CSS
创建高级动画听起来是一个很难的话题,但好消息是,在CSS中,可以将多个简单的动画相互叠加,以创建一个更复杂的动画
学习如下几点:
- 什么是贝塞尔曲线,以及如何用一行CSS来创建一个 “复杂”的动画
- 如何将动画相互叠加以创建一个高级动画
-
什么是贝塞尔曲线
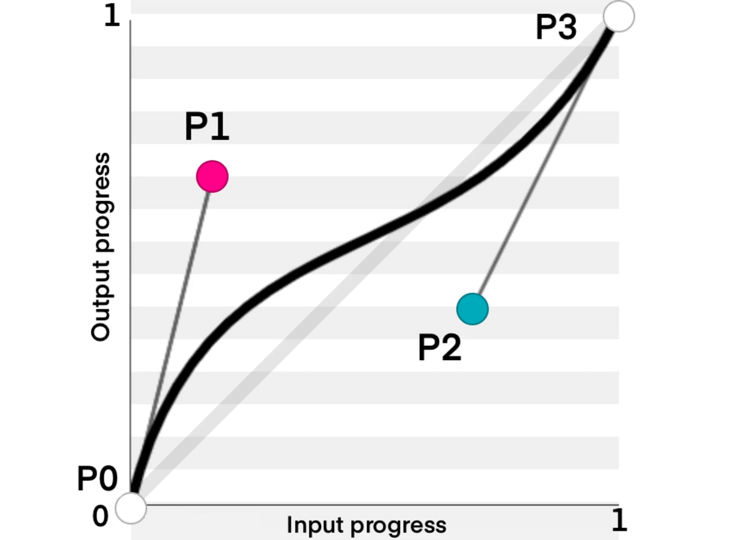
CSS中的 cubic-bezier 函数是一个缓动函数,可以完全控制动画在时间上的表现。下面是官方的定义:
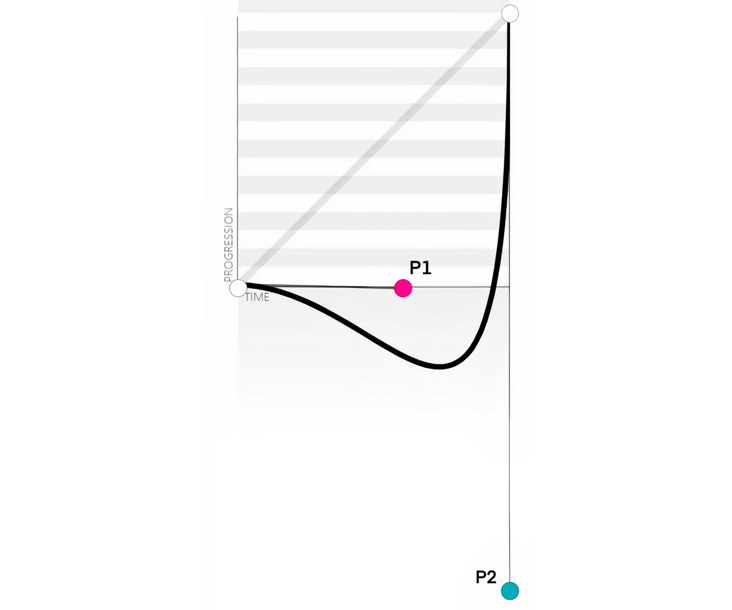
贝塞尔缓动函数是一种由四个实数定义的缓和函数,指定了贝塞尔曲线的两个控制点P1和P2,其端点P0和P3分别固定在(0, 0)和(1, 1)。P1和P2的x坐标被限制在[0, 1]范围内。
什么是缓动函数?
