CSS
从头开始创建高级形状需要一些高级 CSS 和 SVG 知识,之后可能仍会调整值。建议使用一些 GUI 工具,它们提供了一个用户界面来调整参数。
这里整理了一些形状生成器。对它们进行了分类,因此,更容易导航,可以在每个类别的不同选项之间进行选择。
对于每个工具,提供一个直接链接、一个简短描述和一个预览图像。
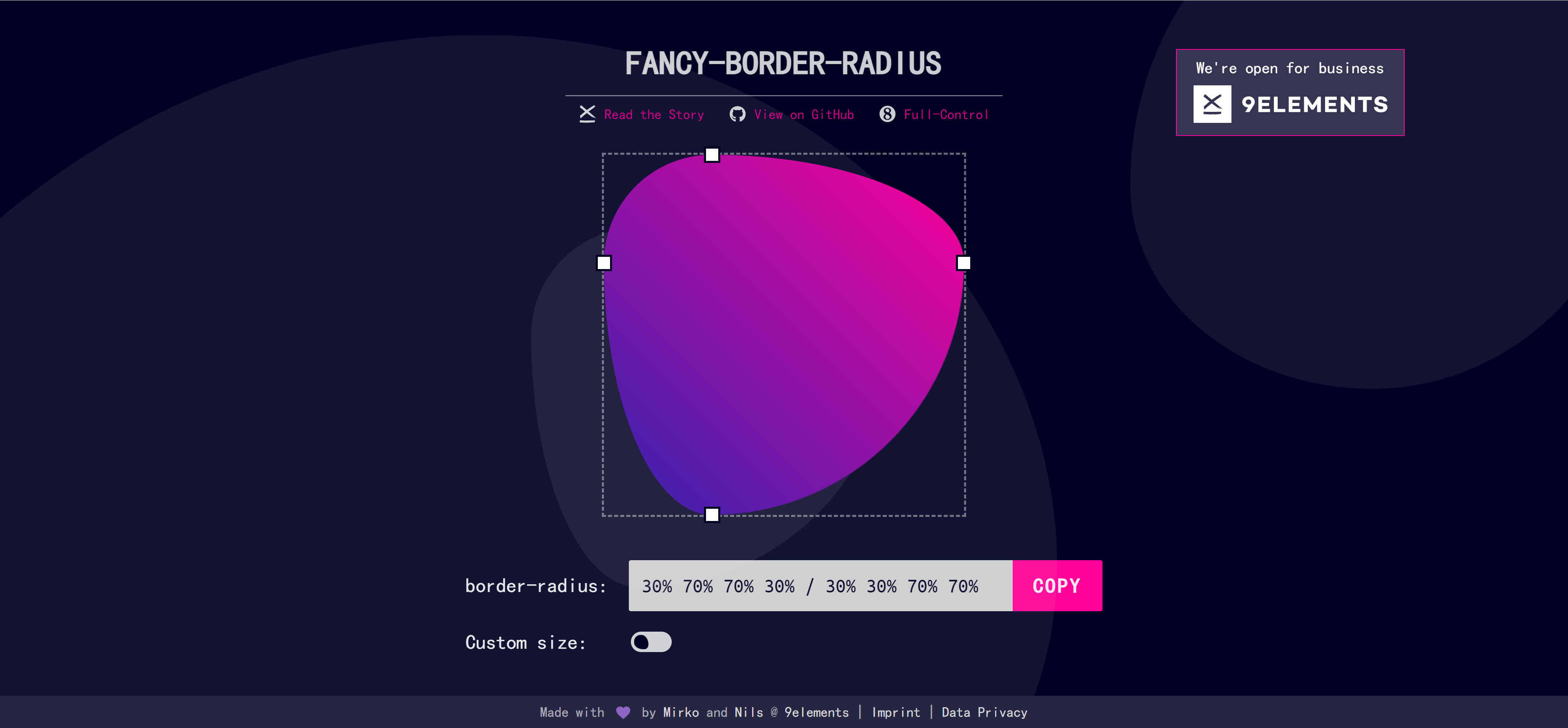
1、花式边框形状
