1、盒子模型
不学习 CSS 的方法是使用像 Bootstrap 或 Tailwind 这样的框架,它们是可以帮助你快速获得漂亮 UI 的性感工具。但是如果你在项目中使用像 Tailwind 这样的东西,就像结婚一样。一方面,你不会去学习 CSS 基础知识,你会认为学习这个很顺利;另一方面,如果你改变主意,你将不得不经历一个非常痛苦的时期。
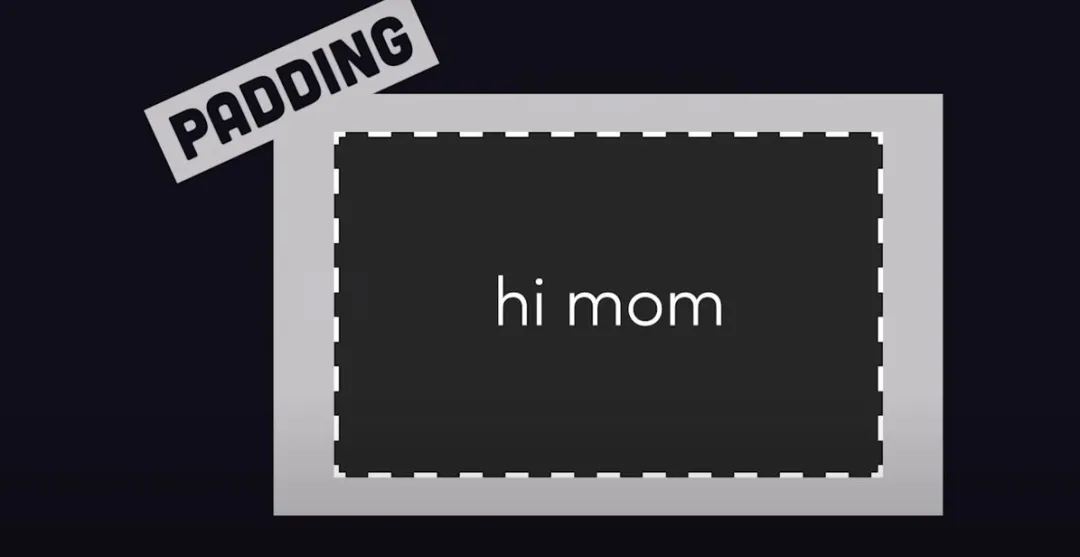
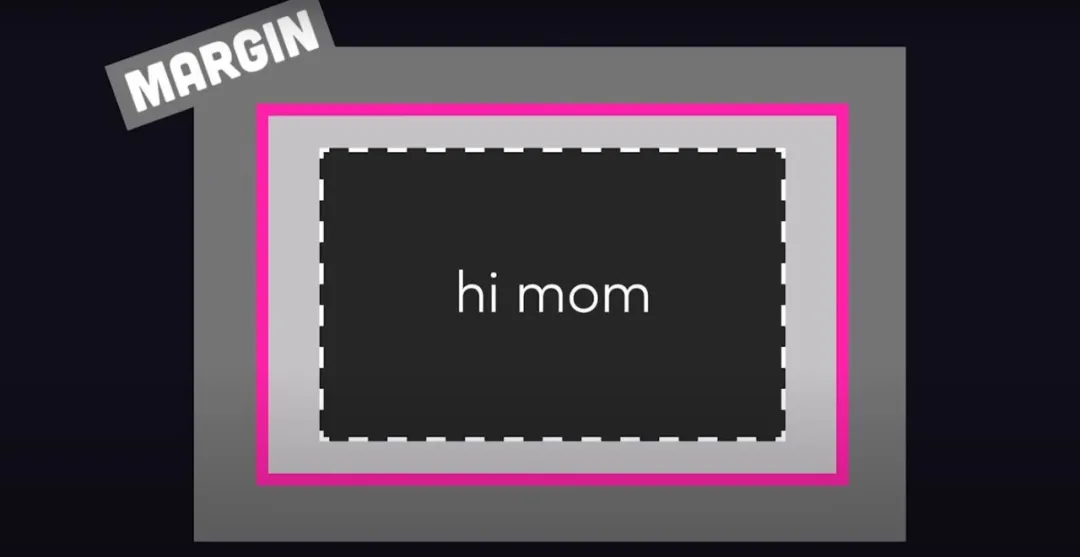
当学习基本的 CSS 时,将更好地控制代码的创造力和自由度,最好建议是学习 CSS 盒模型,因为当你理解它时,语言开始变得更有意义,事实上它很简单,把每个 HTML 元素想象成盒子里面的盒子 ,有可以有宽度和高度的内容 ,你可以在周围添加填充那个盒子来挤压内容,然后,可以在外面添加一个边框,然后,在边框周围添加额外的不可见空间,称为边距。

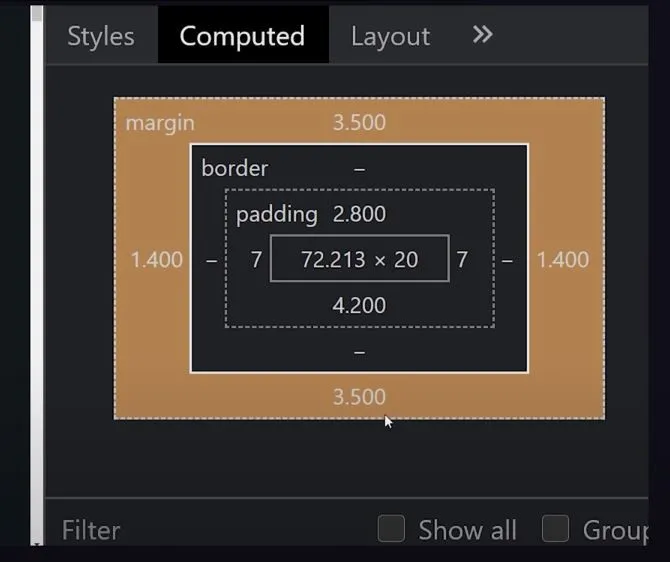
CSS 中与布局和位置相关的所有内容都受框模型的影响,如果打开 chrome 开发工具,可以看到如何在页面上的任何元素计算框模型。
