其它名称:在线帮助框(Inline Help Box)、演练(Walkthrough)。
一、问题总结
用户想要在即将与应用系统交互的元素附近有帮助信息。
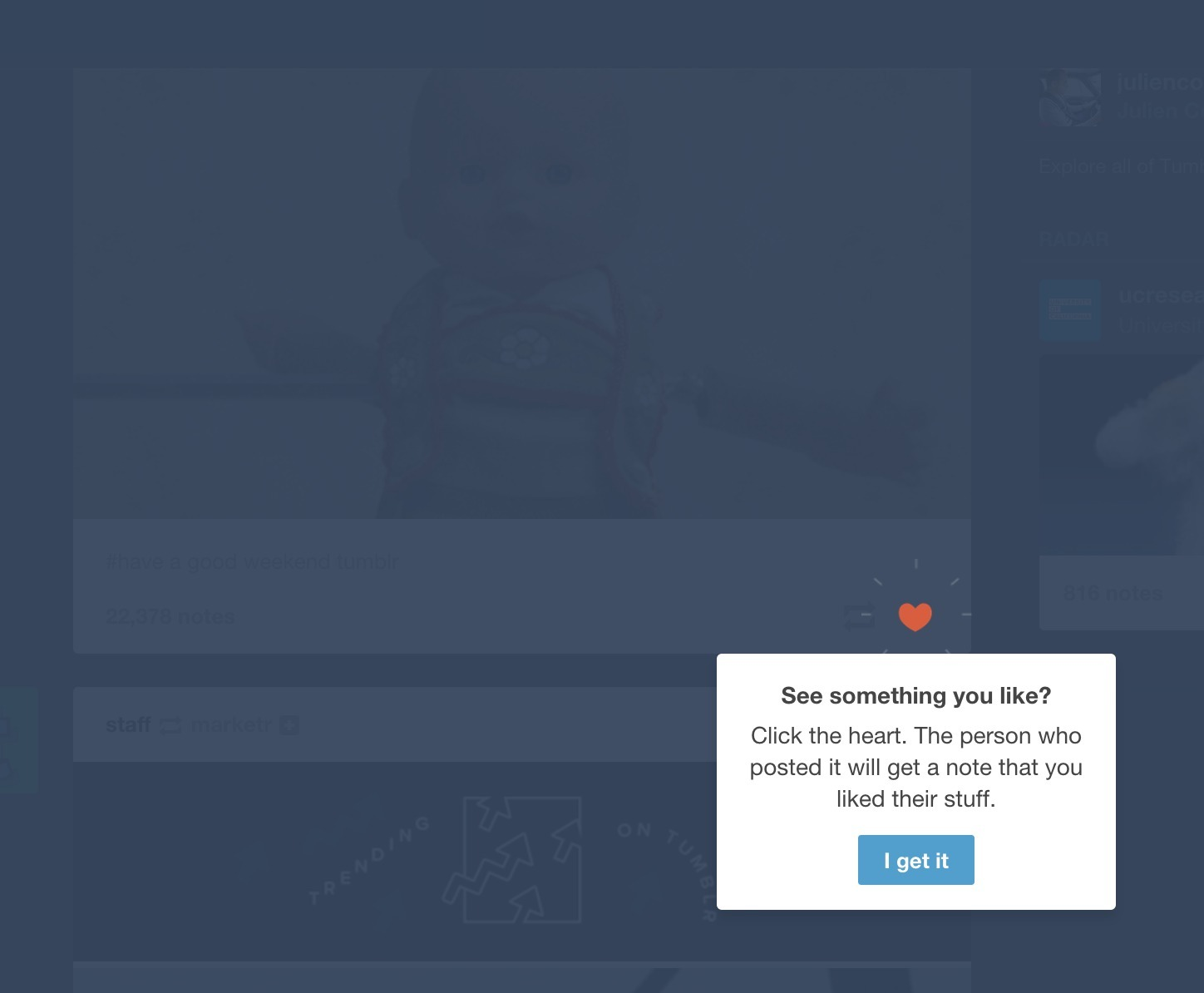
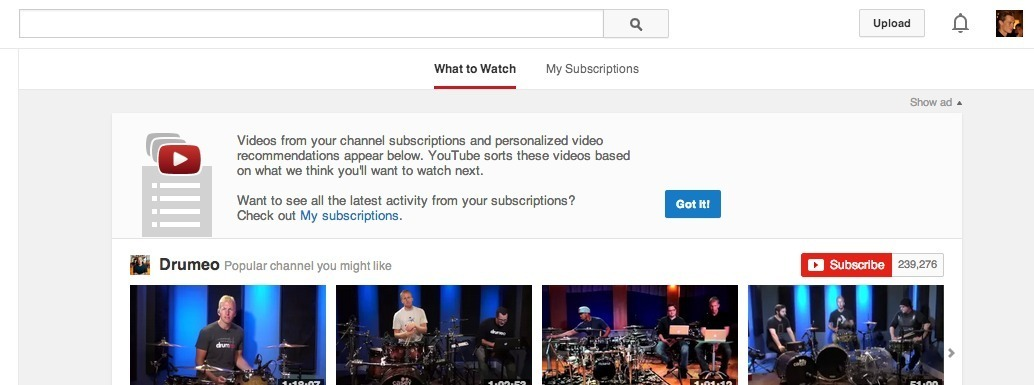
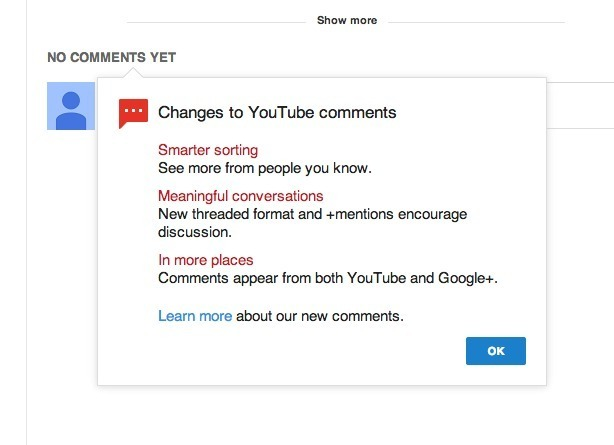
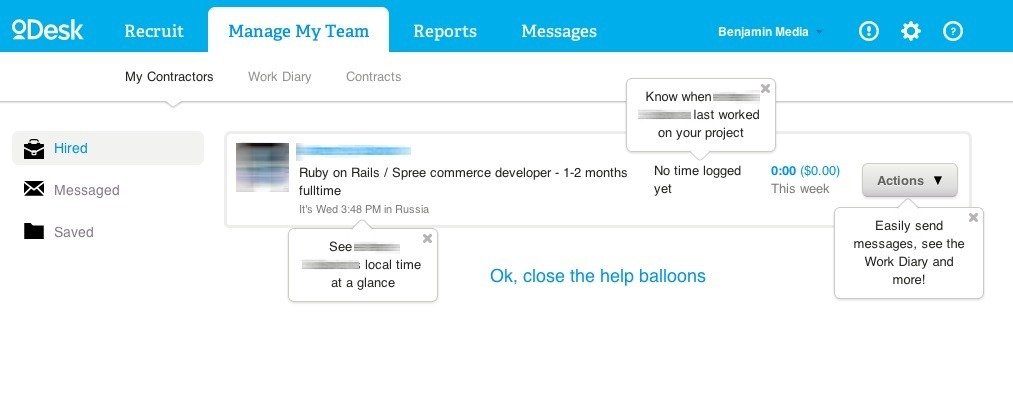
