1、CSS的数据类型
CSS比较难学的另一个点,可能多半是因为CSS的属性太多了,而且每个属性的值又支持很多种写法,所以想要轻易记住每个属性的所有写法几乎是不太可能的。CSS也有自己的数据类型。
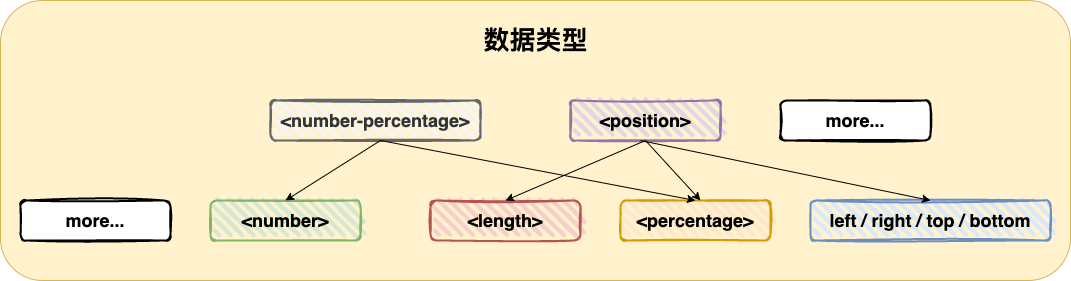
简单介绍一下CSS的数据类型就是这样的:
CSS数据类型
图中用<>括起来的表示一种CSS数据类型,介绍一下图中几个类型:
<number>:表示值可以是数字<length>:表示元素的尺寸长度,例如3px、33em、34rem<percentage>:表示基于父元素的百分比,例如33%<number-percentage>:表示值既可以是<number>,也可以是<percentage><position>:表示元素的位置。值可以是<length>、<percentage>、left/right/top/bottom
来看两个CSS属性:
- 第一个是
width,文档会告诉你该属性支持的数据类型有和 ,那么就知道该属性有以下几种写法: width: 1px、width: 3rem、width: 33em、width: 33% - 第二个属性是
background-position,文档会告诉你该属性支持的数据类型有<position>,那么就知道该属性有以下几种写法:background-position: left、background-position: right、background-position: top、background-position: bottom、background-position: 30%、background-position: 3rem
从这个例子中可以看出,想要尽可能得记住更多的CSS属性的使用,可以从记住CSS数据类型(现在差不多有40+种数据类型)开始,这样每次学习新的CSS属性时,思路就会有所转变,如下图
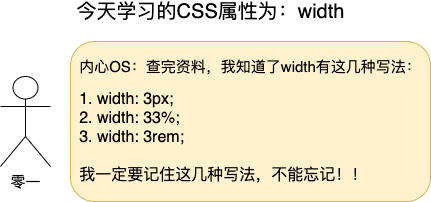
没记住CSS数据类型的我:
之前的思想
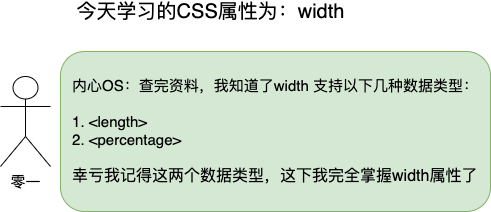
记住CSS数据类型的我:
现在的思想
不知道你有没有发现,如果文档只告诉你background-position支持 <position> 数据类型,你确定你能知道该属性的全部用法吗?你确实知道该属性支持background-position: 3rem这样的写法,因为你知道 <position> 数据类型包含了 <length> 数据类型,但你知道它还支持background-position: bottom 50px right 100px;这样的写法吗?为什么可以写四个值并且用空格隔开?这是谁告诉你的?
