前言
FC的全称是:Formatting Contexts,译作格式化上下文,是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
「CSS2.1中只有BFC和IFC,CSS3中才有GFC和FFC。」
前置概念
Box(CSS布局基本单位)
简单来讲,看到的所有页面都是由一个个Box组合而成的,元素的类型和display属性决定了Box的类型。
- 「block-level Box:」 当元素的 CSS 属性 display 为 block, list-item 或table 时,它是「块级元素」 block-level。块级元素(比如
)视觉上呈现为块,竖直排列。每个块级元素至少生成一个块级盒(block-level Box)参与 BFC ,称为主要块级盒(principal block-level box)。一些元素,比如
- ,生成额外的盒来放置项目符号,不过多数元素只生成一个主要块级盒。
- 「Inline-level Box:」 当元素的 CSS 属性 display 的计算值为inline,inline-block 或inline-table 时,称它为「行内级元素」。视觉上它将内容与其它行内级元素排列为多行。典型的如段落内容,有文本或图片,都是行内级元素。行内级元素生成行内级盒(inline-level boxes),参与行内格式化上下文 IFC 。
- 「flex container:」 当元素的 CSS 属性 display 的计算值为 flex 或 inline-flex ,称它为「弹性容器」。display:flex这个值会导致一个元素生成一个块级(block-level)弹性容器框。display:inline-flex这个值会导致一个元素生成一个行内级(inline-level)弹性容器框。
「grid container:「当元素的 CSS 属性 display 的计算值为 grid 或inline-grid,称它为」栅格容器」。
块容器盒(block container box)
只包含其它块级盒,或生成一个行内格式化上下文(inline formatting context),只包含行内盒的叫做「块容器盒子」。
也就是说,块容器盒要么只包含行内级盒,要么只包含块级盒。
块级盒(block-level Box)是描述元素跟它的父元素与兄弟元素之间的表现。