地址:https://9elements.github.io/fancy-border-radius/
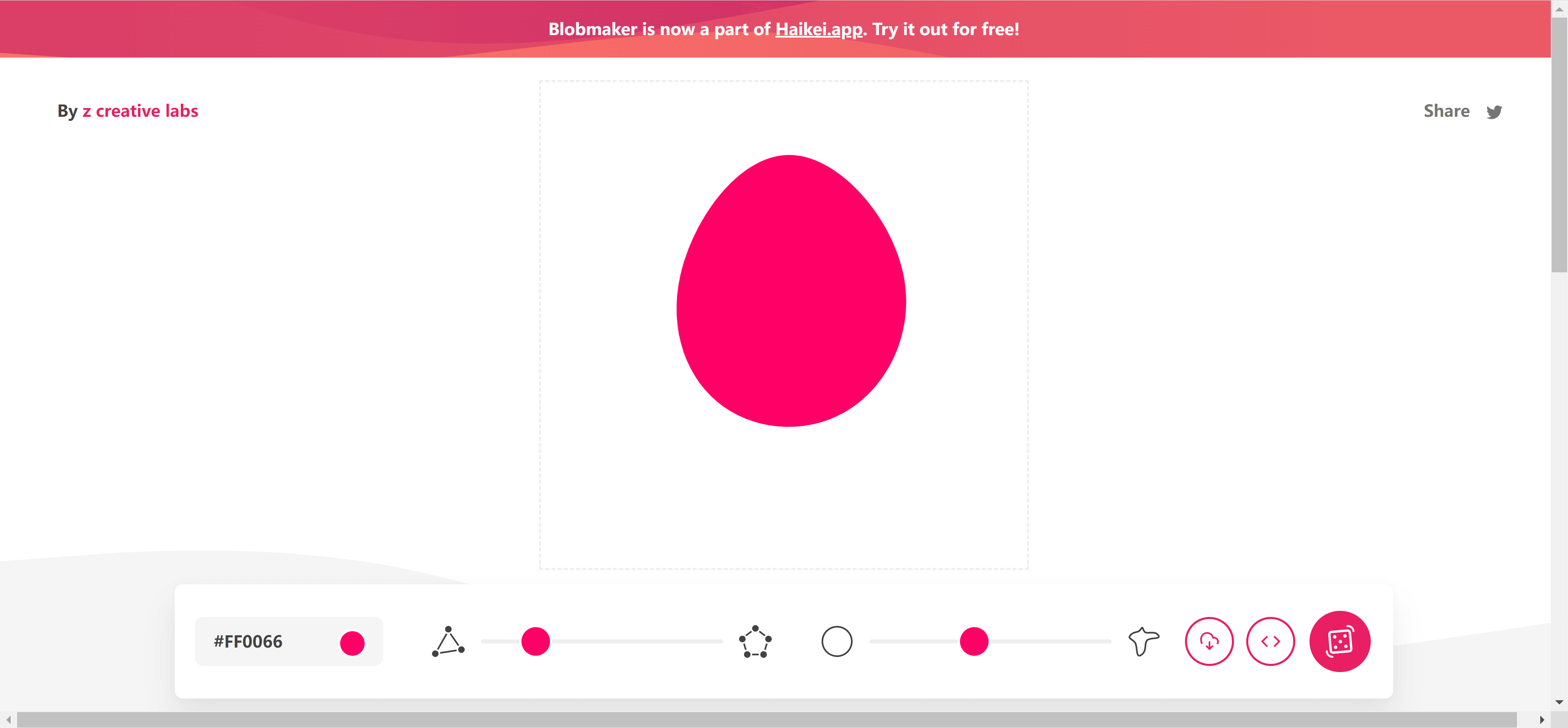
2、Blobmaker.app
地址:https://www.blobmaker.app/
Blobmaker 是一款免费的生成式设计工具,可快速创建随机且独特的 SVG 形状。
