一、拖拽效果示例
这是移动端很常见的一个效果,可以按住拖来拖去,比如下面的起点中文网触屏版:
这类效果用JS可以很容易实现,无非就是多了一些计算,多考虑了一些临界场景,然后代码量也多了一些。不过CSS也能几乎实现这一效果。
二、CSS实现原理
在传统 web 中,页面滚动是一个很常见交互,操作上就是利用鼠标滚轮或者直接拖动滚动条。但是,移动端可不一样,直接用手指拖动页面就可以滚动了。通常页面是要么垂直方向滚动,要么水平方向滚动,如果两个方向都可以滚动呢?例如
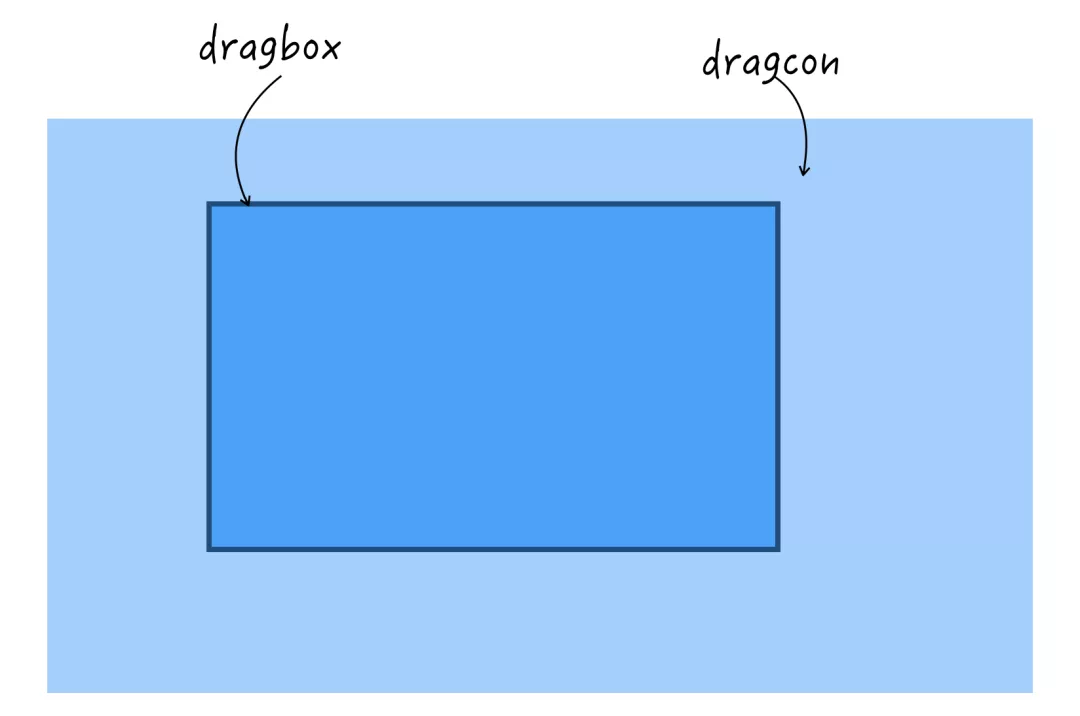
.dragbox{width: 300px;height: 300px;overflow: auto}.dragcon{width: 500px;height: 500px;}
只需要内部元素宽高都大于容器就实现两个方向的滚动了(记得设置overflow:auto),示意如下
