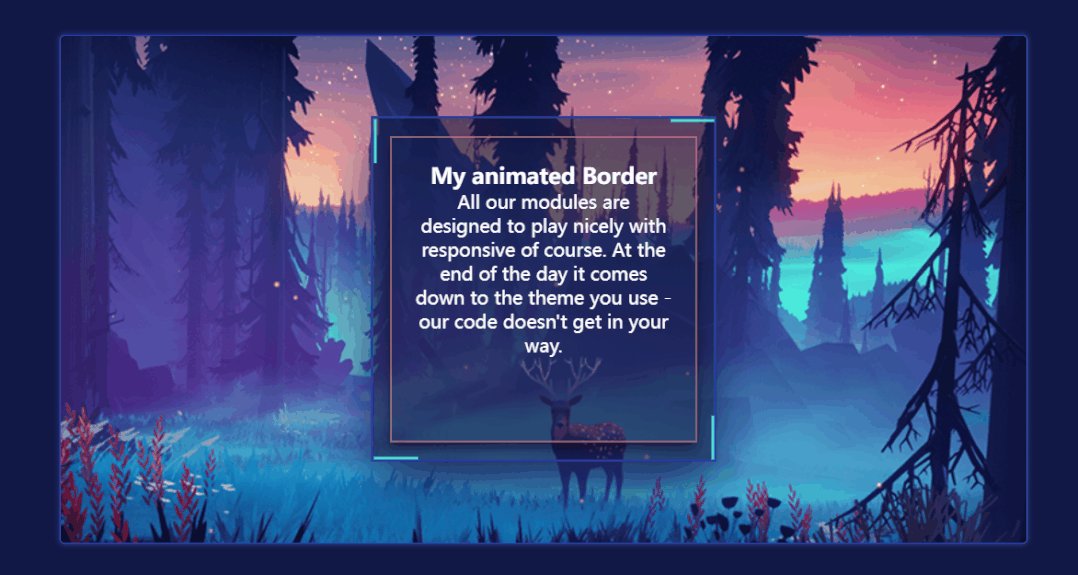
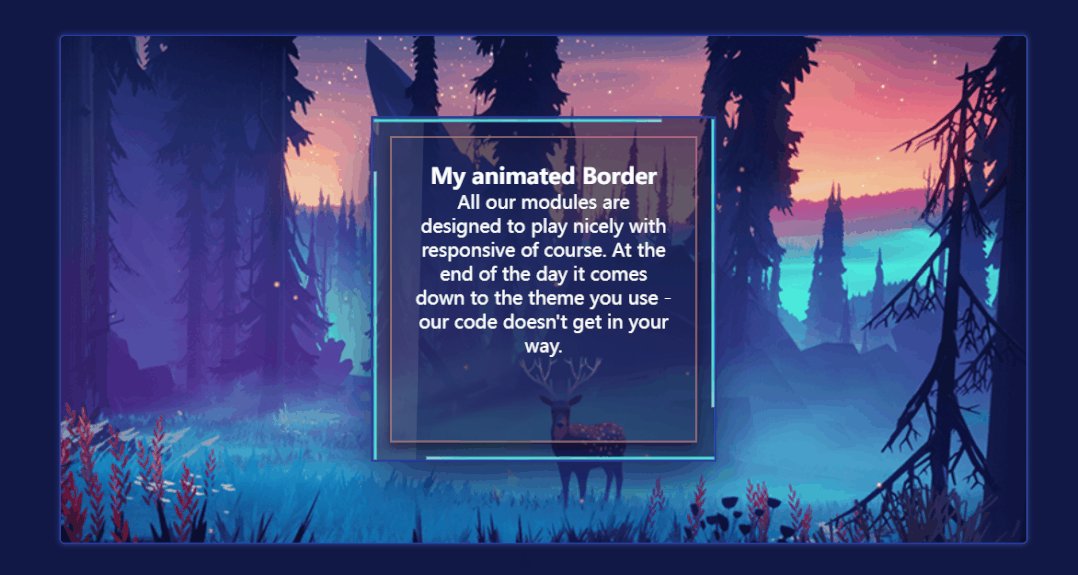
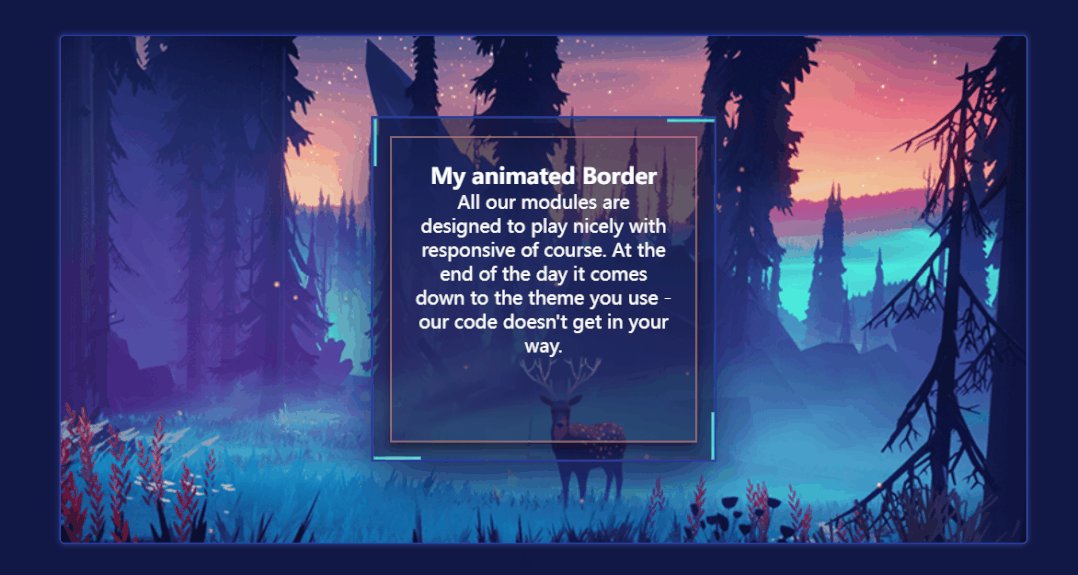
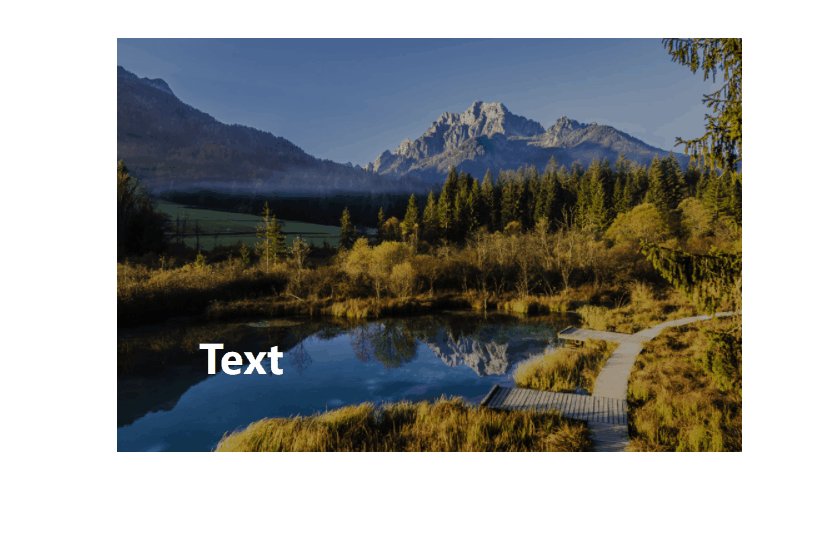