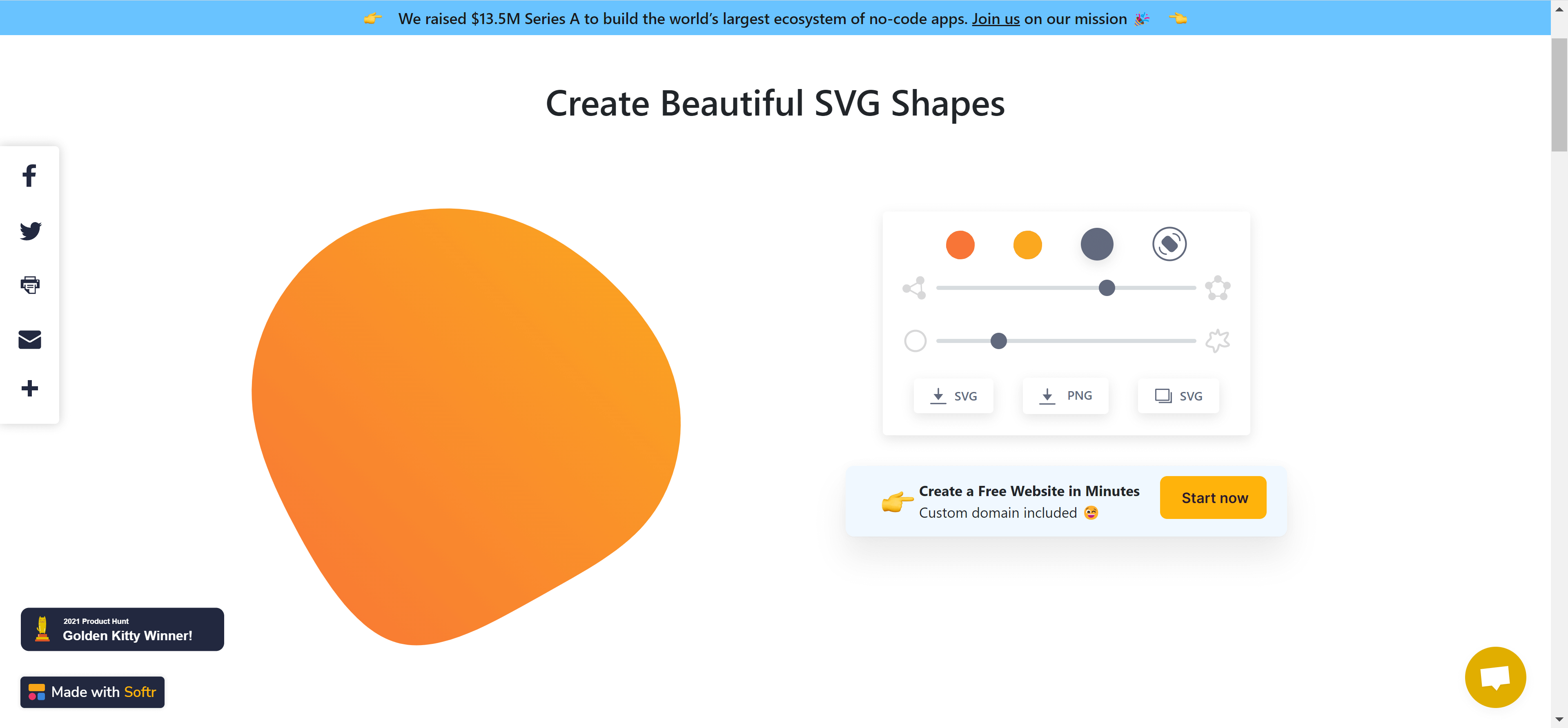
3、SVG 形状生成器
地址:https://www.softr.io/tools/svg-shape-generator
一个免费的设计工具,用于创建彩色、随机、独特和有机外观的 SVG 形状。
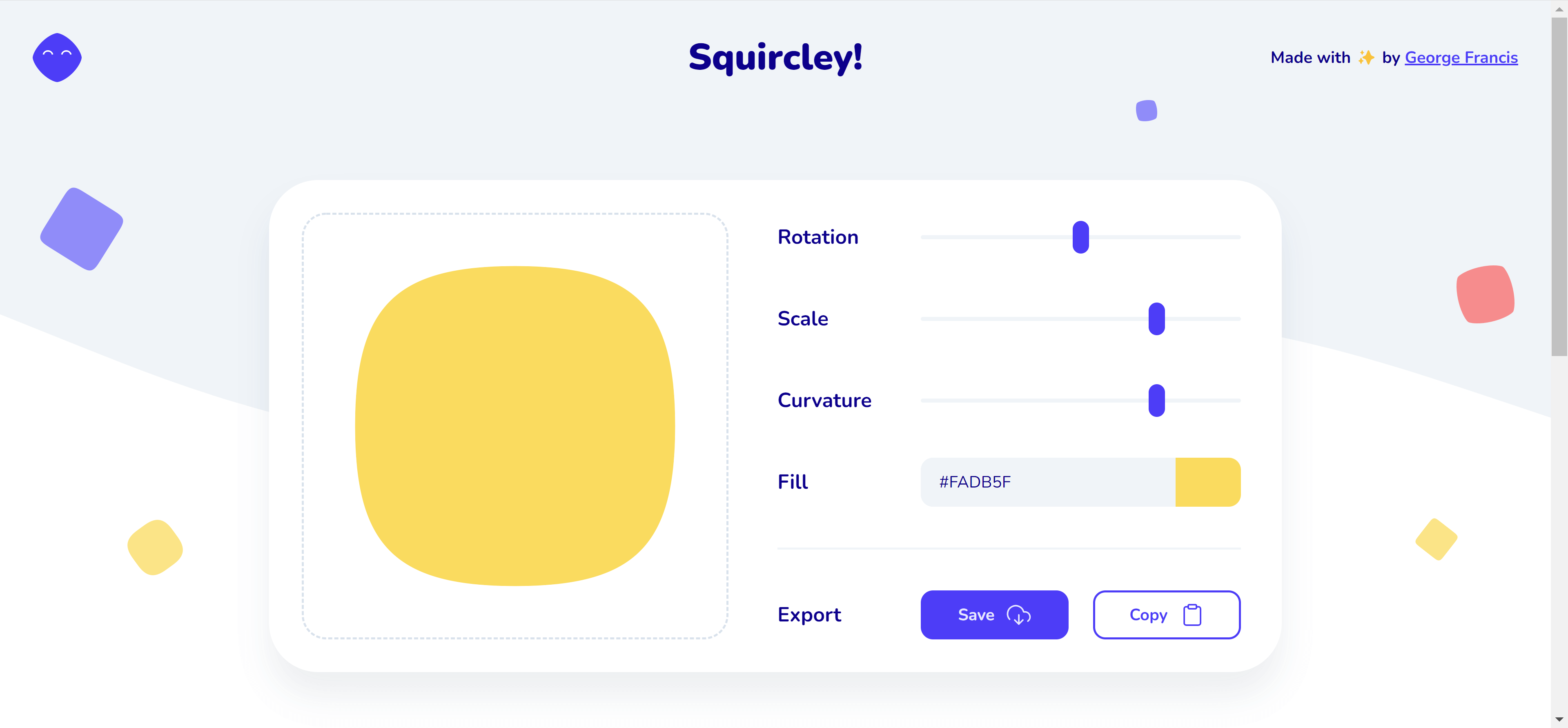
4、 Squircley.app
地址:https://squircley.app/