一般情况下,鼠标滚轮只能同时滚动一个方向(按住Shift可以滚动另一方向),但是移动端可以直接拖着内容任意滚动,如下所示
先在内容中间添加一个元素,跟随内容区域一起滚动
接下来,把后面的文本隐藏起来
是不是有点拖拽的味道了?原理就是这么简单!
三、CSS实现细节
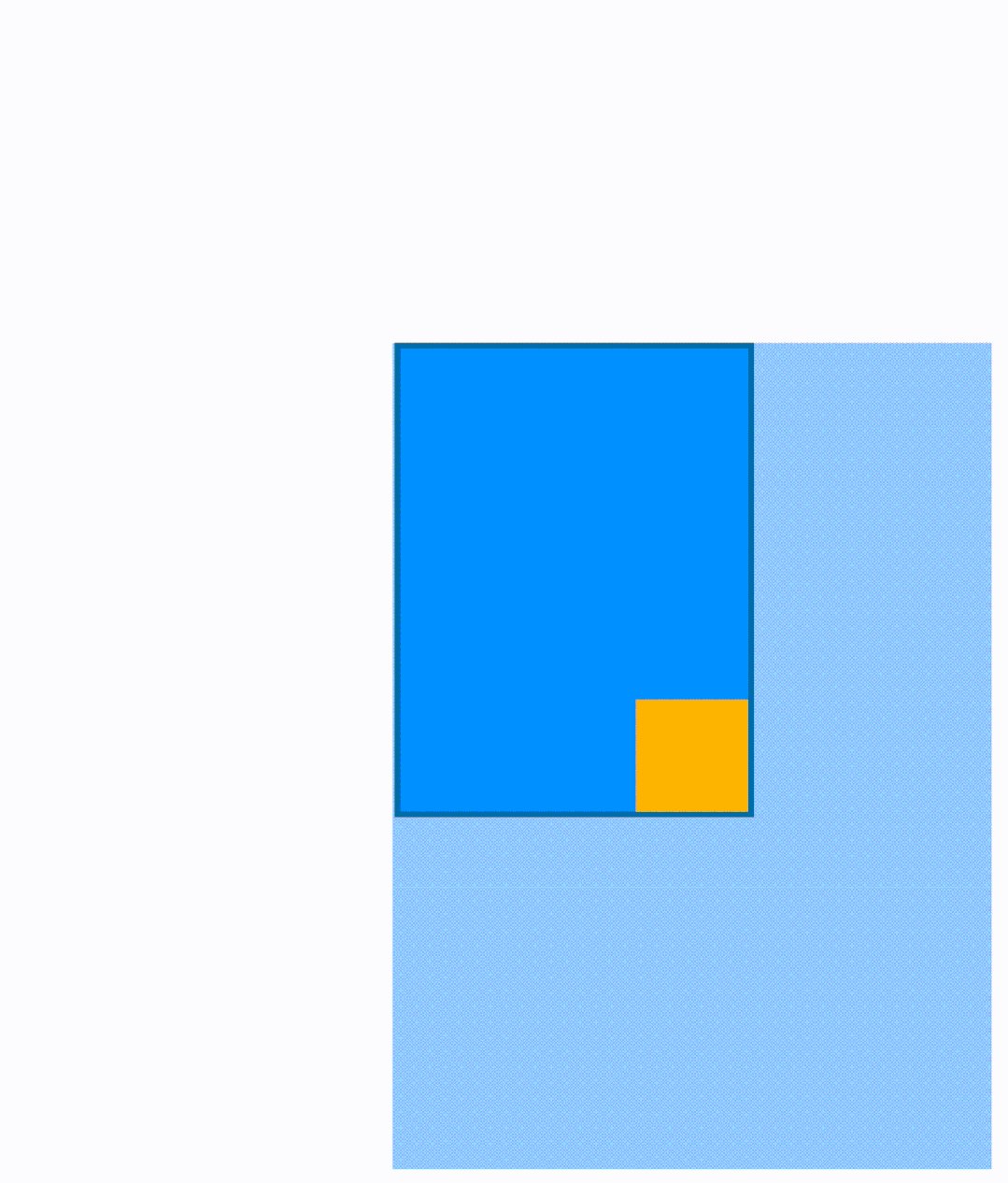
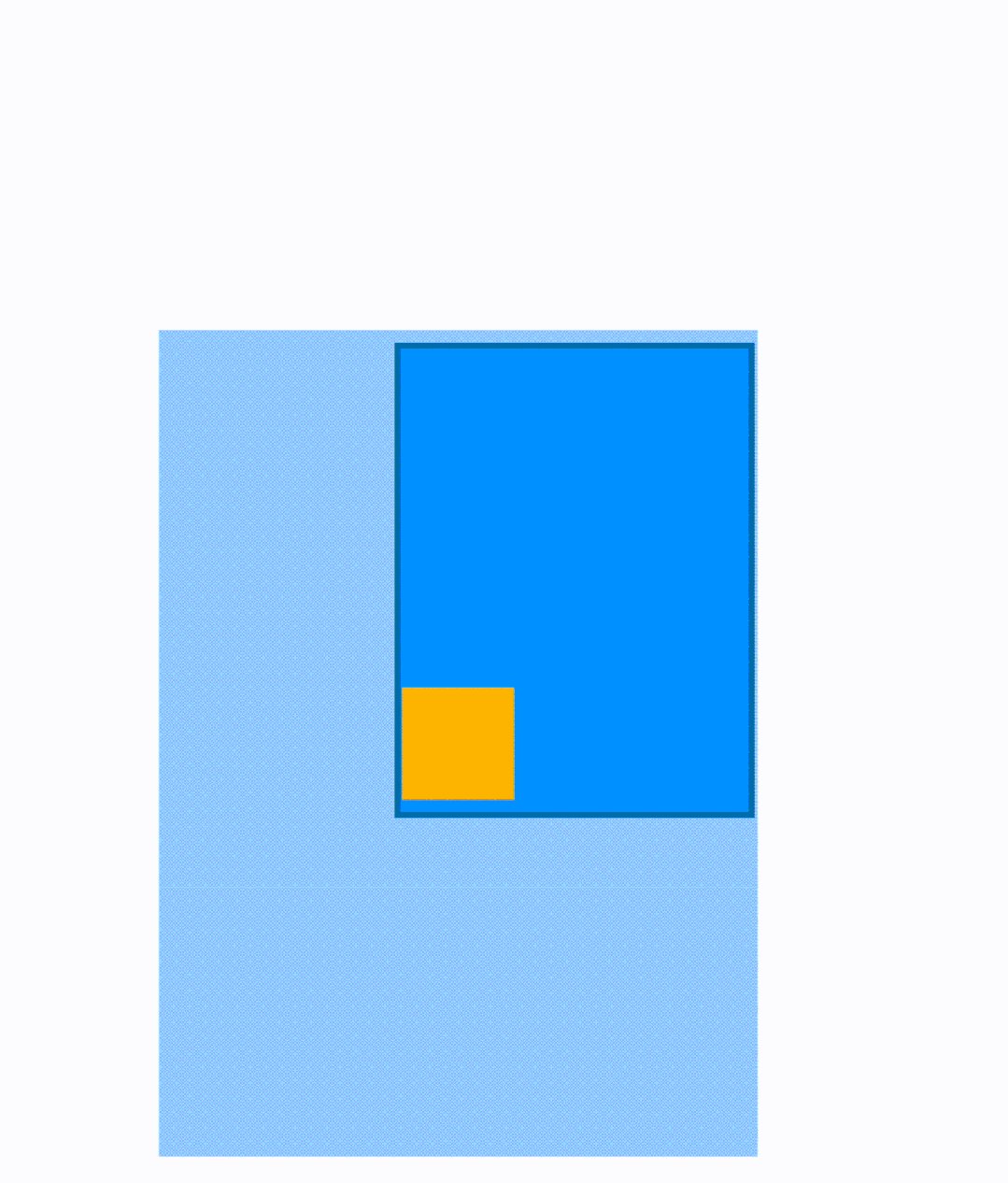
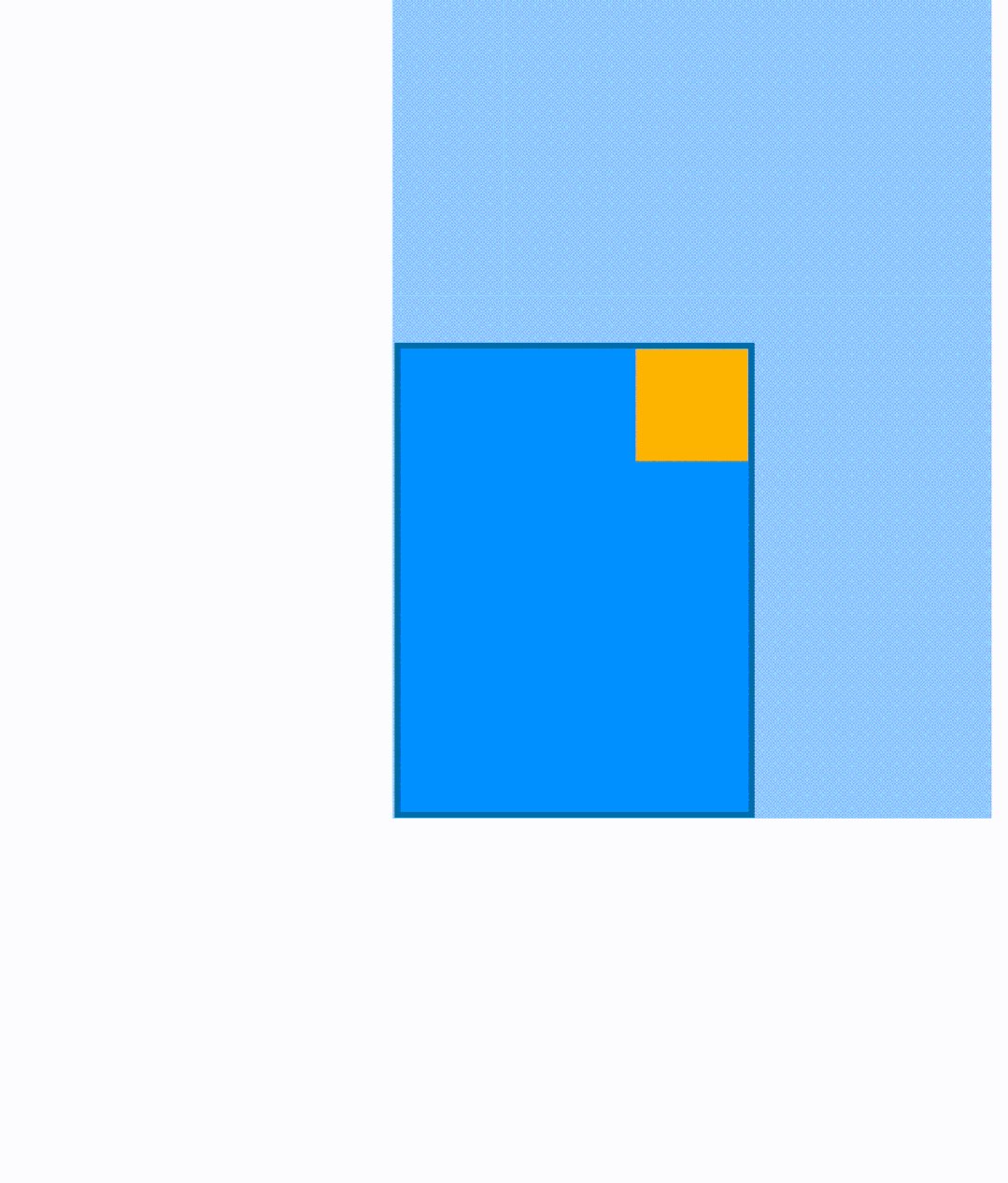
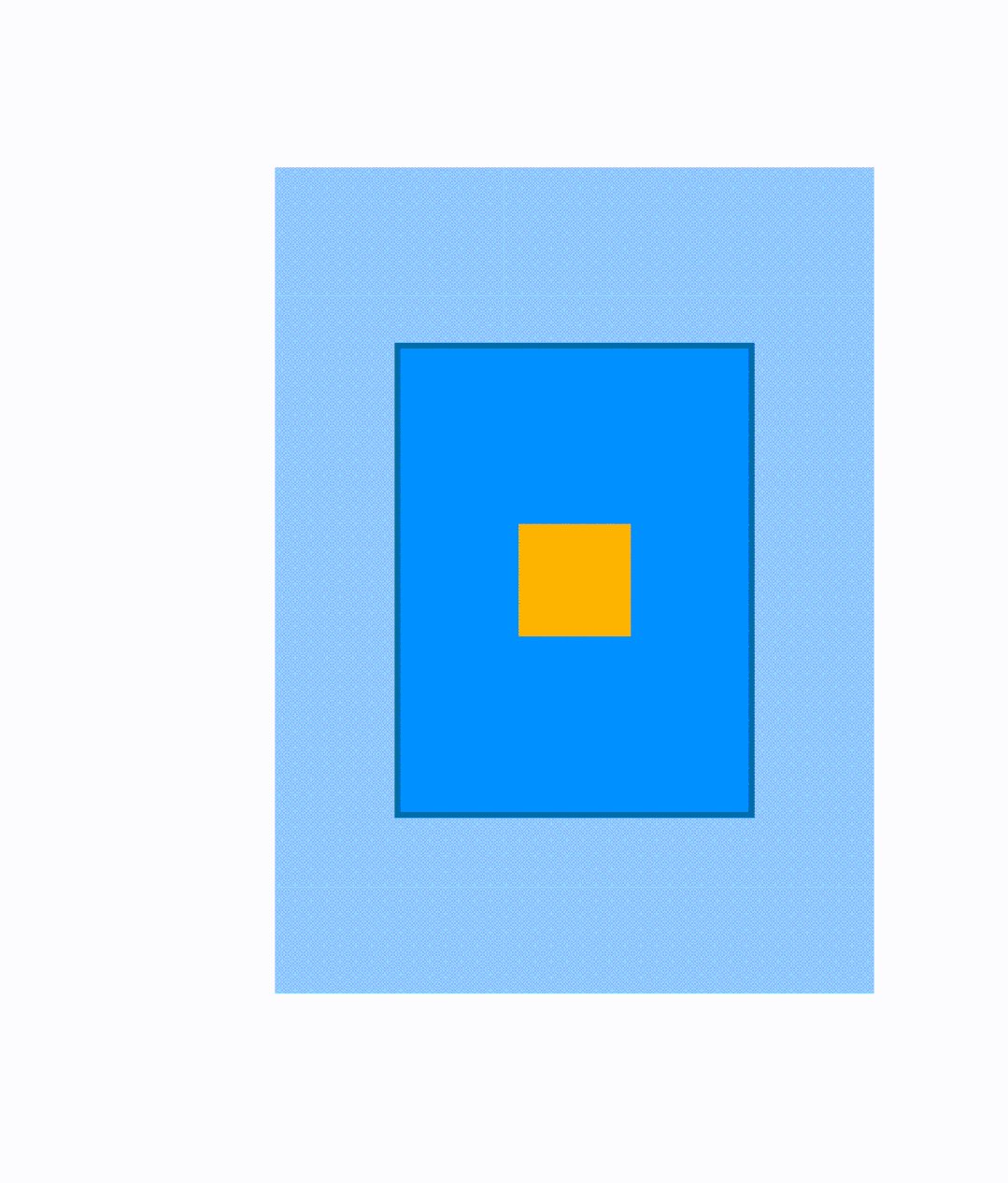
首先确定拖拽目标与拖拽容器的尺寸关系,假设拖拽目标的尺寸是w * h,那么很容易得出的尺寸关系为:内部尺寸是容器的2倍减去拖拽目标的尺寸
.dragbox{width: 100%;height: 100%;}.dragcon{width: calc(200% - w);height: calc(200% - h);}
