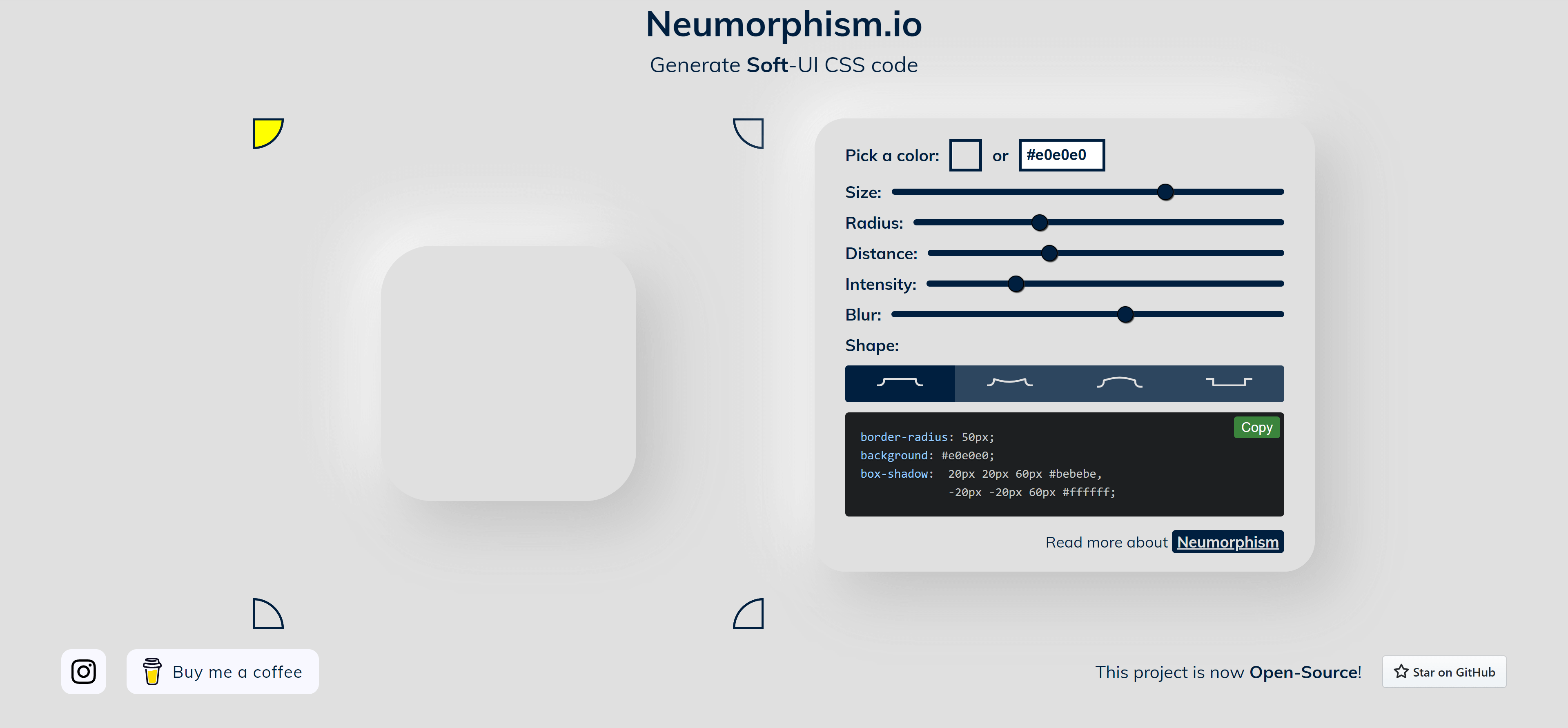
1、Neumorphism
地址:https://neumorphism.io/
这个网站为 section 或 div 生成对应UI,它也可以自定义border-radius, box-shadow 等。
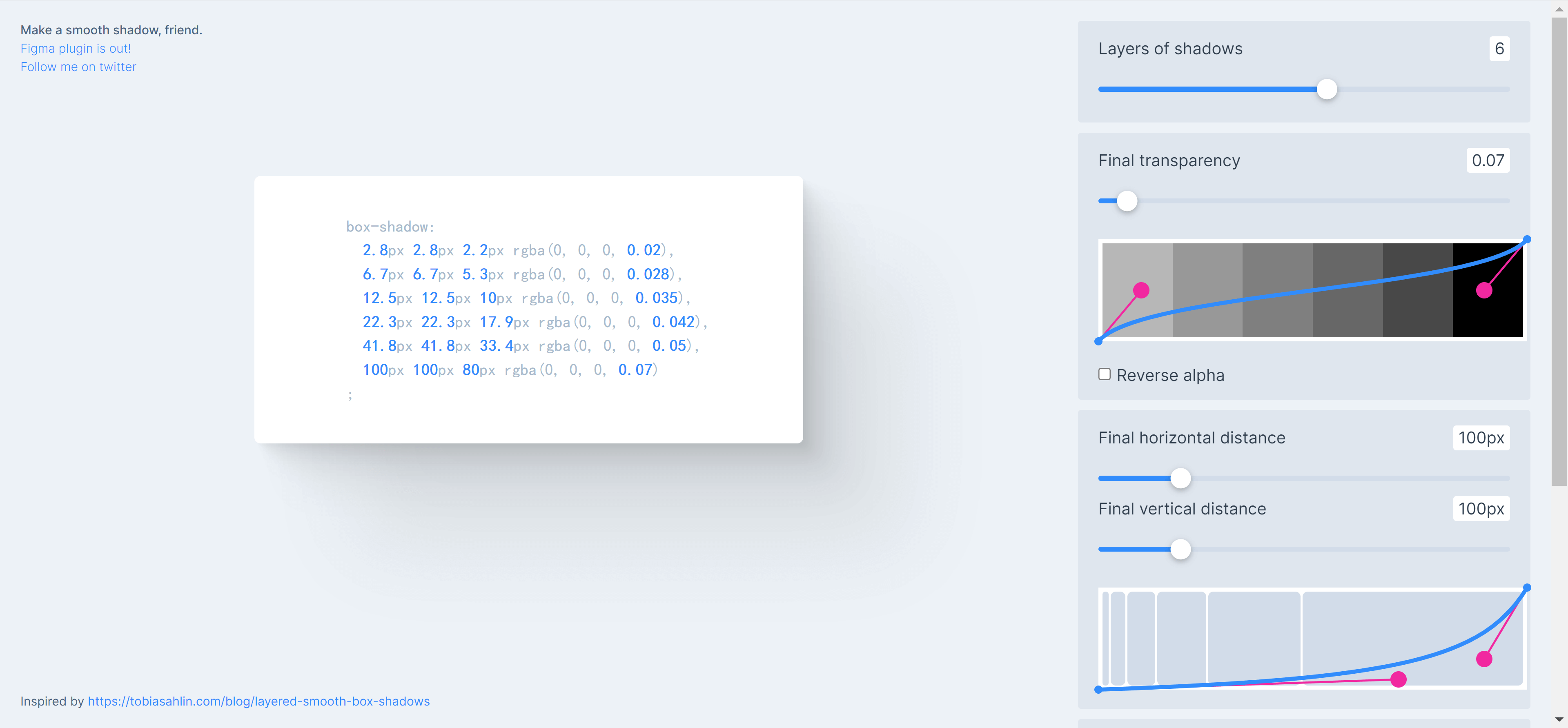
2、Shadows Brumm
地址:https://shadows.brumm.af/