块容器盒(block container box)描述元素跟它的后代之间的影响。块盒(BLock Boxes)
行盒(Line boxes)
行盒由行内格式化上下文(inline formatting context)产生的盒,用于表示一行。在块盒里面,行盒从块盒一边排版到另一边。当有浮动时, 行盒从左浮动的最右边排版到右浮动的最左边。
了解完上面这些概念,再来看本篇的重点内容。BFC(Block Formatting Contexts)块级格式化上下文
什么是BFC?
BFC 全称:Block Formatting Context, 名为 「块级格式化上下文」。
W3C官方解释为:BFC它决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用,当涉及到可视化布局时,Block Formatting Context提供了一个环境,HTML在这个环境中按照一定的规则进行布局。如何触发BFC?
根元素或其它包含它的元素
- 浮动 float: left/right/inherit
- 绝对定位元素 position: absolute/fixed
- 行内块display: inline-block
- 表格单元格 display: table-cell
- 表格标题 display: table-caption
- 溢出元素 overflow: hidden/scroll/auto/inherit
弹性盒子 display: flex/inline-flex
BFC布局规则
内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
-
BFC应用场景
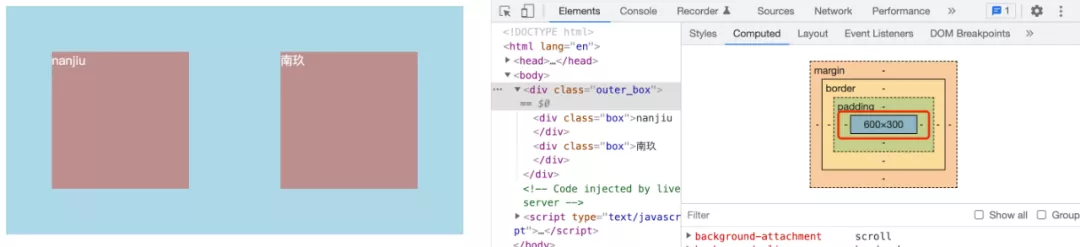
解决块级元素垂直方向margin重叠
来看下面这种情况:
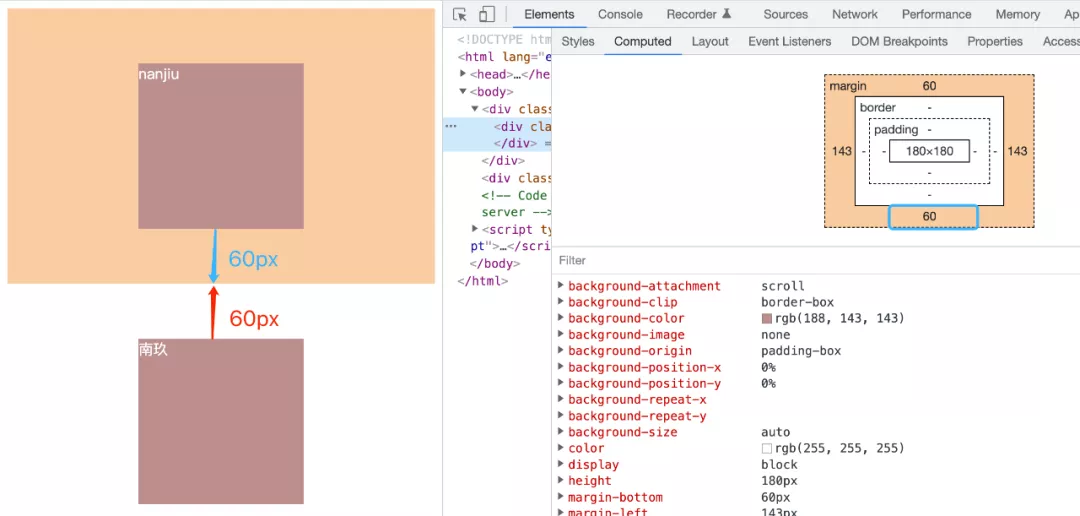
<style>.box{width:180px;height:180px;background:rosybrown;color:#fff;margin: 60px auto;}</style><body><div class="box">nanjiu</div><div class="box">南玖</div></body>
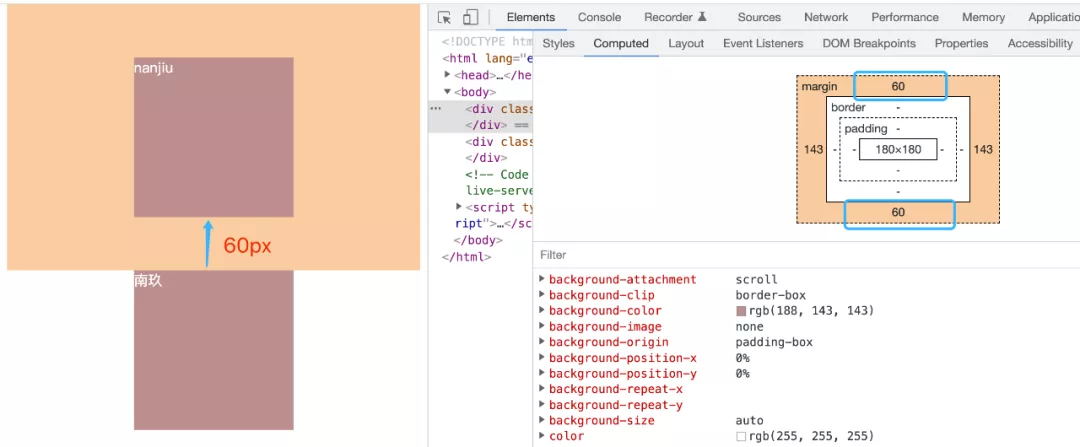