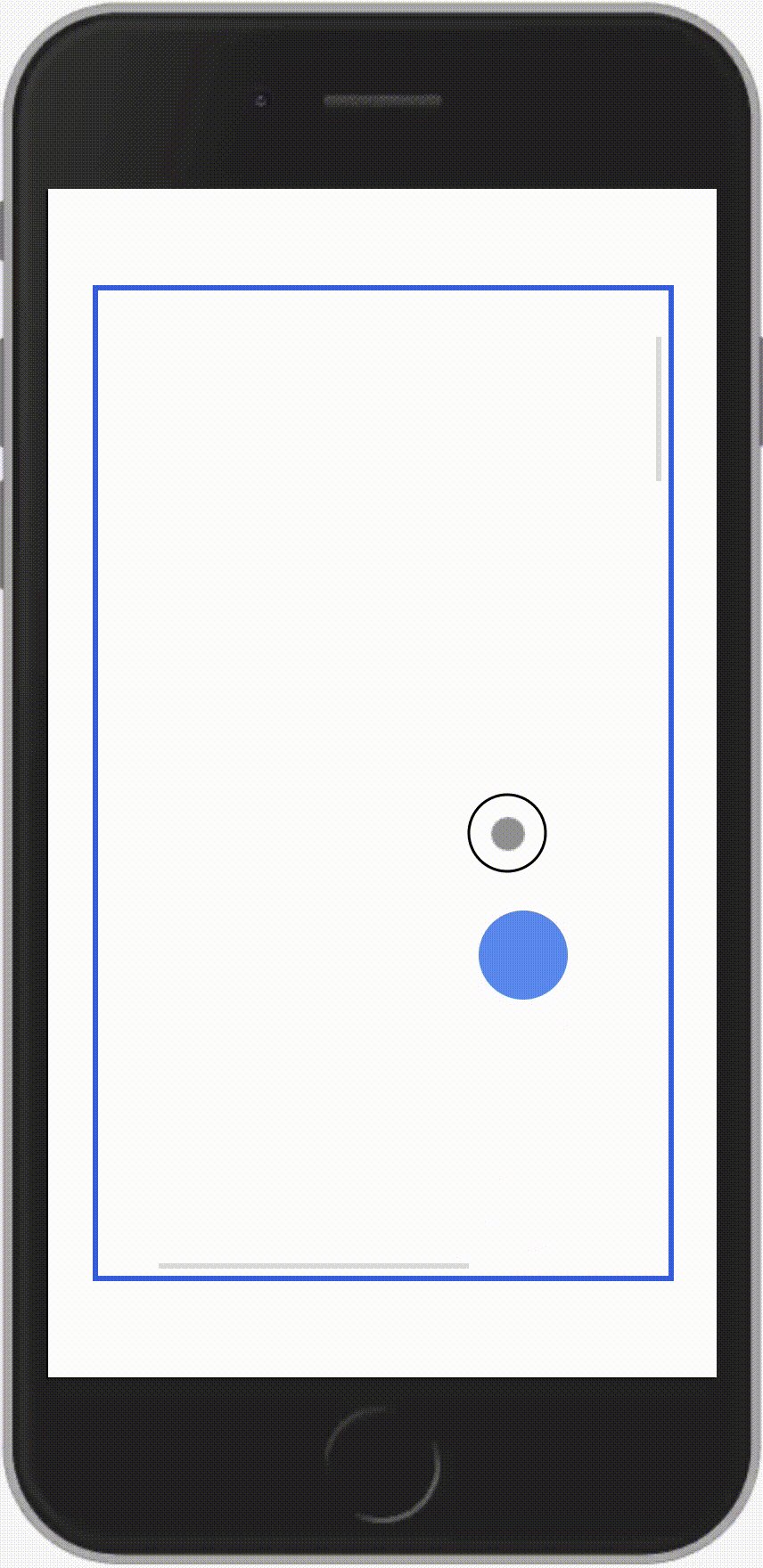
用一张动图描述如下(中间的橙色块块表示拖拽目标)
四、CSS实现布局
1.fixed 定位
现在直接把刚才的布局添加到页面上,并添加fixed定位
<body>...页面上的其他元素<div class=“dragbox”><div class=“dragcon”></div><div class=“ball”></div> <!--拖拽元素--></div></body>
关键样式如下
.dragbox{position: fixed;left: 0;top: 0;right: 0;bottom: 0;overflow: auto}
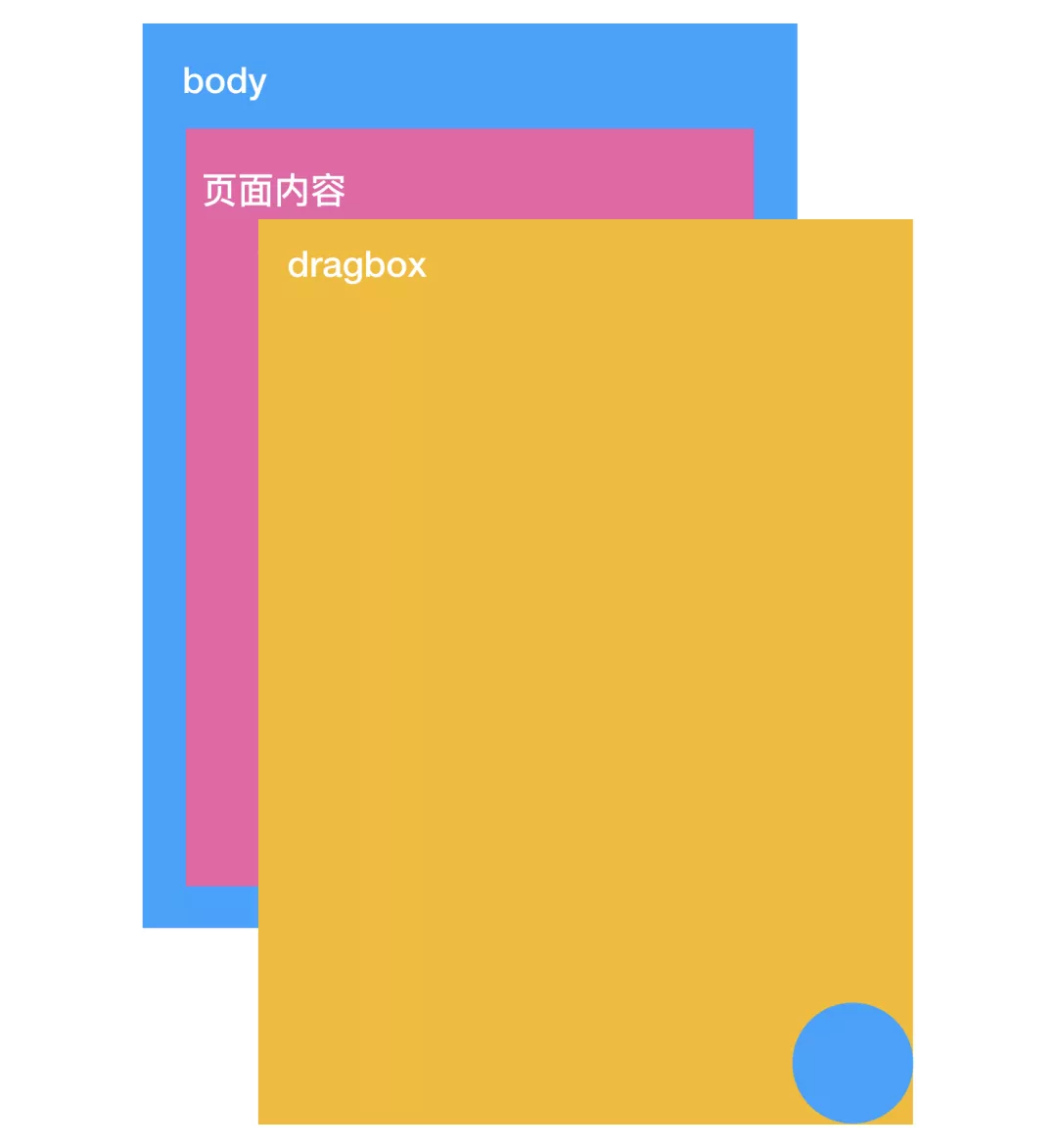
层级示意关系如下