这就需要了解CSS的语法了,请认真看下一节
2、读懂CSS的语法
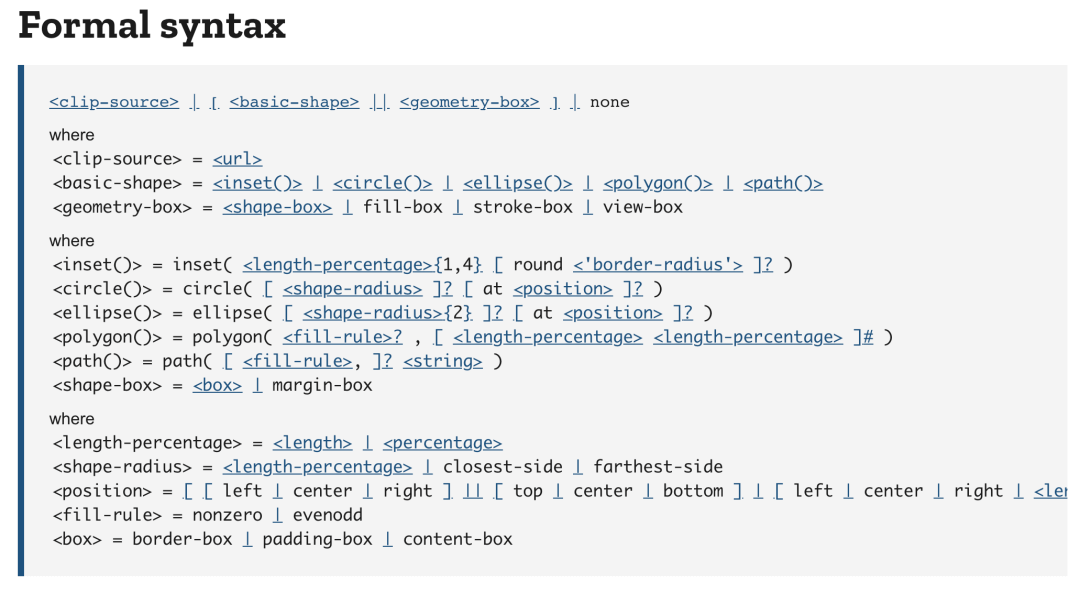
之前某个样式中需要用到裁剪的效果,所以准备了解一下CSS中的clip-path属性怎么使用,于是就查询了比较权威的clip-path MDN,看着看着,就发现了这个
clip-path 语法
以前无论是初学CSS还是临时找一下某个CSS属性的用法,都是直接百度,瞬间就能找到自己想要的答案(例如菜鸟教程),而这次, 因为本身clip-path这个属性就比较复杂,支持的语法也比较多,光看MDN给的示例代码根本无法Get到这个属性所有的用法和含义。
于是去了解了一下CSS的语法中的一些符号的含义,帮助更好得理解语法
因为关于CSS语法符号相关的知识在CSS属性值定义语法 MDN上都有一篇超级详细的介绍了(建议大家一定要先看看MDN这篇文章!!非常通俗易懂),所以就不多做解释了,这里只放几个汇总表格
属性组合符号
属性组合:表示多个属性值的书写组合情况。例如在border: 1px solid #000中,1px能否和solid互换位置、#000能否省略等等,这些都是属性的组合情况
| 符号 | 名称 | 作用 |
|---|---|---|
| 空格 | 并置 | 空格左右两侧的属性顺序不能互换 |
| , | 逗号(分隔符) | 逗号两侧的属性之间必须用逗号隔开 |
| / | 斜杠(分隔符) | 斜杠两侧的属性之间必须用斜杠隔开 |
| && | “与”组合符 | “与”组合符两侧的属性都必须出现,但左右顺序随意 |
| || | “或”组合符 | “或”组合符两侧的属性至少出现一个,且左右顺序随意 |
| | | “互斥”组合符 | “互斥”组合符两侧的属性恰好只出现一个 |
| [] | 中括号 | 中括号包住的内容表示一个整体,可以类似看成数学中的小括号() |
组合符优先级
“与”组合符、”或”组合符、”互斥”组合符都是为了表示属性值出现的情况,但这三者之间还有个优先级。例如bold | thin || <length>,其中“或”组合符的优先级高于“互斥”组合符,所以该写法等价于bold | [thin || <length>]
| 符号 | 名称 | 优先级(数字越大,优先级越大) |