为徽标、图标和背景图像创建漂亮的形状。导出 SVG 文件,这些文件可以直接复制到剪贴板以放入您的项目中。
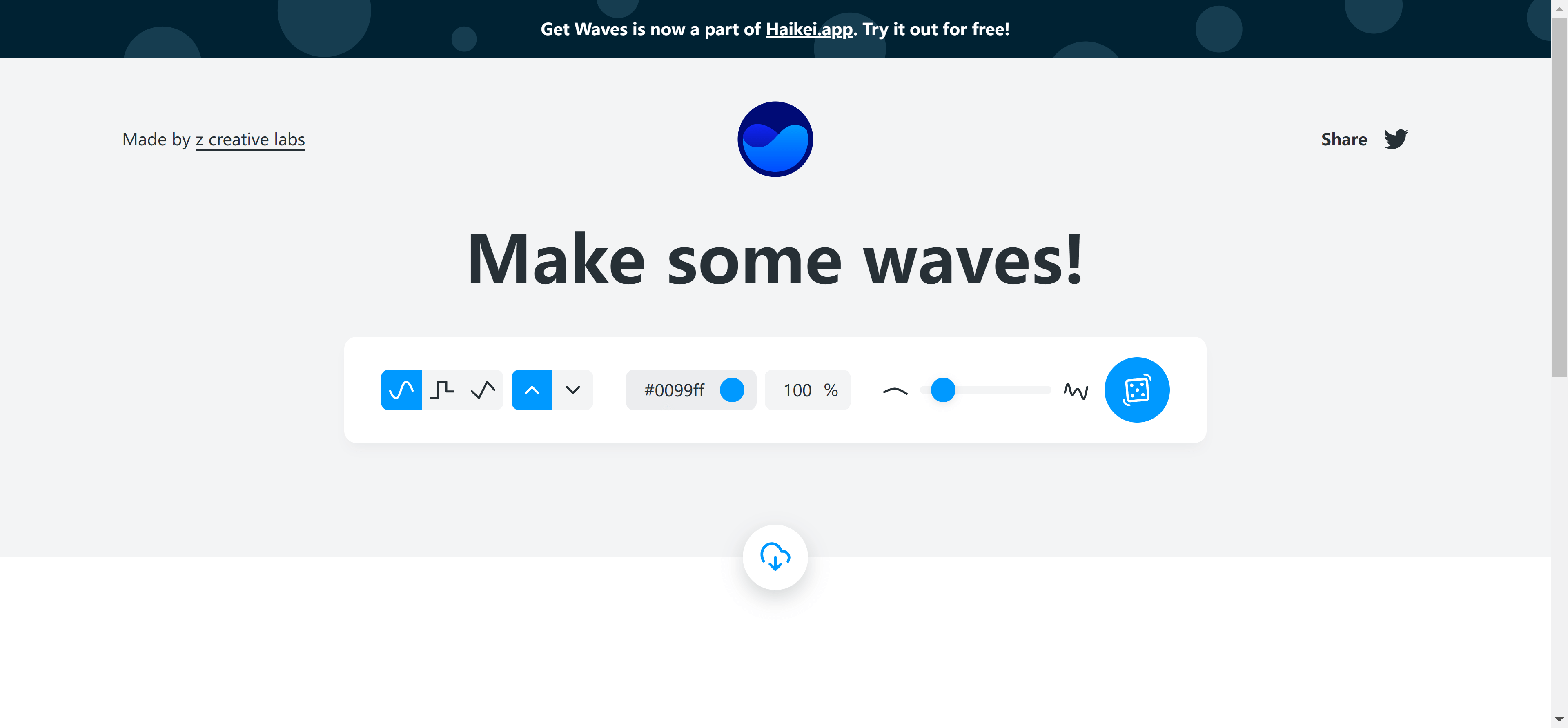
5、CSS 波浪
地址:https://getwaves.io/
生成 SVG 波形。
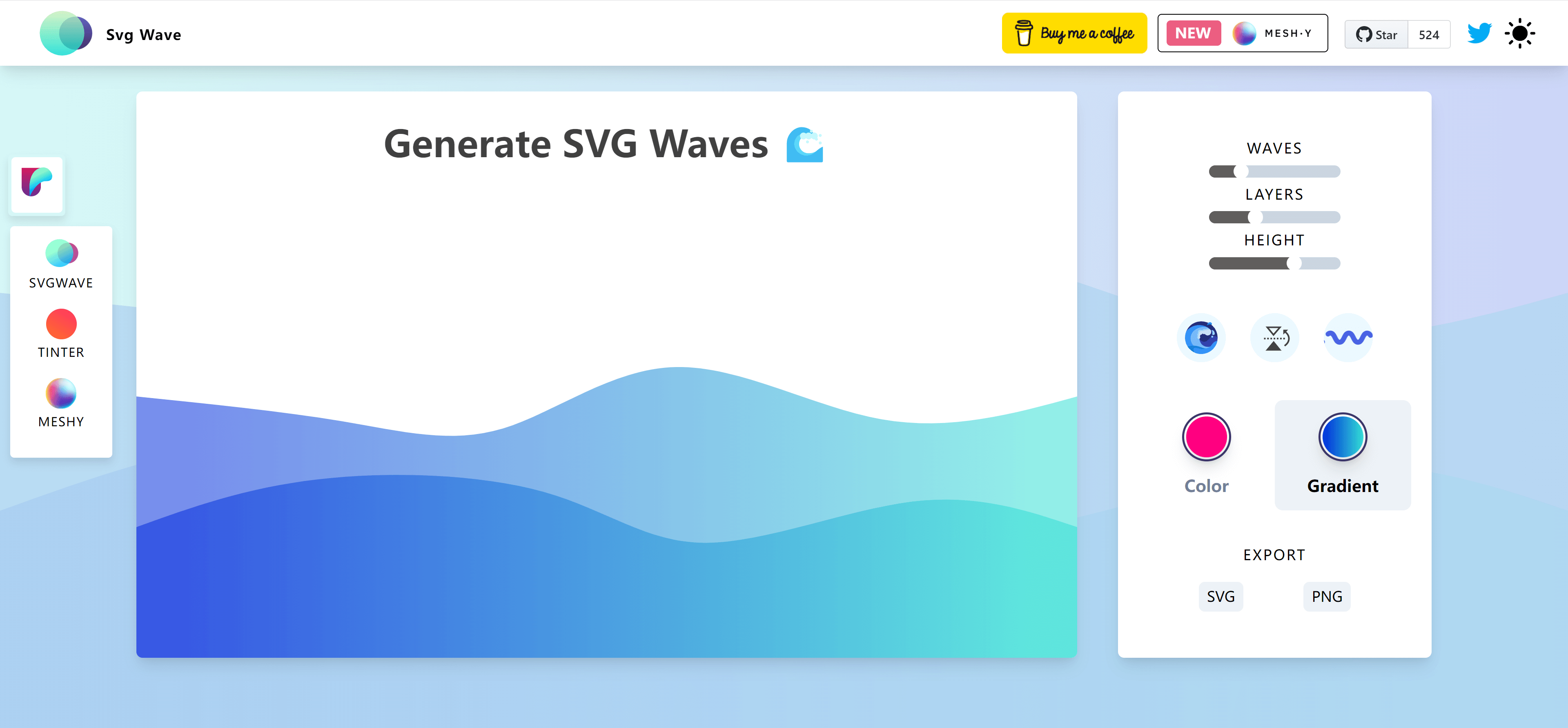
6、多个动画波
地址:https://svgwave.in/