2、 Firefox 很棒
在调试 CSS 时不要使用 chrome,而Firefox,他们的开发工具通常更胜一筹,尤其是在 CSS 方面,如果检查元素,像在 Chrome 中那样对框模型进行细分还可以直接编辑它的属性,Firefox 会提供影响框模型的所有属性的细目分类。
它还在 HTML 中提供了有用的注释,例如当一个元素导致另一个元素溢出时,Firefox 还为 flex 和网格布局提供了非常漂亮的图形,谈到哪个布局或元素相对于彼此的位置历来是最重要的布局之一。在具有挑战性的 CSS 方面,例如如何在水平和垂直方向上居中 div 的古老问题。
3、 Flexbox
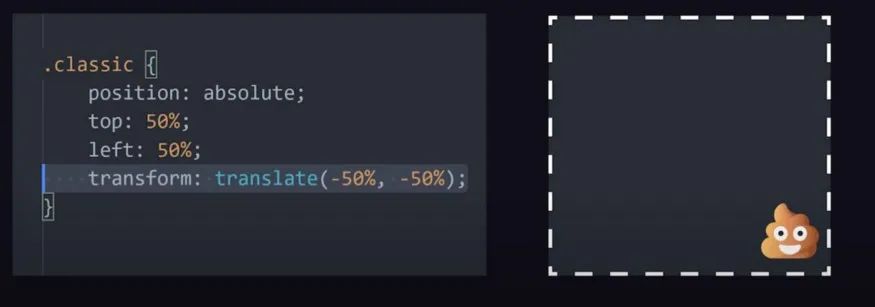
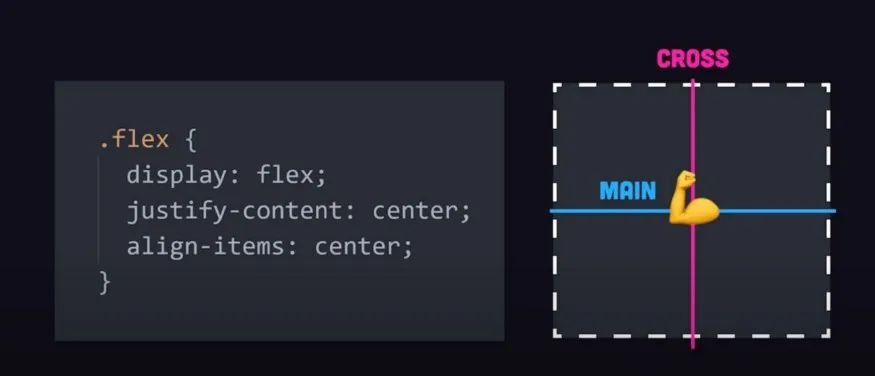
一种选择是给子元素绝对定位,然后使用 top 和 left 属性移动到右下角,然后将其转换回50%,以将其放在可以工作的中心,但现代CSS有一种更好的方法是 使用flexbox,允许在 UI 中的任何位置创建灵活的列或行,当元素具有显示 flex 时,它还具有 x 和 y 轴,可以在其上对齐其子项。