|---|---|---|
| 空格 | 并置 | 4 |
| && | “与”组合符 | 3 |
| || | “或”组合符 | 2 |
| | | “互斥”组合符 | 1 |
属性重复符号
属性重复:表示某个或某些属性的出现次数。例如在rgba(0, 0, 0, 1)中,数字的个数能否是3个、最后一位能否写百分比。这有些类似于正则的重复符号
| 符号 | 名称 | 作用 |
|---|---|---|
| 无 | 不写符号 | 默认。不写符号表示这个属性只出现一次 |
| + | 加号 | 加号左侧的属性或整体出现一次或多次 |
| ? | 问号 | 问号左侧的属性或整体出现零次或一次 |
| * | 星号 | 星号左侧的属性或整体出现零次或一次或多次 |
| # | 井号 | 井号左侧的属性或整体出现一次或多次,且以逗号(,)隔开 |
| {A, B} | 大括号 | 大括号左侧的属性或整体最少出现A次,最多出现B次 |
| ! | 感叹号 | 感叹号左侧的整体中必须出现一个属性,即使该整体中全部属性都声明了可以出现零次 |
解读CSS语法
以clip-path的语法为例,来简单对其中某一个属性来进行解读(只会解读部分,因为解读全部的话篇幅会很长很长)
先看看整体的结构
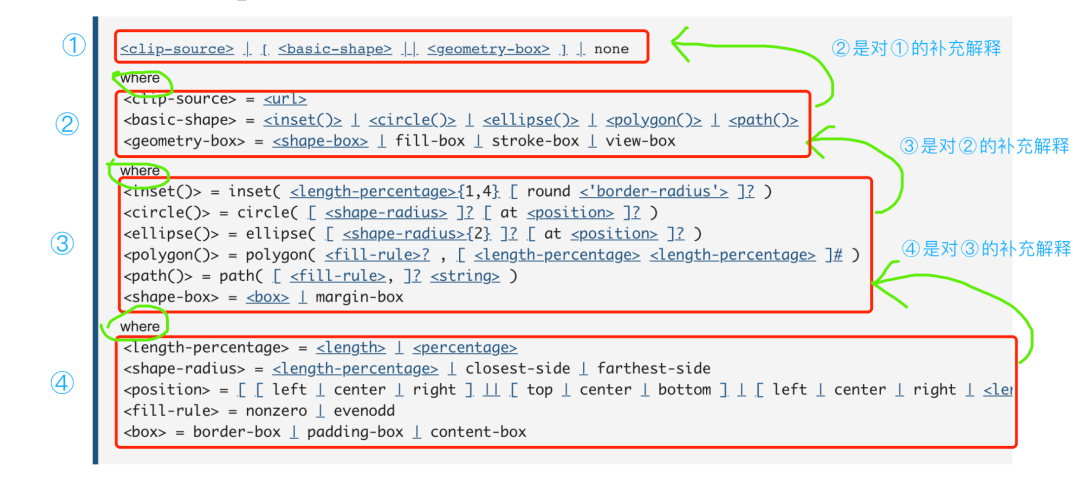
clip-path的语法
一共分为四部分,顺序是从上到下的,每两个部分之间都以where来连接,表示的是where下面的部分是对上面那个部分的补充解释
①:表示的是clip-path这个属性支持的写法为:要不只写 <clip-source> 数据类型的值,要不就最起码从 <basic-shape> 和 <geometry-box> 这两者之间选一种类型的值来写,要不就为none。
②:①中的 inset()、circle()、ellipse()、polygon()、path()这5个函数
③:因为想了解circle()这个函数的具体使用,所以就先只看这个了。circle()函数的参数支持 <shape-radius> 和 <position> 两种数据结构,且两者都是可写可不写,但如果要写 <position> ,那前面必须加一个at