一个小巧、免费且美观的 SVG 渐变波浪生成器,具有简单的 UI,可根据您的主题规范自定义和设置波浪样式。
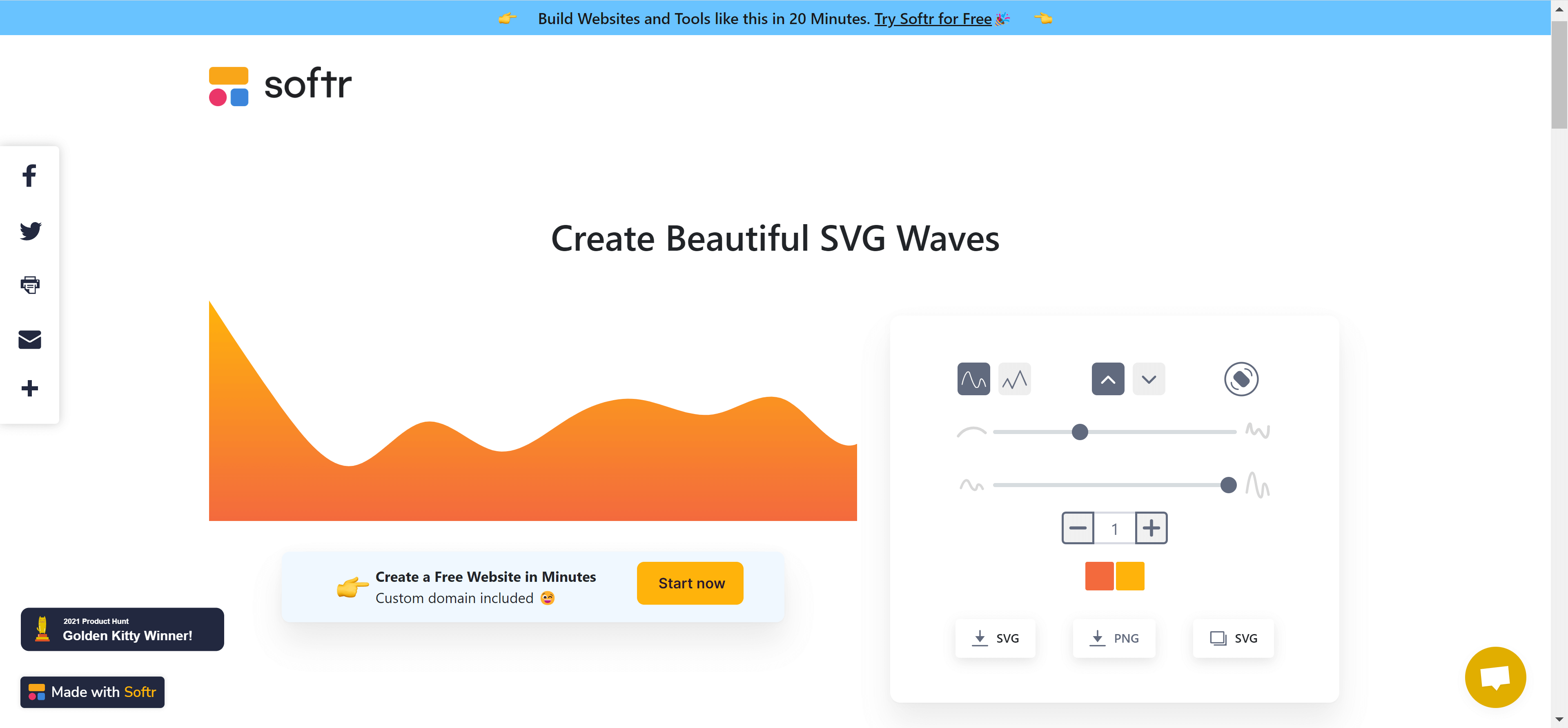
7、SVG 波发生器
地址:https://www.softr.io/tools/svg-wave-generator
一个免费的设计工具,用于创建彩色、多层、随机、独特和有机外观的 SVG 波浪。
