定位的类型
在最新的 CSS 规范中,定位的元素一共分为四种类型:
relative:相对定位元素absolute:绝对定位元素fixed:固定定位元素sticky:粘性定位元素
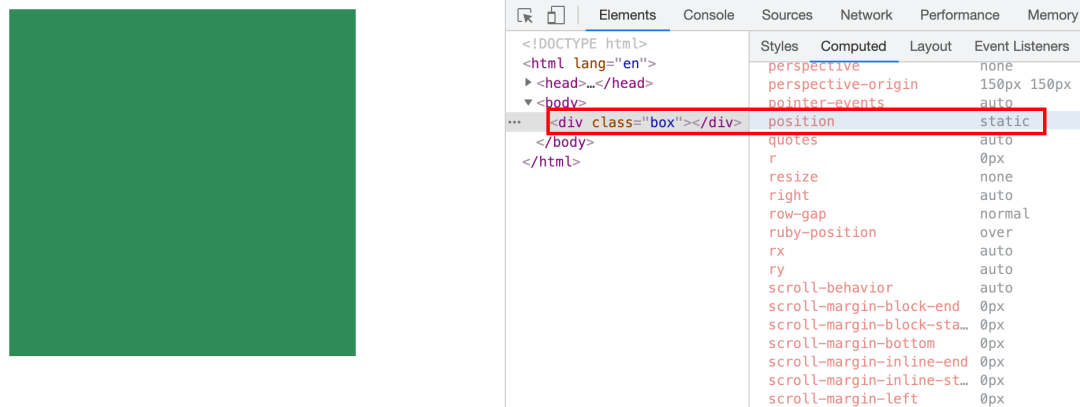
如果元素没有设置 position 属性,默认为 static ,其所有定位相关的属性(top/bottom/left/right/z-index)就会失效。
在不修改 position 属性的情况下,冒然给它设置 top、left等属性,会发现它岿然不动。
relative:相对定位
相对定位是指元素在原来的位置上,进行一定的偏移,具体偏移到哪里,还是得看 top/bottom/left/right 这四个属性的值。
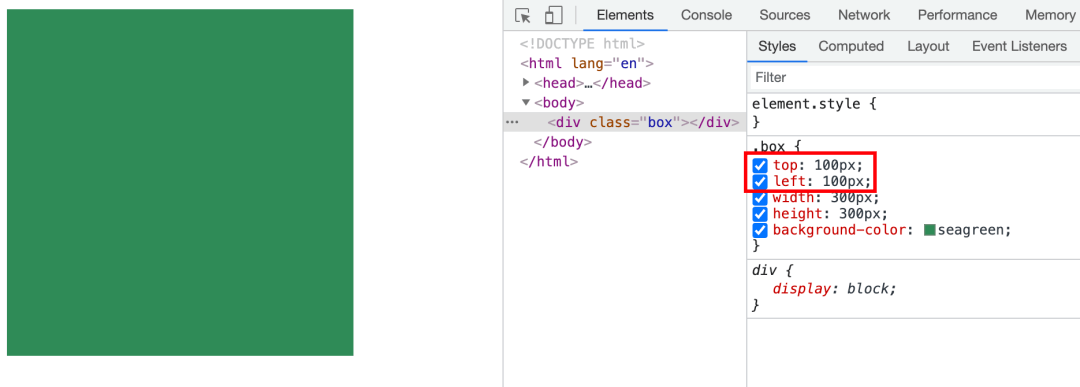
下面给一个元素设置为相对定位(position: relative;),然后让元素距离顶部和左边都为 30px。