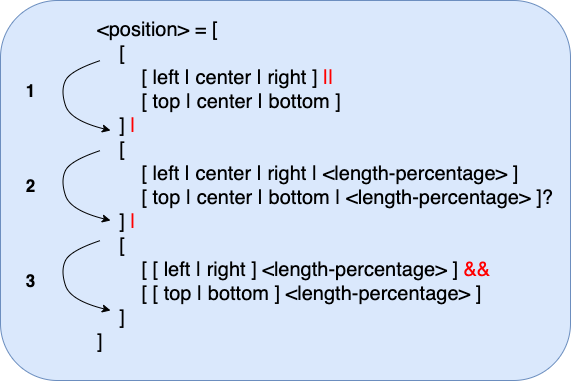
④:首先看到 <shape-radius> 支持的属性是 <length-percentage> (这个顾名思义就是<length>和<percentage>)、closest-side、farthest-side。而 <position> 数据类型的语法看起来就比较复杂了,单独来分析,因为真的非常非常长,将 <position> 格式化并美化好展现出来,便于阅读(也建议如果在学习某个属性的语法时遇到这么长的语法介绍,把它格式化一下,这样方便阅读和理解)
数据类型的语法
如图可得,整体分为三大部分,且这三部分是互斥关系,即这三部分只能出现一个,再根据前面学习的CSS语法的符号,就可以知道怎么使用了,因为这里支持的写法太多了,直接列个表格吧(其实就是排列组合)!<position>类型支持的写法
| 第一部分 | 第二部分 | 第三部分 |
|---|---|---|
| left | left | left 30px top 30px 或 top 30px left 30px |
| center | center | left 30px top 30% 或 top 30% left 30px |
| right | right | left 30px bottom 30px 或 bottom 30px left 30px |
| top | 30% | left 30px bottom 30% 或 bottom 30% left 30px |
| bottom | 3px 或 3em 或 3rem 等长度值 | left 30% top 30px 或 top 30px left 30% |
| left top 或 top left | left top | left 30% top 30% 或 top 30% left 30% |
| left center 或 center left | left center | left 30% bottom 30px 或 bottom 30px left 30% |
| left bottom 或 bottom left | left bottom | left 30% bottom 30% 或 bottom 30% left 30% |