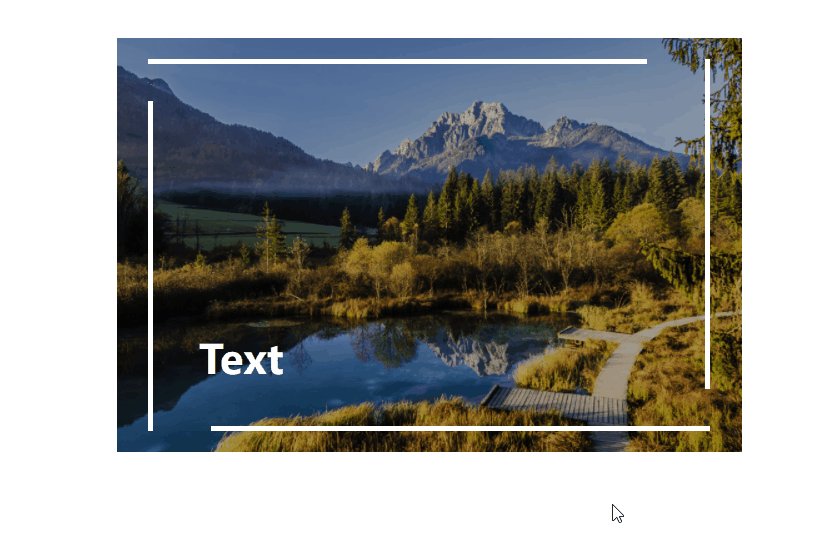
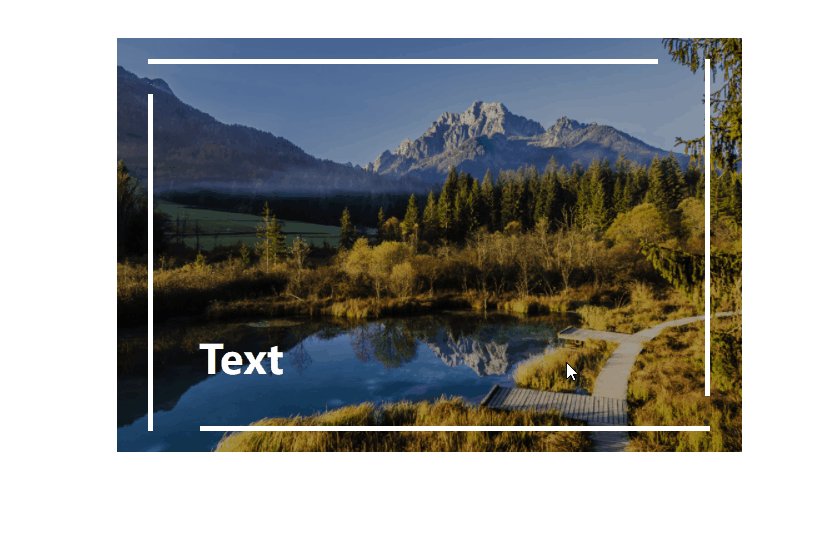
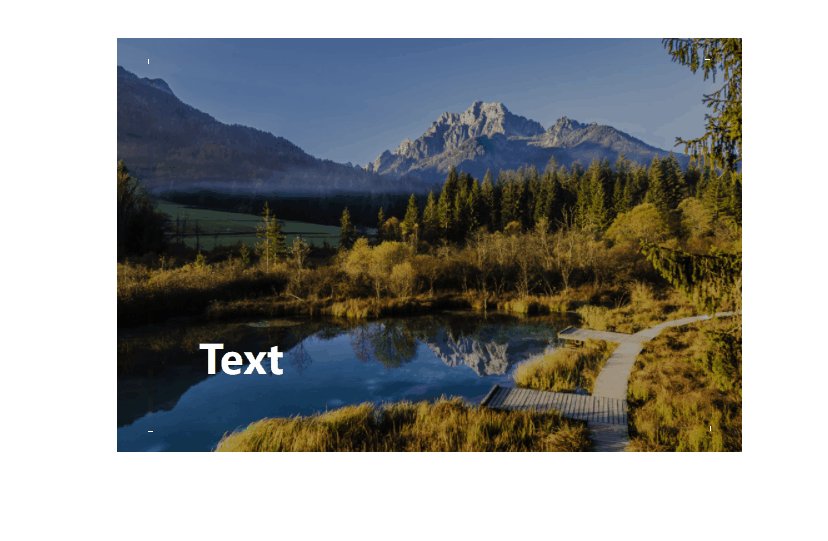
- Image Border Animation CSS
- Hover Border
- Border SVG Ellipse
- Create Circle Border Gradient
- Border Shadow Animation
- Motion With Border Radius CSS
- Border Card CSS
- Animation Border
- Gradient Border HTML CSS
渐变边框动画