这样一来,dragbox肯定把页面原有的部分遮挡了,所以还需要添加pointer-events: none;同时在拖拽时添加pointer-events: all
.dragbox{/*...*/pointer-events: none;}.ball{/*...*/pointer-events: all;}.dragbox.active{/*...*/pointer-events: all;}
借助 JS 可以在按下时触发外层容器滚动
ball.addEventListener('touchstart',(ev)=>{dragbox.classList.add('active');})document.addEventListener('touchend',()=>{dragbox.classList.remove('active');})
实际效果如下

完整代码可访问https://codepen.io/xboxyan/pen/PobwxBK(PC访问请打开移动端模式)
2.absolute 定位 + 层级
前面一种布局由于fixed定位层级的影响,不得不借助 JS 来动态改变容器的状态,有没有什么办法可以实现既可以拖拽,又不影响原有页面呢?下面来看这一种布局,用到了absolute定位
这里需要对原有页面包裹一层div容器,如下
<body><div class=“dragbox”><div class=“dragcon”></div><div class=“ball”></div></div><div class=“body”> <!--单独用一层实现页面滚动-->...页面上的其他元素</div></body>
关键样式如下
.dragbox{position: absolute;width: 100%;height: 100%;overflow: auto;}.body{position: relative;height: 100%;overflow: auto;}.ball{position: relative;z-index: 10; /*拖拽目标的层级设置高一点*/}
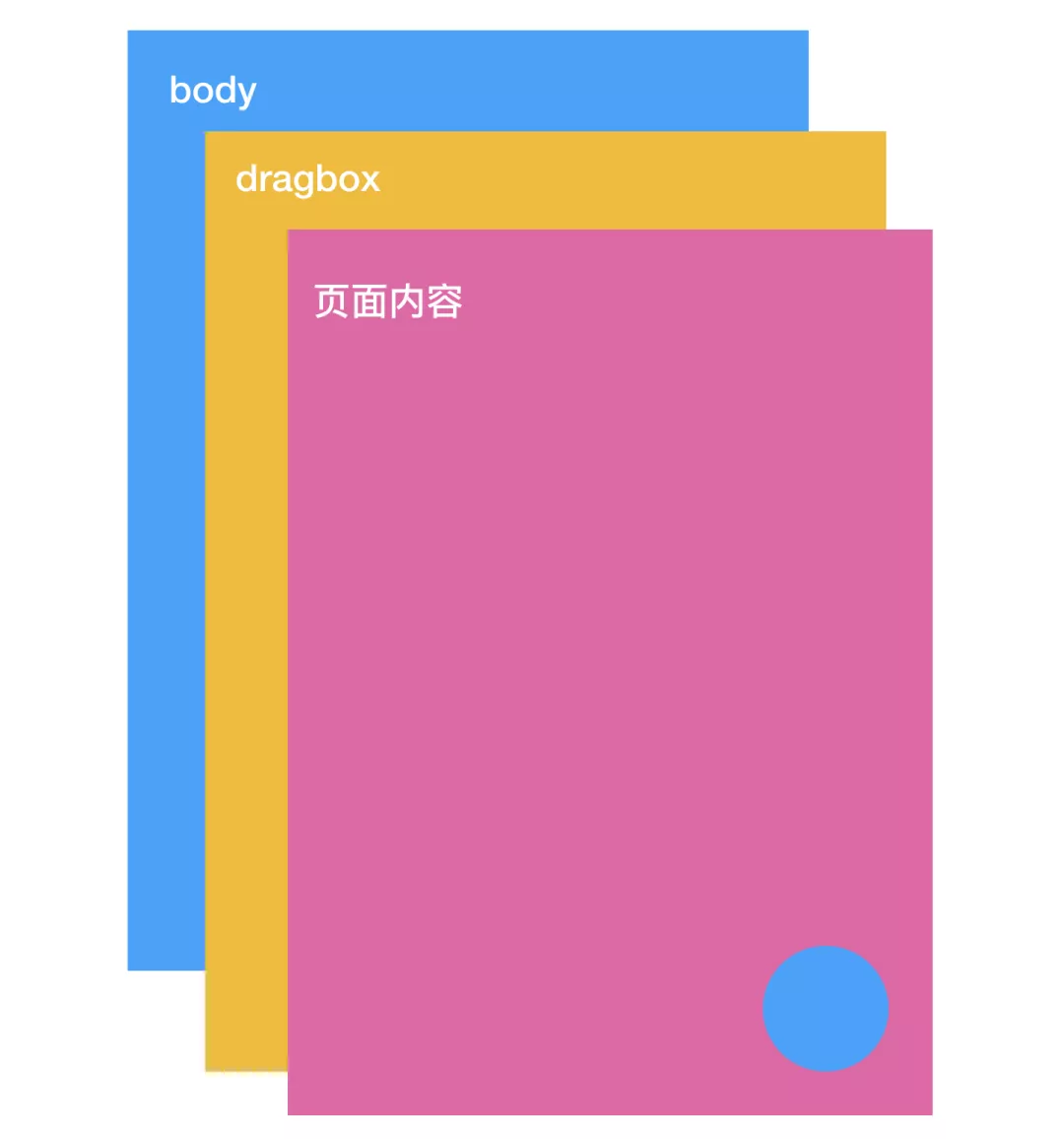
现在层级关系就变成了这样

这里原先页面内容在层级上处于dragbox和拖拽目标之间,所以在拖拽时也不会影响到原有页面的滚动,无需任何 JS 处理
完整代码可访问https://codepen.io/xboxyan/pen/bGBNQxL(PC访问请打开移动端模式)
提示:上面两种布局方式,第一种方式适应性更好,不影响现有项目;第二种体验更好,但是会使用div作为页面滚动容器,会对页面结构做一定的改动,可以根据实际情况自行选择。
五、CSS实现其他功能
1.吸附功能
很多时候,在拖拽结束时需要让它自动吸附在边缘,就如同文章开头的示意图一样。那么,通过吸附,可以联想到什么属性呢?