线性曲线
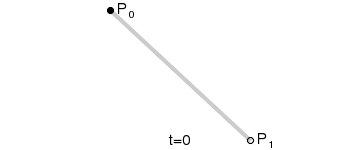
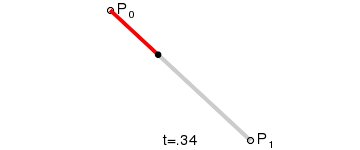
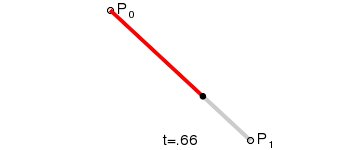
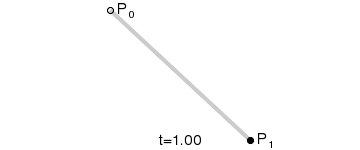
想象两个点P0和P1,其中P0是动画的起点,P1是结束点。现在想象另一个点在两点之间线性移动,如下所示

这就是所谓的线性曲线,也是最简单的动画。二次贝塞尔曲线
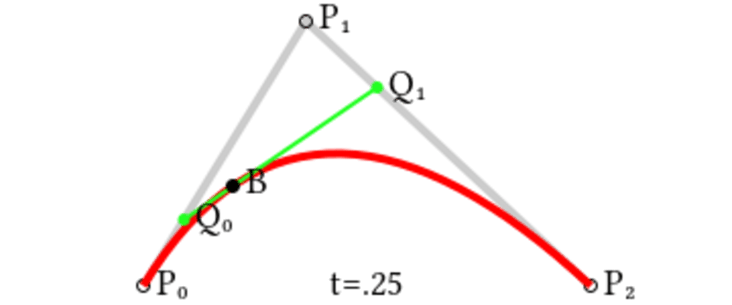
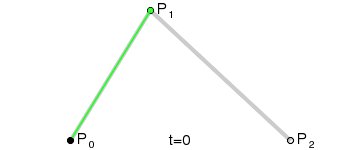
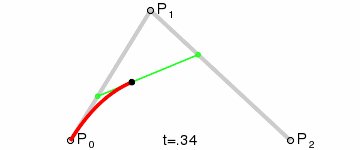
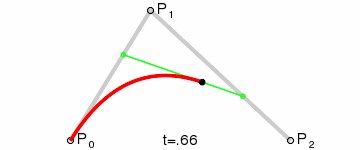
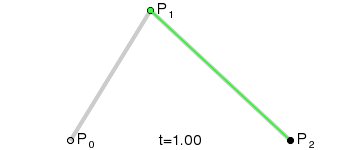
如下图所示,有三个点。P0、P1和P2。想让动画从P0移动到P2。在这种情况下,P1是一个控制点,控制动画的曲线。

二次方贝塞尔概念: 在P0和P1之间以及P1和P2之间(用灰线表示)连接虚线
- 点Q0沿着P0和P1之间的直线移动。同时,点Q1沿着P1和P2之间的直线移动
- 在Q0和Q1之间连接一条虚线(用绿线表示)
- 在Q0和Q1开始移动的同时,点B开始沿着绿线移动,B点所走的路径就是动画路径

请注意,Q0、Q1和B不以相同的速度移动。它们都必须在同一时间开始,并在同一时间完成它们的路径。因此,每一个点都是根据它所移动的线长以适当的速度移动的。
三次贝塞尔曲线
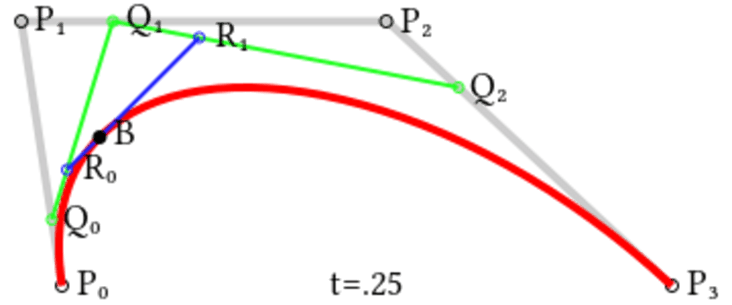
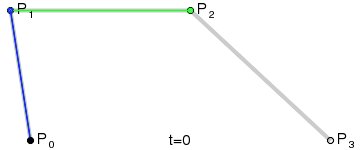
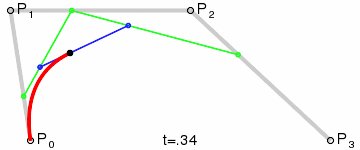