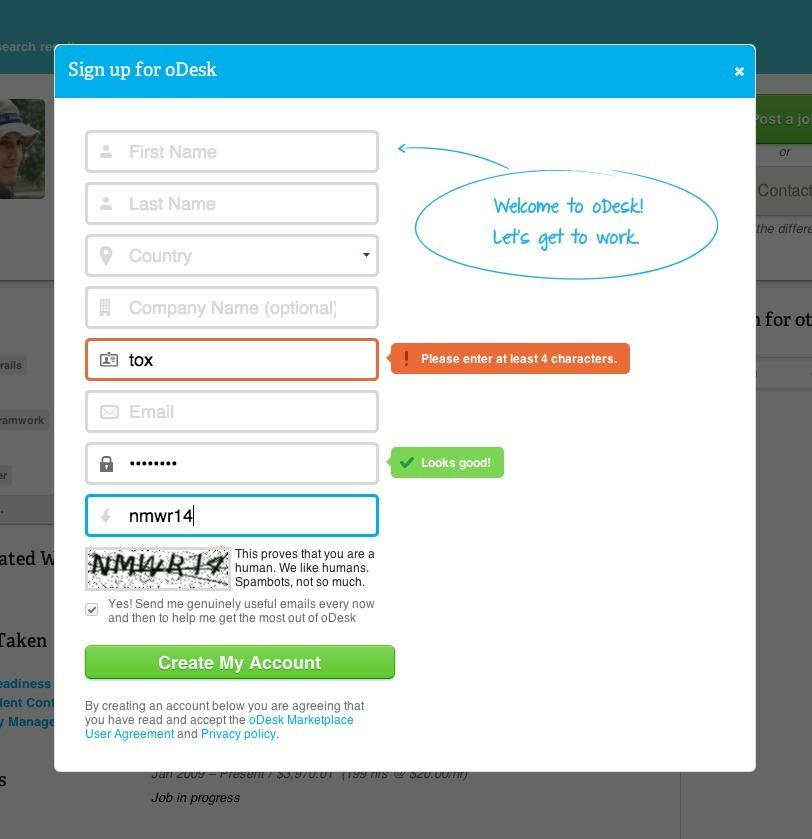
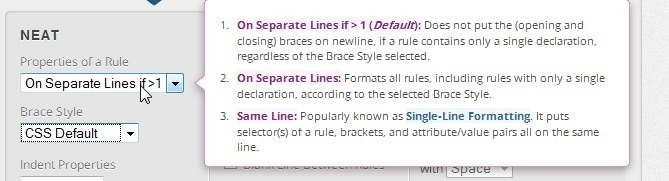
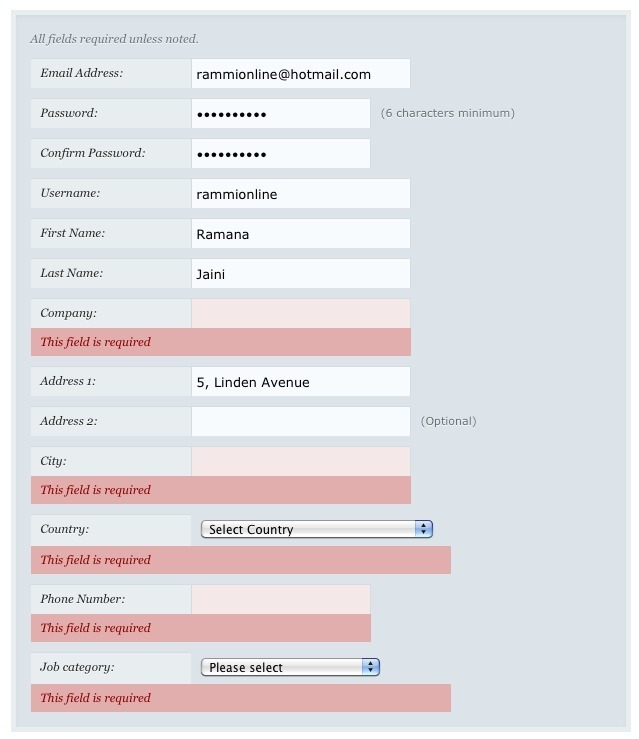
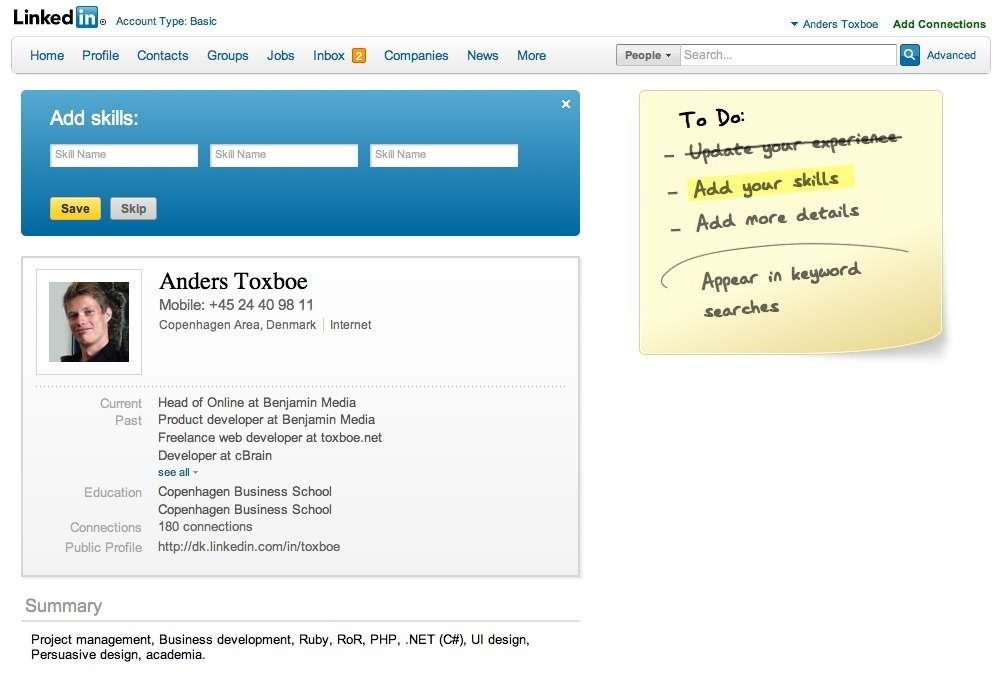
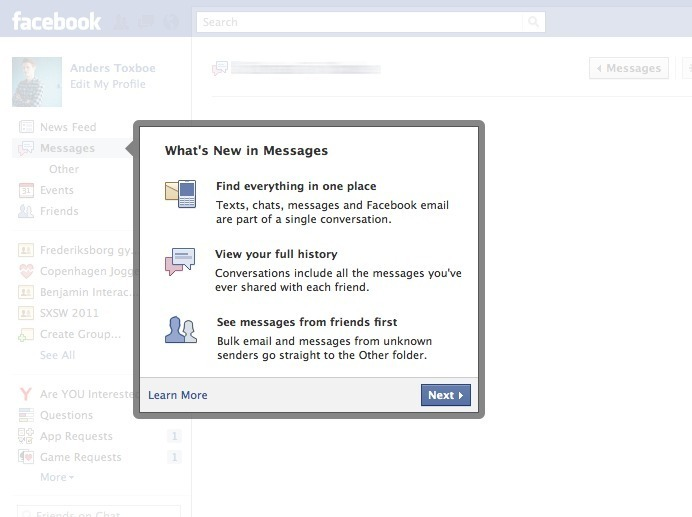
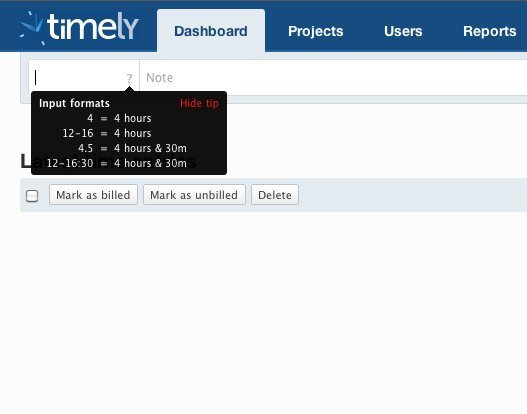
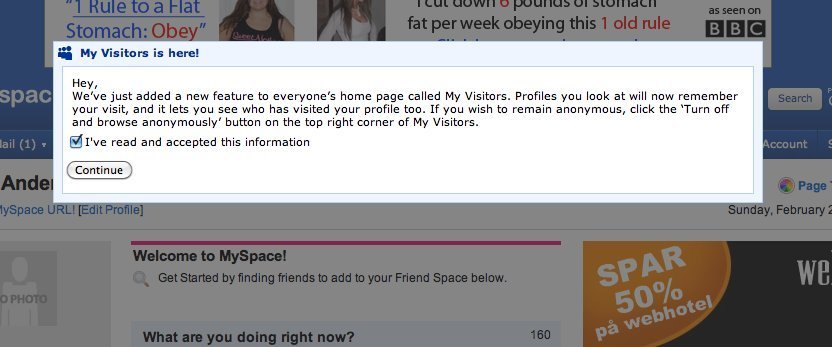