答案就是CSS Scroll Snap
<body>...页面上的其他元素<div class=“dragbox”><div class=“dragcon”>A</div><div class=“dragcon”>B</div><div class=“ball”></div></div></body>
下面是关键样式
.dragbox{...scroll-snap-type: x mandatory;}.dragcon{scroll-snap-align: start;}
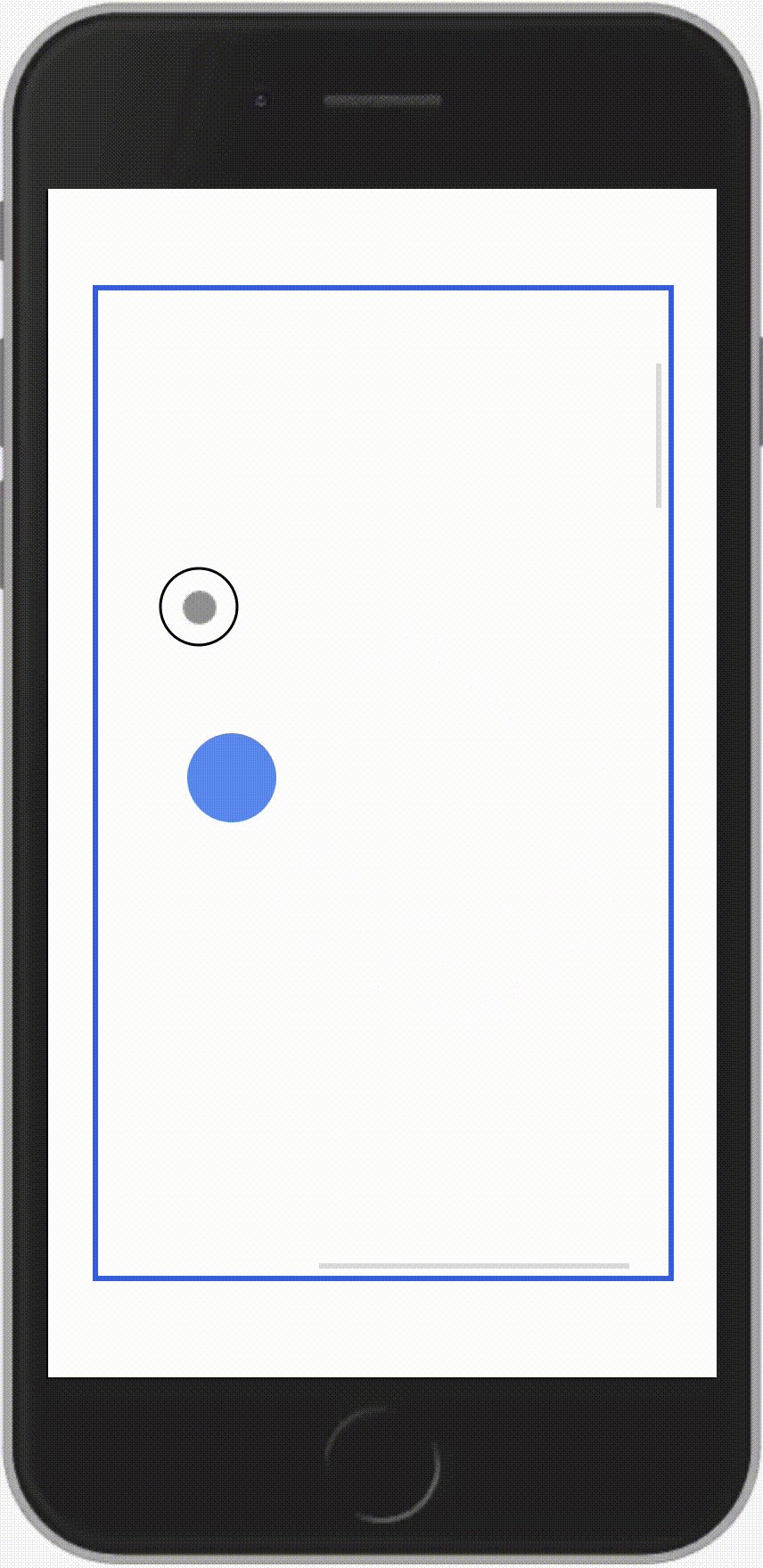
实际效果如下

完整代码可访问https://codepen.io/xboxyan/pen/XWNJyPw(PC访问请打开移动端模式)
1.设置初始位置
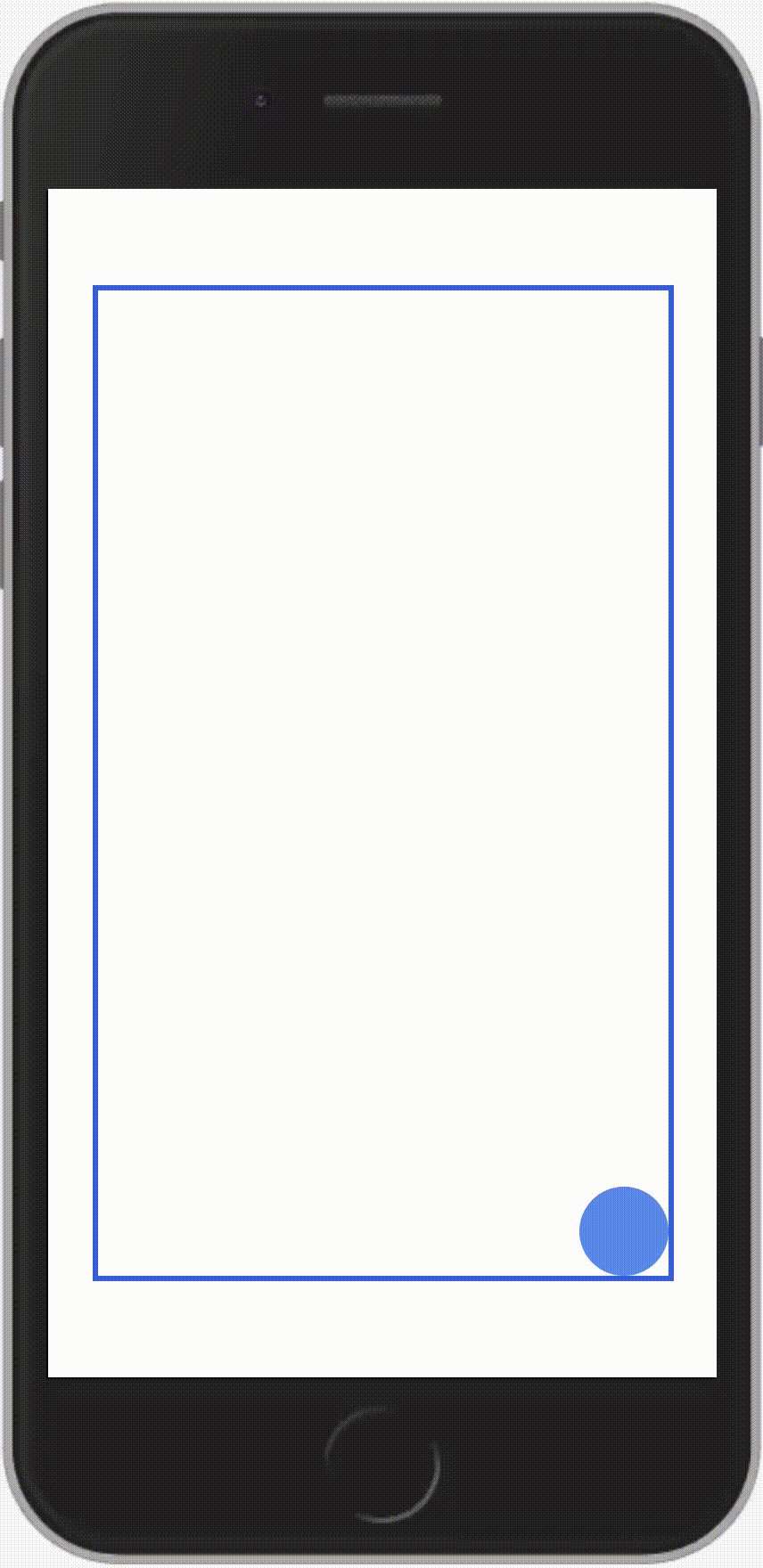
默认情况下,拖拽目标是唯有右下角的,如何位于左下角呢?很简单,这里拖拽是滚动容器实现的,所以只需要改变scrollLeft 或者 scrollTop 即可
dragbox.scrollLeft = 999;dragbox.scrollTop = 999;
除此之外,也可以采用纯 HTML 方式实现,利用元素的 autofocus 自动聚焦到可视范围的特性
.dragbox{left: 10px;top: 10px;right: 10px;bottom: 10px;/*rect: 10px;*/}.dragbox{padding: 10px;}