实例地址:https://codepen.io/mike-schultz/pen/NgQvGO
CSS Animation Effect Border

实例地址:https://codepen.io/uiswarup/pen/RBByzW
悬停

实例地址:https://codepen.io/giana/pen/yYBpVY
SVG

实例地址:https://codepen.io/ZachSaucier/pen/kyGqm
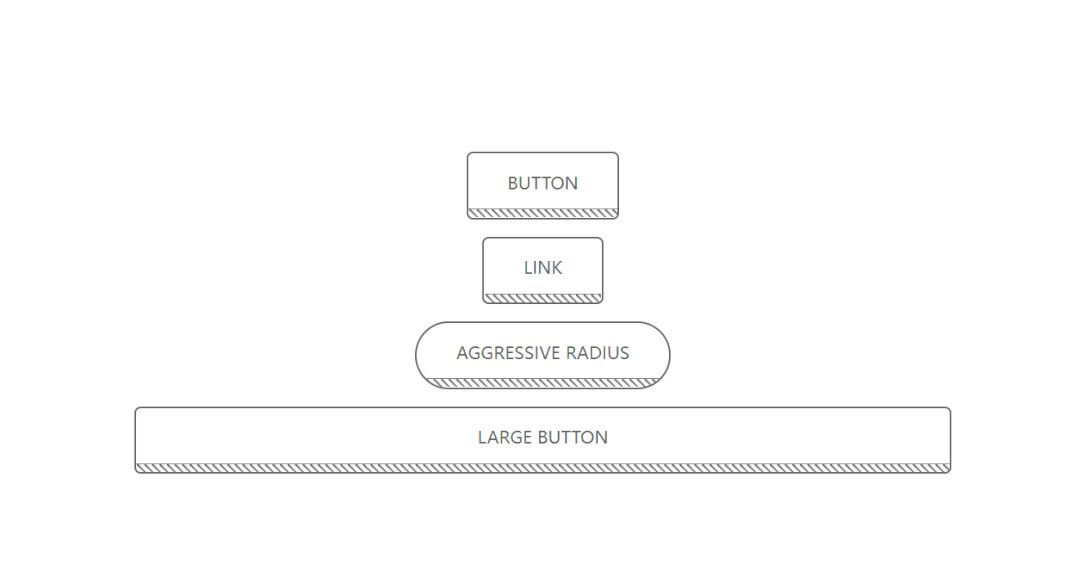
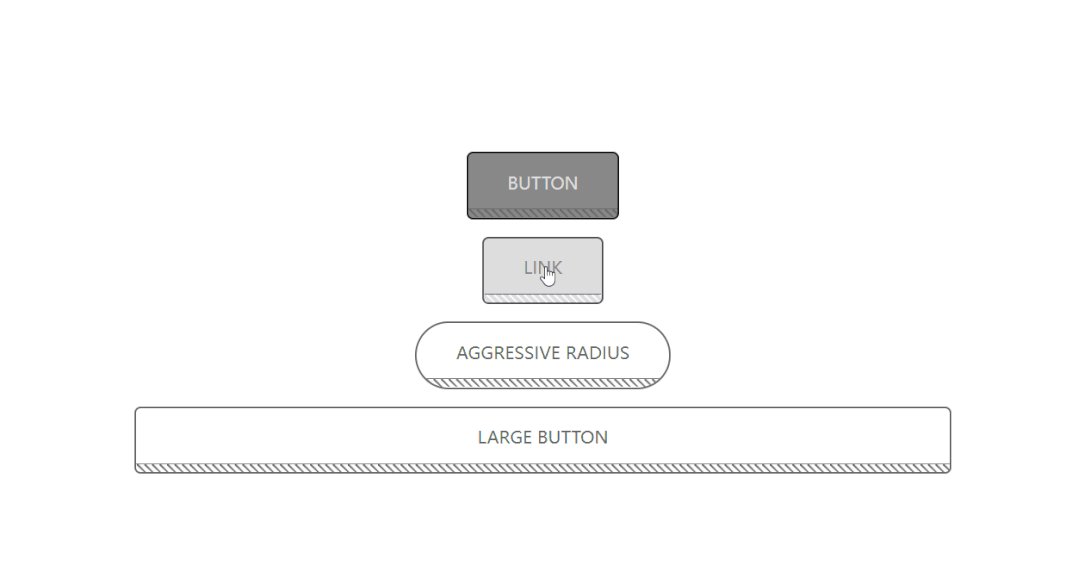
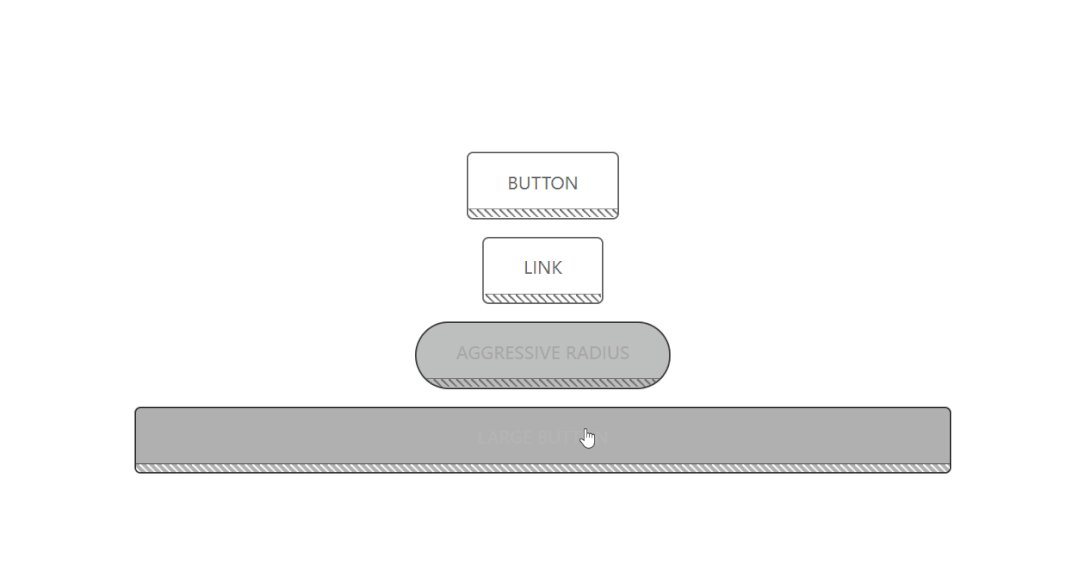
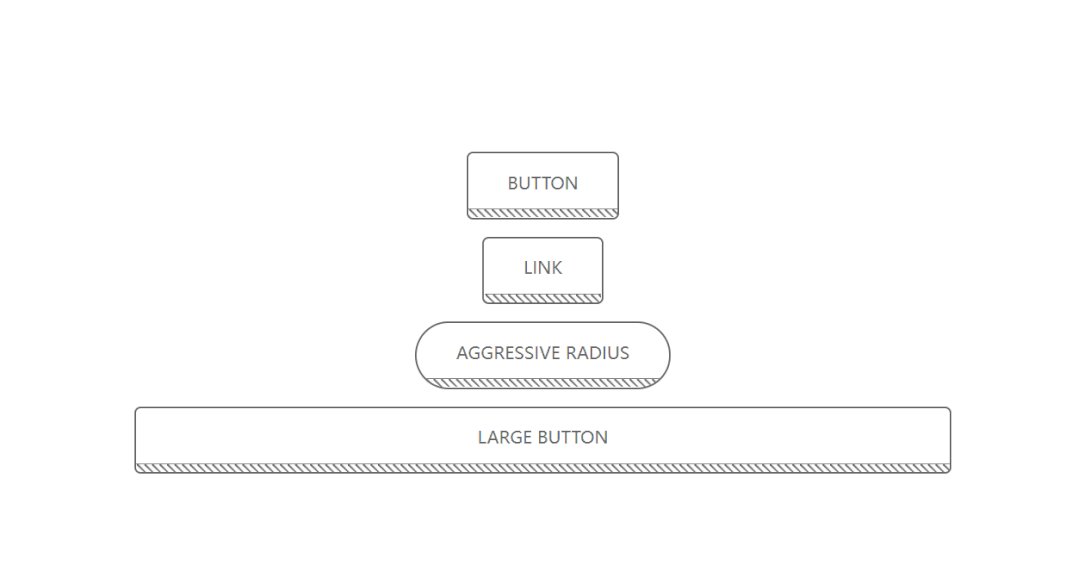
Design For Button Border