<style>div {width: 200px;height: 200px;background: steelblue;}.relative {position: relative;top: 30px;left: 30px;}</style><body><div class="relative"></div><body/>
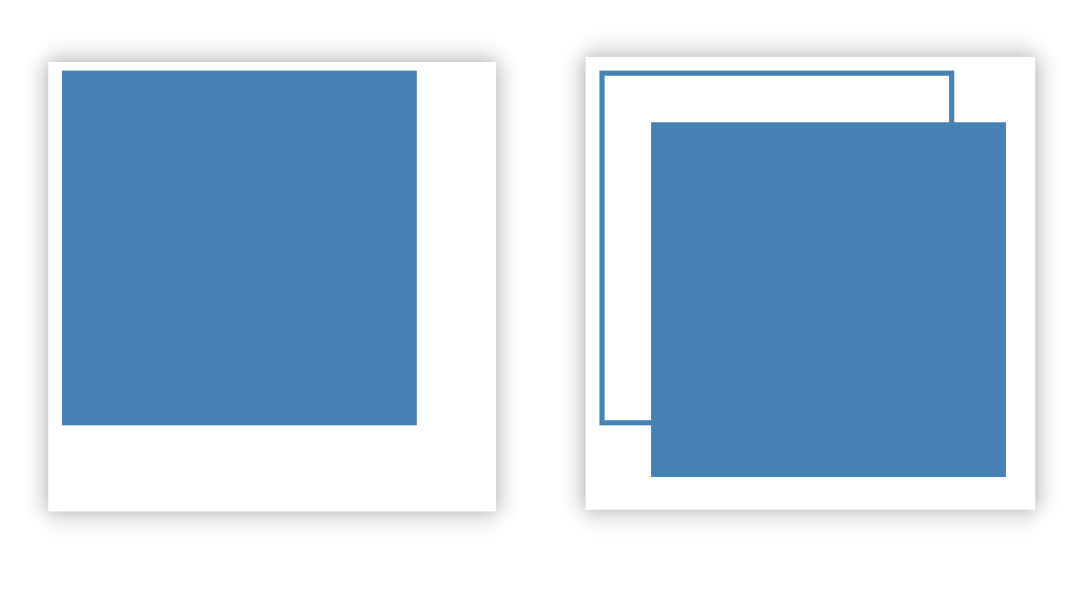
下面的图片就是元素没有加上 .releative和加上 .releative 的区别。
元素在相对定位的时候,其初始位置会被保留下来,也就是原来的位置上会留白。
div {display: inline-block;width: 200px;height: 200px;}.box1 {background: red;}.box2 {background: yellow;}.box3 {background: blue;}.relative {position: relative;top: 30px;left: 30px;}
