前言
总结:折叠面板图标应该清晰地告知用户,它可以当即展开一个被折叠的区域,而非跳转到另外一个页面。
如今,折叠面板(又直译为手风琴,Accordion)是个流行的用户界面(UI)元素,因为它确实很有用:在移动端,它是一种基本工具,因为它能够折叠部分内容,从而让页面的长度变得更加可控;甚至电脑端,它也降低了视觉上的复杂度,并允许用户关注与当前任务最密切相关的内容(这对于设计复杂应用和软件非常重要)。
自然地,在我们的移动端用户体验和应用设计这两门课程中,我们常被问到的一个问题就是:哪种图标能最佳地显示出此处存在可展开的内容?换句话说,折叠面板的最佳意符是什么?
我们决定在一个更大的、对于移动端导航菜单的研究中研究这个子问题。我们选择了几种折叠面板的可能图标意符作为考察对象:
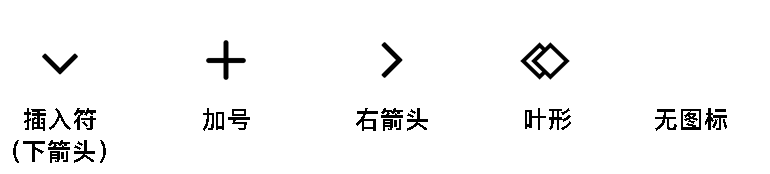
- 插入符(即向下的箭头)
- 加号
- 右箭头
- 不使用任何图标
这些图标的象征意义有一些细微的差别:对于插入符和加号,它们往往意味着点击即可展开一个折叠面板;而设计师在使用右箭头时,则有两种可能的情况——在同一页面展开更多的内容,或跳转到另一个页面。而且,在折叠面板展开后,插入符往往会翻转或旋转(以快速的动画来实现),而加号则会变成减号,从而成为收起被展开的内容的意符。
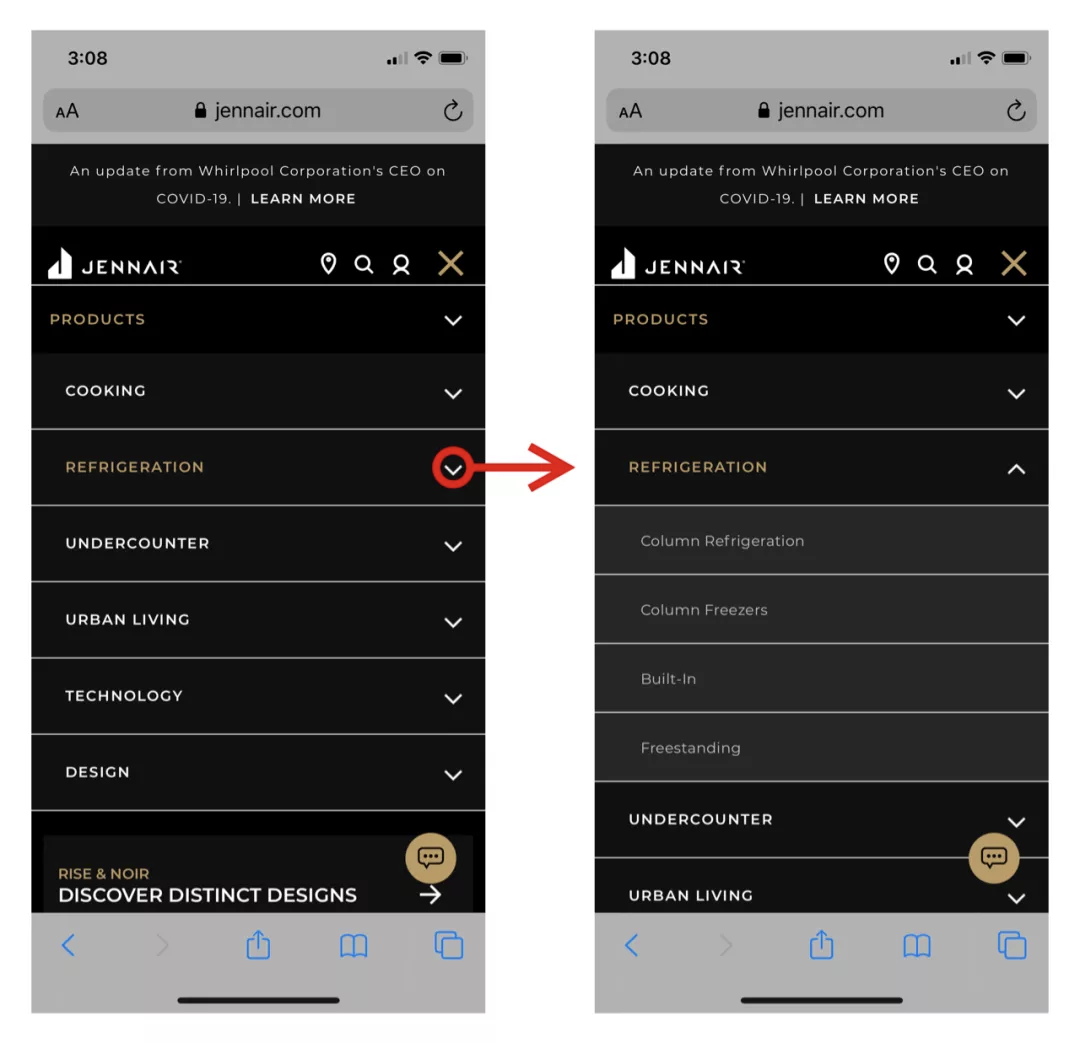
Jennair网站:插入符作为意符的折叠面板