它可以生成多个分层阴影,一种非常酷的效果,也可以从曲线中自定义颜色。
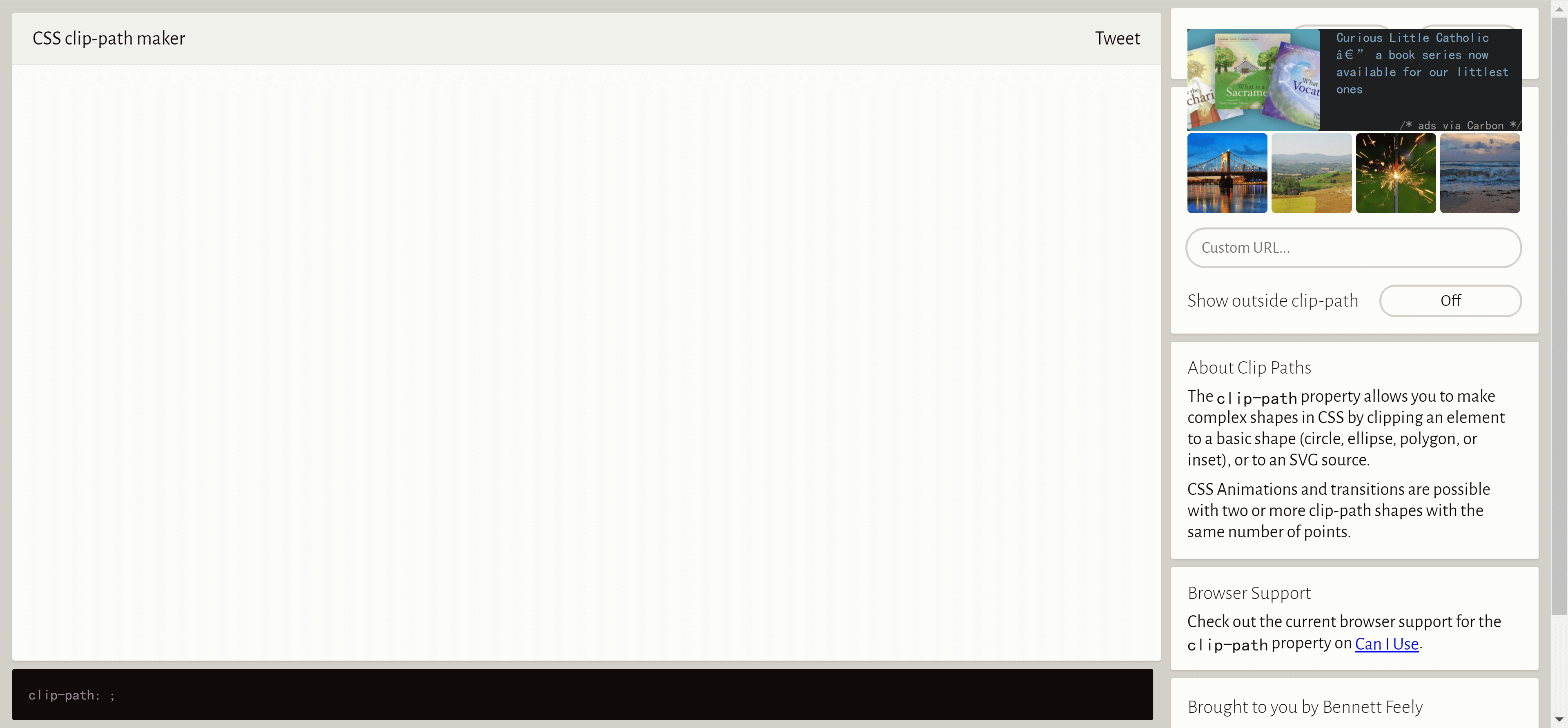
3、CSS Clip-path Maker
地址:https://bennettfeely.com/clippy/
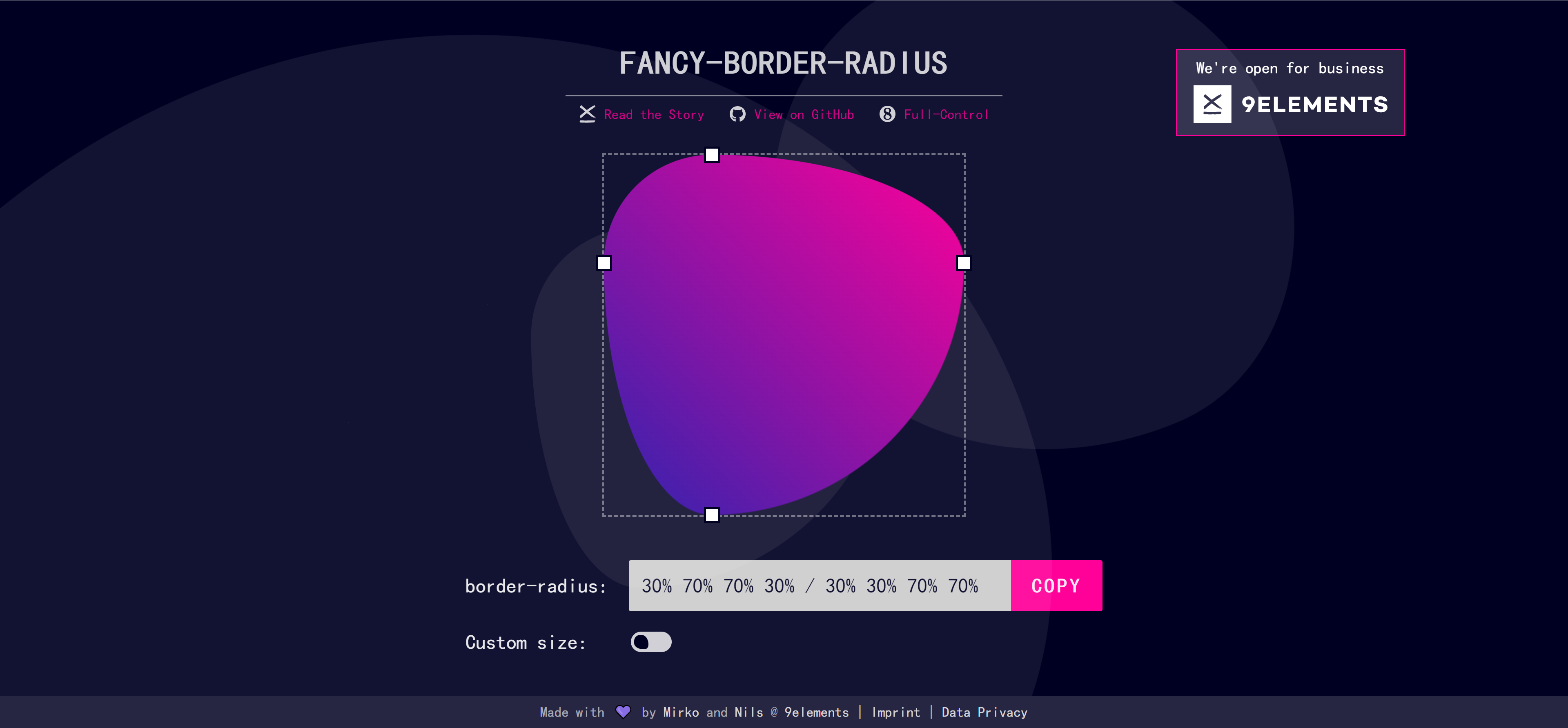
4、Fancy Border Shape Generator