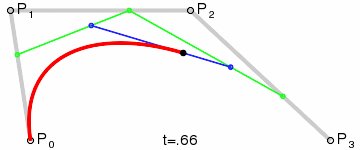
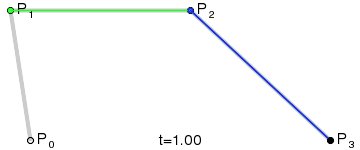
三次贝塞尔曲线由4个点组成。P0, P1, P2和P3。动画开始于P0,结束于P3。P1和P2是控制点。
三次贝赛尔的工作原理如下:
- 在(P0, P1)、(P1, P2)和(P2, P3)之间连接虚线,由灰线表示
- 点Q0、Q1和Q2分别沿直线(P0,P1)、(P1,P2)和(P2,P3)移动
- 在(Q0, Q1)和(Q1, Q2)之间连接虚线,它们由绿线表示。
- 点R0和R1分别沿直线(Q0, Q1)和(Q1, Q2)移动
- 连接R0和R1之间的线(用蓝线表示)
- 最后,B点沿着R0和R1之间的连接线移动,B点所走的路径就是动画路径

如果想更好地了解三次体贝塞尔的工作原理,建议看看desmos链接。玩玩控制点,看看动画如何随时间变化。(注意,链接中的动画是由黑线表示的)。
叠加动画
有很多步骤的大动画可以被分解成多个小动画。在 css 中,通过添加animation-delay属性来实现这一点。计算延迟很简单,把要计算动画延迟的那个动画之前的所有动画的时间加起来。
例如:
animation: movePointLeft 4s linear forwards, movePointDown 3s linear forwards;
这里,有两个动画,movePointLeft和movePointDown。movePointLeft的动画延迟是零,因为它是我们想先运行的动画。movePointDown的动画延迟是4秒,因为movePointLeft将在这段时间后完成。
因此,animation-delay属性:
animation-delay: 0s, 4s;
注意,如果有两个或更多的动画同时开始,它们的动画延迟将是一样的。此外,当计算即将开始的动画的延迟时,把它们视为一个动。例如 :
animation: x 4s linear forwards, y 4s linear forwards, jump 2s linear forwards;