| center center | left 30% | right 30px top 30px 或 top 30px right 30px |
| right top 或 top right | left 30px | right 30px top 30% 或 top 30% right 30px |
| right center 或 center right | center top | right 30px bottom 30px 或 bottom 30px right 30px |
| right bottom 或 bottom right | center center | right 30px bottom 30% 或 bottom 30% right 30px |
| center bottom | right 30% top 30px 或 top 30px right 30% | |
| center 30% | right 30% top 30% 或 top 30% right 30% | |
| center 30px | right 30% bottom 30px 或 bottom 30px right 30% | |
| right top | right 30% bottom 30% 或 bottom 30% right 30% | |
| right center |
| |
| right bottom |
| |
| right 30% |
| |
| right 30px |
| |
| 30% top |
| |
| 30% center |
| |
| 30% bottom |
| |
| 30% 30% |
| |
| 30% 30px |
| |
| 30px top |
| |
| 30px center |
| |
| 30px bottom |
| |
| 30px 30% |
| |
| 30px 30px |
|
3、多动手尝试
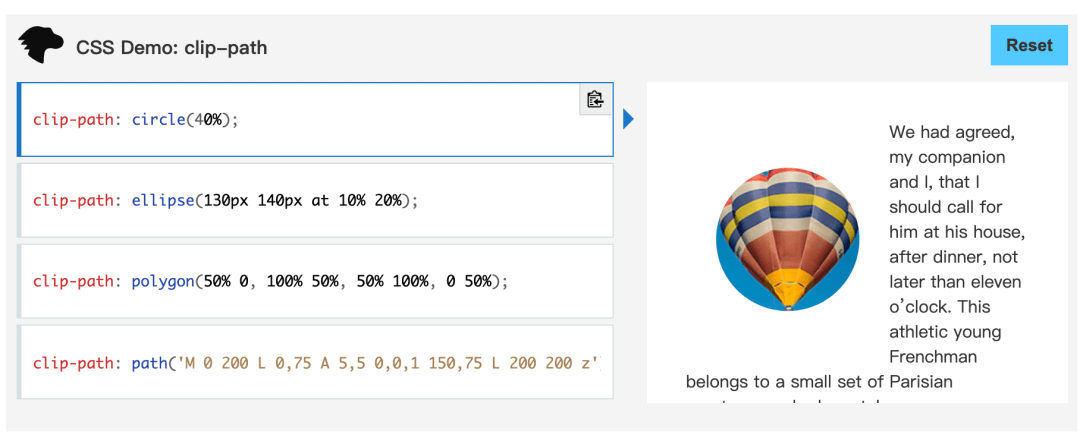
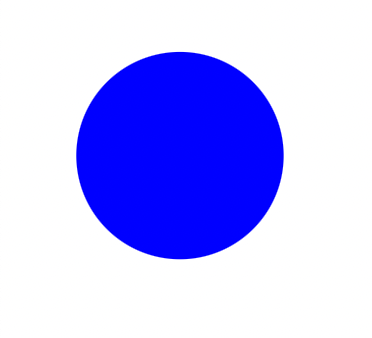