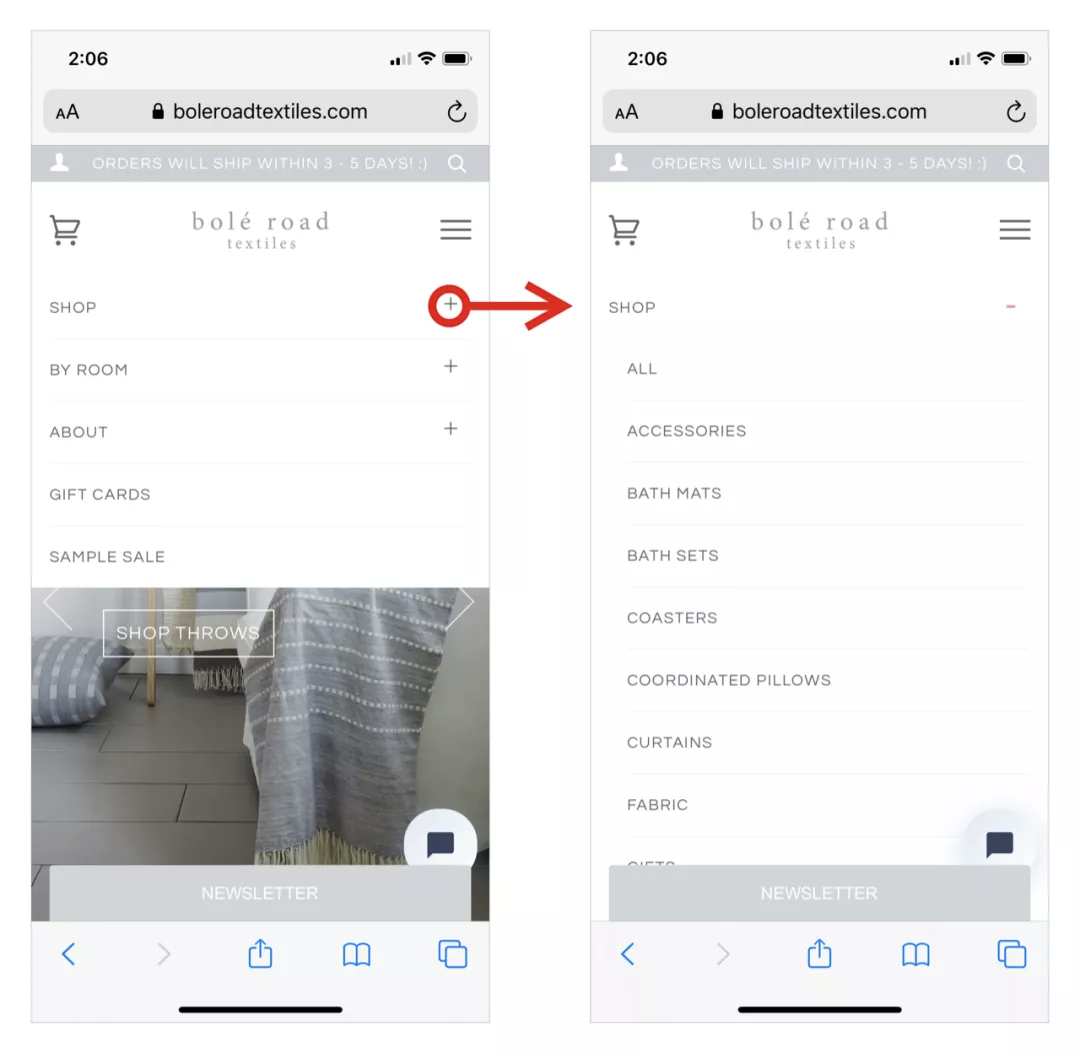
Bolé Road Textiles网站:加号作为意符的折叠面板

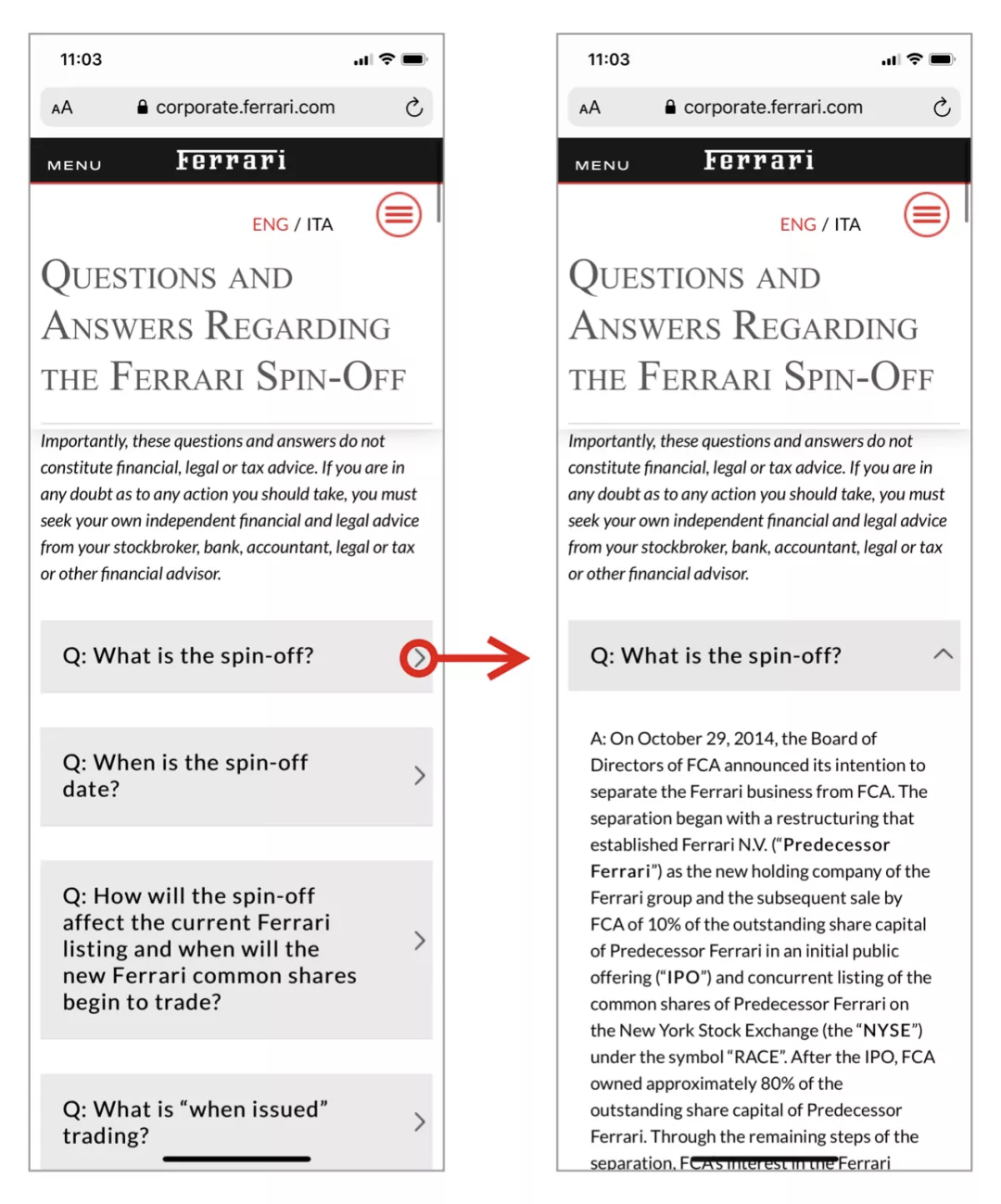
Ferrari网站:右箭头作为意符的折叠面板

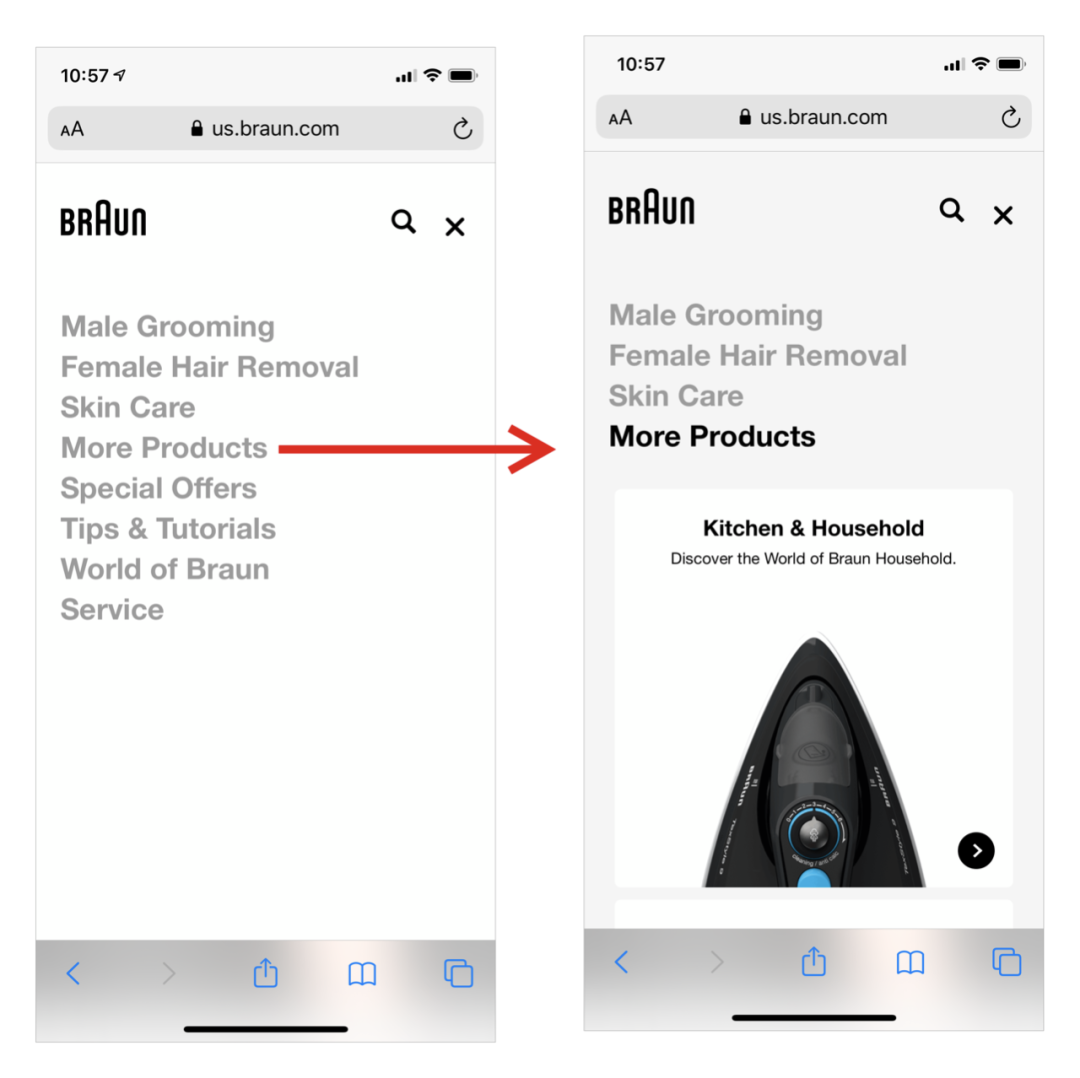
Braun网站:没有图标作为意符的折叠面板
我们进行了一个定量研究,从而试图确定在这几种图标里,哪个最能有效地展示它会展开一个折叠面板。
一、研究方法
使用材料。我们决定在移动端导航菜单的情境中研究折叠面板。因此,我们创建了11个移动端网页的原型,每个都属于不同的行业——包括服装电商、仓储超市、汽车配件、金融、新闻、地方政府、高等教育、DIY家居用品、商品评价页、健康个护,和旅游。这些原型不是可交互的;它们仅仅是导航菜单已展开、显示了一系列类别的简单原型,从而确保我们测量的仅仅是折叠面板的交互,而非用户寻找菜单栏、查看主页内容之类的部分。
对于每个原型,我们为其量身定制了一个任务,要求用户从原型上的某个折叠面板里寻找信息。例如,在一个商品评价页的原型,任务是「查找洗碗机的顾客评价」。
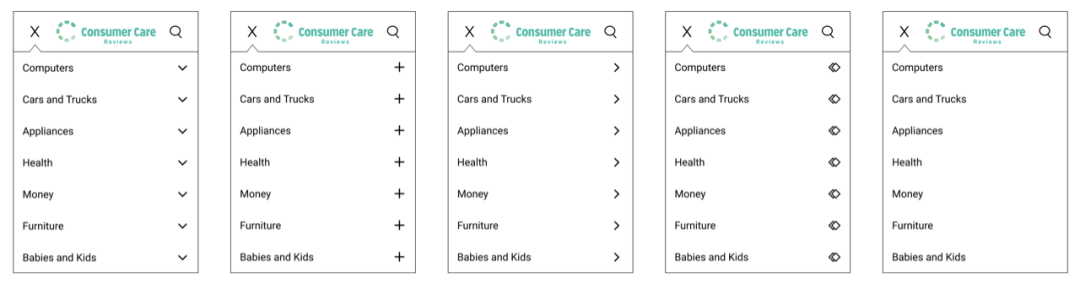
对每个原型,我们还创建了5个不同的版本;每种版本使用了4种可能图标之一(右箭头、插入符、加号,和叶形),或没有图标。我们创建了一个叶形图标(从未用于表示折叠面板的图标),是为了考察图标本身的存在是否就可以表示折叠面板(而图标本身是什么却没有影响)。