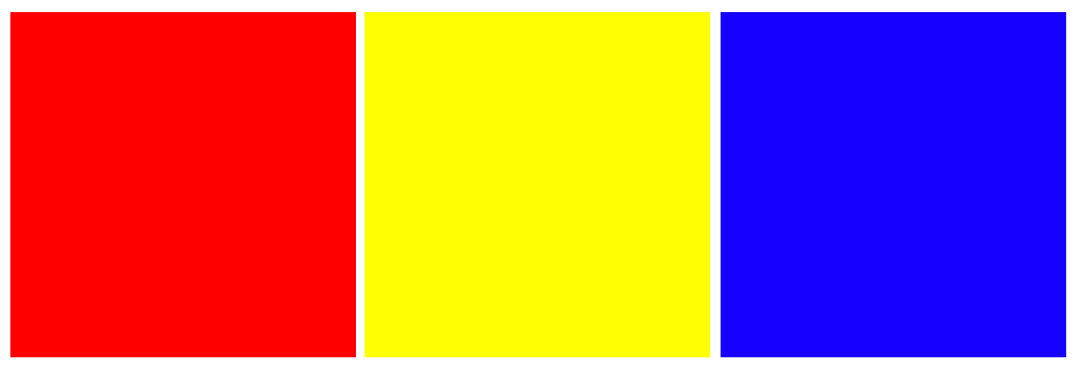
先为元素定义好样式,在三个元素都没有进行偏移时,如下所示:
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div><body/>

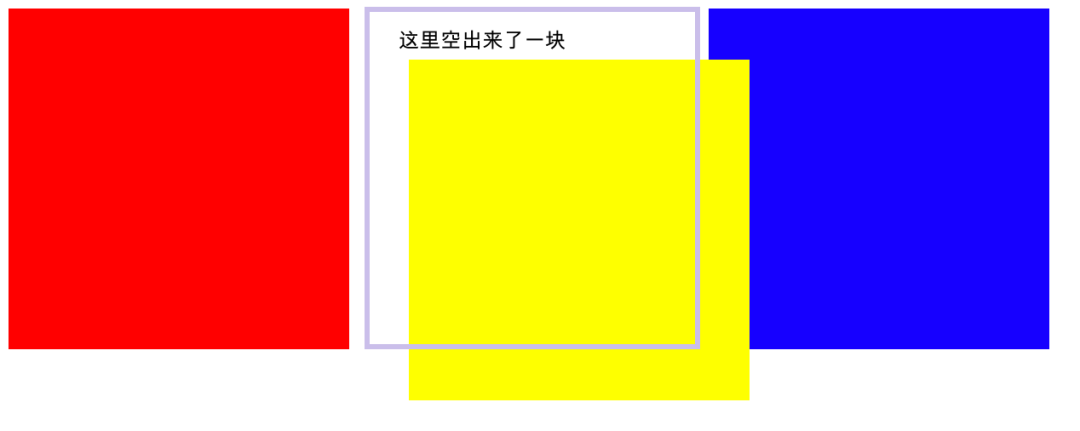
如果给第二个元素加上相对定位,第二个元素就会向右边和下边进行偏移,同时在原始的位置会空出来一块。
<body><div class="box1"></div><div class="box2 relative"></div><div class="box3"></div><body/>
absolute:绝对定位
绝对定位不会相对于原来的位置定位,而是会向上查找,找到一个非 static 的祖先元素进行定位,如果一直到 body 都没有非 static 的元素,则会相对于 body 来进行定位。
