一、前言
二、渐变虚线边框的实现
HTML和CSS
<div class="box"><div class="content"></div></div>
.box {width: 150px;border: 2px dashed #fff;background: linear-gradient(to bottom, #34538b, #cd0000);background-origin: border-box;}.content {height: 100px;background-color: #fff;}
问题
虽然这种实现兼容性不错,IE10+都支持,但是,虚实比例由于反过来了,因此,虚线太稀疏,而且边角无法形成直角。在实际项目中,是过不了设计师这一关的。
那有没有效果更精致的虚线边框渐变实现方法呢,有!可以借助CSS3 mask遮罩来实现。
借助CSS遮罩实现精致的渐变虚框
这个方法HTML只需要一层标签即可,而且没有冗余的纯色覆盖,适用于各种背景场合,HTML代码如下:
<div class="box"></div>
CSS代码如下,渐进增强,不支持遮罩的浏览器还是纯色虚框:
.box {width: 200px;height: 150px;border: 2px dashed #cd0000;box-sizing: border-box;}@supports (-webkit-mask: none) or (mask: none) {.box {border: none;background: linear-gradient(to bottom, #34538b, #cd0000) no-repeat;mask: linear-gradient(to right, #000 6px, transparent 6px) repeat-x,linear-gradient(to bottom, #000 6px, transparent 6px) repeat-y,linear-gradient(to right, #000 6px, transparent 6px) repeat-x 0 100%,linear-gradient(to bottom, #000 6px, transparent 6px) repeat-y 100% 0;mask-size: 8px 2px, 2px 8px, 8px 2px, 2px 8px;}}
实际使用的时候,mask属性还需要加下-webkit-私有前缀,这里示意目的,因此简化了代码。
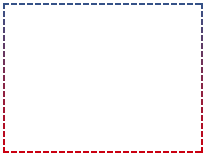
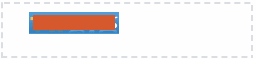
实现的渐变虚框效果如下截图:
由于这个虚框本质上是CSS绘制的,因此,可以随意控制虚线的虚实比例,非常灵活。
关于CSS遮罩
默认情况下,CSS遮罩可以让元素只显示遮罩图片有颜色部分的区域,于是,这里,只要使用mask属性绘制一个黑色虚框,就能实现真正意义上的渐变虚框效果了。
三、虚线边框滚动动画
百度ueditor编辑器网站首页(http://ueditor.baidu.com/website/)底部有一个滚动虚框的效果,如下GIF示意:
当时看到这个效果的时候,很兴奋,没想到做这个官网页面的还是个CSS牛人!等打开控制台一看——恩,原来是JS计算实现的,就默默地关掉了页面,假装刚才什么都没发生过。
实际上,这种效果三两行CSS代码就可以实现,且IE10+浏览器都支持。
如下HTML和CSS:
<div class="box"><div class="content">内容占位</div></div>
.box {width: 200px;background: repeating-linear-gradient(135deg, transparent, transparent 3px, #000 3px, #000 8px);animation: shine 1s infinite linear;overflow: hidden;}.content {height: 128px;margin: 1px; padding: 10px;background-color: #fff;}@keyframes shine {0% { background-position: -1px -1px;}100% { background-position: -12px -12px;}}
实现的边框运动效果如下GIF:
边框区域镂空,然后背景图片设为下面这个GIF平铺背景即可:
例如下面这个水果的选区背景效果:
这里的边框滚动效果也是类似的,只是斜纹是使用CSS3重复线性渐变属性repeating-linear-gradient实现的,而规律运动是CSS3动画实现的,于是,最终实现了视觉上的虚线边框滚动效果。这种视觉感受跟小时候看发廊里面那个旋转的斜纹柱子其实有异曲同工之处。
四、一个实线边框loading动画
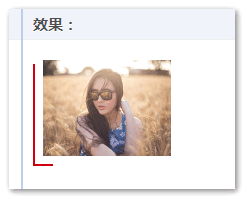
先看效果吧,不过GIF截图尺寸会比较大,就直接放一个静态图吧:
实线的效果是一条边框实线,像个贪吃蛇一样,一直围着这个图片元素跑啊跑,跑啊跑,一直不停歇。
实现原理其实也颇为简单,就是使用CSS clip属性对边框进行剪裁而已,使用clip属性是因为兼容性好,如果项目不需要管IE,则可以使用clip-path属性来剪裁
具体HTML和CSS代码如下:
<div class="box"><img src="mm1.jpg" width="128" height="96"></div>
.box {display: inline-block;padding: 10px;position: relative;}.box::before {content: '';position: absolute;left: 0; top: 0; right: 0; bottom: 0;border: 2px solid #cd0000;animation: borderAround 1.5s infinite linear;}@keyframes borderAround {0%, 100% { clip: rect(0 148px 2px 0); }25% { clip: rect(0 148px 116px 146px); }50% { clip: rect(114px 148px 116px 0); }75% { clip: rect(0 2px 116px 0); }}
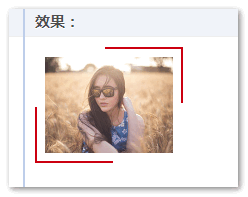
实际上,要想loading效果好,应该两个线框相互驱逐,本demo为了避免干扰,某人就一个线框悠悠地转,如果想要显示2个线框相互追逐,demo页面是留了彩蛋的,点击图片即可,会变成下面这样:
此效果应用场景个人觉得还是相当广泛的。
一是强调和警示,例如某些非常重要的申明,就可以用这个边框动画,保证人人都会注意到。
二是作为loading效果。并且可大可小,平常一个大容器里面加载东西,都是容器中间放个菊花,实际上,让容器边缘这个两条折线追逐效果也挺好的;或者把容器中的菊花换成同尺寸的边框动画也是可以的,很有心意,保证创新。
五、总结
边框动画还有很多很酷的效果,例如和border-radius配合,可以实现转弯边框动画效果,这个以后有机会再演示。