地址:https://9elements.github.io/fancy-border-radius/#30.36.29.30—.
它通过操作 border-radius 生成很 awesome 形状,可以在项目中尽情的使用的,通过微调来达到想要的形状。
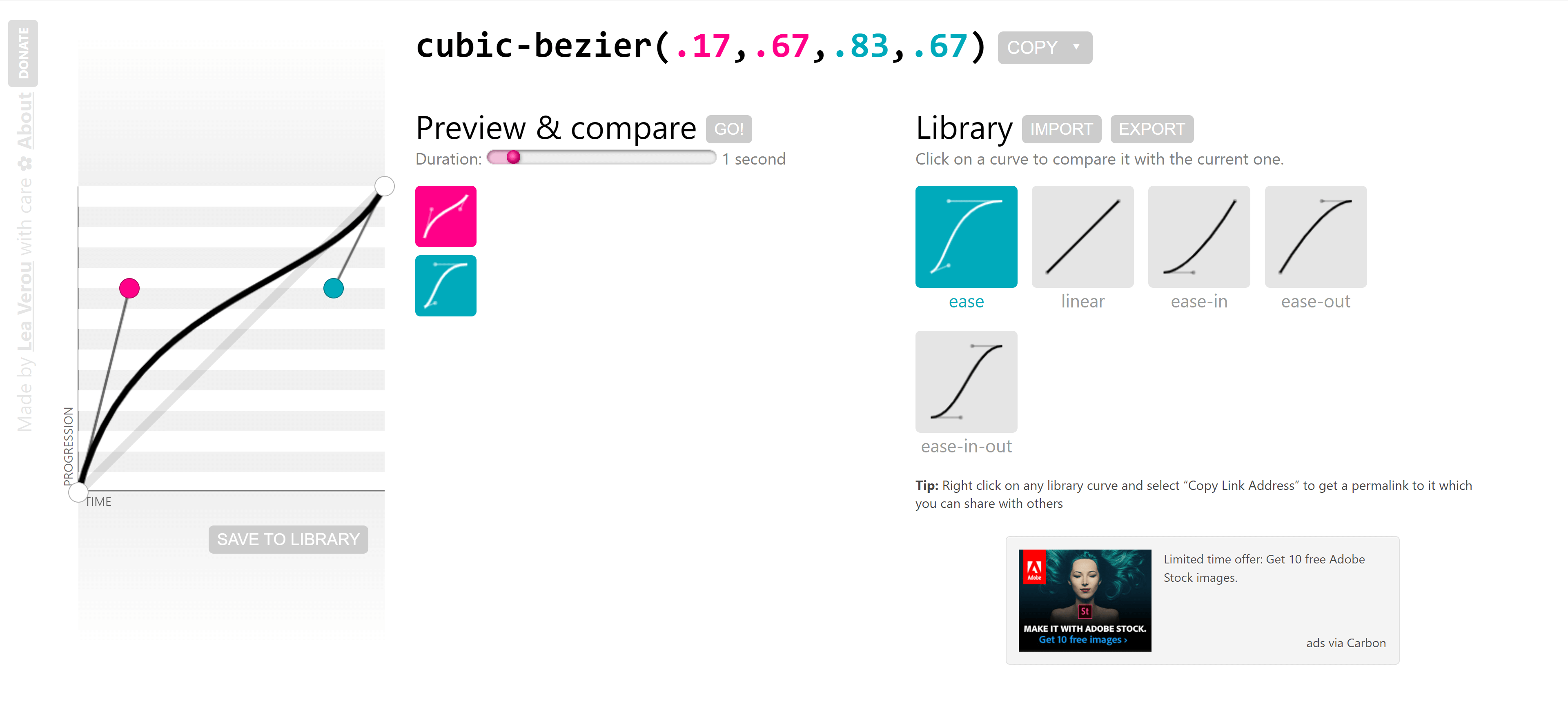
5、Cubic Curve
地址:https://cubic-bezier.com/
为 CSS 动画生成cubic-bezier。