假设x和y同时开始。在这种情况下,x和y的动画延迟都将为零,而 jump 动画的延迟将为4秒(而不是8秒!)。
animation-delay: 0s, 0s, 4s;
创建过山车
了解动画
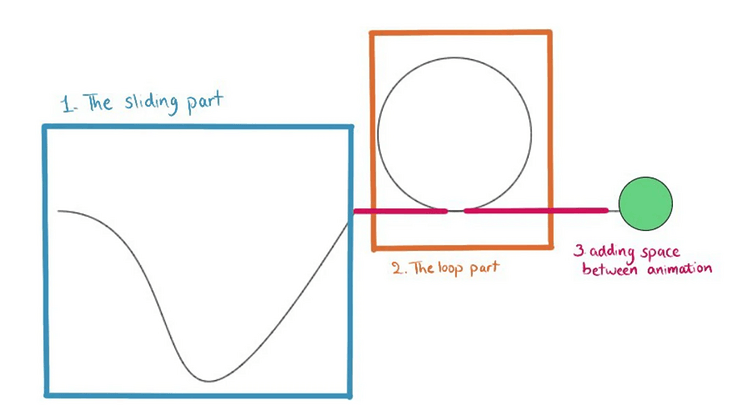
过山车路径由三部分组成:
- 滑动部分
- 循环部分
- 还会有一些动画,在上面的两个动画之间创造水平空间

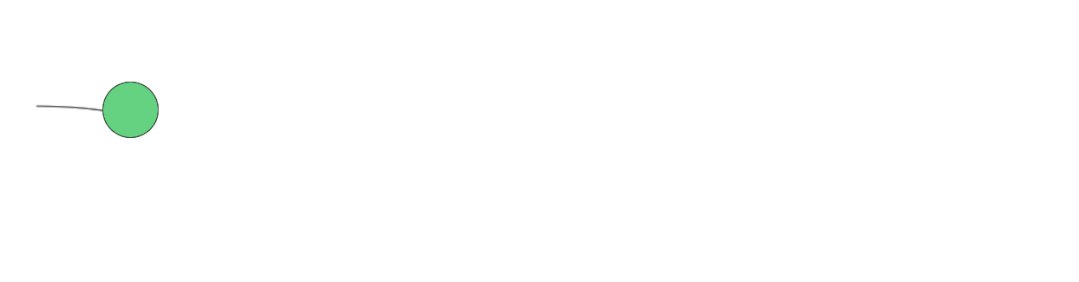
首先创建一个简单的球,作为过山车的 “车”。
hmtl 部分:
<div id="the-cart" class="cart"></div>
css 部分:
.cart {background-color: rgb(100, 210, 128);height: 50px;width: 50px;border: 1px solid black;border-radius: 50px;position: absolute;left: 10vw;top: 30vh;}
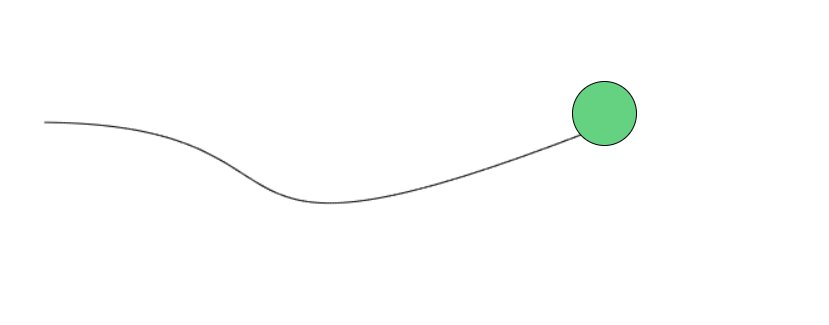
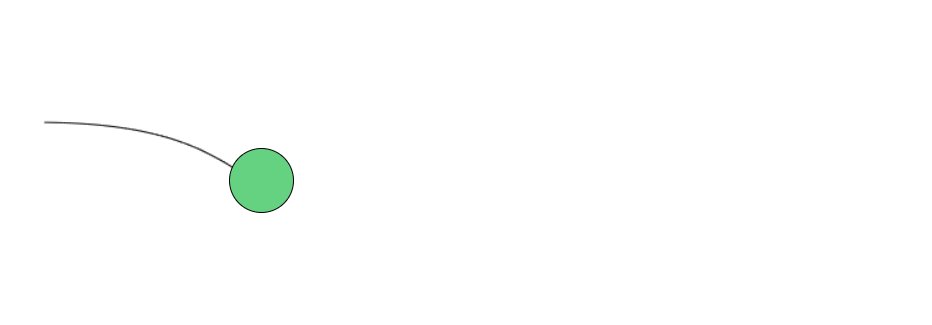
滑动部分
创建小球滑动的部分可以用cubic-bezier函数来完成! 这个动画是由2个动画组成的,一个是沿x轴的动画,另一个是沿y轴的动画。X轴动画是一个沿X轴的普通线性动画。它的关键帧如下:
@keyframes x {to {left: 40vw;}}
将其添加到球路径的 animation 属性中,如下所示
animation: x 4s linear forwards
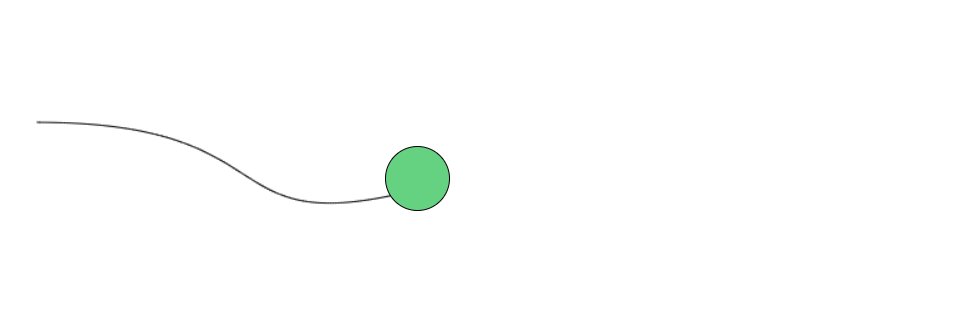
y轴动画将使用cubic-bezier函数的部分。首先定义动画的关键帧。希望起始点和结束点之间的差异很小,以至于球达到的高度几乎相同。
@keyframes y {to {top: 29.99vh;}}}