子元素以一种称为主轴的方式流动,可以使用 justify-content 属性在中心对齐,垂直于交叉轴,也可以使用 align-items 属性将元素移动到中心。
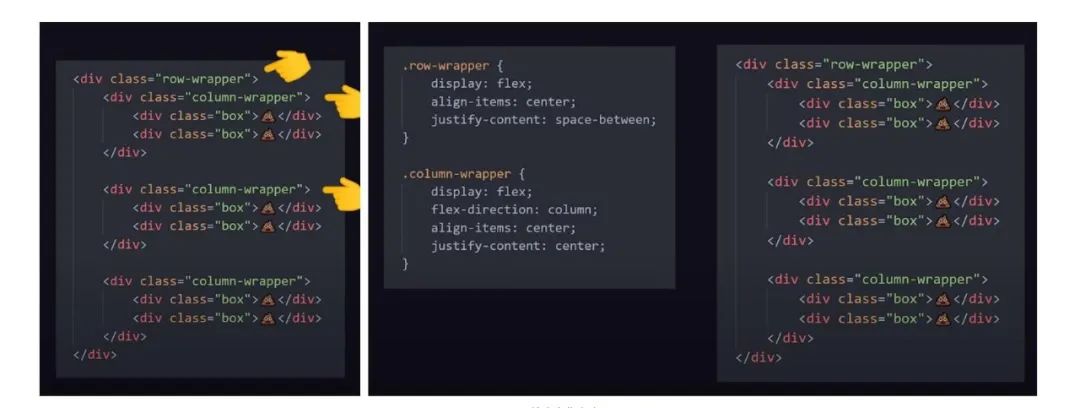
当涉及到布局时,Flexbox 通常是使用的第一个工具,但它确实有一个主要缺点,如果有一个包含许多相交行和列的大型复杂 UI,最终可能会在 HTML 中使用大量容器或包装元素。
这些元素没有语义意义,只是在那里,所以 CSS 代码可以附加一些东西,幸运的是,有一个称为网格的现代 CSS 功能可以消除大部分代码。
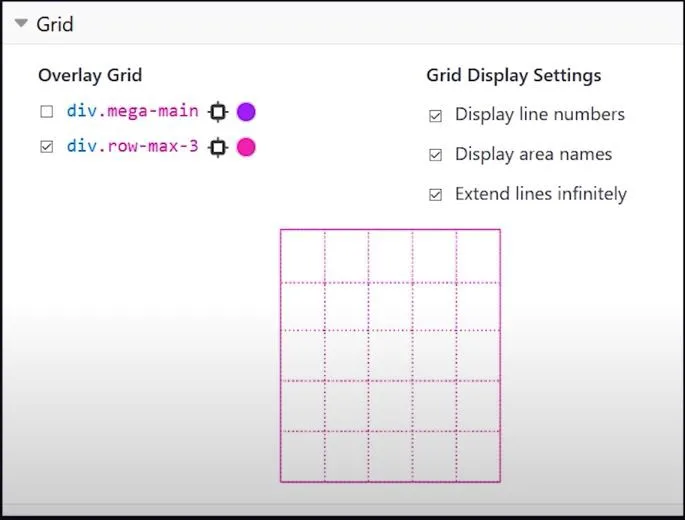
4、Grid
Grid与只处理单独的列和行的 flexbox 不同,如果是一个工作较长的 web 开发者的话,可能会觉得Grid有点眼熟,因为它与表格布局非常相似。
Grid 允许考虑大图布局,将元素设置为显示网格时,它对开发人员更加友好,可以将其子项定义为一堆列和行。
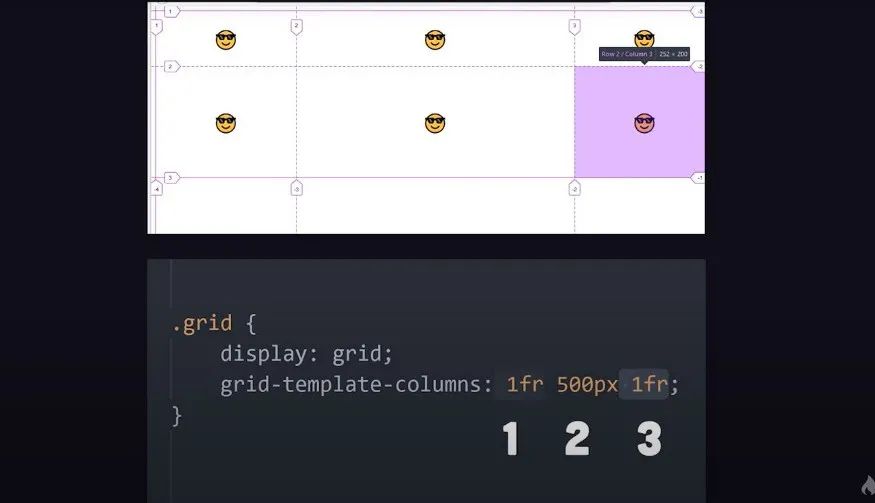
列的宽度可以用网格模板列属性定义,在这里有三个值:
由空格分隔,这意味着有三列注意 fr 值或小数单位将负责与网格中的其他列共享可用空间,还可以定义一些行,现在网格内的每个元素都将自动定位,但重要的是请注意,与 flexbox 布局或上帝禁止的表格布局相比,已经消除了大量的 HTML 和 CSS。
5、 Clamp it down
现在,当谈论响应式布局时,有 90% 的时间谈论的是根据设备或视口上的可用空间来更改某些内容的宽度。有很多方法可以做到。
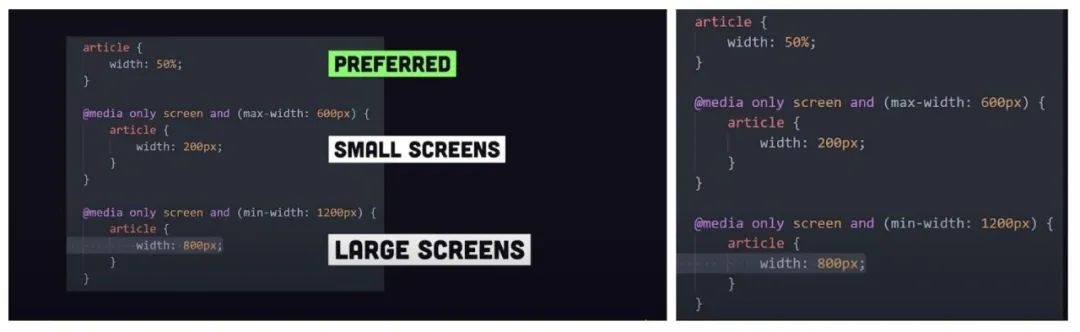
例如,可能有一篇文章的首选宽度为 50%,但在小屏幕上,希望将其固定为 200 像素或在大屏幕上固定为 800 像素,可以通过编写将有条件地应用 CSS 的媒体查询来实现基于视口大小,唯一的问题是媒体查询会让你想要随着项目的增长而离开自己。
好消息是可以使用 min、max 和clamp 等函数来扭转局面。
可以重构这段代码,将宽度设置为一个最小为 200 像素,最大为 600 像素的区间值,然后首选值 50% 将 13 行代码变成一行代码,以减少 92 行代码。
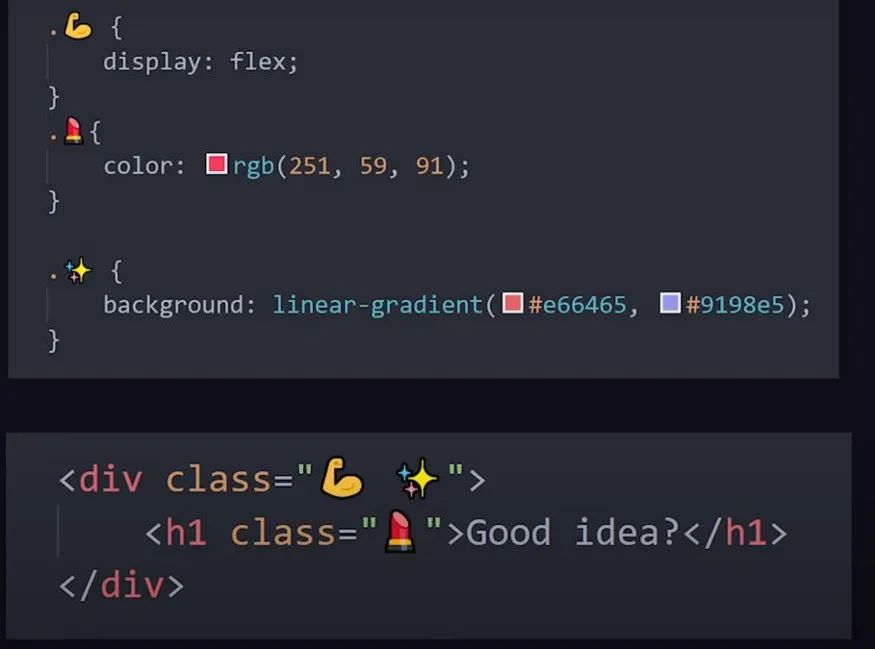