本研究中测试的图标包括插入符(下箭头)、右箭头、加号,和一个无意义的叶形图案(作为控制组方便比较),或空白。对每个任务,这些图标是随机呈现的,即每个参与者在完成每个任务时只随机看到这五种图标中的一个。

研究中使用的一个原型,以及显示不同图标的5个版本。
我们把折叠面板的图标放在其对应标签的右侧,靠近屏幕右端且右侧对齐。(我们承认,另一种可能的放置方式是放在标签左侧,该研究的结果可能无法推广到那种类型的图标放置。)
为了防止折叠面板的标签可能会影响用户查看或点击的位置,我们确保每个原型上折叠面板标签的文本长度分布均匀,并且每个任务的「正确答案」(更可能被用户选择的标签)在每个原型上的长度都不尽相同。
我们还进行了几次预实验,确保任务成功率足够高(高于90%),保证人们能够轻易地识别出「正确」答案所在的类别,从而选择并点击该折叠面板。在每次预实验后,我们都对任务的表述和导航菜单标签进行了改进。因此,实际上,我们在收集定量数据前对我们原型的信息架构进行了若干次可用性测试。这个过程保证了对于大多数参与者而言,找到正确的类别是一件相对容易的事情——因为我们的研究目的是测试折叠面板的意符,而不是从原型中发现给定信息的难易程度。
研究参与者。我们的研究包含了136名参与者。所有的参与者都测试了所有不同的图标(以随机的顺序呈现在不同的原型中)。