实例地址:https://codepen.io/tmrDevelops/pen/VeRvKX
Create CSS Border Using SVG

实例地址:https://codepen.io/Mamboleoo/pen/zYOJOGb
Beautiful CSS Border For Button

实例地址:https://codepen.io/electerious/pen/qPjbGm
Gradient Border

实例地址:https://codepen.io/chriscoyier/pen/PXNPRq
Create Border Animation Css

实例地址:https://codepen.io/Varin/pen/XjagZv
Striped Outline Button CSS

实例地址:https://codepen.io/Zeindelf/pen/vZbyEg
Image Border Animation CSS

实例地址:https://codepen.io/pavger/pen/bNrxrj
Hover Border

实例地址:https://codepen.io/jessedean/pen/BzjweX
Border SVG Ellipse

实例地址:https://codepen.io/coreybullman/pen/yJoZVQ
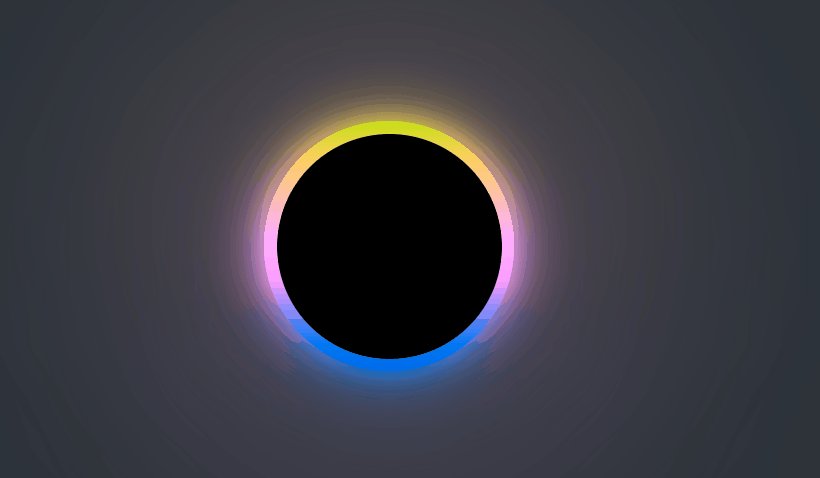
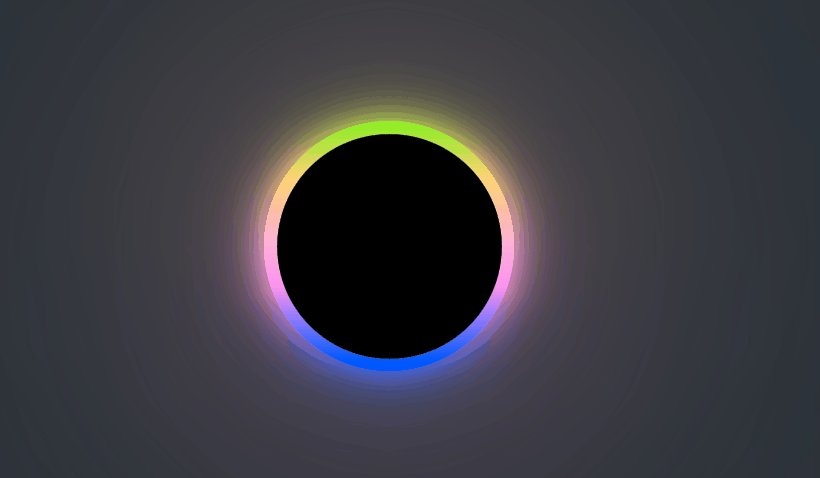
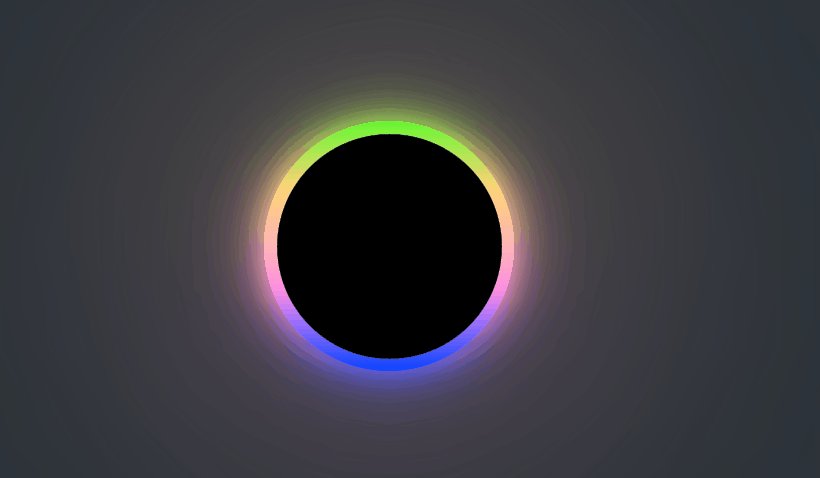
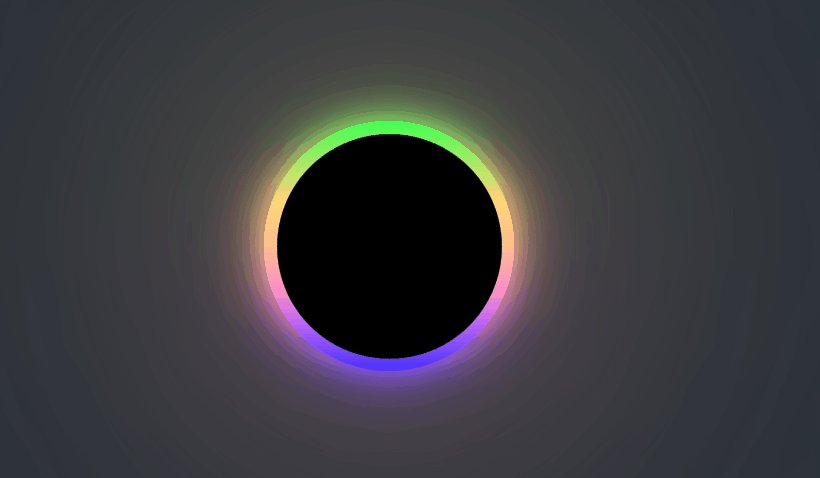
Create Circle Border Gradient