说到代码缩减,这是 CSS 中的一个小技巧,经常以这些非常长且难以阅读的类名结束。
但是,可以使用 emoji 字符作为类名而不是灵活的容器。
6、纵横比单线
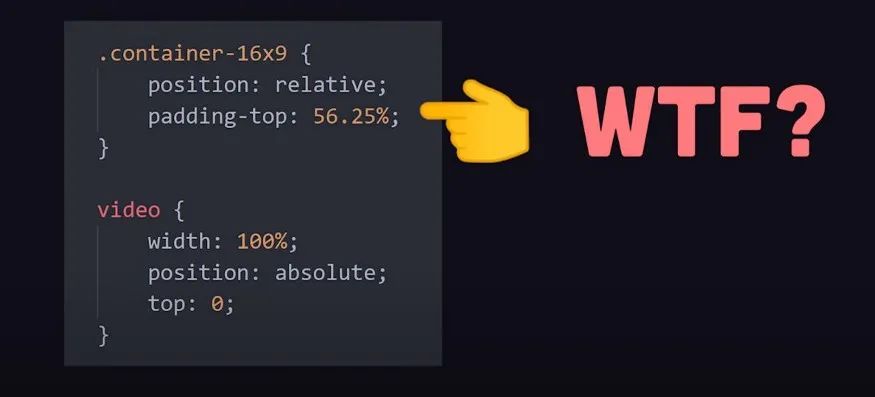
现在,如果曾经不得不编写保持特定纵横比的响应式图像或视频,那么下一个技巧真的会让你大吃一惊,最近不得不在 fireship.io 上这样做,以嵌入具有 16×9 纵横比的视频,这需要hack,在顶部放置 56.25 填充然后给子元素绝对定位。
今天,虽然不是所有地方都支持它,但可以使用宽高比属性而不是填充废话,可以在视频上定义宽高比,就完成了。
消除 CSS 代码是让它更有趣的一个重要部分,但同样重要的是让你的代码更灵活。所以重构不是一个彻底的噩梦,一个很好的方法是使用 CSS 自定义属性或变量来实现。
7、 变量的变量
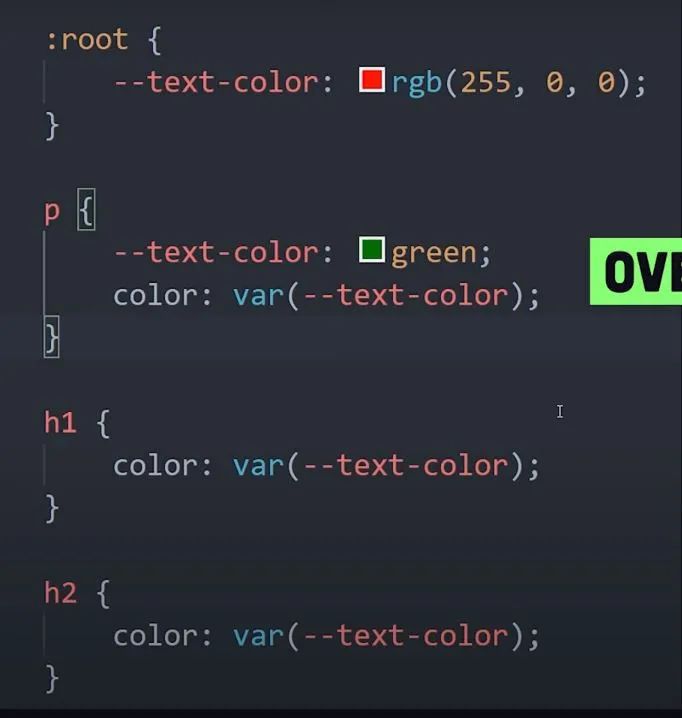
注意如何在多个地方使用相同的颜色值,如果决定更改颜色,需要修改引用它的每一行代码,更好的方法是在根选择器上定义一个全局变量。