研究程序。测试在UserZoom平台进行,所有参与者均用手机参与。该测试记录了用户对于每个原型首次点击的位置。所有被试都会被以随机顺序呈现11个原型的一个版本及其对应的任务。在此之后,参与者回答他们点击了何处来找到该任务的答案,以及回答他们期望之后会发生的事情(跳转到新网页,在同一页面上看到更多的菜单选项,或其他)。
我们收集的数据包括:
- 点击位置:用户点击的位置(点击标签、点击图标、点击标签和图标中间的位置,或原型上的其他任意位置)。
- 用户期望:用户对点击该位置后会发生什么的期望(跳转到新页面、在同一页面上看到一个新的子菜单/子列表,或其他)。
二、用户点击的区域
参与者几乎不会点击折叠面板所在区域范围外的部分(只有5-8%的情况),绝大多数的点击都落在折叠面板的标签或图标上(同样也并非两者之间的空白处)。
对于加号、右箭头和叶形图标,研究参与者点击图标和文字的可能性是均等的。对于插入符,用户更有可能点击图标而非文字,该差异在统计上显著;而对于无图标的情况,用户极有可能点击文字,而非图标本身应在的位置。
我们对于用户点击区域进行了方差分析,发现图标类型对于他们点击的位置有显著影响(在将被试与原型看作随机变量进行控制后)。进行成对比较后我们发现,无图标存在的情况与其他情况有显著差异——在无图标时人们更可能点击标签文字。这个发现并不令人惊讶,因为在这种情况下,「图标区域」是一片空白(我们只记录了人们是否点击图标本该在的位置),但这提示了我们,用户往往只和明显的意符交互。