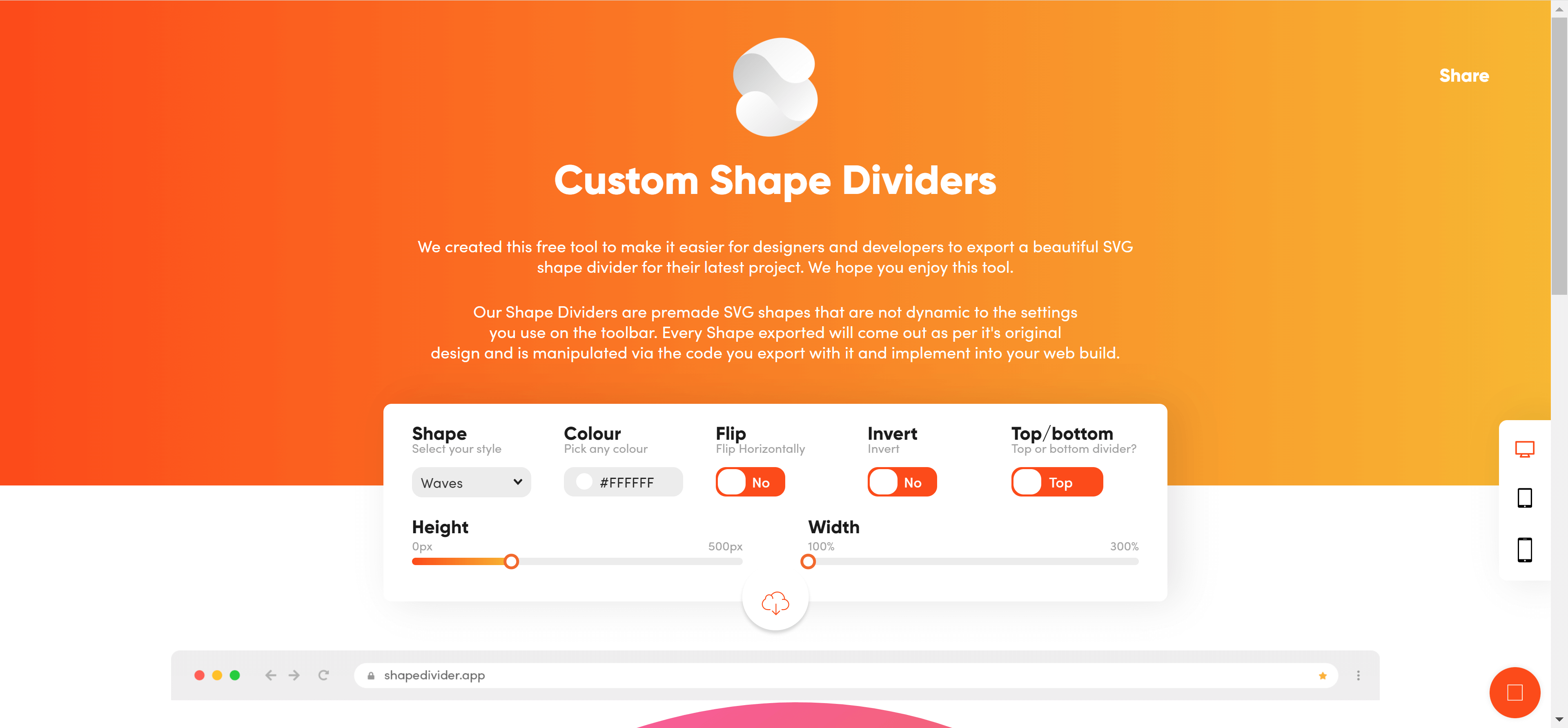
8、Shapedivider.app
地址:https://www.shapedivider.app/
一个免费工具,让设计师和开发人员更容易导出漂亮的 SVG。
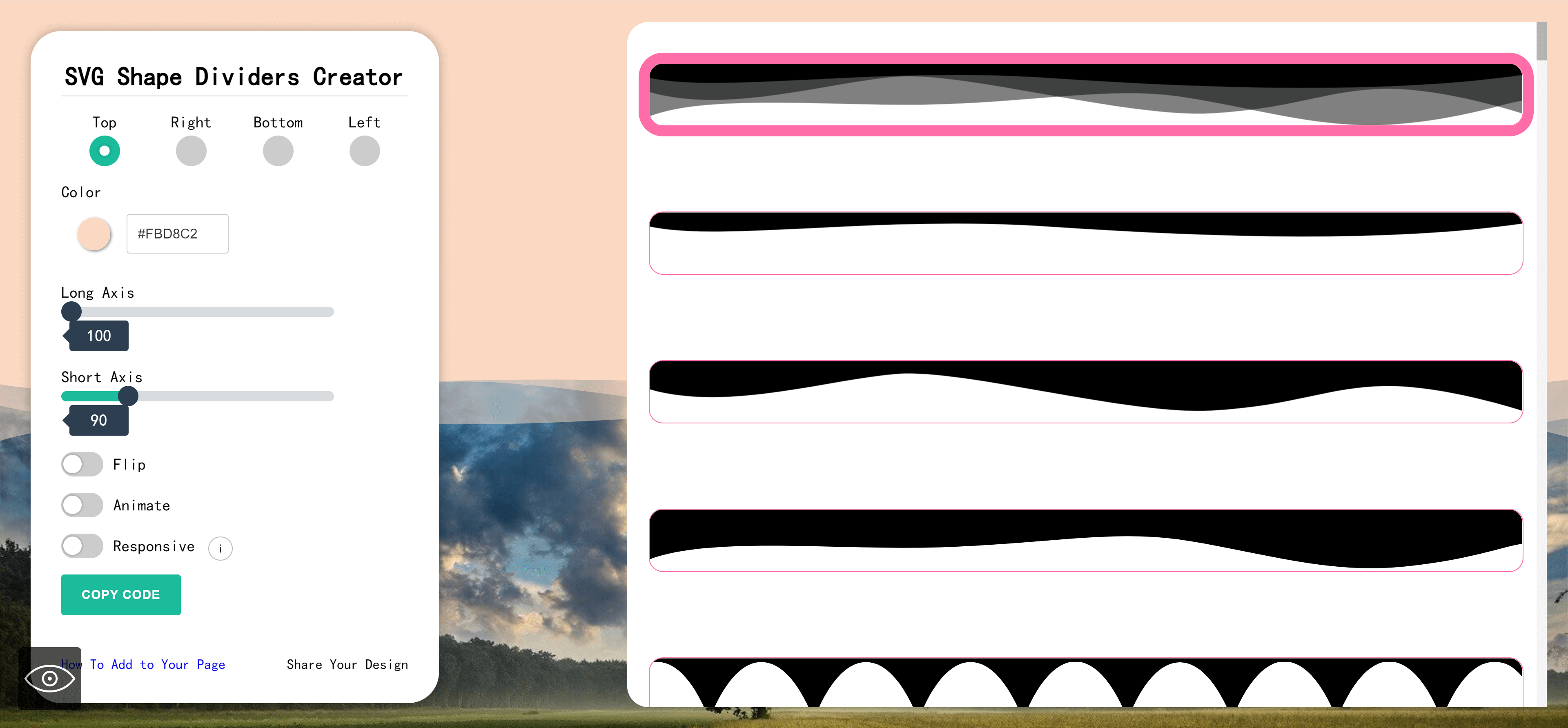
9、Shapedividers.com
地址:https://shapedividers.com/