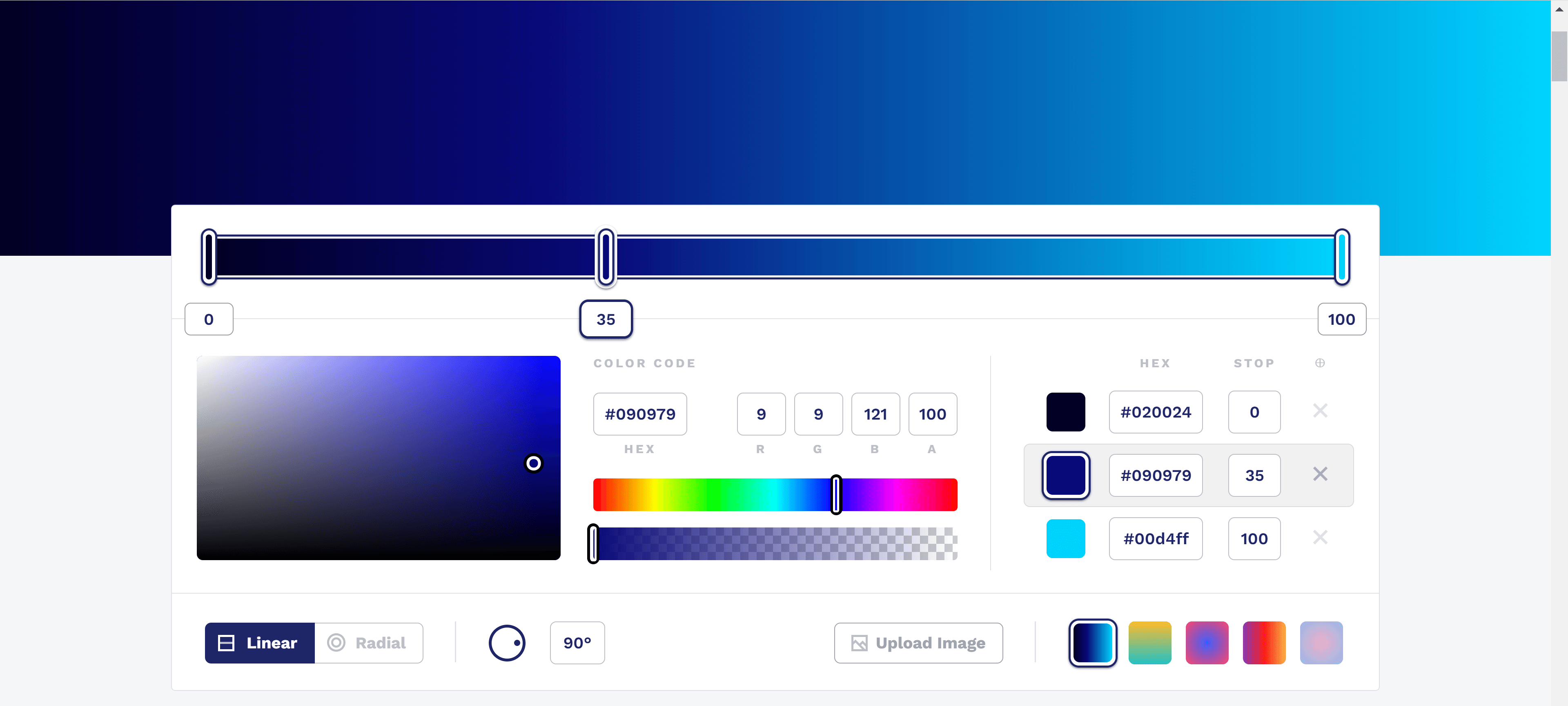
6、CSS Gradient
地址:https://cssgradient.io/
如果项目经常需要使用渐变,那么会经常使用这个网站。在这里也可以使用一些工具,比如渐变按钮等等。
7、CSS Waves Generator
下面这三个波浪生成器可以生成任何类型的波浪,还在为画破浪而苦恼的小伙伴可以用起来了。
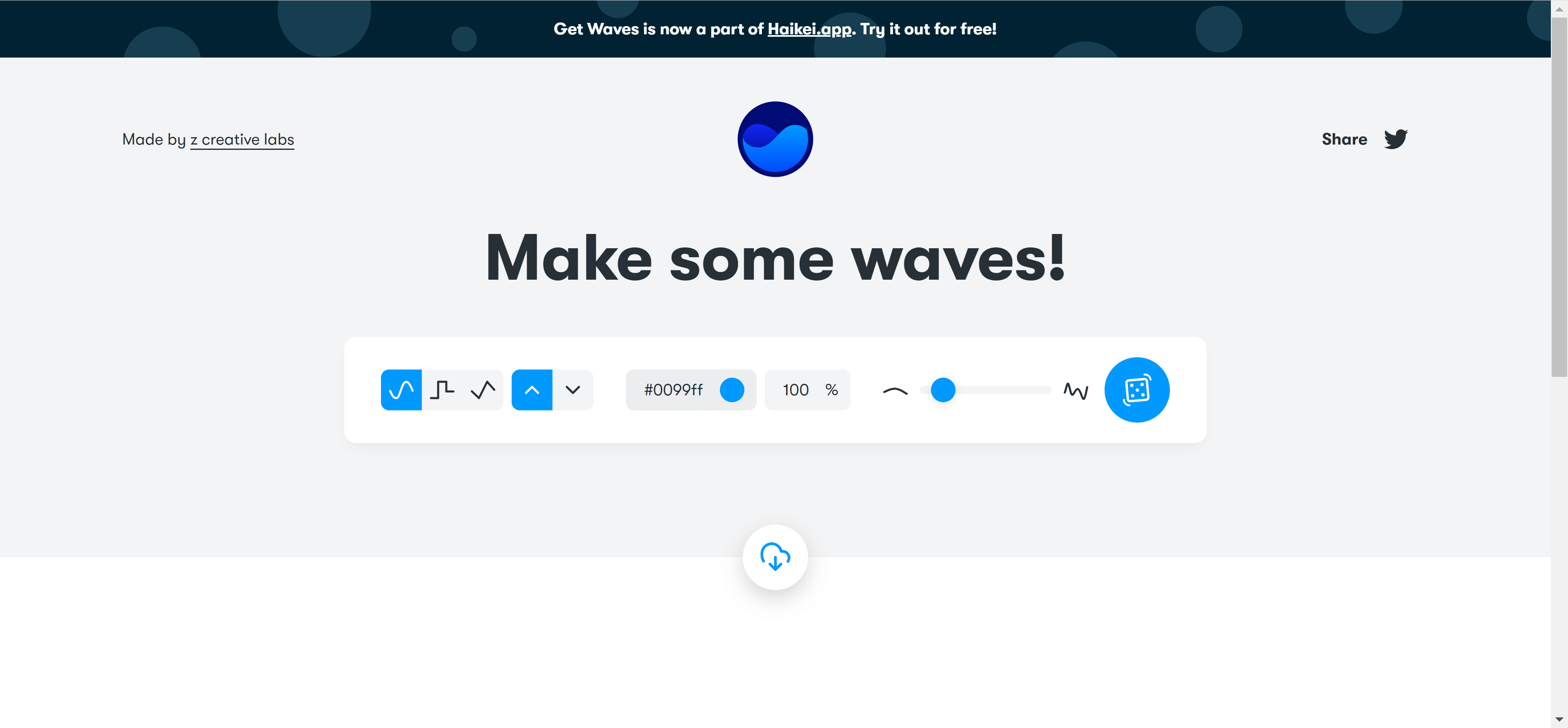