对于有图标存在的四种情形,仅在插入符存在的情况下,用户更有可能点击图标而非文字(p < 0.01)。对于其他三种情形,用户点击图标还是文字的差异则在统计上都不显著。换句话说,当我们用插入符来表示折叠面板时,人们更有可能点击该图标,而非标签文字。对于其他所有图标(右箭头、叶形、加号),人们在点击时并没有对图标的显著的偏好。
三、点击后的用户期望
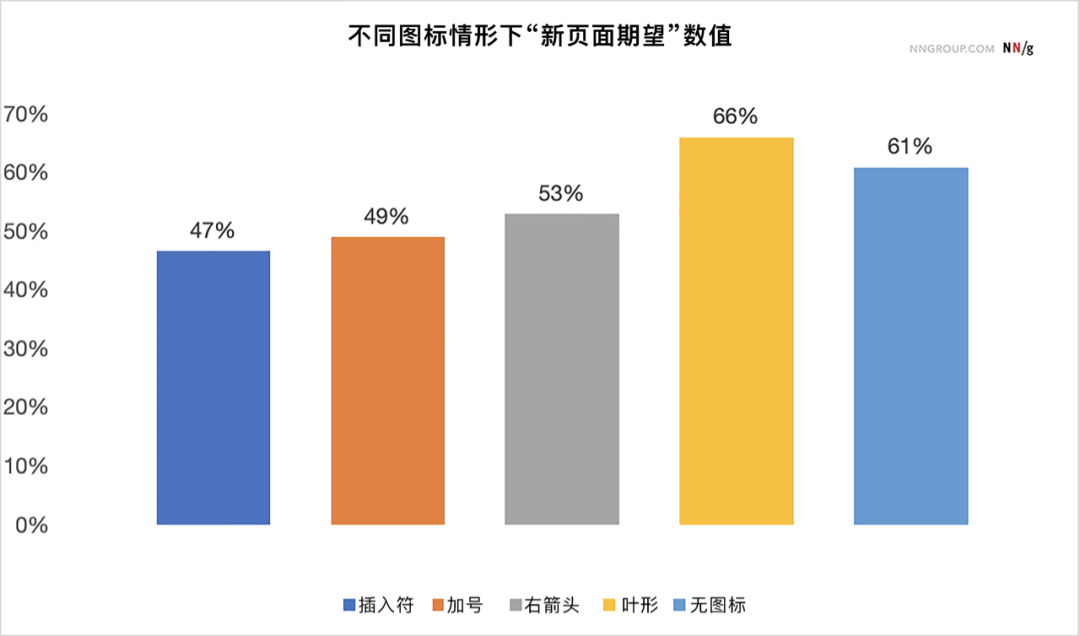
为了分析用户对完成任务后的问题的回答(用户认为是否还会继续停留在原页面),我们定义了一个叫作「新页面期望」的二分变量,「0」表示「用户期望会停留在原页面」,而「1」表示「用户认为会跳转到新页面」。如果这个期望高于50%,就意味着人们总体上认为,这个行为会让他们跳转到新页面。对于折叠面板而言,我们想表达的含义是用户仍会停留在原页面,因此该期望值应该低于50%。
对于所有的标准图标,该期望值均与50%没有显著区别,意味着用户对于该页面之后的变化没有明确的期望——他们并不认为自己一定会留在原页面,或跳转到新页面。对于叶形图标和没有图标存在的情况下,用户更认为自己会跳转到新页面。
对于标准意符(插入符、加号、右箭头),用户并不期望他们会跳转到新页面(「新页面期望」和50%没有显著性差异,p > 0.05)。在所有的标准意符中,插入符相较于叶形图标和无图标更给用户带来「停留在原页面」的期望(p < 0.05)。加号也显著优于叶形图标(p < 0.05),但与无图标的情形没有显著差异。右箭头与叶形图标和无图标相比并没有显著差异,这意味着我们不应该用右箭头充当折叠面板的意符。