在 X 或 Y 轴上创建形状分隔线。创建动画效果的选项也是如此。
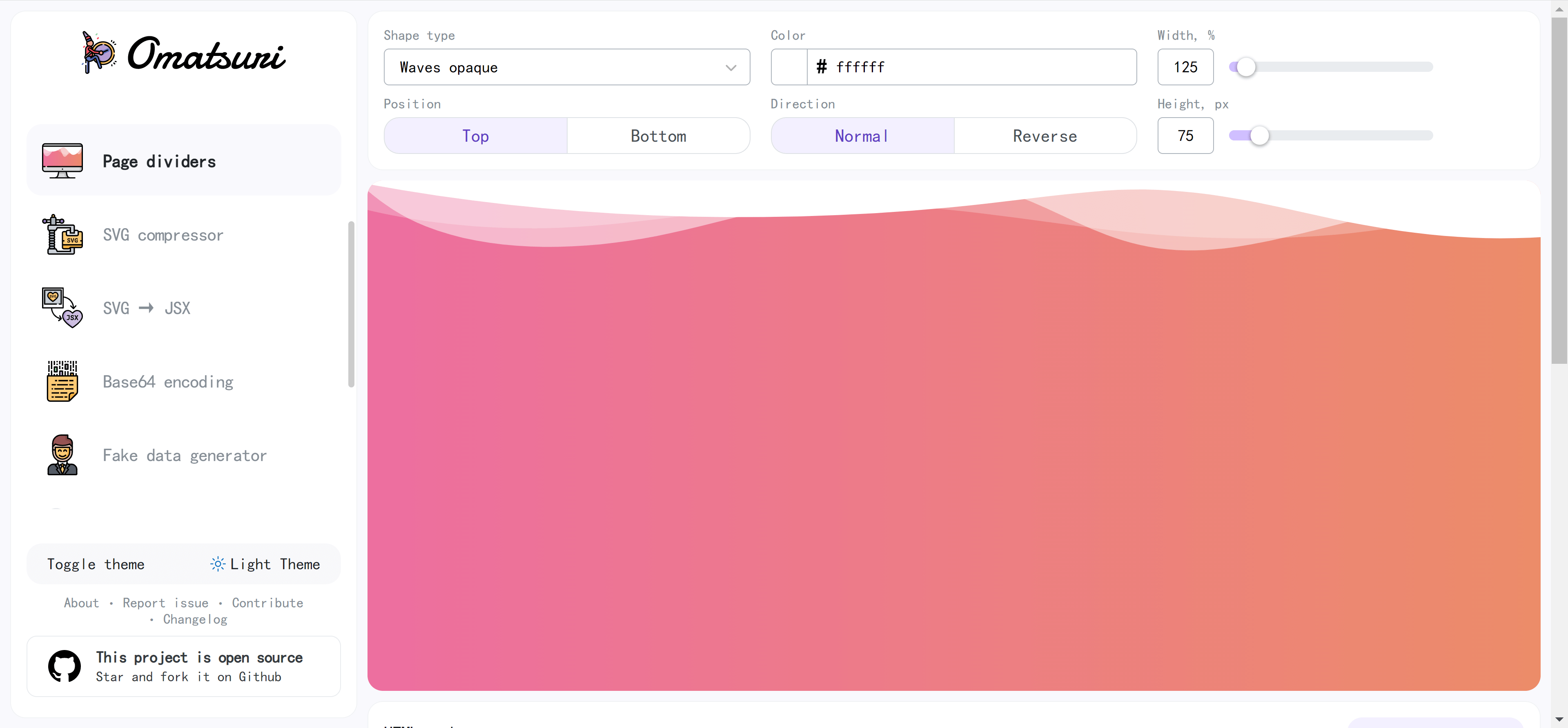
10、分页器
地址:https://omatsuri.app/page-dividers
PWA 的一部分,包含 12 个开源前端工具 Omatsuri。
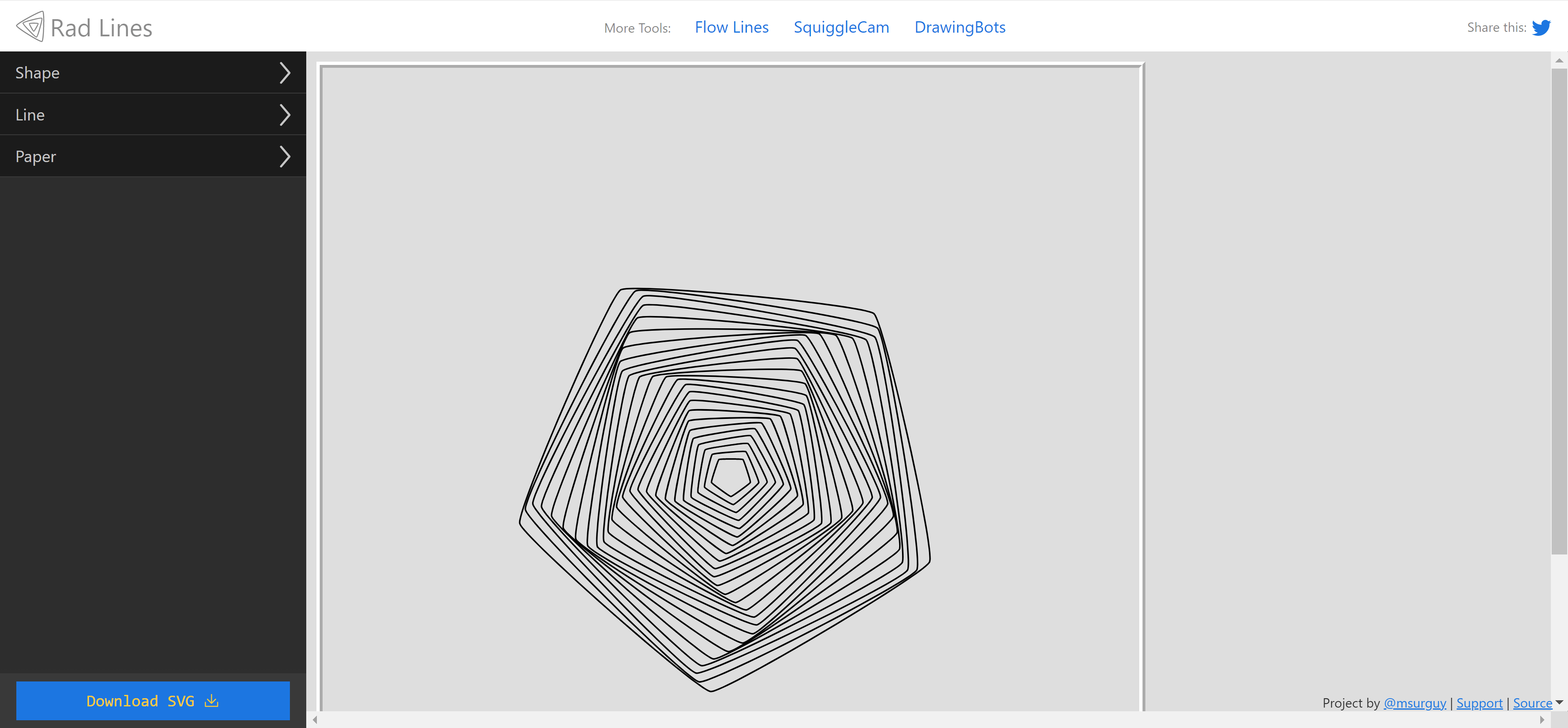
11、放射线