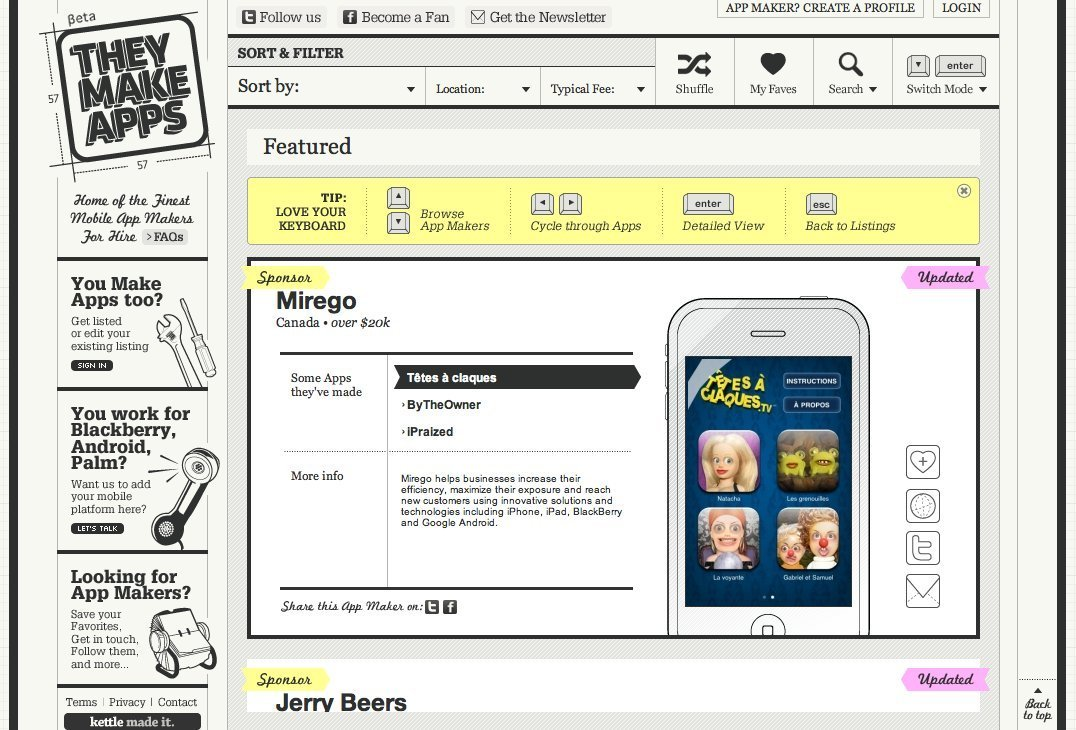
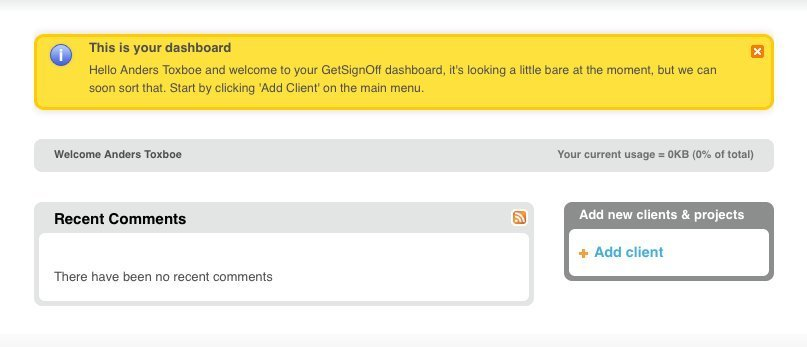
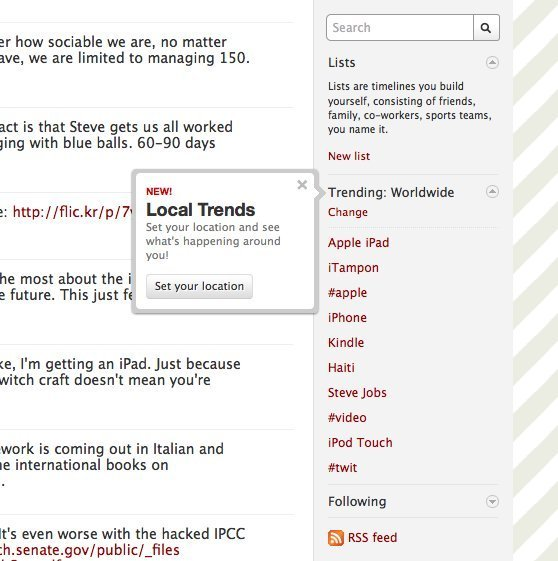
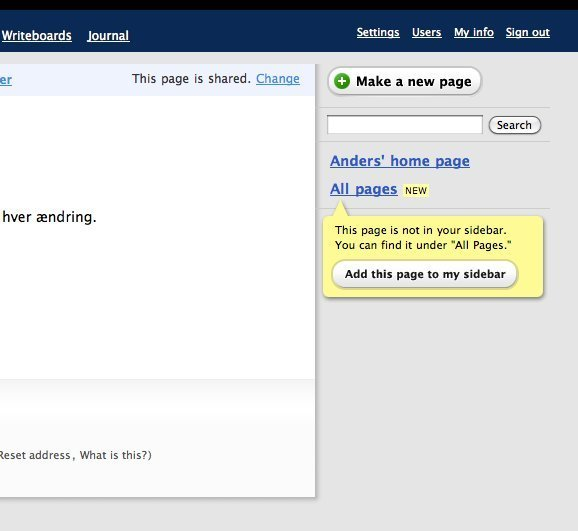
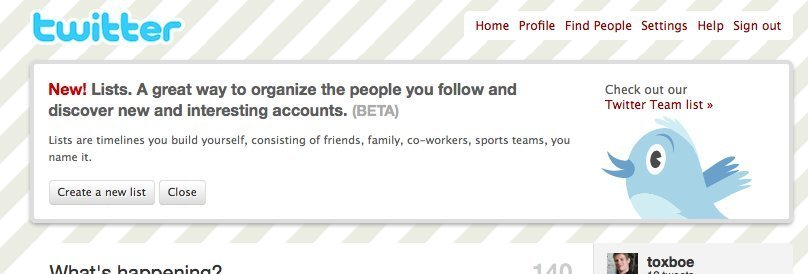
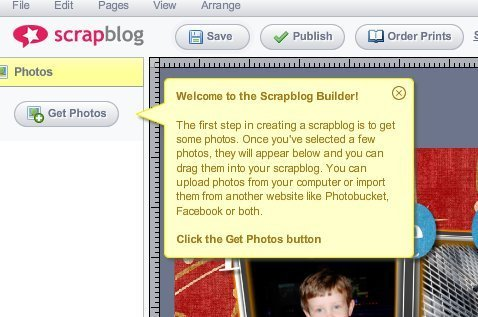