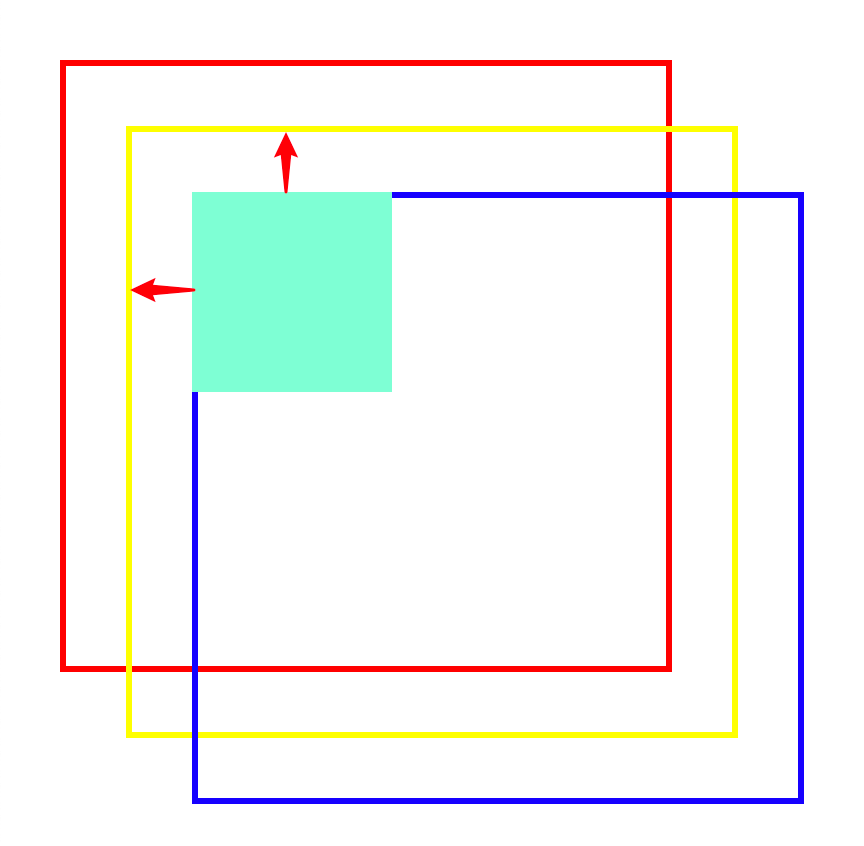
<style>body { /* 清理body默认样式 */margin: 0;padding: 0;}.box {margin: 30px;display: inline-block;width: 300px;height: 300px;}.box1 {position: relative;border: 3px solid red;}.box2 {border: 3px solid yellow;}.box3 {border: 3px solid blue;}.absolute {/*position: absolute;top: 30px;left: 30px;*/width: 100px;height: 100px;background-color: aquamarine;}</style><body><div class="box box1"><div class="box