CSS Waves
地址:https://getwaves.io/
它能生成简单的波浪,并有一些自定义功能。
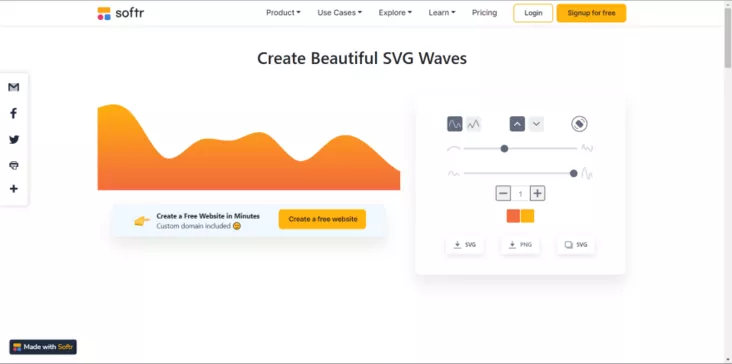
Gradient Multiple Waves
地址:https://www.softr.io/tools/svg-wave-generator
它可以产生多个渐变波,非常棒。
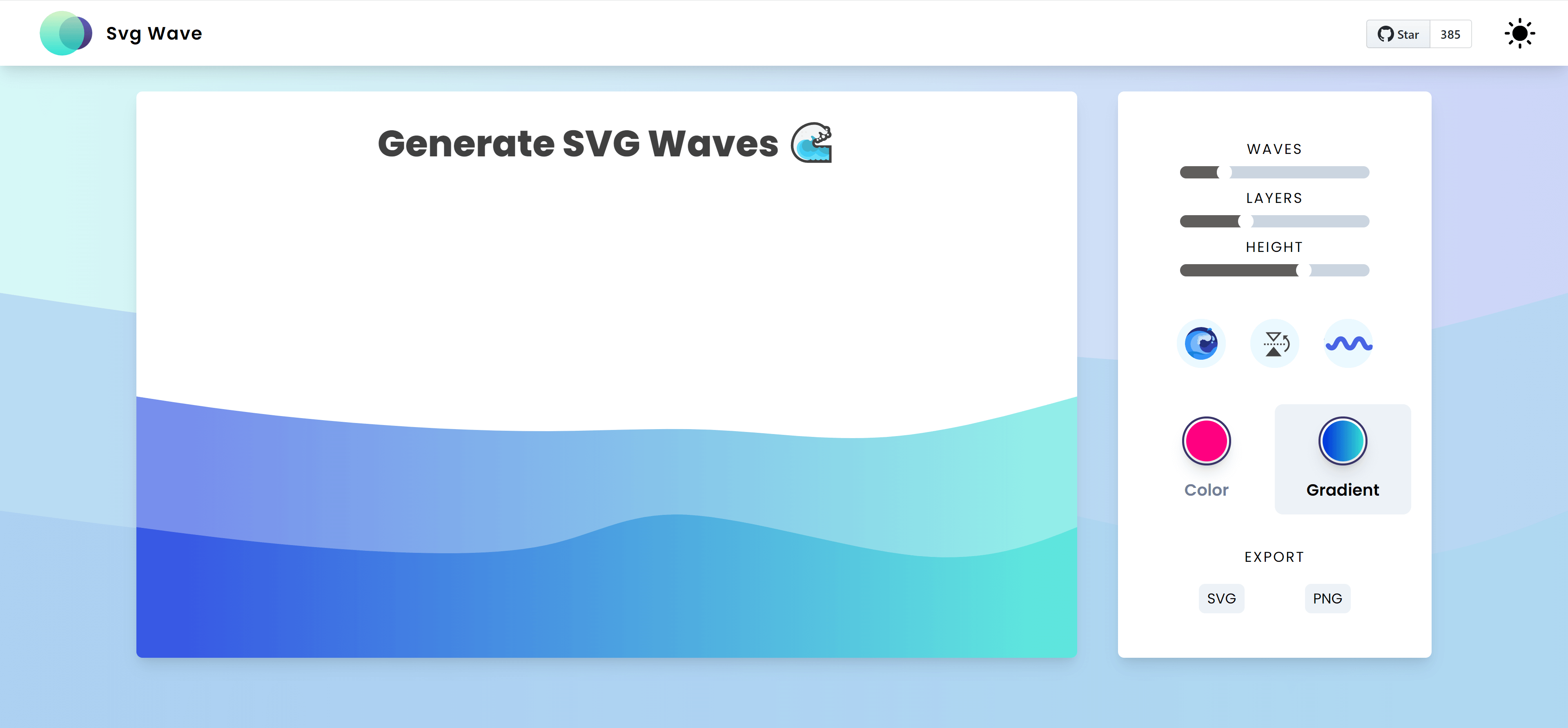