在学习clip-path属性的语法以后,知道了想要的圆圈裁剪(circle())的语法怎么写,那么就真的会了吗?可能看了MDN举的例子,知道了circle(40%)大致实现的效果是咋样的,如下图
MDN clip-path的简单案例
如前文说的一样,MDN只列举了circle()这个函数最简单的写法,但刚刚学习了其语法,得知还有别的写法(例如circle(40% at left)),而且MDN文档也只是说支持哪些语法,它也并没有明确告诉你,哪个语法的作用是怎么样的,能实现什么样的效果。
此时就需要自己上手尝试了
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>尝试clip-path的circle()的使用</title><style>#zero2one {width: 100px;height: 100px;background-color: ;clip-path: circle(40%); <!-- 等会就在这一行改来改去,反复尝试! -->}</style></head><body><div id="zero2one"></div></body></html>
看一下效果,嗯,跟MDN展示的是一样的
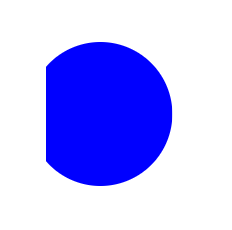
clip-path: circle(40%)
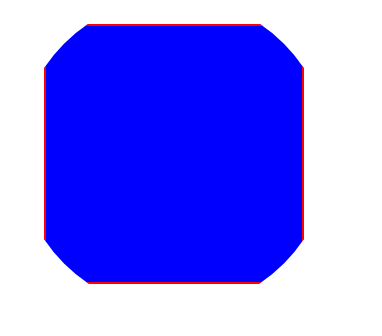
再修改一下值clip-path: circle(60%),看看效果
clip-path: circle(60%)
似乎摸出了规律,看样子是以元素的中心为基准点,60%的意思就是从中心到边缘长度的60%为半径画一个圆,裁剪掉该圆之外的内容。这些都是MDN文档里没有讲到的,靠亲手实践验证出来的。
接下来来试试其它的语法~
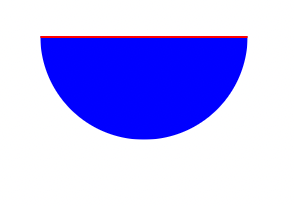
试试将值改成clip-path: circle(40% at top)
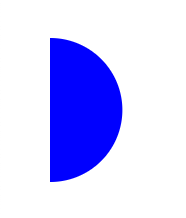
clip-path: circle(40% at top)
很神奇!为什么会变成这个样子,似乎还没找到什么规律,再把值改一下试试clip-path: circle(80% at top)