地址:https://msurguy.github.io/rad-lines/
一个 Vue.js 项目,用于生成用于绘图的多边形 SVG。
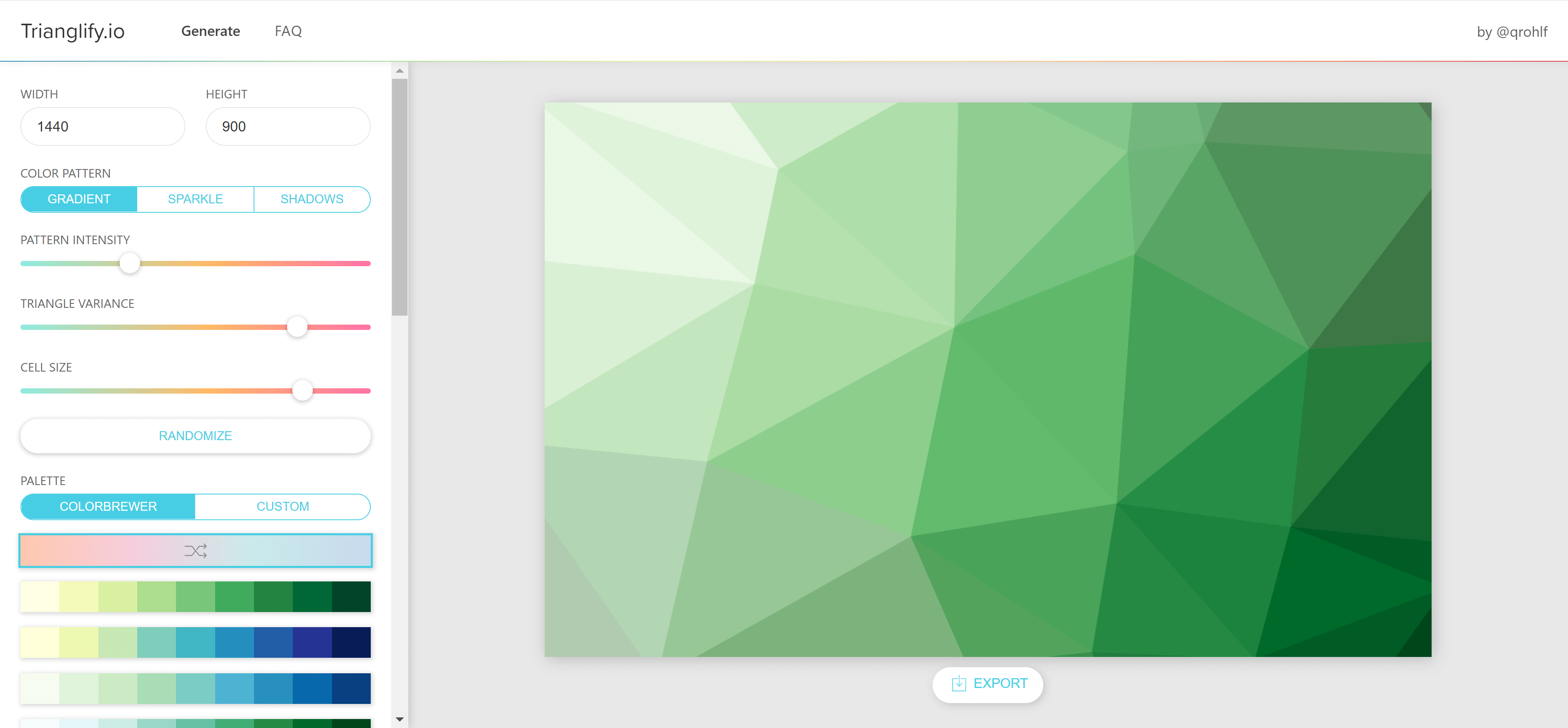
12、Trianglify.io
地址:https://trianglify.io/
生成低多边形背景、纹理和矢量的工具,它基于一个开源库 Trianglify,用于创建背景非常方便。