Multiple Animated Waves
地址:https://svgwave.in/
它可以生成多个渐变波浪,但主要特点是它还可以为此生成实时动画。
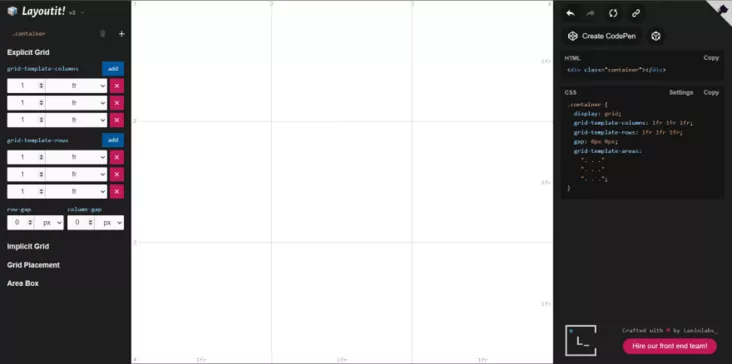
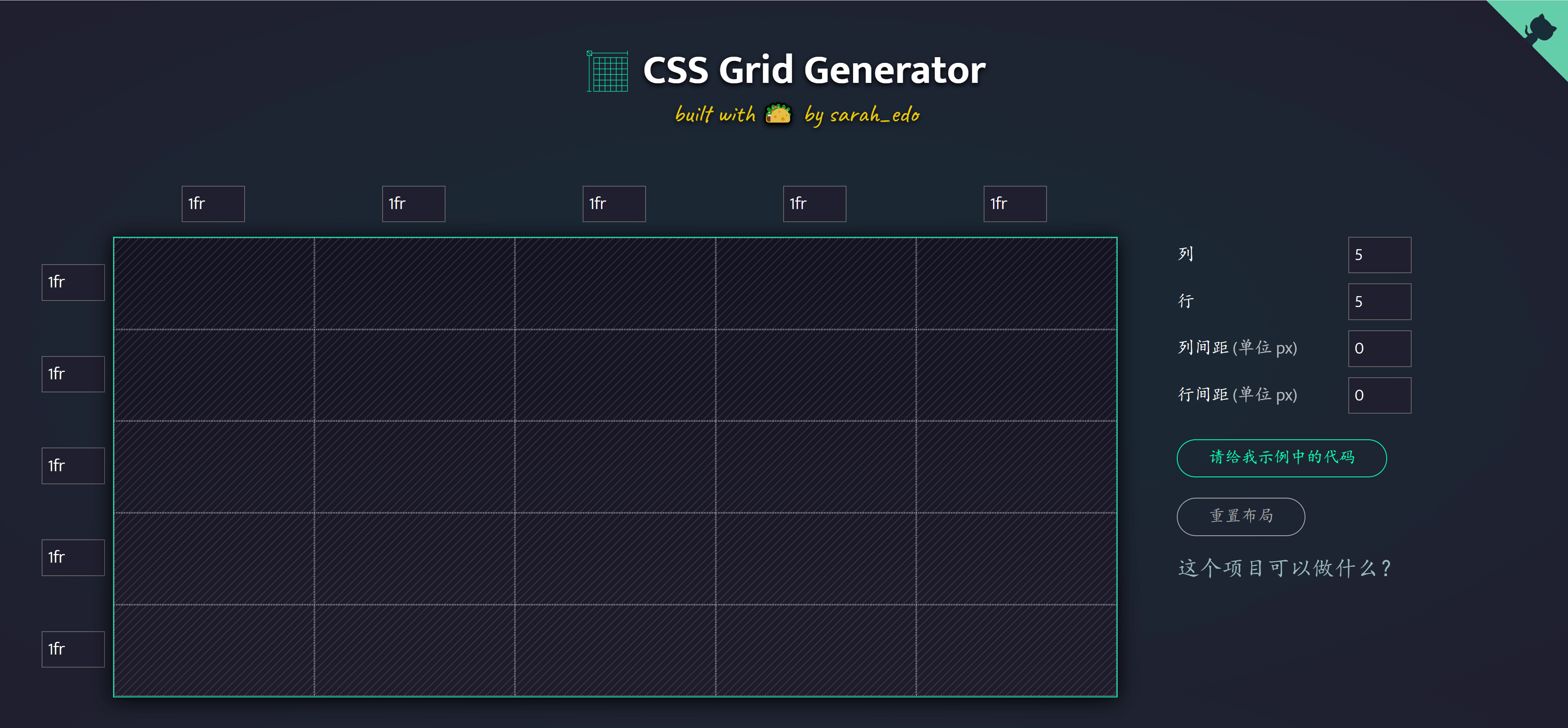
8、CSS Grid Generator
CSS grid
地址:https://cssgrid-generator.netlify.app/