然后,可以在任何需要的地方引用,现在当你决定更改它时,只需修改一行代码变量级联,就像 CSS 中的其他所有内容一样,这意味着可以通过在树的更深处重新定义它们来覆盖它们:
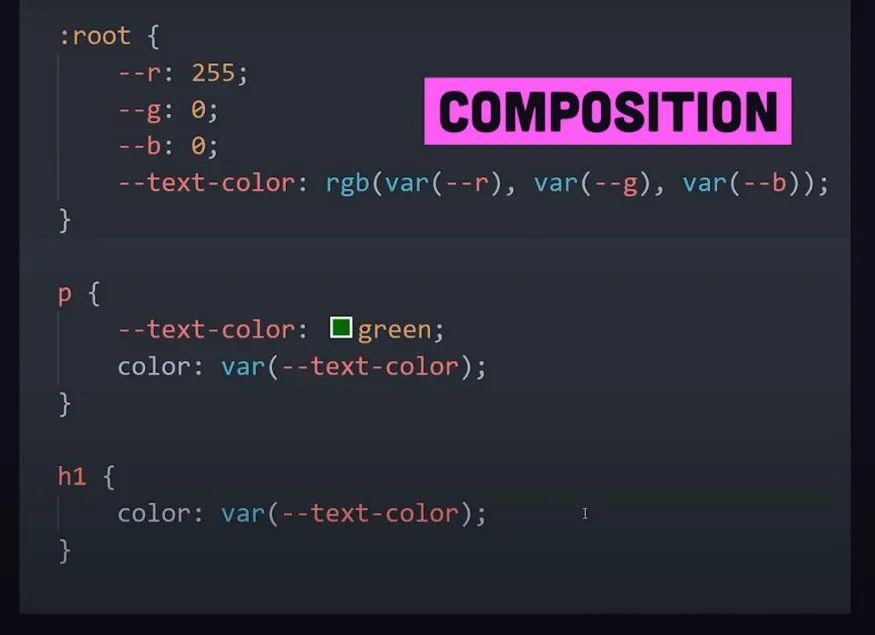
还可以将它们组合成更复杂的值,例如可以根据其他三个变量的值定义 RGB 颜色,这种灵活性将通过允许你快速更换网站的不同主题来真正改变。
8、花式计算
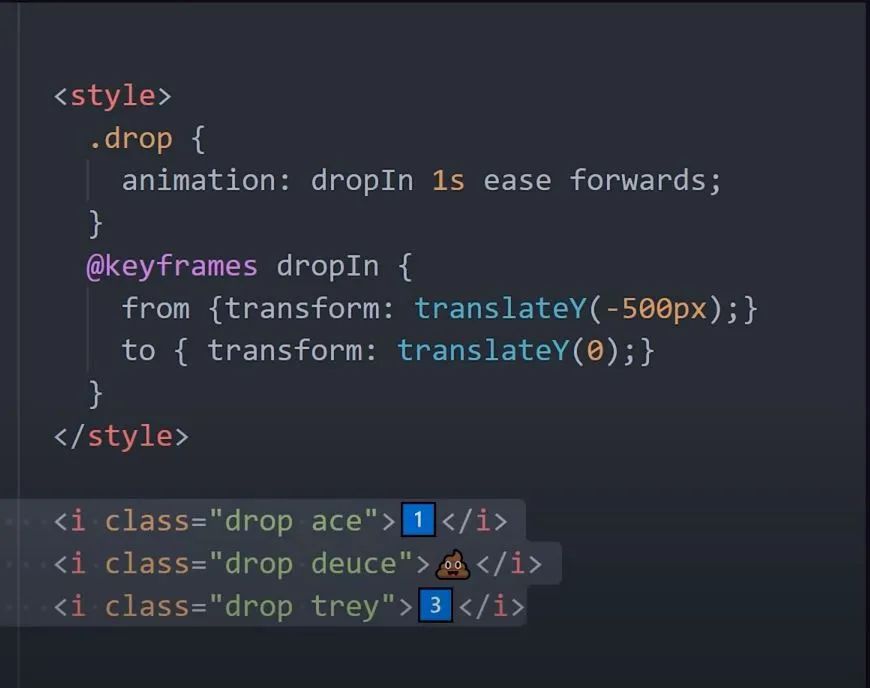
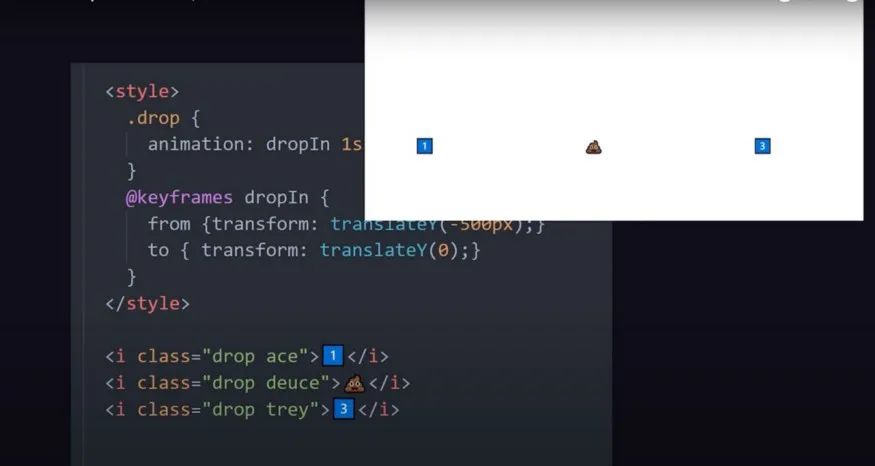
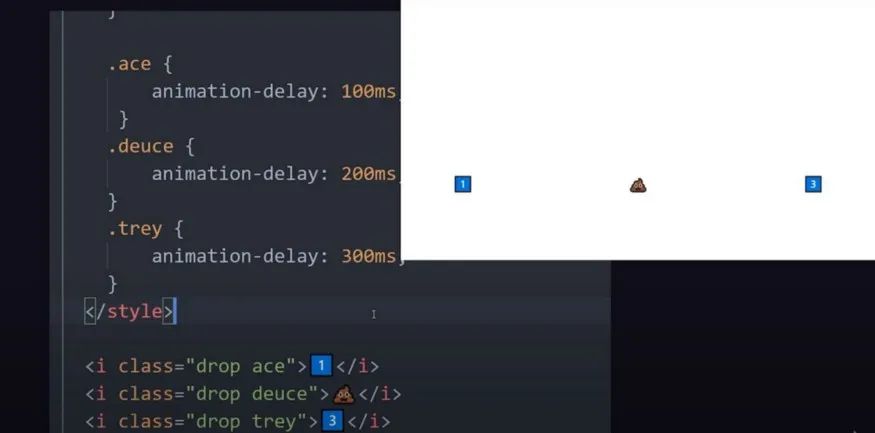
现在,CSS 并不是传统意义上的真正编程语言,但它确实具有使用 calc 函数运行基本计算的能力,它允许你使用一些基本数学计算一个值。但真正酷的是可以结合使用不同的单位,比如可能想从代码中的当前视口宽度中减去 50 像素,有一个动画,其中元素从顶部下降。
但如果想错开它们,让它们一个接一个地出现。
实现这一目标的一种方法是为每个元素应用不同的动画延迟,但这是非常重复且难以重构的。
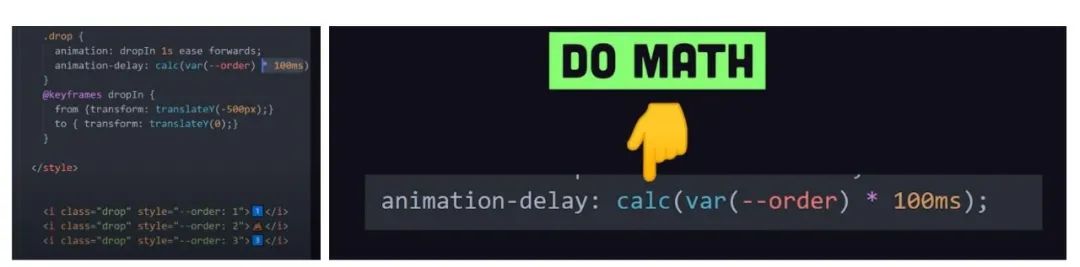