按习惯性思维,上面这个box的margin-bottom是60px,下面这个box的margin-top也是60px,那他们垂直的间距按道理来说应该是120px才对。(可事实并非如此,可以来具体看一下)

「从图中可以看到,两个box的垂直间距只有60px,并不是120px!」
这种情况下的margin边距为两者的最大值,而不是两者相加,那么可以使用BFC来解决这种margin塌陷的问题。<style>.box{width:180px;height:180px;background:rosybrown;color:#fff;margin: 60px auto;}.outer_box{overflow: hidden;}</style><body><div class="outer_box"><div class="box">nanjiu</div></div><div class="box">南玖</div></body>

由上面可以看到,通过给第一个box外面再包裹一层容器,并触发它形成BFC,此时的两个box就不属于同一个BFC了,它们的布局互不干扰,所以这时候他们的垂直间距就是两者间距相加了。解决高度塌陷问题
再来看这种情况,内部box使用float脱离了普通文档流,导致外层容器没办法撑起高度,使得背景颜色没有显示出来。
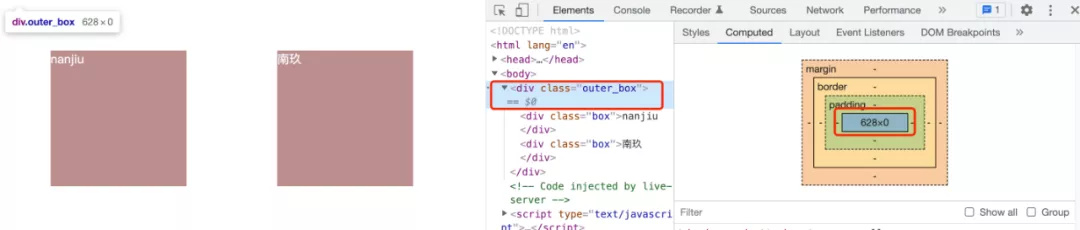
<style>.box{float:left;width:180px;height:180px;background:rosybrown;color:#fff;margin: 60px;}.outer_box{background:lightblue;}</style><body><div class="outer_box"><div class="box">nanjiu</div><div class="box">南玖</div></div></body>

从这张图,可以看到此时的外层容器的高度为0,导致背景颜色没有渲染出来,这种情况同样可以使用BFC来解决,可以直接为外层容器触发BFC,来看看效果:<style>.box{float:left;width:180px;height:180px;background:rosybrown;color:#fff;margin: 60px;}.outer_box{display:inline-block;background:lightblue;}</style><body><div class="outer_box"><div class="box">nanjiu</div><div class="box">南玖</div></div></body>