现在来思考一下cubic-bezier函数。希望路径先向右缓慢移动,然后当它滑动时,它应该走得更快。
- 向右缓慢移动意味着$P1$将沿x轴移动。所以,我们知道它是在(V,0)。
- 需要选择一个合适的V,使我们的动画缓慢地向右移动,但又不能太多,以免占用整个空间。在这种情况下,发现0.55最适合。
- 为了达到滑动效果,我们需要将P2向Y轴下移(负值),所以P2=(X,-Y)。
- Y应该是一个大值。在这种情况下,我选择 Y=5000。
- 为了得到X,我们知道我们的动画速度在滑动时应该更快,在再次上升时应该更慢。所以,X越接近于零,动画在滑动时就越陡峭。在这种情况下,让X = 0.8。
现在,得到了一个cubic-bezier函数:
cubic-bezier(0.55, 0, 0.2, -800).
为动画属性添加关键帧:
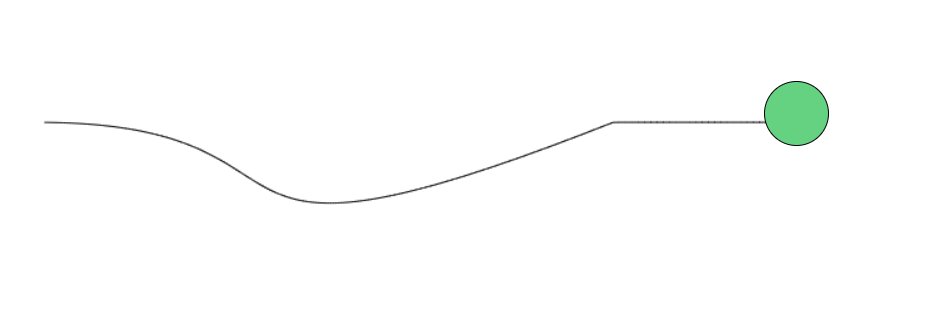
animation: x 4s linear forwards,y 4s cubic-bezier(0.55, 0, 0.2, -5000) forwards;
这是动画的第一部分,所以动画延迟为零。应该添加一个animation-delay属性,因为从下面的动画开始,动画的开始时间将与第一个动画不同。
animation-delay: 0s, 0s;
地址:https://codepen.io/Fcant/pen/ZERrgPZ
点击查看【codepen】
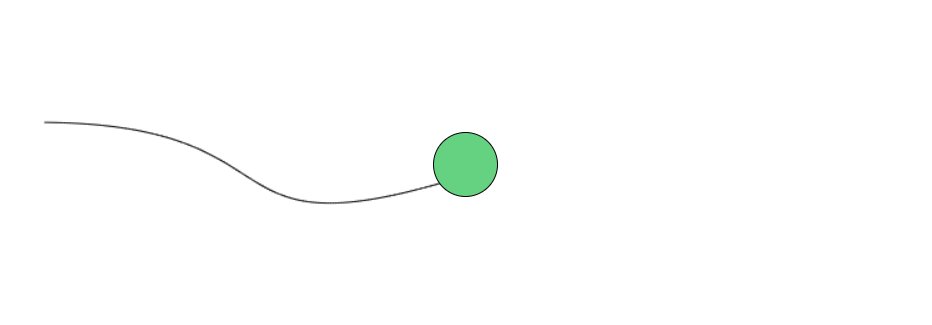
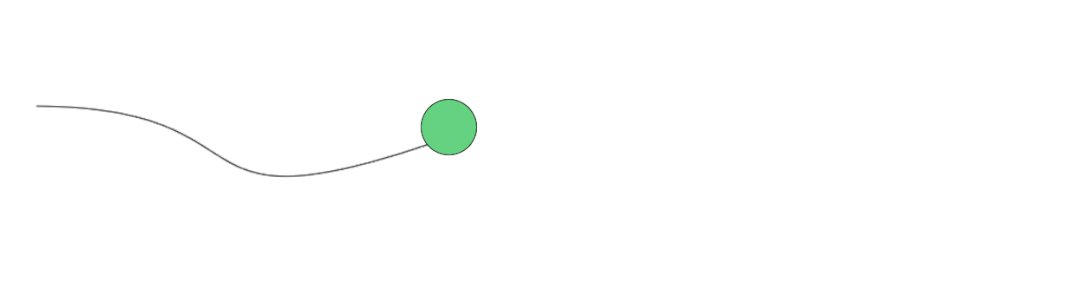
添加水平空间
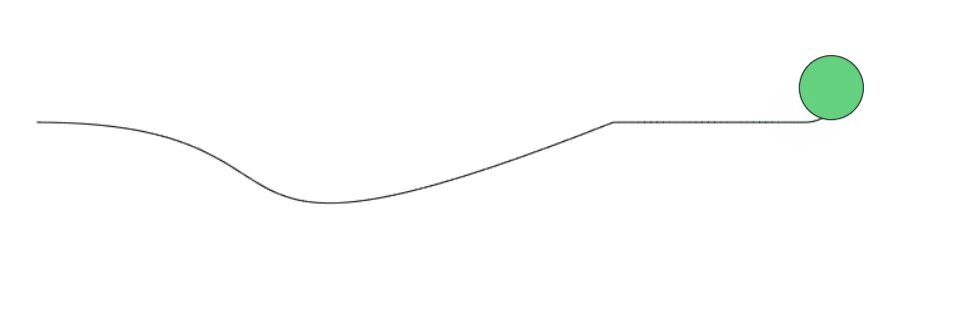
在做循环之前,球应该沿着X轴移动一小会儿,所以两个动画之间有空间。
定义关键帧
@keyframes x2 {to {left: 50vw;}}
把它添加到 animation 属性中:
animation: x 4s linear forwards,y 4s cubic-bezier(0.55, 0, 0.2, -5000) forwards, x2 0.5s linear forwards;
这个动画应该在滑动动画之后开始,而滑动动画需要4秒,因此,动画延迟将是4秒。
animation-delay: 0s, 0s, 4s;
地址:https://codepen.io/Fcant/pen/JjZpgVY
点击查看【codepen】
循环部分
要在CSS中创建一个圆(循环),需要把圆移到循环的中心,然后从那里开始做动画。圆的半径是100px,所以把圆的位置改为top: 20vh(30是期望的半径(这里是10vh))。然而,这需要在滑动动画完成后发生,所以创建另一个持续时间为0秒的动画,并添加一个合适的动画延迟。
关键帧:
@keyframes pointOfCircle {to {top: 20vh;}}
添加到 animation 动画中:
animation: x 4s linear forwards,y 4s cubic-bezier(0.55, 0, 0.2, -5000) forwards, x2 0.5s linear forwards,pointOfCircle 0s linear forwards;
添加动画延迟, 4.5s:
animation-delay: 0s, 0s, 4s, 4.5s;
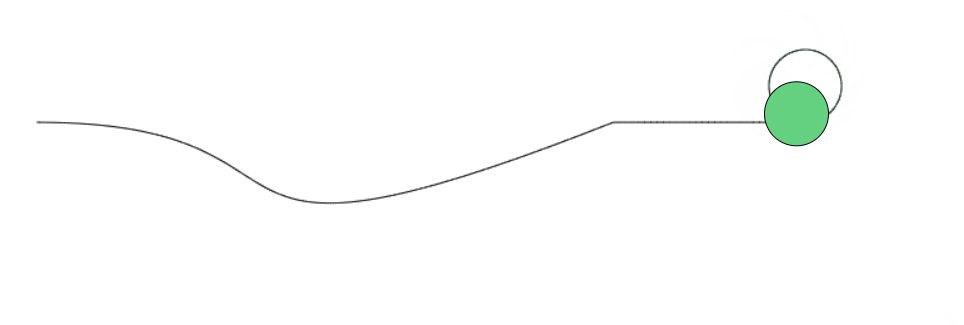
循环本身
创建一个循环动画:
- 创建一个关键帧,将球移回原来的位置,然后旋转球。
添加到 animation 中:@keyframes loop {from {transform: rotate(0deg) translateY(10vh) rotate(0deg);}to {transform: rotate(-360deg) translateY(10vh) rotate(360deg);}}