box2"><div class="box box3"><div class="absolute"></div></div></div></div></body>

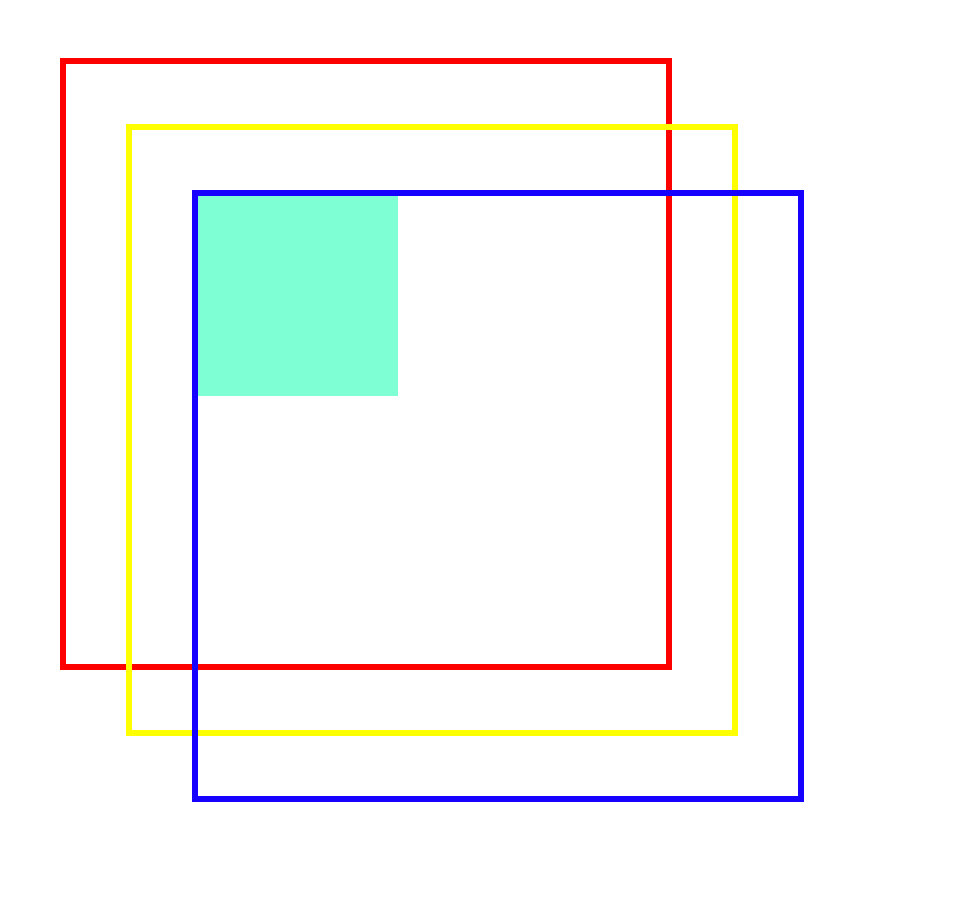
在未给最内部的 div 设置 position 属性时,它是紧挨着 div.box3 的边框的。下面给内部的 div 加上 position: absolute; ,让其进行绝对定位。
.absolute {position: absolute;top: 30px;left: 30px;width: 100px;height: 100px;background-color: aquamarine;}

由于外面三层的 div.box 都是默认的 static 状态,所以绝对定位的元素会相对于 body 进行定位,距离 body 的顶部和左边 30px。
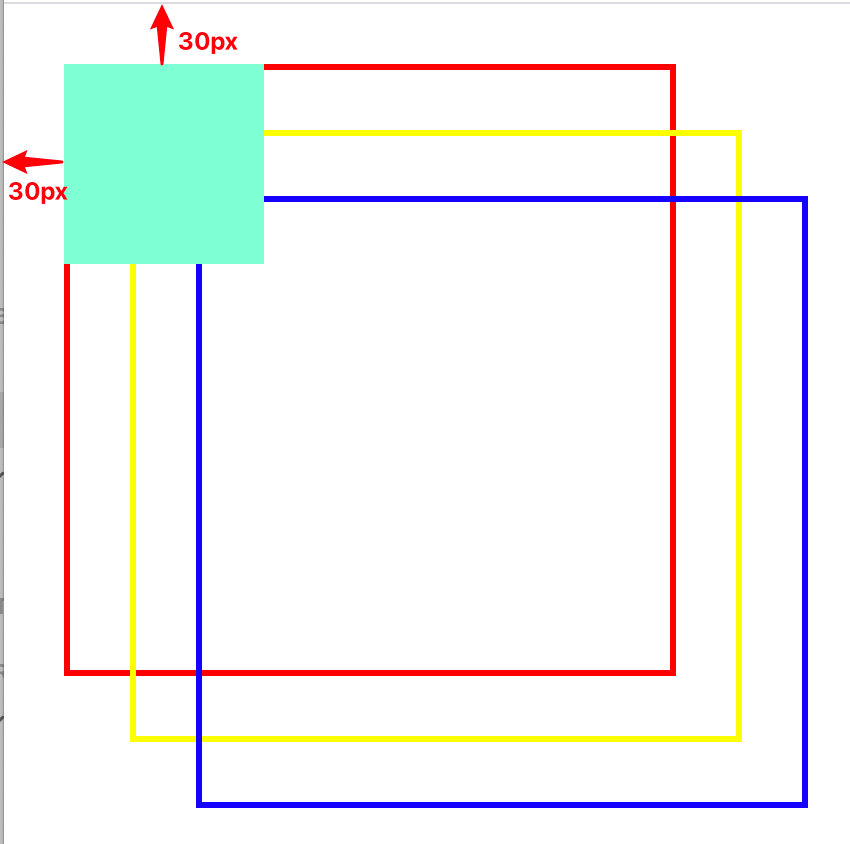