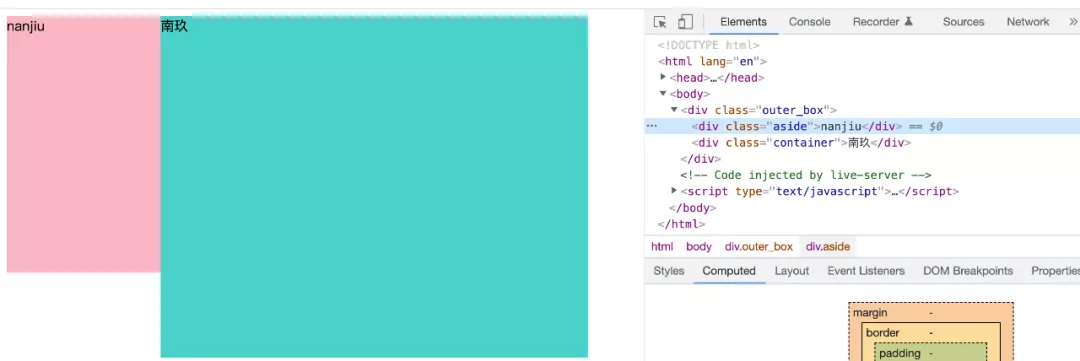
清除浮动
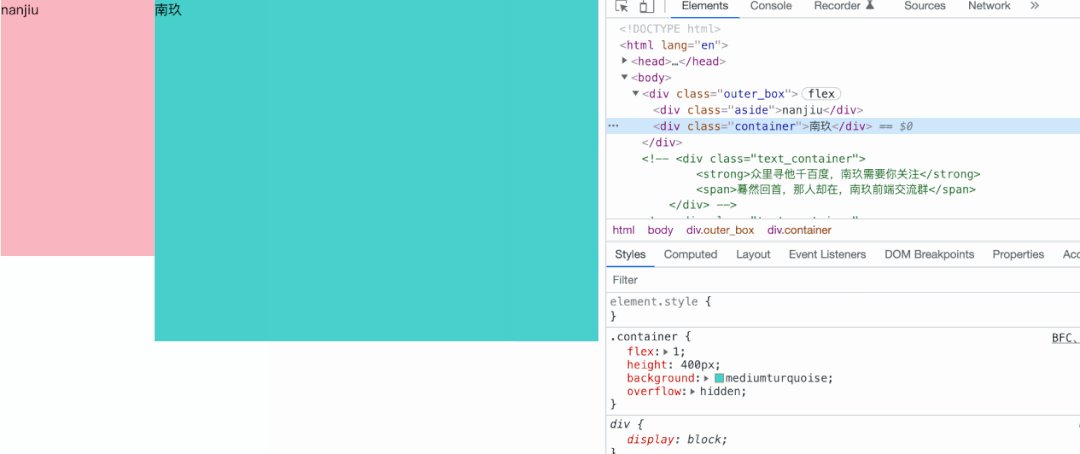
在早期前端页面大多喜欢用浮动来布局,但浮动元素脱离普通文档流,会覆盖旁边内容:
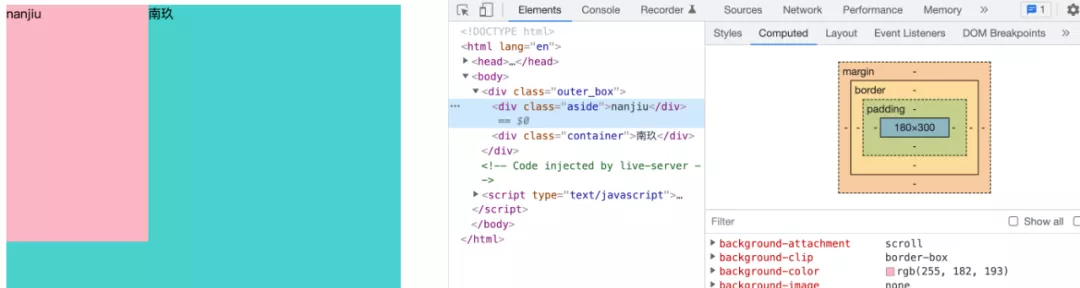
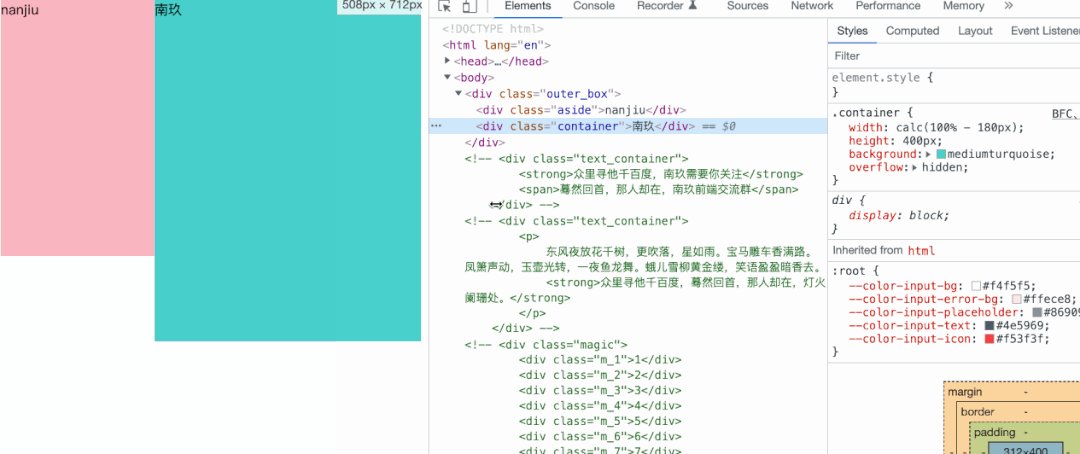
<style>.aside {float: left;width:180px;height: 300px;background:lightpink;}.container{width:500px;height:400px;background:mediumturquoise;}</style><body><div class="outer_box"><div class="aside">nanjiu</div><div class="container">南玖</div></div></body>

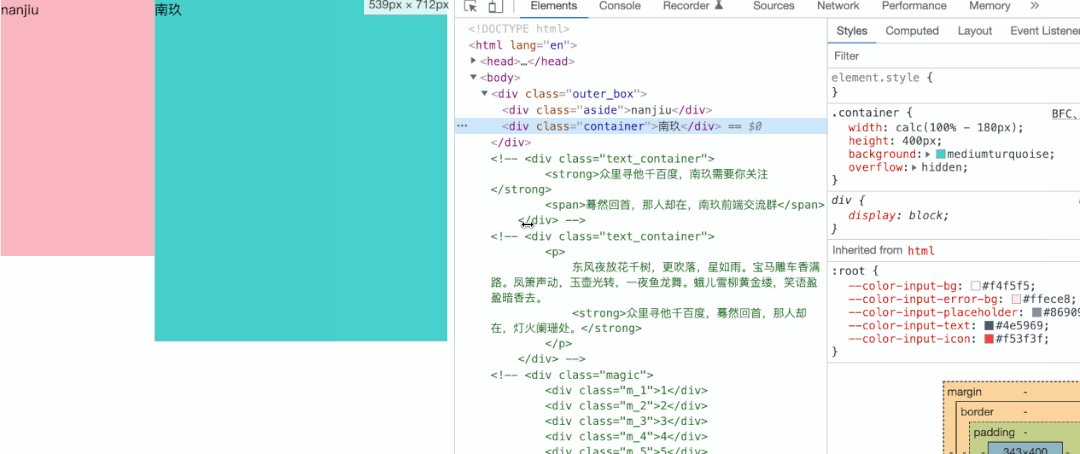
可以通过触发后面这个元素形成BFC,从而来清楚浮动元素对其布局造成的影响<style>.aside {float: left;width:180px;height: 300px;background:lightpink;}.container{width:500px;height:400px;background:mediumturquoise;overflow: hidden;}</style><body><div class="outer_box"><div class="aside">nanjiu</div><div class="container">南玖</div></div></body>
IFC(Inline Formatting Contexts)行内级格式化上下文
什么是IFC?
IFC全称:Inline Formatting Context,名为「行级格式化上下文」
如何触发IFC?