实例地址:https://codepen.io/aniketkudale/pen/PoqmexO
Border Shadow Animation

实例地址:https://codepen.io/fixcl/pen/lemjw
Motion With Border Radius CSS

实例地址:https://codepen.io/yukulele/pen/AjFBs
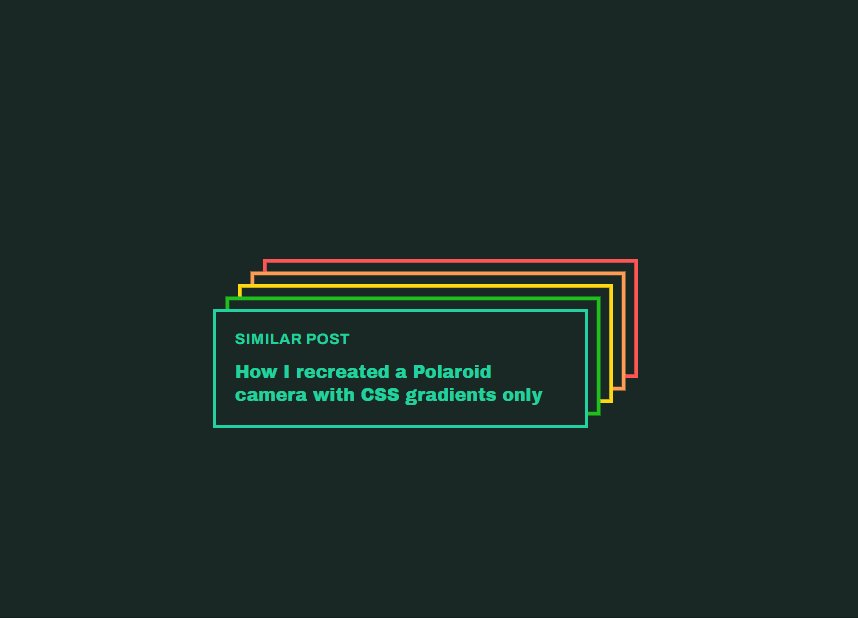