四、关键发现
我们研究前的假设是,没有图标存在的情况下,用户认为点击菜单文字会把他们带到新的页面——该假设在研究中得到了验证。类似地,叶形图标不会给用户「它可以展开」的联想,而这一点也在实验中得到了证实。
接着,以无图标、叶形图标作为对照,我们比较了用户对于插入符、加号和右箭头的期望,试图发现它们是否是表示折叠面板的更好的意符。对于这些意符,我们还研究了用户对点击区域的偏好(文字还是图标)。这是因为我们有如下假设:如果人们有对于这两个元素中的一个强烈的点击偏好,我们甚至可以分离这两者的功能(即分离式按钮)。
- 对于折叠面板的大多数标准图标,人们点击标签文字和图标的可能性相同。唯一的例外是插入符——人们更可能点击图标而非文字,但仍有29%的点击落在了文字上。这表示,对折叠面板使用分离式按钮不是个安全的选择,即点击标签文字导向着陆页,而点击图标时展开折叠面板。
- 制作新奇的折叠面板的意符,或不使用意符都不是好主意,因为这违反了用户期望(他们认为自己会跳转到新页面)。
- 所有的标准意符都不会给用户强烈的留在原页面的期望。尽管如此:
- 使用插入符绝对比不使用图标要好,也好于一个随机的、表示这里可展开的图标。
- 使用右箭头或加号并不优于不使用图标。
- 当没有图标存在时,用户更倾向于点击文字标签,而非那一行中的空白处。尽管这很明显,但这也为「用户倾向于和显眼、明确的意符交互」提供了证据。