块级元素中仅包含内联级别元素
形成条件非常简单,需要注意的是当IFC中有块级元素插入时,会产生两个匿名块将父元素分割开来,产生两个IFC。
IFC布局规则
- 在一个IFC内,子元素是水平方向横向排列的,并且垂直方向起点为元素顶部。
- 子元素只会计算横向样式空间,【padding、border、margin】,垂直方向样式空间不会被计算,【padding、border、margin】。
- 在垂直方向上,子元素会以不同形式来对齐(vertical-align)
- 能把在一行上的框都完全包含进去的一个矩形区域,被称为该行的行框(line box)。行框的宽度是由包含块(containing box)和与其中的浮动来决定。
- IFC中的line box一般左右边贴紧其包含块,但float元素会优先排列。
- IFC中的line box高度由 CSS 行高计算规则来确定,同个IFC下的多个line box高度可能会不同。
- 当 inline boxes的总宽度少于包含它们的line box时,其水平渲染规则由 text-align 属性值来决定。
- 当一个inline box超过父元素的宽度时,它会被分割成多个boxes,这些boxes分布在多个line box中。如果子元素未设置强制换行的情况下,inline box将不可被分割,将会溢出父元素。
IFC应用场景
元素水平居中
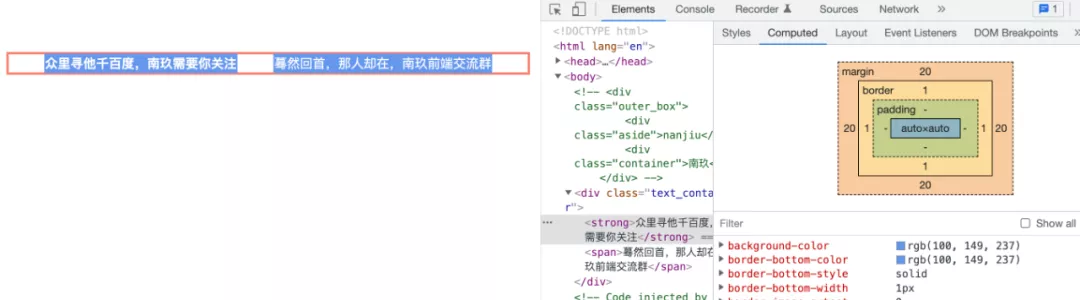
当一个块要在环境中水平居中时,设置其为inline-block则会在外层产生IFC,通过text-align则可以使其水平居中。<style>/* IFC */.text_container{width: 650px;border: 3px solid salmon;margin-top:60px;text-align: center;}strong,span{/* border:1px solid cornflowerblue; */margin: 20px;background-color: cornflowerblue;color:#fff;}</style><body><div class="text_container"><strong>众里寻他千百度,南玖需要你关注</strong><span>蓦然回首,那人却在,南玖前端交流群</span></div></body>

多行文本水平垂直居中
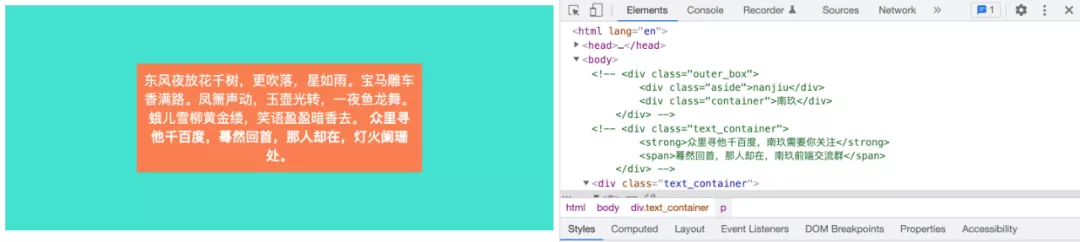
创建一个IFC,然后设置其vertical-align:middle,其他行内元素则可以在此父元素下垂直居中。 ```html东风夜放花千树,更吹落,星如雨。宝马雕车香满路。凤箫声动,玉壶光转,一夜鱼龙舞。蛾儿雪柳黄金缕,笑语盈盈暗香去。 众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。
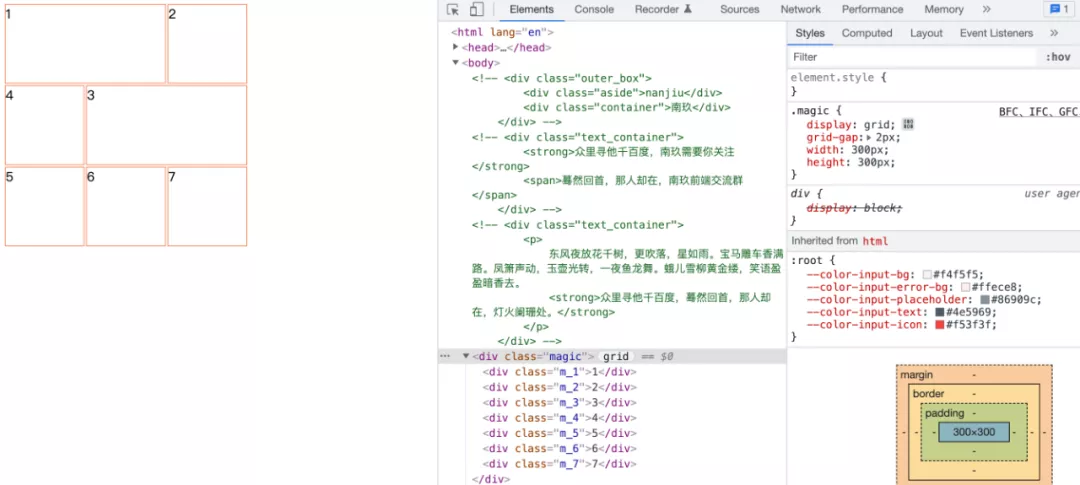