它为网格生成了很棒的css,可以用div来定制它,它还会为它创建子元素。
CSS Grid Area
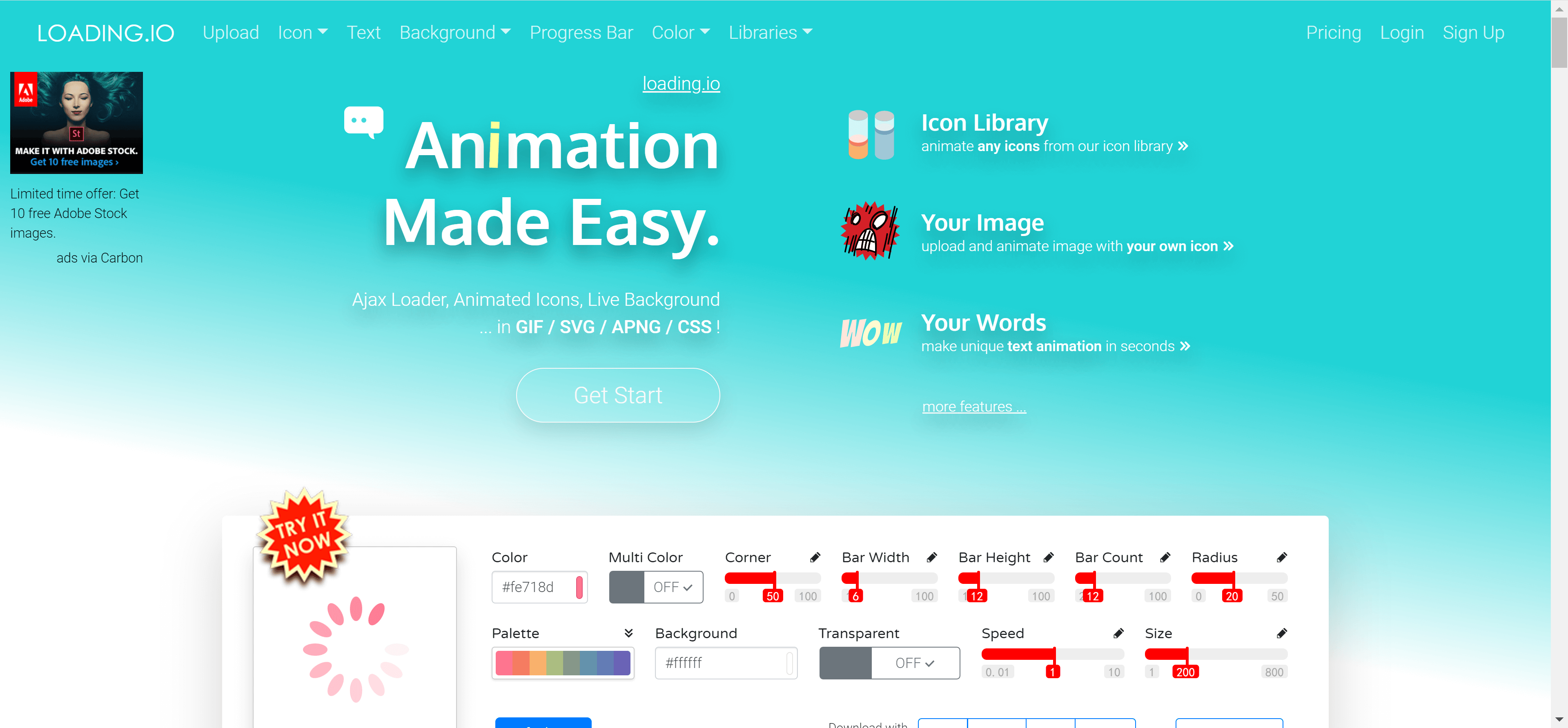
9、Loading Animated GIFs/SVGs
地址:https://loading.io/
这个网站可以生成多个加载动画,并以SVG、GIF、PNG和其他格式下载,但它的最大特点是可以将这些动画定制到新的水平。
10、Free Icon Library