一种更复杂的方法是为每个定义其顺序的项目定义一个内联 CSS 变量,然后可以将动画延迟定义为顺序变量 100 次毫秒的计算。
而且,现在可以处理无限数量的元素,而不会增加 CSS 占用空间,这要归功于 calc 和变量的组合能力。
9、计数器状态
刚刚说过 CSS 不是一种编程语言,但你是否知道它实际上内置了一个状态管理机制,可以在不编写任何 JavaScript 代码的情况下跟踪 CSS 代码中的运行计数。
如果你想在你的 HTML 中给标题编号,最简单的方法是在 HTML 中手动添加这些数字。
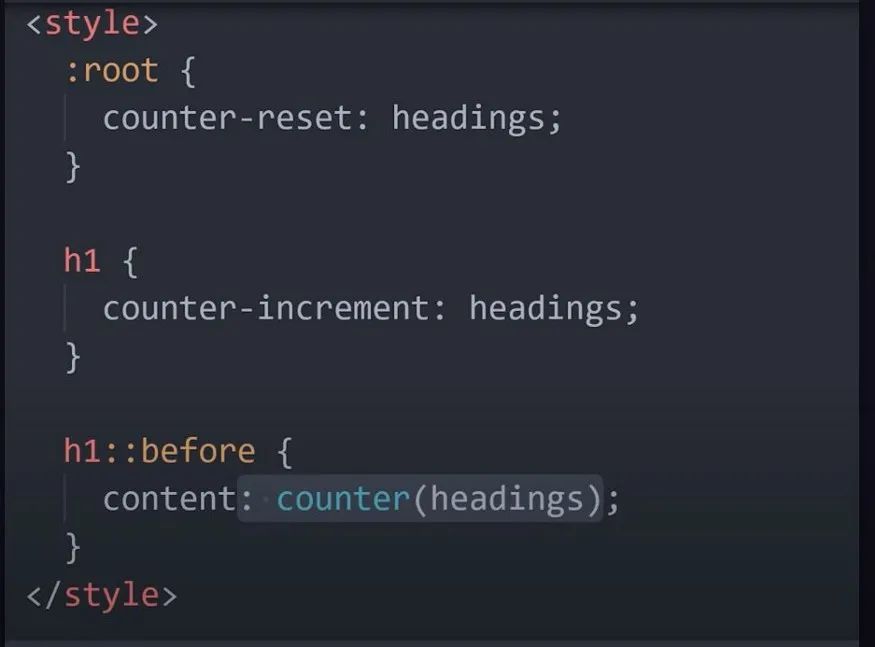
因此,如果你想拼接一个新标题,则必须手动重新编号所有内容,一个更智能的方法可能是 CSS 计数器,可以使用 counter reset 属性在代码中创建一个计数器。给出你想要的任何名称,然后在应用所需的选择器时增加它,它将从 0 开始,然后向 dom 中的每个 h1 元素添加 1。
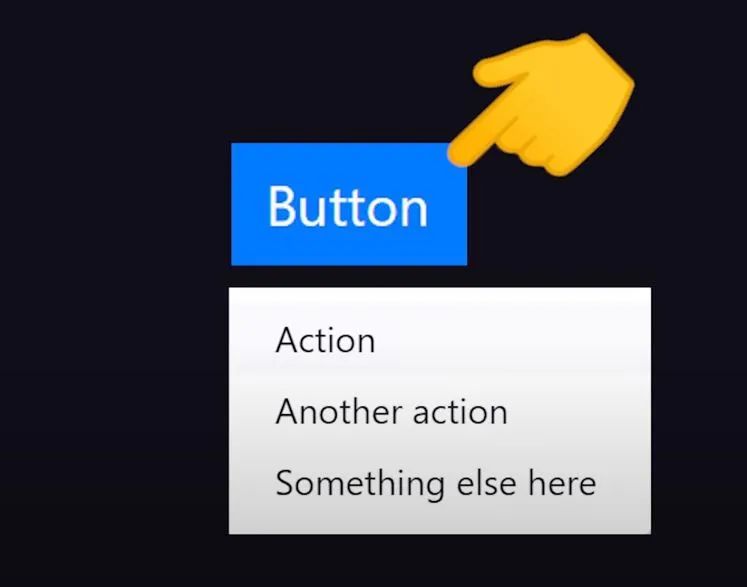
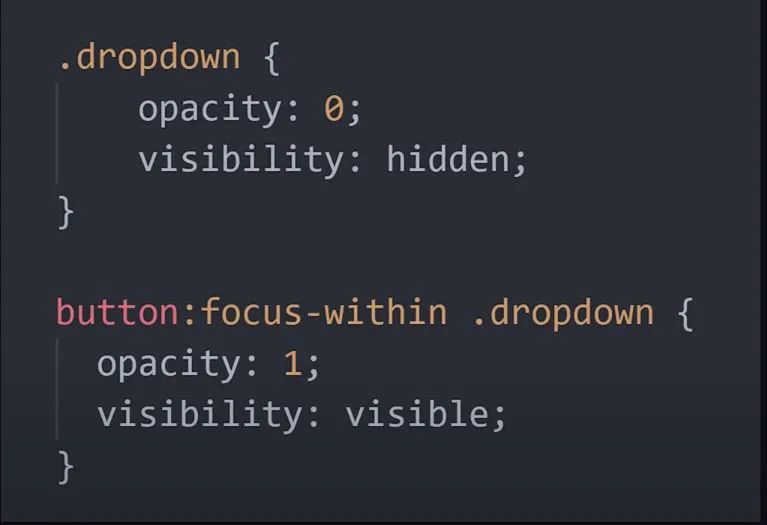
