其它名称:实时预览。
一、问题总结
用户期望尽快看到表单项内容的变更,如何影响最终的结果。
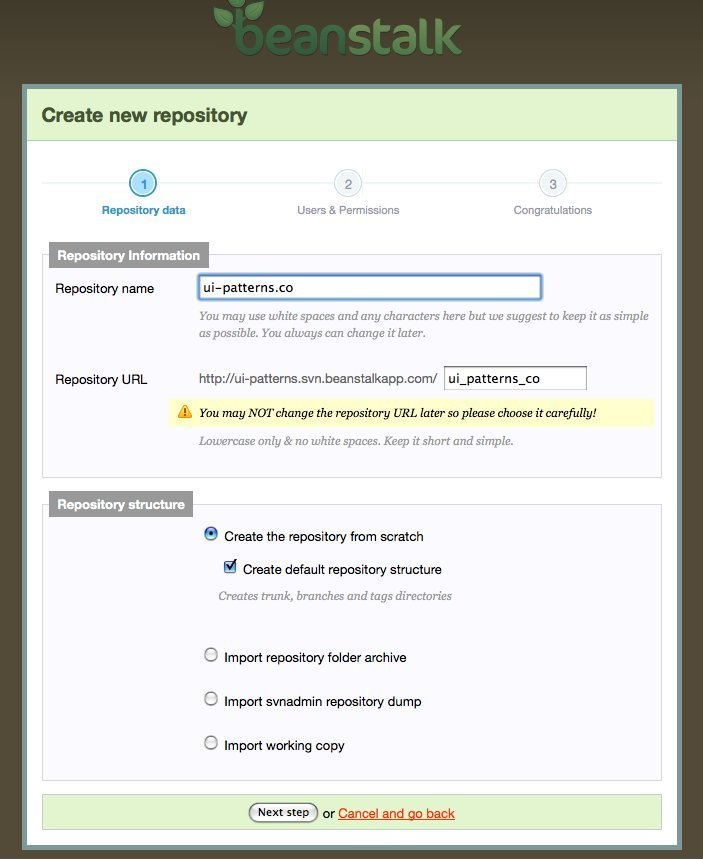
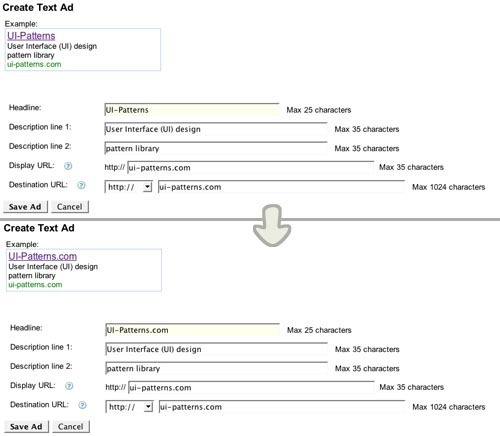
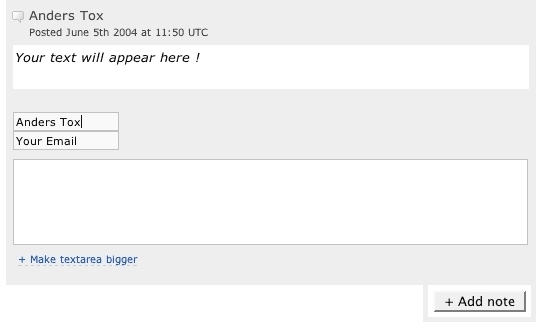
二、截图示例



三、参考用法
- 当想为用户正在创建的东西提供实时预览功能时。
- 在用户难以理解最终输出的结果,而又没有预览参考的情况下使用。
- 如果输入内容简单明了,最终的输出结果也不需要特定格式,则不需要使用本模式。
四、解决方案
让用户在执行某个动作之前先预览该动作导致的结果。
在与窗体的交互过程中,随时让用户预览窗体编辑后的结果。与其等用户提交所有的改动才能看到最后的结果,不如用户一有改动立刻能预览改动后的结果。浏览器端的程序会处理用户的每一个有意义的操作以产生预览效果。
五、基本原理
预览模式使用户更容易决定是否提交改动,它为用户提供安全的改动结果查看方式,以及虚拟的内容构造方式,实时预览中立刻显示户的操作结果能够激发乐趣、增加系统可操作性、鼓励用户探索。
预览能够让用户在不提交改动的情况下,看到改动后的结果,如果结果不好,用户可以选择不提交改动,继续修改内容,直到预览正确之后,再提交改动。这样用户提交改动就没有风险了。只要用户没有提交,那么他怎么改都没有问题,每次改动都可以看到改动后的结果,这样比较安全,对系统而言,用户也不是真的提交了改动。
本模式可以提高程序交互性,用户不需要等到表单页面重新加载才能看到表单中输入的数据是否正确,预览模式能够实时显示用户操作结果。
附录
[1] Each user event of significance results in a browser-side processing.
[2] thus invite safe exploration and playful creativity. Show feedback immediately in live previews to further spark fun, play, and exploration.
[3] 原文地址