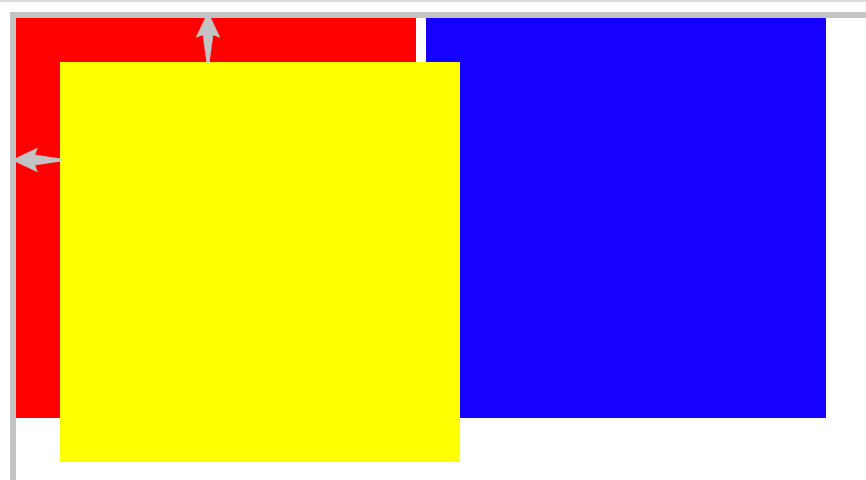
现在,给 div.box2 加上一个相对定位,此时的绝对定位元素就会相对于 div.box2 来进行定位。
.box2 {position: relative;border: 3px solid yellow;}

绝对定位除了定位的元素不同,它的初始位置也不会被保留,相当于脱离了文档流。这里可以用之前相对定位的案例,布局三个 div,让中间的 div 进行绝对定位。
<style>div {display: inline-block;width: 200px;height: 200px;}.box1 {background: red;}.box2 {background: yellow;}.box3 {background: blue;}.absolute {position: absolute;top: 30px;left: 30px;}</style><body><div