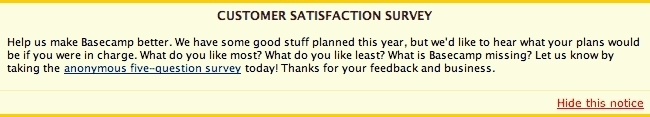
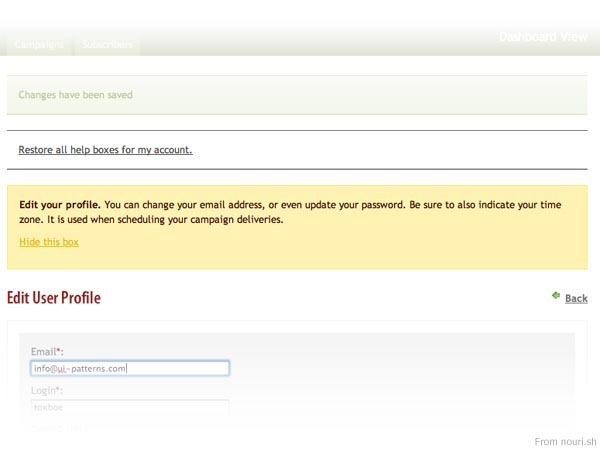
二、截图示例




























三、参考用法
- 用于当用户与网站之间的交互不是很直观、很明显的情况。
- 使用在线提示信息来说明网站中的接口的意义。
- 用于想让促使用户开始使用应用系统的情况。
- 用于想帮助用户开始使用网络应用程序的情况。
- 用于想以一种比较好的方式指导用户开始使用网络应用程序的情况。