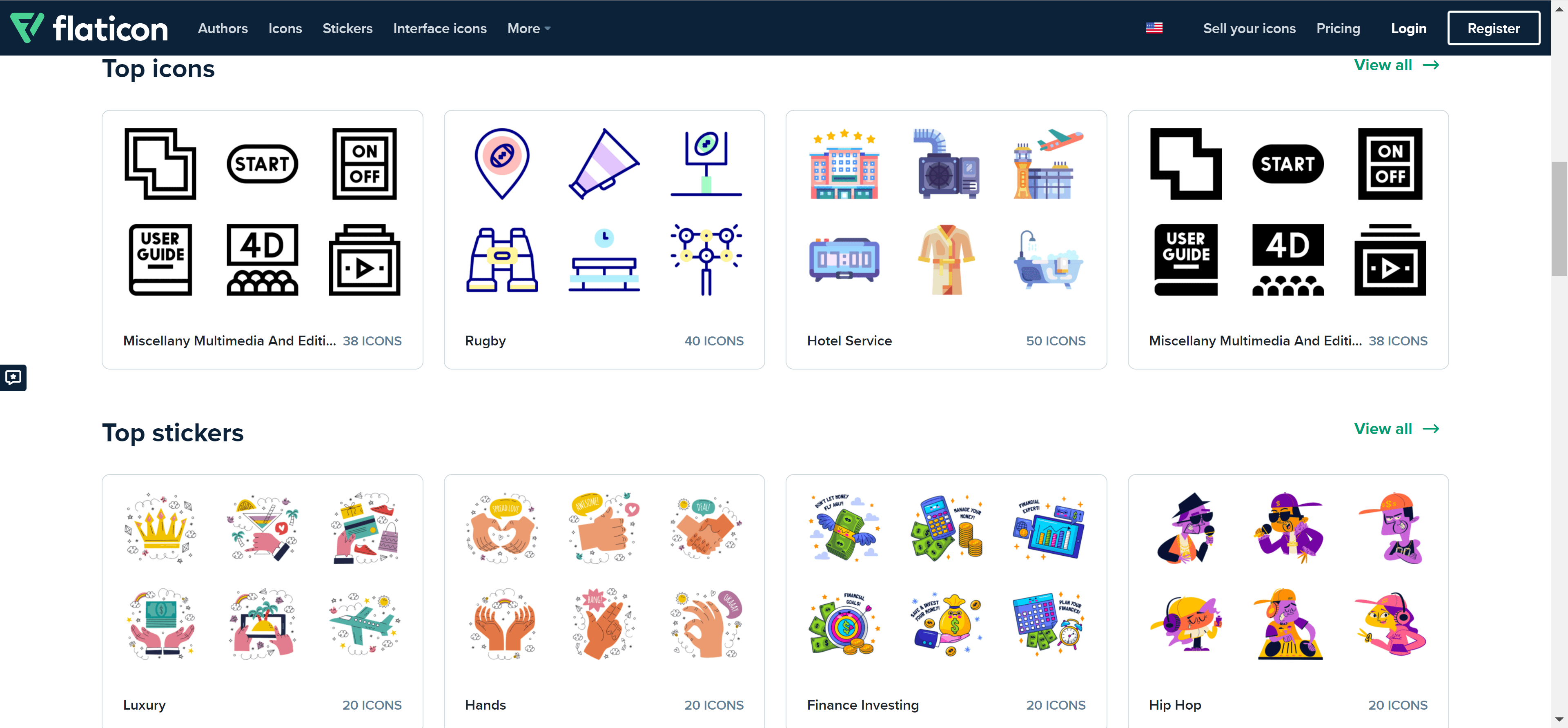
Flaticons
地址:https://www.flaticon.com/
这个库有5.7M+矢量图标。可以在这里找到任何可能的图标,可以使用它。
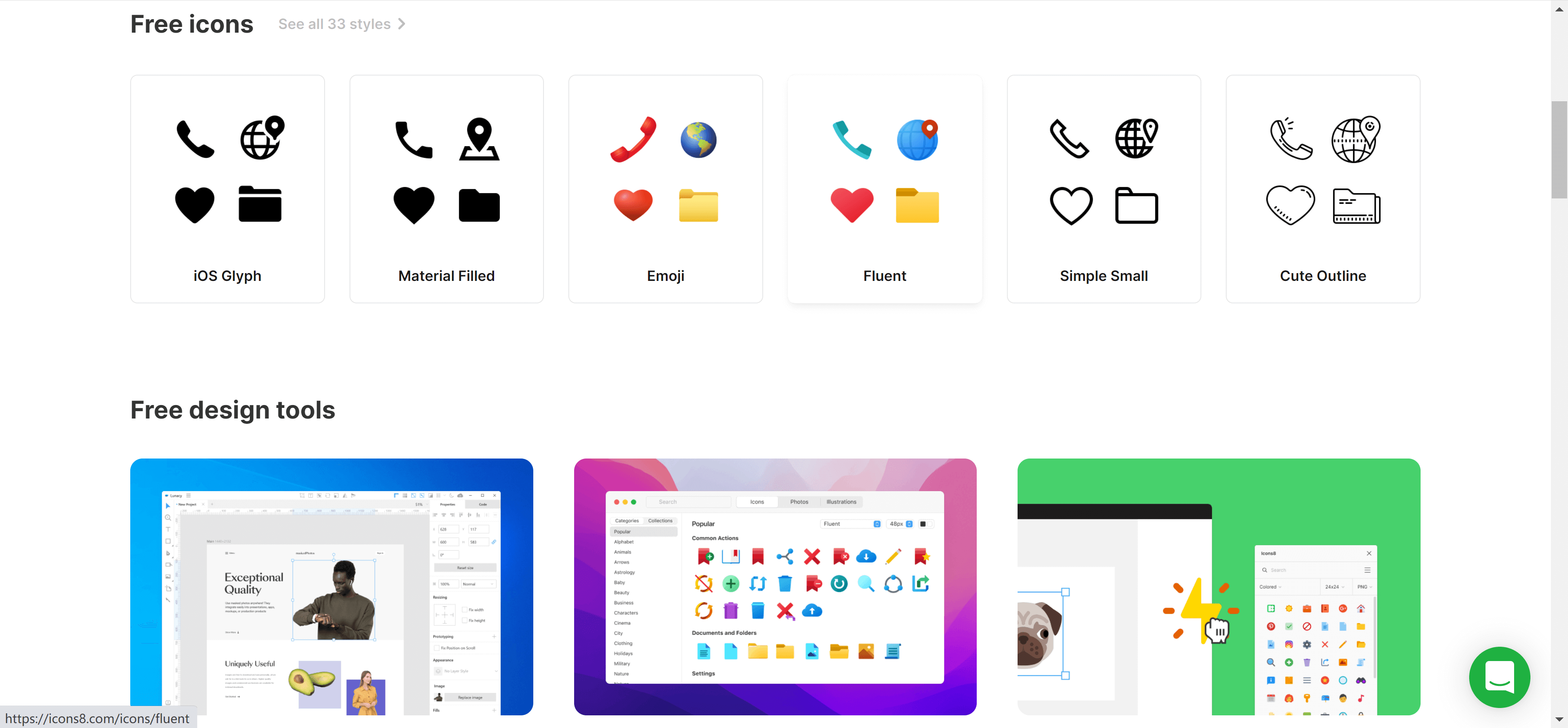
icons8
地址:https://icons8.com/
这个库也有大量的图标,可以定制它们,也可以直接使用图标,而无需下载它。