class="box1"></div><div class="box2 absolute"></div><div class="box3"></div></body>

可以看到,中间的 div 会相对于 body 进行定位,同时,它原来的位置也不会被保留。
fixed:固定定位
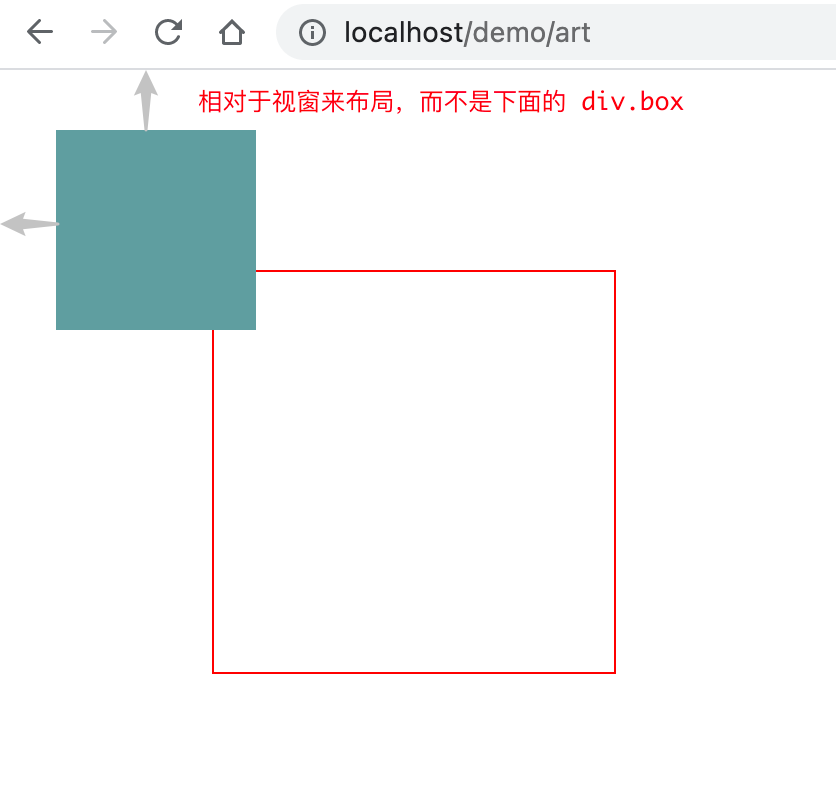
理解了相对定位和绝对定位,固定定位就比较好理解了。固定定位会相对于视窗进行定位,而且和绝对定位一样也会脱离文档流。这里写一个简单的例子:
<style>.box {width: 200px;height: 200px;border: 1px solid red;margin: 100px;}.fixed {position: fixed;top: 30px;left: 30px;width: 100px;height: 100px;background-color: cadetblue;}</style><body><div class="box"><div class="fixed"></div></div></body>
