1、多列布局(Multi-column Layout)
CSS 提供了对多列布局的支持。支持设置布局中的列数 (column-count)、内容应如何列之间的流动规则、列之间的间距 (column-gap) 以及列分割线(column-rule)的样式。
「主要样式:」
.masonry {width: 1440px;margin: 20px auto;columns: 4;column-gap: 30px;.item {width: 100%;break-inside: avoid;margin-bottom: 30px;img {width: 100%;}}}
2、aspect-ratio 属性
CSS 的 aspect-ratio 属性用于设置元素的首选宽高比,可以自动计算宽度、高度和其他一些布局功能,省去同时计算宽和高的工作。
比如,视频网站可以设置视频播放窗口比例为 16/9:
.video-box {width: 70vw;background-color: #000;aspect-ratio: 16/9;}
3、gap 属性
CSS 的 gap 属性用于 flex 和 grid 布局时设置行和列之间的间隔,是 row-gap 和 column-gap 的简写。
以前在使用 flex 布局的时候经常会用 margin、padding 来控制 flex item 之间的间隔,用 gap 会更方便。
比如:
<div class="flex-box"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
.flex-box {display: flex;width: 400px;flex-wrap: wrap;gap: 20px;}.item {width: 120px;height: 60px;}
4、CSS Shapes
CSS Shapes 用于描述元素的几何形状。元素的常规形状就是矩形,使用 CSS Shapes 可以将元素定义为圆、椭圆或多边形。
对于 Level 1 规范,CSS Shapes 可以应用于浮动元素。该规范定义了不同的方法来定义浮动元素上的形状。
「关键样式:」
img {width: 300px;float: left;shape-outside: circle(50%);}
5、backdrop-filter 属性
与 filter 类似的属性,backdrop-filter 属性将图形效果(例如模糊或颜色偏移)应用于元素的背景区域。因为它适用于元素后面的所有内容,使用时需要将元素或其背景至少部分设置为透明才能看到效果。比如,可以用它做一个毛玻璃的效果:
「关键代码:」
<div class="box"><p>If I know what love is<br />it is because of you</p></div>
.box {background: url(../images/roses.jpg) no-repeat;}p {background-color: rgba(255, 255, 255, 0.3);backdrop-filter: blur(20px);color: white;}
6、conic-gradient() 函数
CSS 中的 linear-gradient() 函数大家应该接触的不少,除此之外 gradient 家族中还有 radial-gradient()、conic-gradient() 等conic-gradient() 函数创建一个图像,该图像由渐变色组成,颜色围绕中心点旋转过渡(而不是从中心辐射)。
例如,常见的渐变色仪表盘图表就可以用 conic-gradient() 函数绘制。
7、accent-color 属性
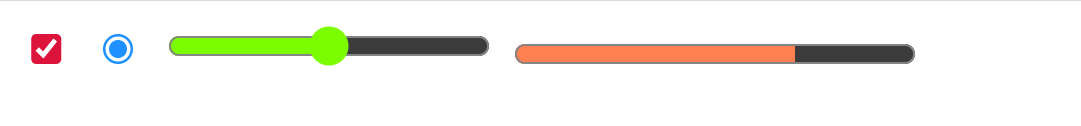
CSS 的 accent-color 属性用于设置由某些元素生成的 UI 控件的强调色。比如 <input> 元素生成的 checkbox 和 radio 控件被选中时的颜色。
比如,改变以下元素的强调色:
「关键代码:」
<input type="checkbox" class="checkbox" checked /><input type="radio" class="radio" checked /><input type="range" class="range" /><progress value="70" max="100" class="progress">70%</progress>
.checkbox {accent-color: crimson;}.radio {accent-color: dodgerblue;}.range {accent-color: lawngreen;}.progress {accent-color: coral;}
8、滚动捕捉(Scroll Snap)
CSS Scroll Snap 引入了对滚动位置的捕捉,它强制执行滚动操作完成后滚动容器的滚动端口可能结束的位置。
比如,想让每次滚动结束的位置都停在下一个元素开头,实现一个滚动翻页的效果:
「关键代码:」
<article class="scroller"><section><h2>Page one</h2></section><section><h2>Page two</h2></section></article>
.scroller {overflow-y: scroll;scroll-snap-type: y mandatory;}section {scroll-snap-align: start;}
9、overscroll-behavior 属性
CSS的 overscroll-behavior 属性用于定义元素滚动到滚动区域边界时的行为。它是 [overscroll-behavior-x]和 [overscroll-behavior-y] 的简写。
浏览器的默认行为是:当子元素滚动到边界后继续滚动鼠标,会触发父元素的滚动。该行为被称作 「scroll chaining」。很多时候不需要这样的行为,比如当滚动一个弹窗中的内容时,不希望后面的页面也跟着滚动。通过设置 overscroll-behavior:contain 就可以修改这一行为,而不需要监听 scroll 事件去阻止冒泡。