clip-path: circle(80% at top)
看样子圆心挪到了元素最上方的中间,然后以圆心到最下面边缘长度的80%为半径画了个圆进行了裁剪。至此似乎明白了circle()语法中at 后面的<position>数据类型是干什么的了,大概就是用来控制裁剪时画的圆的圆心位置
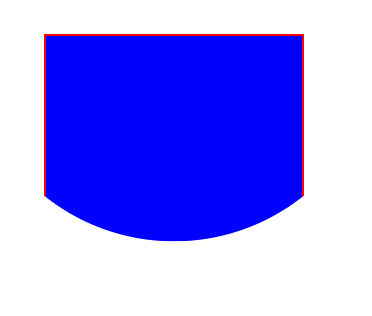
剩下的时间就交给自己来一个一个试验所有的语法了,再举个简单的例子,比如再试一下clip-path: circle(40% at 30px),一定好奇这是啥意思,来看看效果
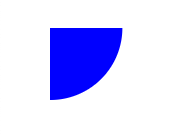
clip-path: circle(40% at 30px)
直观上看,整个圆向左移动了一些距离,在没设置at 30px时,圆心是在元素的中心的,而现在似乎向右偏移了,大胆猜测at 30px的意思是圆心的横坐标距离元素的最左侧30px
接下来验证猜测,继续修改其值clip-path: circle(40% at 0)
clip-path: circle(40% at 0)
很明显此时的圆心是在最左侧的中间部分,应该可以说是证明了刚才的猜测了,那么不妨再来验证一下纵坐标的?继续修改值clip-path: circle(40% at 0 0)
clip-path: circle(40% at 0 0)
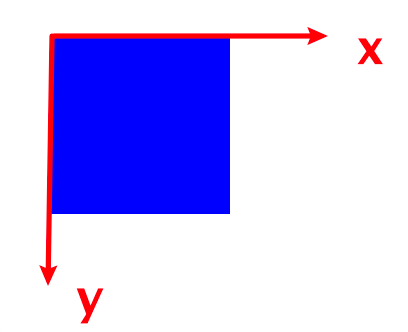
非常顺利,at 0 0中第二个0的意思就是圆心纵坐标离最上方的距离为0的意思。那么此时就可以放心得得出一个结论了,对于像30px、33em这样的 <length> 数据类型的值,其对应的坐标是如图所示的
坐标情况
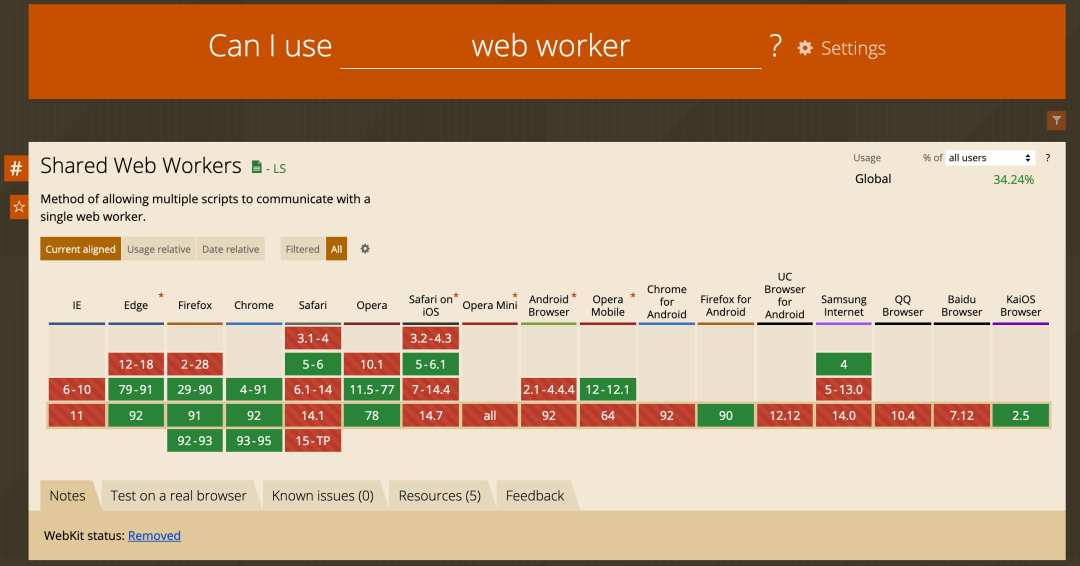
CSS很多特性会有兼容性问题,因为市面上有很多家浏览器厂商,它们支持的程度各不相同,而平常了解CSS某个属性的兼容性,是这样的
查看MDN的某个属性的浏览器兼容性
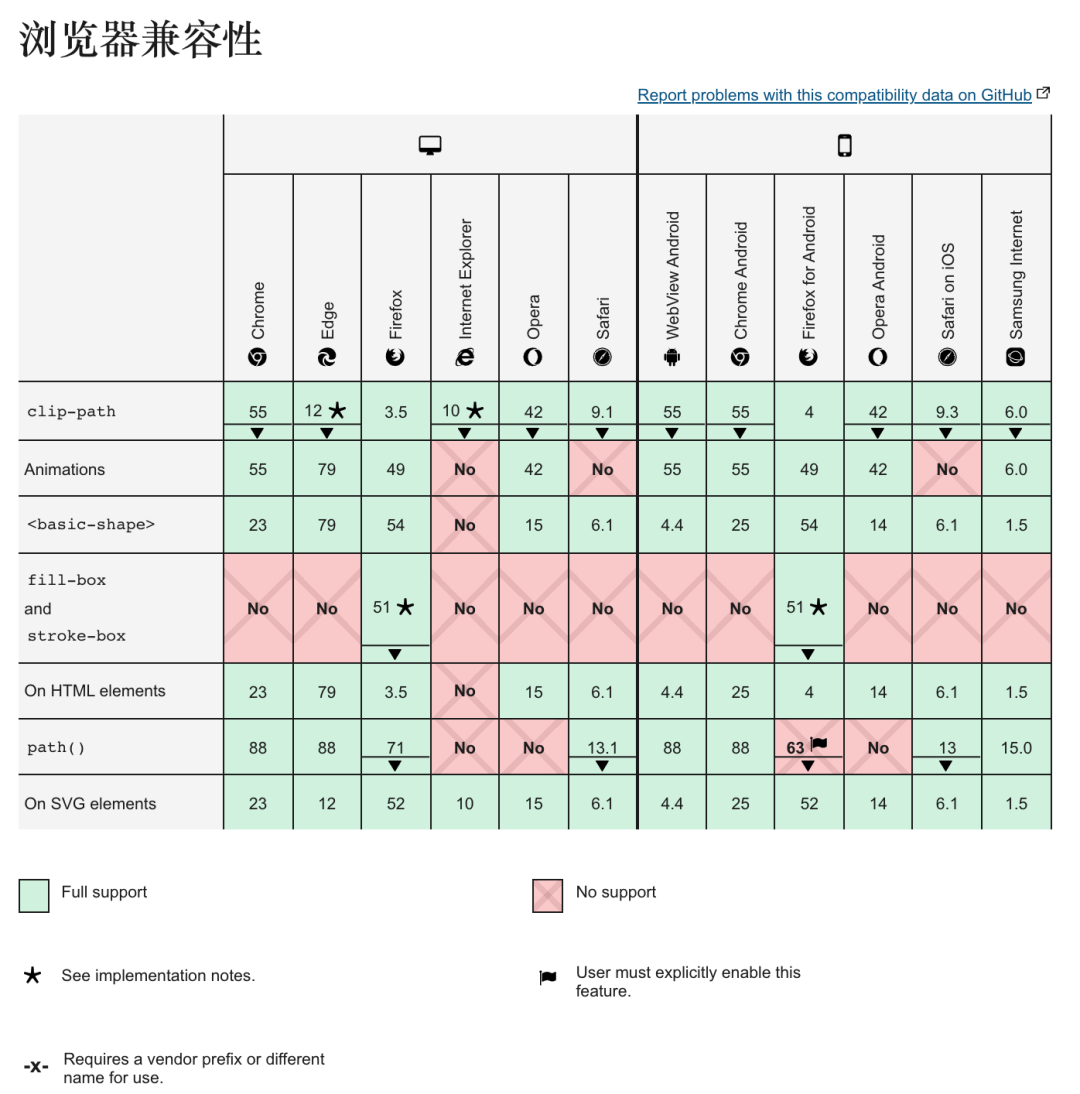
clip-path的浏览器兼容性
通过Can I Use来查找某个属性的浏览器兼容性