<a name="wGPwY"></a>## GFC(Grid Formatting Contexts)栅格格式化上下文<a name="UX1DI"></a>### 什么是GFC?GFC全称:Grids Formatting Contexts,名为**「网格格式上下文」**<br />简介:CSS3引入的一种新的布局模型——Grids网格布局,目前暂未推广使用,使用频率较低,简单了解即可。Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。<a name="njsW2"></a>### 如何触发GFC?当为一个元素设置display值为grid或者inline-grid的时候,此元素将会获得一个独立的渲染区域。<a name="nGPQZ"></a>### GFC布局规则通过在网格容器(grid container)上定义网格定义行(grid definition rows)和网格定义列(grid definition columns)属性各在网格项目(grid item)上定义网格行(grid row)和网格列(grid columns)为每一个网格项目(grid item)定义位置和空间(具体可以在MDN上查看)<a name="z5eTV"></a>### GFC应用场景<a name="FSdVE"></a>#### 任意魔方布局这个布局使用用GFC可以轻松实现自由拼接效果,换成其他方法,一般会使用相对/绝对定位,或者flex来实现自由拼接效果,复杂程度将会提升好几个等级。```html<style>.magic{display: grid;grid-gap: 2px;width:300px;height:300px;}.magic div{border: 1px solid coral;}.m_1{grid-column-start: 1;grid-column-end: 3;}.m_3{grid-column-start: 2;grid-column-end: 4;grid-row-start: 2;grid-row-end: 3;}</style><body><div class="magic"><div class="m_1">1</div><div class="m_2">2</div><div class="m_3">3</div><div class="m_4">4</div><div class="m_5">5</div><div class="m_6">6</div><div class="m_7">7</div></div></body>
FFC(Flex Formatting Contexts)弹性格式化上下文
什么是FFC?
FFC全称:Flex Formatting Contexts,名为「弹性格式上下文」
简介:「CSS3引入了一种新的布局模型——flex布局。」flex是flexible box的缩写,一般称之为「弹性盒模型」。和CSS3其他属性不一样,flexbox并不是一个属性,而是一个模块,包括多个CSS3属性。flex布局提供一种更加有效的方式来进行容器内的项目布局,以适应各种类型的显示设备和各种尺寸的屏幕,使用Flex box布局实际上就是声明创建了FFC(自适应格式上下文)
如何触发FFC?