比如希望初始位置在左上角,那么添加一个右下角的自动聚焦元素就可以了(当然还需要设置透明度等隐藏起来)~
2.设置边界
现在拖拽目标的边界是屏幕边缘,有时候可能需要留一些间距,这种需要在 CSS 就很容易了,可以改变left/top/right/bottom、padding、border …很多方式
.dragbox{left: 10px;top: 10px;right: 10px;bottom: 10px;/*rect: 10px;*/}.dragbox{padding: 10px;}
六、说明和小结
关于兼容性本来以为是没什么问题的,实测下来 ios 问题多多,主要是 safari 滚动容器的问题。例如,有些低版本 ios 滚动不顺畅,需要添加-webkit-overflow-scrolling:touch,才能实现平滑滚动和自动吸附,但是又会导致层级问题,有些文档上描述设置该属性会创建一个原生的滚动容器,层级最高。还有第一种 fixed 布局,如果默认情况下设置pointer-events: none,在touchstart之后设置成auto,这个在 ios 上滚动竟然失效了,但是反转过来就可以了(demo中已兼容ios)。
优点:继承 CSS 的灵活性,几乎零成本,容易复用,同时利用了原生滚动,也不会有卡顿。
不过也有少许局限,如果拖拽目标的尺寸是不固定的,可能需要借助 JS 来获取了。当然相比较而言,这还是一个性价比极高的实现方式。