- 有趣的是,用户并不把右箭头(而非加号或插入符)显著地与「跳转到新页面」联系起来。尽管许多设计师可能认为,右箭头暗示了「跳转新页面」而下箭头表示了「在同一页面上展开折叠面板」,但我们的数据没有支持这一点。
五、给设计师的建议
- 如果你要在移动端的导航菜单中使用折叠面板,插入符图标是最安全的选择。
- 不要将图标和标签文字与不同的结果联系起来(例如,点击标签文字跳转到新页面,点击图标展开折叠面板)。我们的研究结果进一步证明了我们之前的建议:对于折叠面板,不要使用分离式按钮。本研究显示了用户点击文字和图标的可能性是均等的,并不期望它们会产生不同结果。
- 进行二选一:点击导航菜单中的某类只展开该类下属的子菜单,或仅跳转到该类的着陆页。如果你想要让导航里的文字链接到着陆页,不要使用右侧对齐的图标。
总结
无论是对于折叠面板的图标还是文字,用户点击它们的可能性是均等的。因此,要避免使用不同的功能把它们分割开来。无论在电脑端还是移动端,用插入符来表示折叠面板——我们的研究发现,在常被用来表示折叠面板的图标中,只有插入符表现的比无图标及非标准图标要好。
附录
原文地址:https://www.nngroup.com/articles/accordion-icons/
版权声明
本文版权属尼尔森诺曼集团(Nielsen Norman Group)所有。欢迎转发至朋友圈,如需转载,请邮件Support@nngroup.com。未经授权的转载、翻译是侵权行为,版权方将保留追究法律责任的权利。