当 display 的值为 flex 或 inline-flex 时,将生成弹性容器(Flex Containers), 一个弹性容器为其内容建立了一个新的弹性格式化上下文环境(FFC)
FFC布局规则
- 设置为 flex 的容器被渲染为一个块级元素
- 设置为 inline-flex 的容器被渲染为一个行内元素
- 弹性容器中的每一个子元素都是一个弹性项目。弹性项目可以是任意数量的。弹性容器外和弹性项目内的一切元素都不受影响。简单地说,Flexbox 定义了弹性容器内弹性项目该如何布局
「⚠️注意:」 FFC布局中,float、clear、vertical-align属性不会生效。
Flex 布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是「一维布局」。Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是「二维布局」。Grid 布局远比 Flex 布局强大。
FFC应用场景
这里只介绍它对于其它布局所相对来说更方便的特点,其实flex布局现在是非常普遍的,很多前端人员都喜欢用flex来写页面布局,操作方便且灵活,兼容性好。
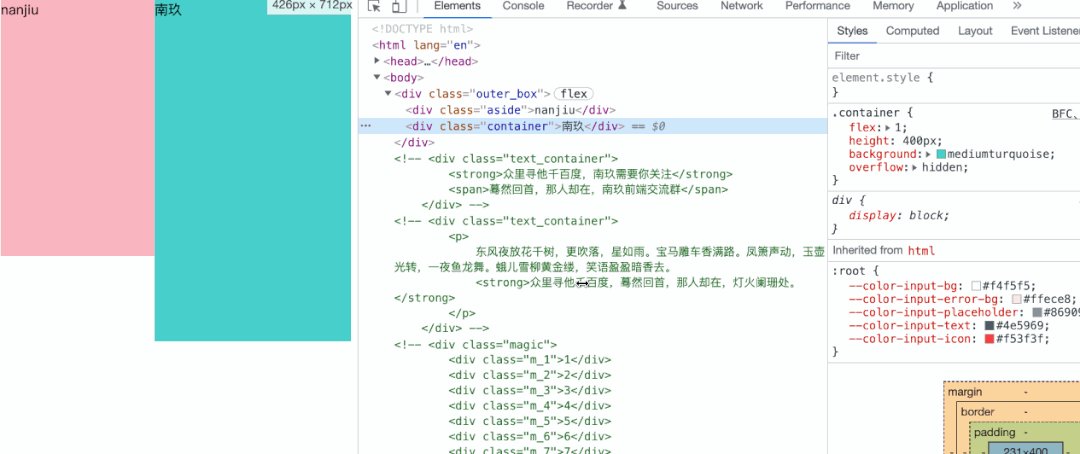
自动撑开剩余高度/宽度
看一个经典两栏布局:左边为侧边导航栏,右边为内容区域,用之前的常规布局,可能就需要使用到css的calc方法来动态计算剩余填充宽度了,但如果使用flex布局的话,只需要一个属性就能解决这个问题:
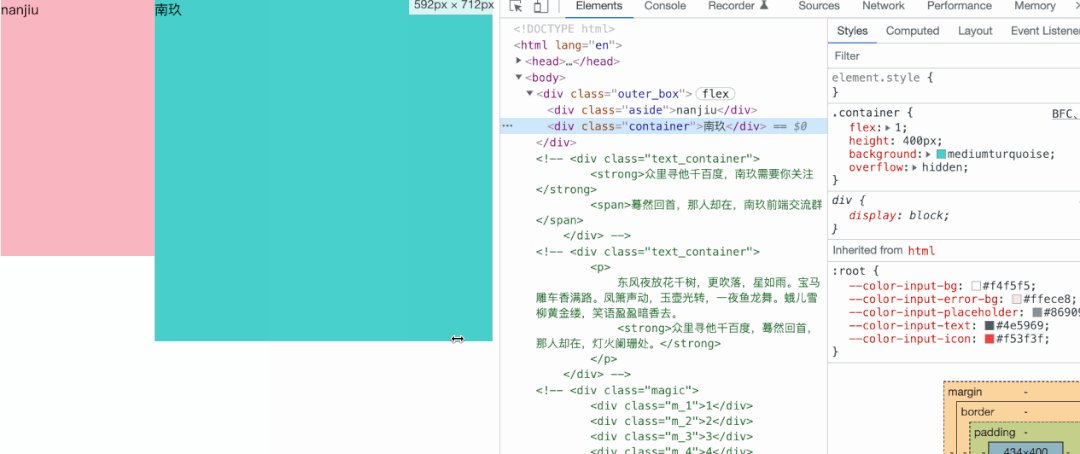
「calc动态计算方法:」
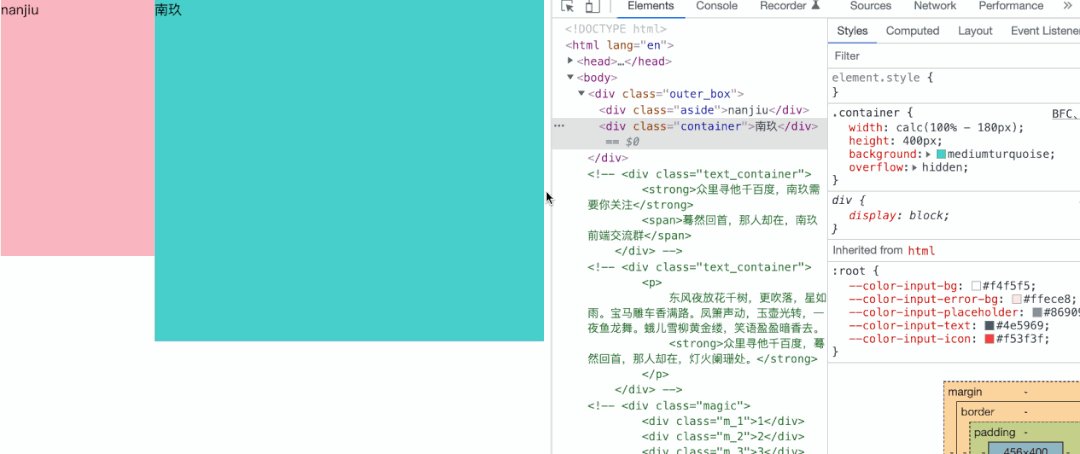
