前言
总结:为了提升用户体验,我们需要明智地组合色彩,从而使它们和谐地搭配在一起、不至于喧宾夺主,并在界面的每个位置传达同样的信息。
色彩是设计师最重要和最有影响力的工具之一。在设计中,它可以定位品牌调性、影响品牌形象、吸引用户注意、影响用户情绪,并提高产品可用性。然而,要找到正确的色彩组合可能比较棘手,并需要一些基本的知识和实践。
一、什么是色环
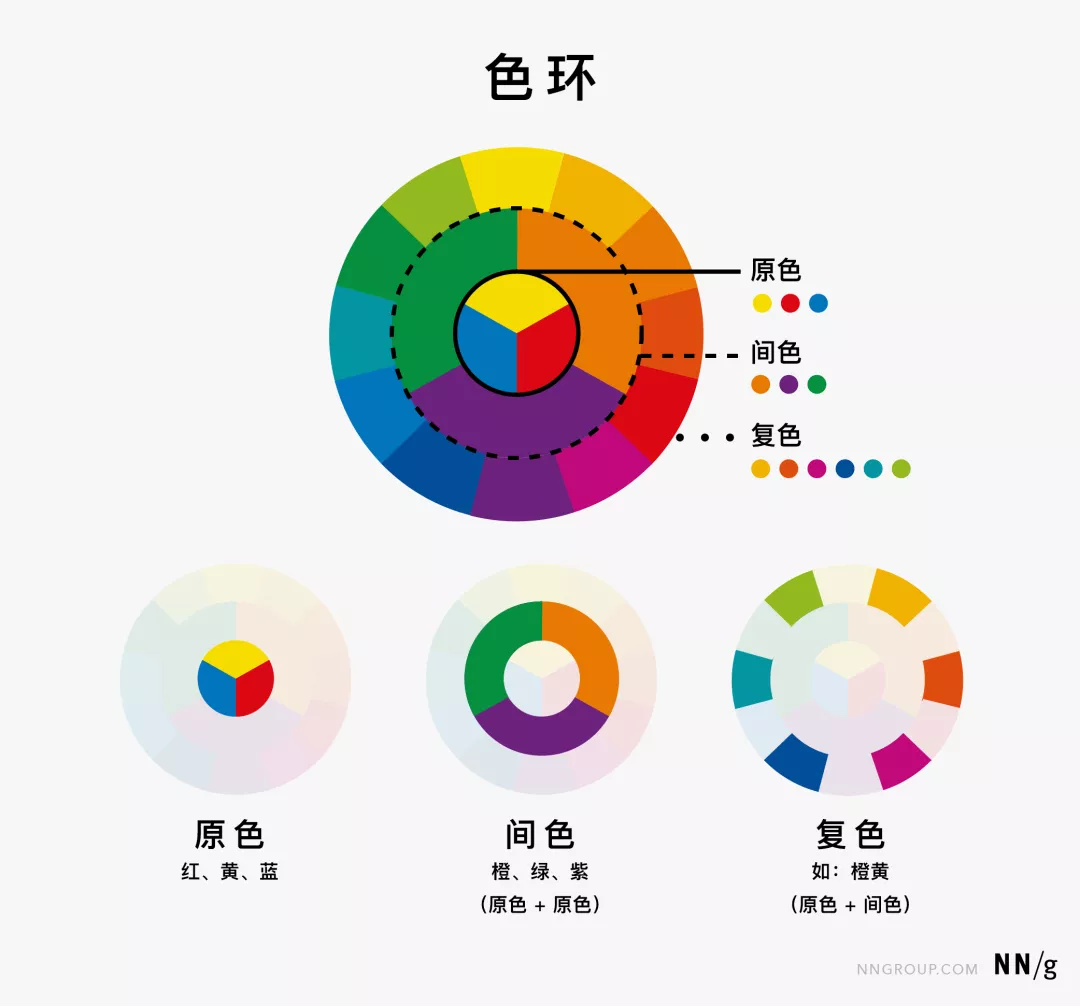
色彩是我们的眼睛对不同光波长度的感知结果,1666年,艾萨克·牛顿确定了3组色彩:
- 原色:黄色、红色、蓝色;
- 间色:橙色、紫色、绿色(原色的混合);
- 复色:橙黄、橙红、紫红等(原色和间色的混合)。
牛顿把这些色彩放在了一个色环上,以说明它们之间的关系。

色环展示了3组色彩。原色显示在最小的中心圈内。间色在中间一圈,最大的外圈是由复色(以及所有的原色和间色)组成。
二、色彩理论
在视觉艺术领域,人们做出了诸多尝试,来解释色彩如何搭配——它们被称为色彩理论。虽然色彩理论的细节不是在本文讨论的范围内,但我想解释一个基本概念:色彩调和,即一组能很好地搭配在一起的色彩。
你可以把色彩调和看作是基石和模板,由此来组建各样的调色板。一些常见的色彩调和包括:
- 邻近色调和:在色环上彼此相邻的颜色(这种色彩调和产生较弱的颜色对比)。
- 互补色调和:在色环上相对的颜色,产生强烈的颜色对比。
- 分离互补调和:一种颜色与它的互补色两侧的其他颜色结合。这种色彩调和轻微地弱化了基本互补色的颜色对比。