添加动画延迟,这里是4.5s:animation: x 4s linear forwards,y 4s cubic-bezier(0.55, 0, 0.2, -5000) forwards, x2 0.5s linear forwards,pointOfCircle 0s linear forwards, loop 3s linear forwards;
地址:https://codepen.io/Fcant/pen/OJEQKGzanimation-delay: 0s, 0s, 4s, 4.5s, 4.5s;
点击查看【codepen】
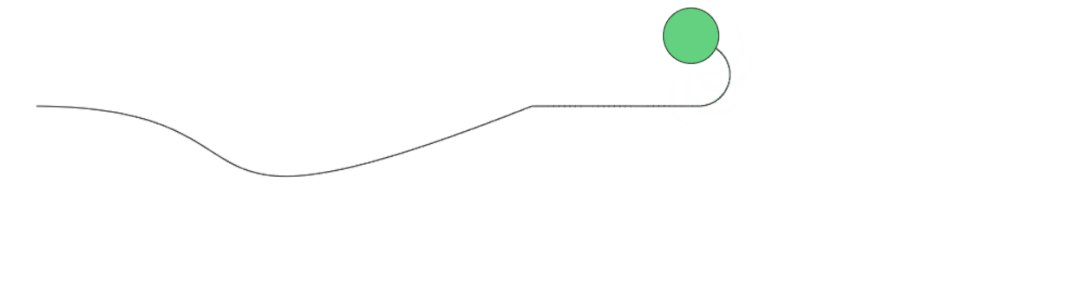
添加水平空间
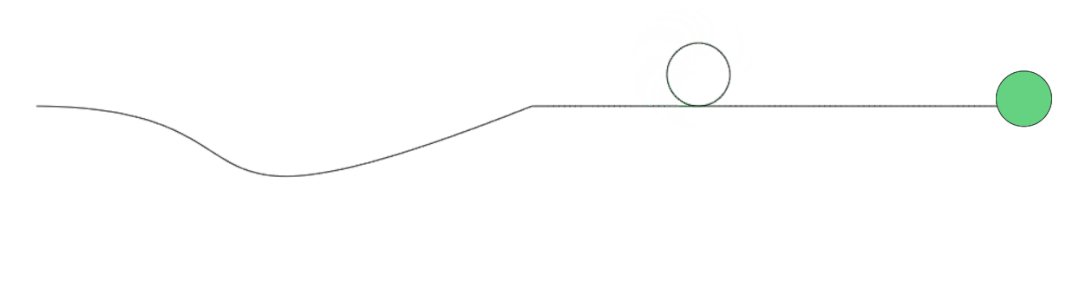
快完成了,最后 只需要在动画之后沿着x轴移动球,这样球就不会像上图中那样在循环之后完全停止。
关键帧:
添加到 animation 中:@keyframes x3 {to {left: 70vw;}}
加上适当的延迟,这里是7.5s:animation: x 4s linear forwards,y 4s cubic-bezier(0.55, 0, 0.2, -800) forwards, x2 0.5s linear forwards,pointOfCircle 0s linear forwards, loop 3s linear forwards,x3 2s linear forwards;
地址:https://codepen.io/Fcant/pen/YzvembNanimation-delay: 0s, 0s, 4s, 4.5s, 4.5s, 7.5s;
点击查看【codepen】
总结
介绍了如何结合多个关键帧来创建一个复杂的动画路径。还介绍了贝塞尔以及如何使用它们来创建自己的缓动函数。建议大家自己多多动手,才能更好的掌握 css 动画。
来源:https://www.smashingmagazine.com/2022/10/advanced-animations-css/