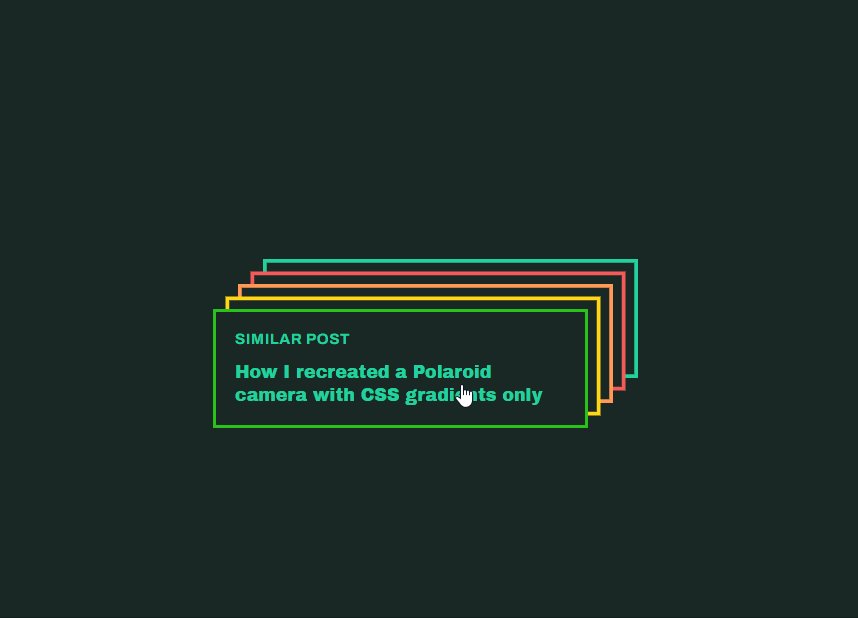
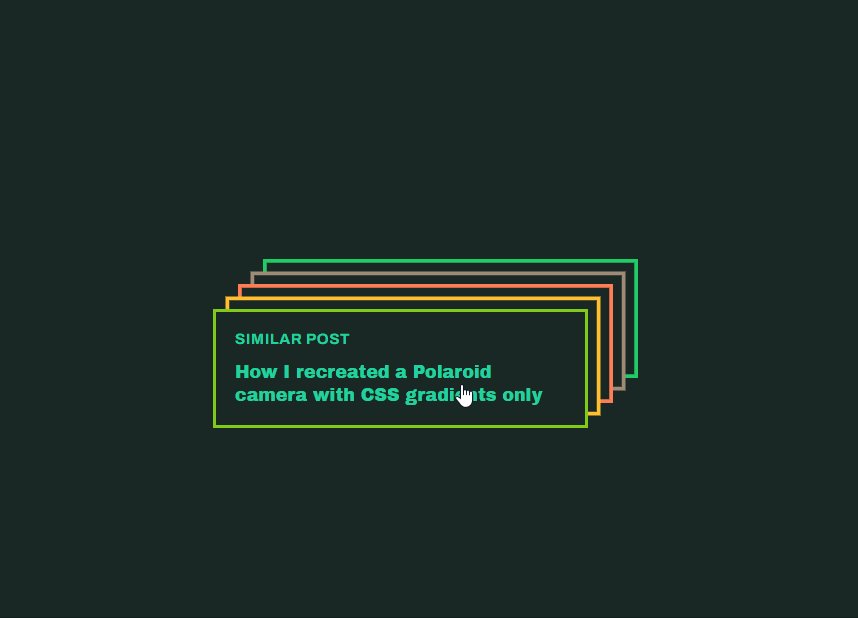
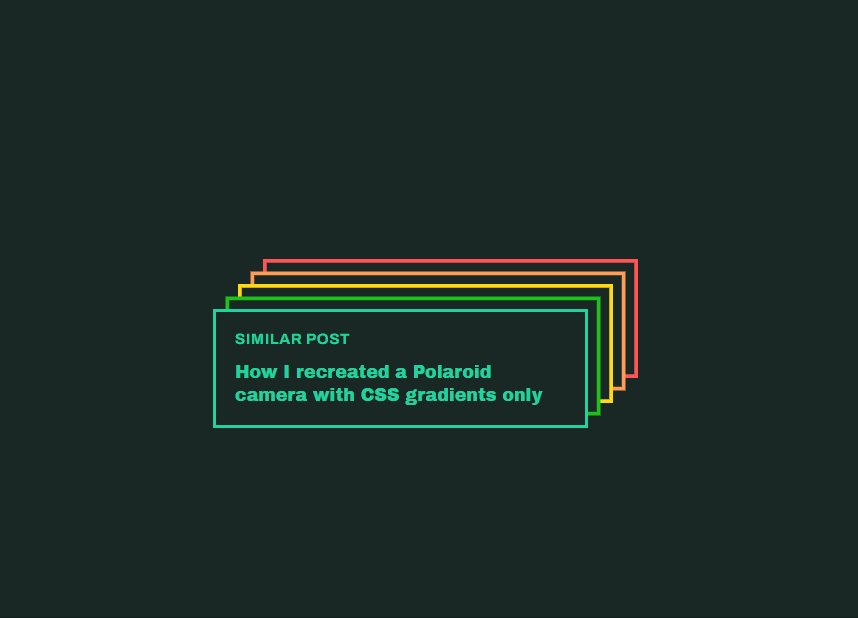
Border Card CSS

实例地址:https://codepen.io/fossheim/pen/LYVOBRZ
Animation Border

实例地址:https://codepen.io/HYPNOS/pen/GFxoC