- 三色调和:色环上三个等距离的颜色(彼此相隔120度)。
- 单色调和:同一色调不同灰度及明暗色调的变化。

色彩调和可以用来确定那些能够很好地搭配的色彩组合。邻近色调和、互补色调和、分离互补调和、三色调和及单色调和是基本配色方案,不需要太多的色彩。
还有更多使用四种颜色的调和类型,然而引入的颜色越多,就越难平衡和强调视觉层次。如果你有丰富的色彩运用经验,可以试着用更复杂的色彩调和,但可以从两到三种颜色开始尝试。
三、色彩的含义
虽然互联网上有很多热门文章会详细阐述不同色彩的含义,但几乎没有研究能够确定证明某种特定的色彩能对情绪产生普遍的影响。总体而言,虽然由于全球化的影响,某些色彩可能已经具有了标准化含义(例如,红色代表停止,绿色代表前进),但最安全的假设是对色彩的解释会因文化而异。例如,钱的颜色是什么,红色(中国)还是绿色(美国)?另外请记住,由于色盲,有些人可能无法区分特定的颜色。
如果想要在设计中为色彩使用赋予一定含义,那么(a)要意识到它很可能不会在全世界范围内适用,(b)进行额外的用户测试,以确保你对色彩的解释与你的用户相匹配。
四、在设计中使用色彩
调色板是为某一特定项目、品牌或一组设计所选择的一系列或一组色彩。每个单独的颜色都是特意添加的,而整体的色彩组合可以让人窥见产品或界面的视觉美感。
4.1 创建调色板
创建调色板可能比较有挑战性。下面的准则可以帮助你创建一个调色板。