现在你永远不必担心在你的 HTML 中给东西编号,在构建一个复杂的下拉菜单时,你可能会假设一些 JavaScript 涉及到管理菜单的打开和关闭状态,但是你可能会惊讶于仅使用简单的 CSS 就能做到多远。
现在,你很可能熟悉,当你进入表单输入或单击按钮时应用于元素的焦点伪类。
问题在于构建下拉菜单时,你可能会使用焦点打开菜单,但是当你单击该菜单内的某些内容时,它会失去焦点并关闭。
那是当使用 JavaScript 来管理状态时,还有另一个称为 focus-within 的伪类。如果任何孩子也有焦点,它就会保持活动状态,并且一个简单的功能可以消除许多用于切换状态的 JavaScript。
这些方法可以让 CSS 代码更简洁。
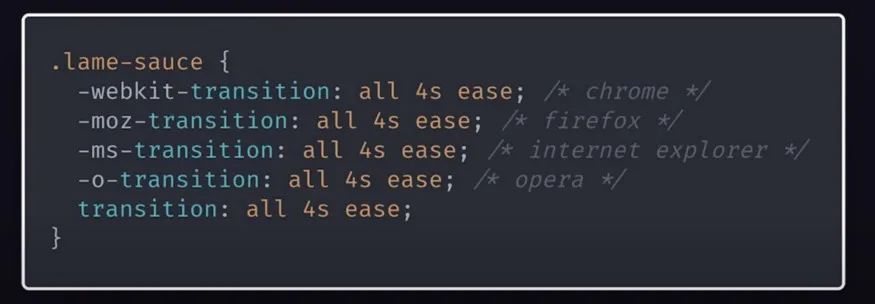
但请记住在前面提到的那些浏览器供应商前缀的事情。
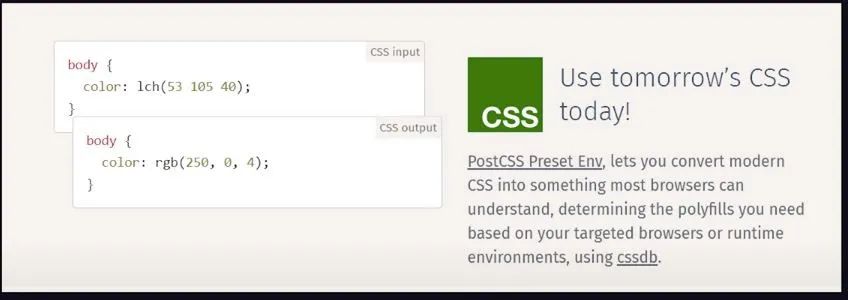
这些东西不会消失,幸运的是,确实有一些方法,可以使它几乎不引人注目。应该知道的一个工具是 post CSS,它本身使用称为自动前缀的工具来自动添加所有供应商前缀。
此外,它允许使用现代 CSS 功能,即使它们在目标浏览器上不受支持。