- 用于想以一种温柔的方式向新用户和未经培训的用户介绍系统功能的情况。
- 使用「隐藏」方式避免影响有经验、受过培训的用户。
四、解决方案
为网站中的接口提供在线的、描述性的帮助信息。如果有重要的信息需要传达给用户,在应用程序窗口的主内容区域上方或者下方加一个在线帮助框,这样就很容易与用户交流沟通。
它要与网页中的正常内容有所区分,因为它并不是网页的主要功能。最好将在线帮助框设置为与网页主要内容不同的样式,这样两者在视觉上就有明显的差别,简单点的做法设置不同的背景颜色和字体颜色。
另外,为避免它影响用户使用系统功能,在在线帮助框中要有「隐藏功能。一旦用户点击「隐藏」功能,在不再显示它。同时可能还可能要提供选项让用户能够重新启用在线帮助框,使他们能像最初使用系统功能时那样得到第一手的帮助。
五、基本原理
在用户与应用系统交互处附近为其提供帮助信息,让访问和使用帮助信息变得轻松便捷。在线帮助框比离线帮助文档更具吸引力。
让用户能够轻易的关闭/隐藏在线帮助框,这样的话,一旦用户理解了如何使用系统功能,就可以关闭/隐藏在线帮助框,避免其影响用户的操作。
附录
[1] Use inline tips to document your interface.
[2] 原文地址