1. (从上面提到的类型当中)选择一种色彩调和,并对单个颜色进行迭代。单色调和方案通常是最容易创建和应用的,所以如果你没有任何色彩运用经验,就从这种色彩调和开始。一旦你确定了一个色彩调和的方案,就可以把不同的颜色换来换去,看看它们搭配的效果如何,直到你得到一个你喜欢的且适合你设计的成功色彩组合。不要觉得你必须一次成功。如果你觉得卡住了,或者只是不知道从哪里入手,可以从现有的调色板中获取灵感(例如,使用Adobe Color或者看看你喜欢的网站)。试着了解你为什么喜欢某个特定的色彩组合。是因为颜色的饱和度吗?这些颜色是否柔和?是否刺眼?暖色还是冷色?了解你为什么喜欢某个特定的调色板,可以有助于你创建自己的调色板。
2. 将你的调色板限制在三种颜色之内。少量的颜色可以加强视觉层次和对比度,因为这样一来用户需要考虑和会被分心的地方比较少。举例来说,你是否经历过在麦片货架上很难找到特定的麦片?那是因为有太多的颜色了!所有的颜色都在抢夺你的注意。在设计中也是如此。少即是多。
3. 遵循你的品牌的色彩指南。创建调色板时,要始终遵循既定的色彩指南。这不仅会使你的工作更容易(因为你需要考虑的颜色会更少),而且还将有助于创造强有力的、一致的品牌体验。如果你的品牌没有色彩指南,可以参考现有设计和产品中使用的色彩,并尝试将它们纳入你的调色板中。

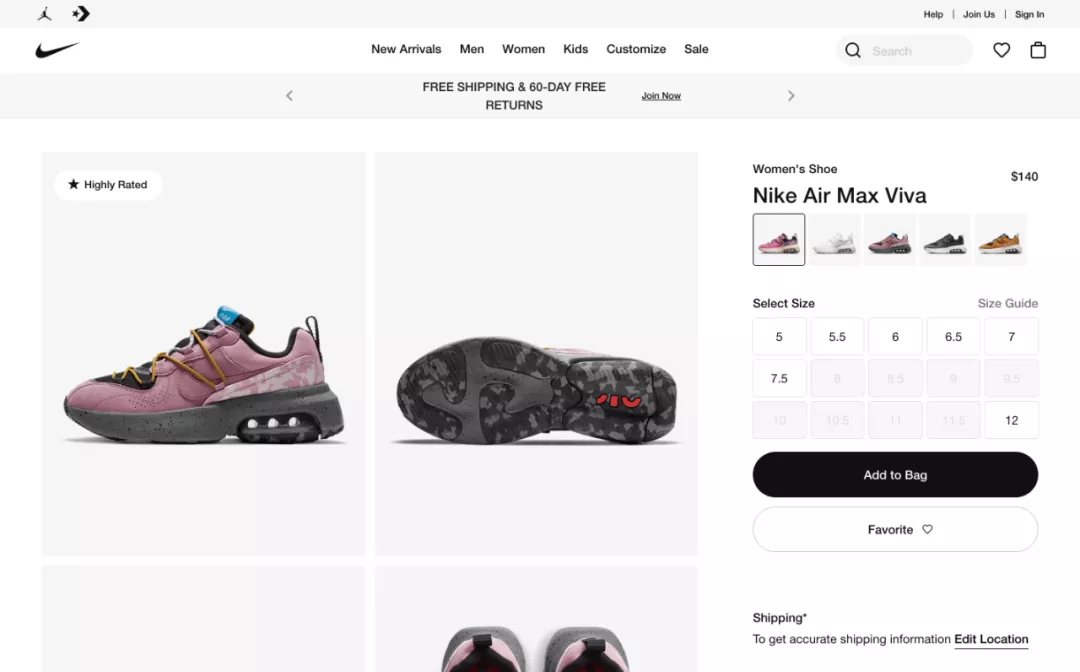
耐克的网站使用了最简单的单色调和:黑色、白色和灰色。这些颜色的选择使用户能够专注于产品和产品图片。
4.2 使用调色板
一旦你有了自己的调色板,那就是时候把它应用到你的设计中了,看看它的效果如何。这里有一些准则:
1. 遵循 60-30-10 法则。这条法则的意思是,不同的色彩应该分别被用在设计区域的60%、30%和10%。主色占60%,次要色占30%,重点色占10%。这些比例有助于建立平衡,避免设计中出现颜色混乱。一般来说,主色和次要色应该是相对中性的色彩。将重点色留给你想在页面上突出强调的部分——例如,最主要的行动指示。
2. 先应用再迭代。在使用了 60-30-10 法则之后,就可以调整你的颜色了,这样可以增强美感,也能突出设计中的重要内容。看看视觉设计原则是如何在你的设计中发挥作用的:你的色彩选择是否有助于创造正确的视觉层次——换句话说,在你的设计中,那些你想强调的元素是否足够吸引眼球?你的色彩选择是否在设计中建立了平衡和对比?确保色彩适合你的设计。
3. 在界面上保证色彩使用的一致性。如果你在一个界面上用明亮的蓝色标注行动指示,那么在所有的地方都应该使用同样的色彩标注行动指示(除非你有充足的理由不使用这个色彩)。如果你在一个界面上使用红色作为警告色,它不应该在其他地方被用来表示不同的意思。一致性是帮助用户理解色彩使用的关键。

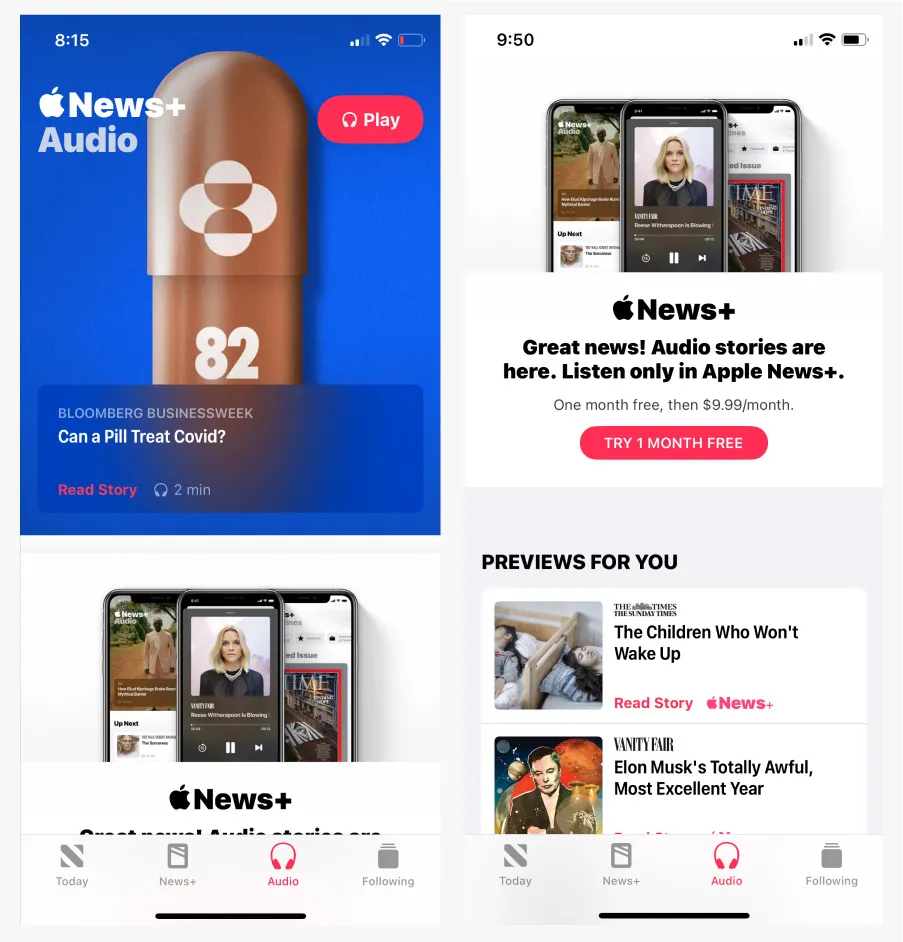
Apple News app很好地使用了 60-30-10 法则。白色和浅灰色构成了主色,蓝色是次要色,粉色是重点色。这些颜色的使用比例大致为 60-30-10。粉红重点色吸引了人们的注意,并被应用在 “播放(Play)”和“免费试用一个月(Try 1 Month Free)”这些行动指示中,以及被用在其他重要的链接中,如“阅读故事(Read Story)”。