sticky:粘性定位
粘性定位可以理解为相对定位和固定定位的缝合,会出现这个属性主要是现在很多 H5 页面都会有这种在顶部固定的导航栏。
.sticky {position: sticky;top: 0;margin-top: 50px;}
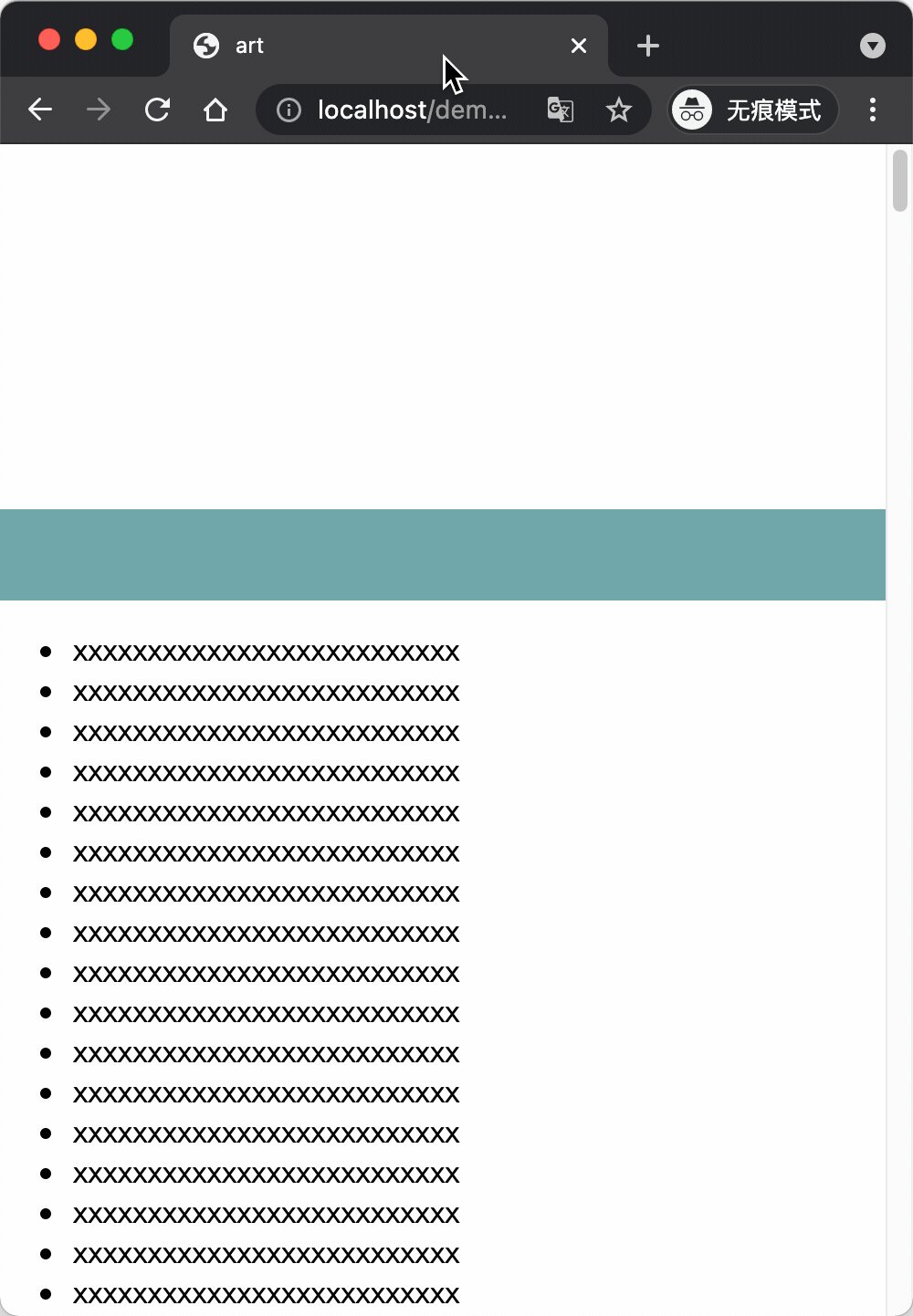
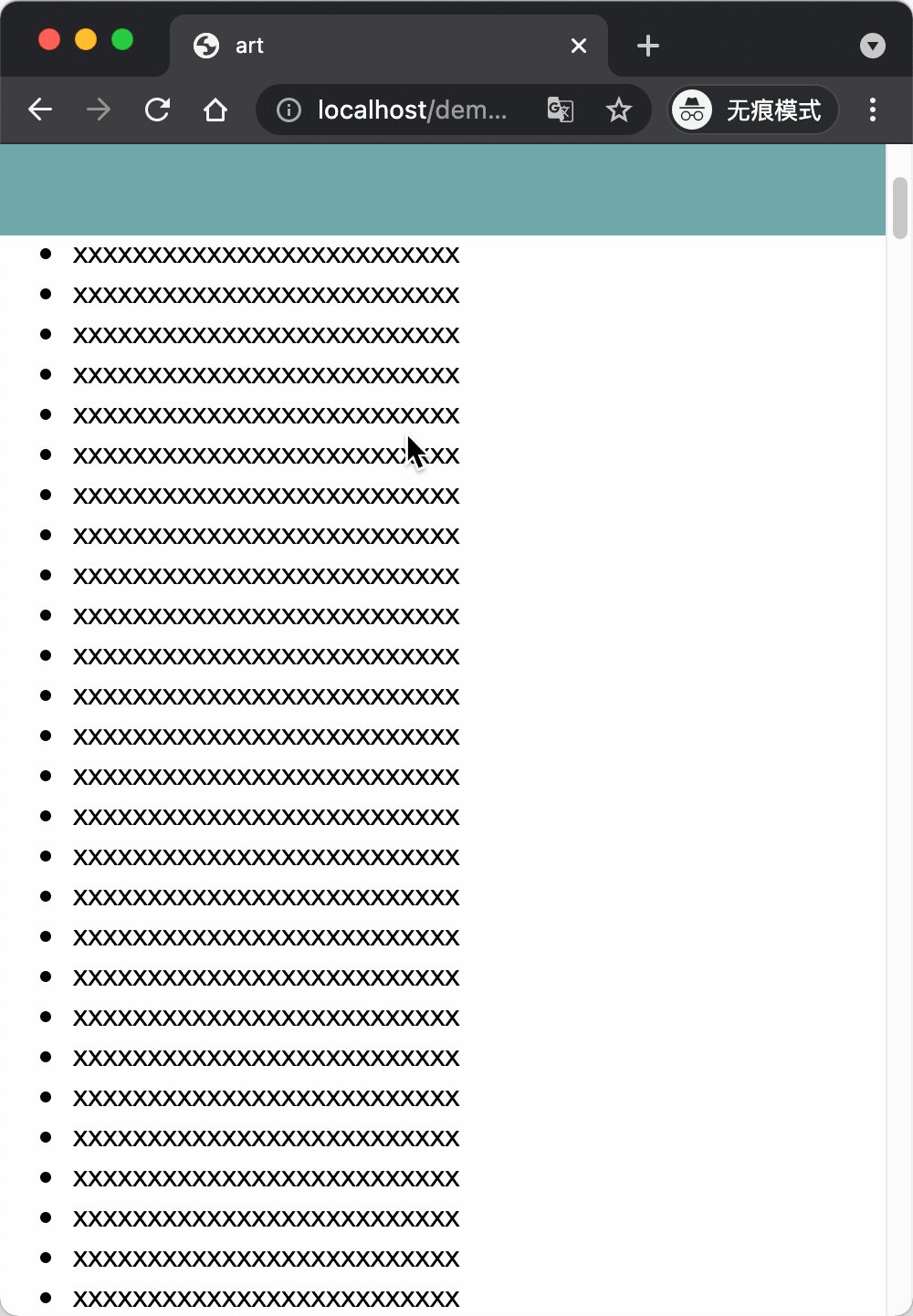
当给一个元素设置为粘性定位时,如果设置了 top: 0;,粘性定位的元素在它距离视窗顶部大于 0 的时候,会按照默认布局来,也就是和相对定位表现一致。一旦其距离顶部的距离等于 0,这元素会固定在窗口的这个地方,此时的表现和固定布局表现一致。
具体的效果如下:
有了这个属性就可以少些很多 JavaScript 代码了,通过几行 CSS 就能实现一起需要引入一个插件才能实现的功能。