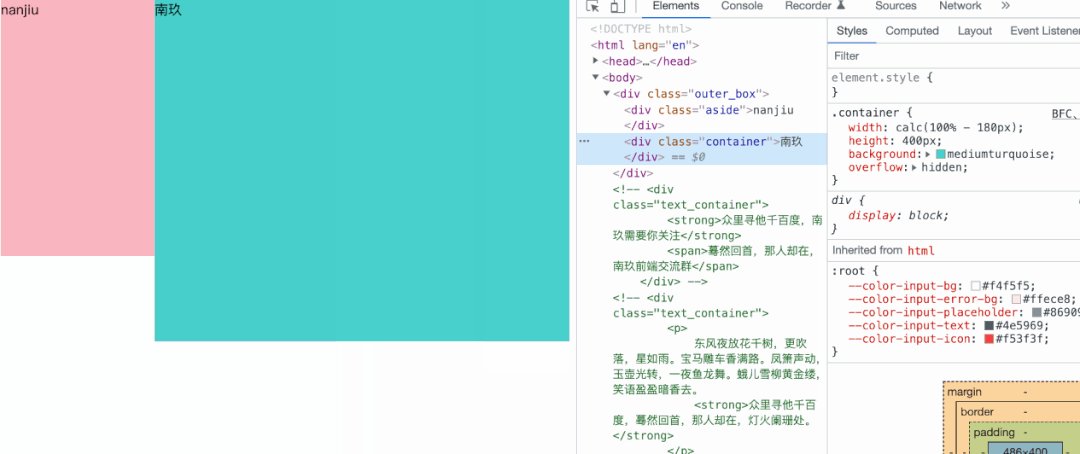
<style>.outer_box {width:100%;}.aside {float: left;width:180px;height: 300px;background:lightpink;}.container{width:calc(100% - 180px);height:400px;background:mediumturquoise;overflow: hidden;}</style><body><div class="outer_box"><div class="aside">nanjiu</div><div class="container">南玖</div></div></body>

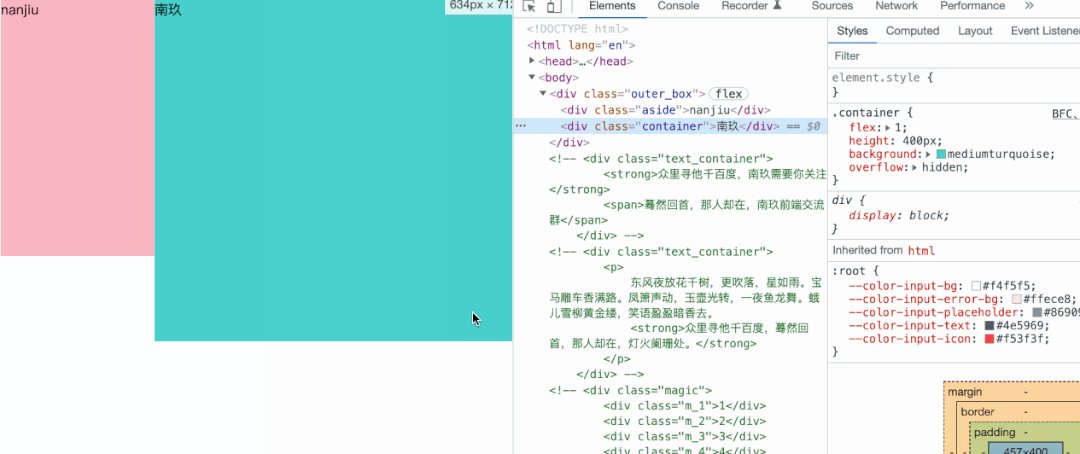
「使用FFC:」
<style>.outer_box {display:flex;width:100%;}.aside {float: left;width:180px;height: 300px;background:lightpink;}.container{flex: 1;height:400px;background:mediumturquoise;overflow: hidden;}</style><body><div class="outer_box"><div class="aside">nanjiu</div><div class="container">南玖</div></div></body>
总结
一般来说,「FFC能做的事情,通过GFC都能搞定,反过来GFC能做的事通过FFC也能实现。」通常弹性布局使用FFC,二维网格布局使用GFC,所有的FFC与GFC也是一个BFC,在遵循自己的规范的情况下,向下兼容BFC规范。