4.3 测试调色板
测试你的设计。在把调色板应用到你的设计中之后,做一些可用性测试。色彩可能会改变按钮、链接或任何其他类型组件的可用性。例如,灰色的按钮有时看起来像是被禁用的,即使设计时并无此意。另外,寻找易读性和无障碍设计问题——考虑色彩对比度和色盲。我们通常使用accessible-colors.com来测试不同的文本-背景颜色组合在无障碍设计方面的表现如何。此外,如果你的可用性测试表明,你的一些色彩组合效果不好,那么请再次对你的调色板进行迭代。

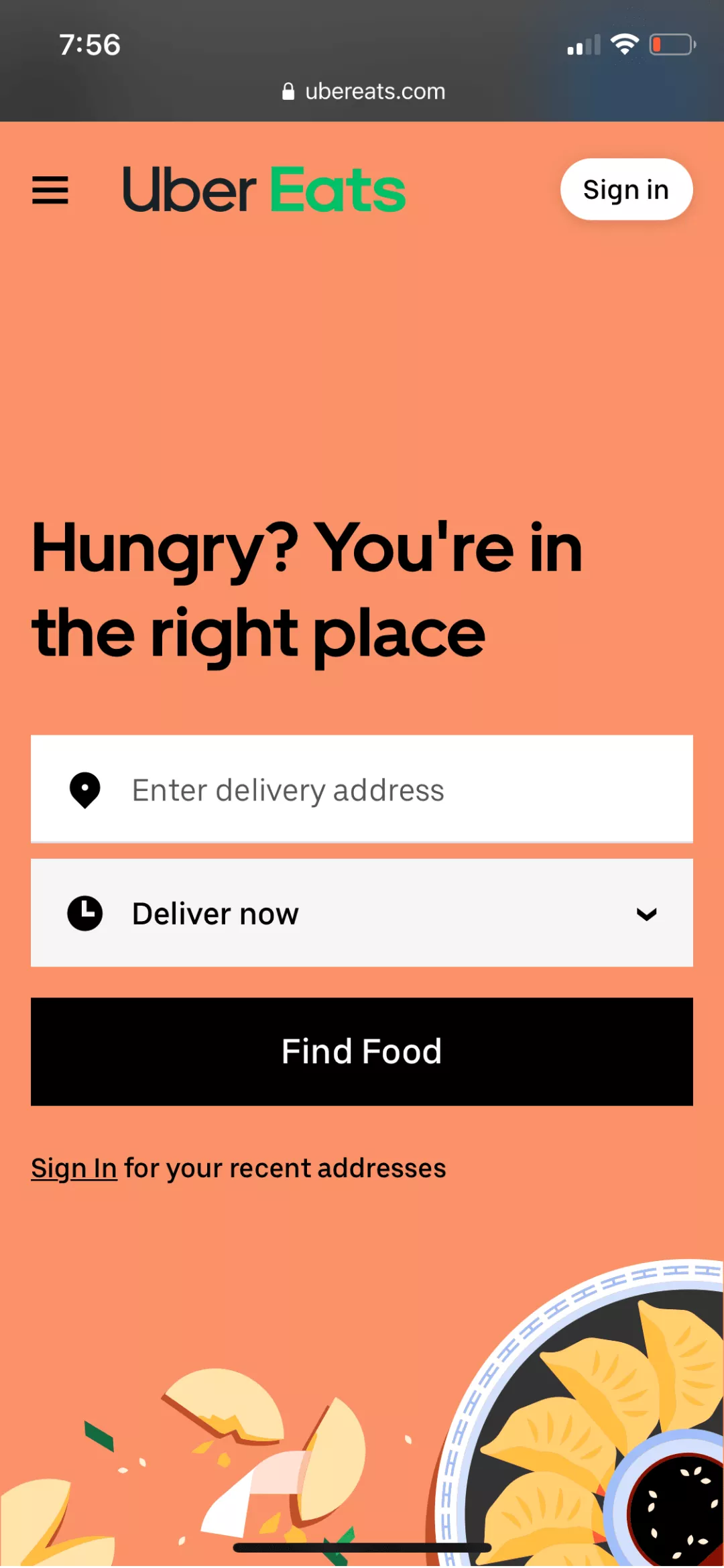
虽然UberEats很好地遵循了 60-30-10 的法则,但绿色的Eats标志在橙色的背景下会使人眼花缭乱,它的易读性差得让人惊讶。这是一个由于考虑到易读性,需要调整调色板的例子。
结论
调色板的选择及其在设计中的应用并不仅仅是随机的结果。它需要经过迭代和认真地应用才能真正地让用户界面中的色彩发挥作用,增益设计。合适的色彩使用可以提高品牌知名度、吸引注意、增进互动、影响用户的情感,并提高可用性。
附录
原文地址:https://www.nngroup.com/articles/color-enhance-design/
版权声明
本文版权属尼尔森诺曼集团(Nielsen Norman Group)所有。欢迎转发至朋友圈,如需转载,请邮件Support@nngroup.com。未经授权的转载、翻译是侵权行为,版权方将保留追究法律责任的权利。

