前言
总结:视觉上美观的设计遵循排版的一致性,建立清晰的视觉层级,精妙地运用色彩,且对齐到参照线。
作者:Sarah Gibbons 和 Kelley Gordon
视觉细节,诸如字体,颜色,对齐等帮助构建可用的体验,并表达品牌特点(如友好或可靠)。
当我们看到一个设计,并注意到它看起来好看,是件容易的事情。然而,确切指出该设计为什么好看往往要难得多。在这篇文章中,我们分析三个用户界面设计,并运用视觉设计原则来讨论它们为什么看起来吸引人。
一、范例1:排版和留白
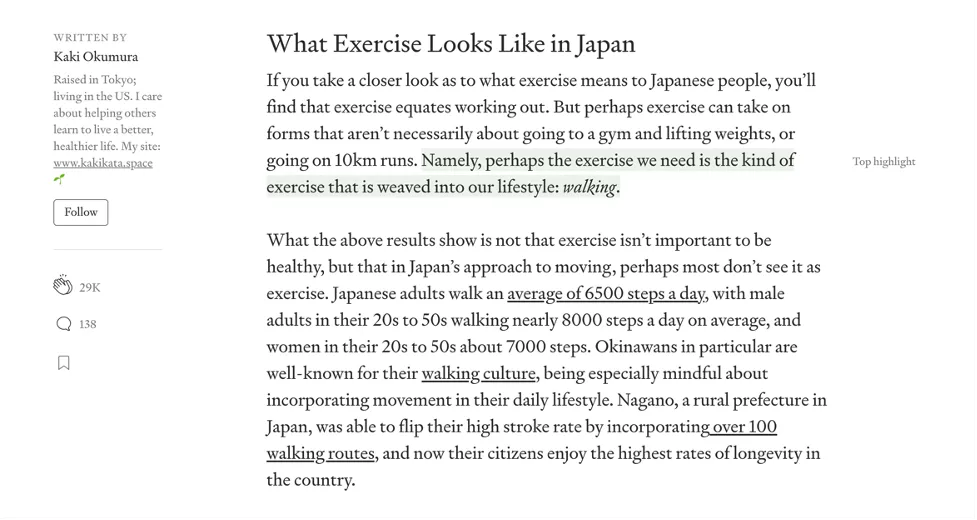
第一个示例来自于Medium.com. 该设计运用了参照线、留白和排版系统来打造舒适、赏心悦目的阅读体验。
Medium的设计很简洁,但非常吸引人。经过精心设计的排版系统和留白,以及一致的左侧对齐方便用户阅读,额外的相关信息也呈现在视觉上连贯的侧边栏中。

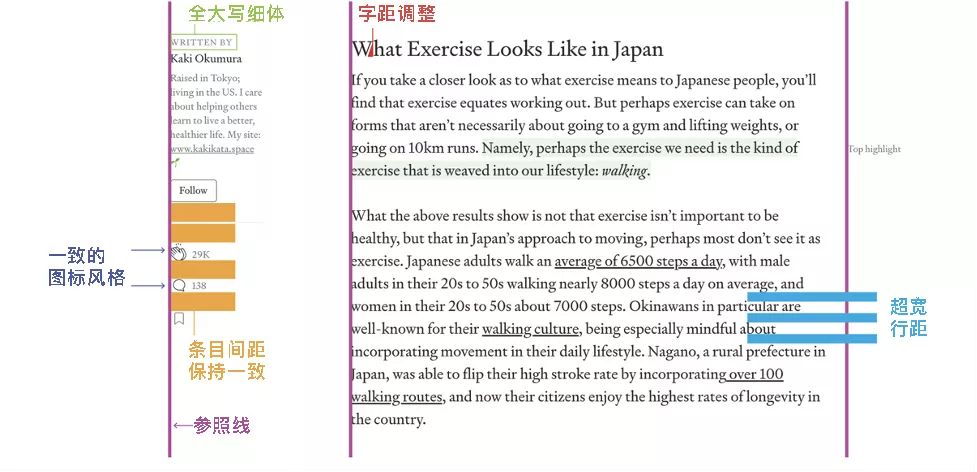
该设计使用了一个三列的参照线。每个文本元素都对齐到一条参照线。左侧边栏中,不同图标之间的间隔均一致,而不同内容组块的间隔则是该距离的两倍。纤细的全大写字母书写的WRITTEN BY将其与其他内容区分开来,而格外宽松的行距也让该设计看起来更有空间感、易于阅读。
对齐到参照线。首先,该设计遵循一个三列参照线(上图中的粉色线条)。它们提供了垂直层面的参考,锚定了设计元素应该如何对齐。由于侧边栏内容向左对齐到最左的参照线,该设计看起来非常清爽,侧边栏的内容也易于扫读。文章的正文内容也向左对齐到一条参照线。
在你的设计中,设定垂直参照线,并在不同页面和元素间保持对齐的一致性。任何不一致的对齐都应该是经过考量的——使用它们时,用定义清晰的原则作为指导。(记住,向左对齐方便用户扫读。)
排版和字体上的变化。Medium使用了同一字体的不同格式(全大写细体、粗体、斜体、加下划线)和颜色上的微小差异(黑色和灰色)来区分不同类型的内容。尽管过多的变化可能会破坏一致性、让设计看起来无序,Medium网站排版的变化则是一致的、有目的的。例如,全大写细体WRITTEN BY表示它是一个小标题。这种变化让设计免于平庸,但仍然与其他文本和谐一致。一般原则是,确定一个只用1-2种字体的排版系统;对于同一种变体(斜体、粗体、全大写细体),其对应功能始终保持一致(在不同页面、不同区域也是如此)。
行与行之间的额外留白。该设计的行距,即段落中每一行文字基线之间的距离,比默认行距(一般比字体大小大2像素)稍稍加宽了一些。在该设计中,行距比字体大小要大4-6像素左右,创建了有空间感、开放感的文字块。对标准行间距进行压缩,会导致上下行之间过于拥挤,从而产生冲突感、不适感、密集感。如果你有多段文字,考虑调宽默认行距,否则用户可能会感觉文字过多。
字距调整。设计师同样也应该考虑字母之间由于特定形状而产生的尴尬的留白。字距调整常见于更大的字体,如标题,因为此时这种空隙更加明显。有棱角的字母边往往会产生空隙,如W,Y,V,或T。例如,在标题What Exercise Looks Like in Japan中,What一词中字母W和字母h间的距离被略微压缩了。尽管大多数字体都自动调整字距(内置在该字体风格中),考虑在设计大标题、logo等字母间距离明显时手动调整字距。
汇总起来,这些设计细节都在完成该网页的首要目标——易于阅读的前提下,让该设计看起来很美观。
二、范例2:层级和色彩
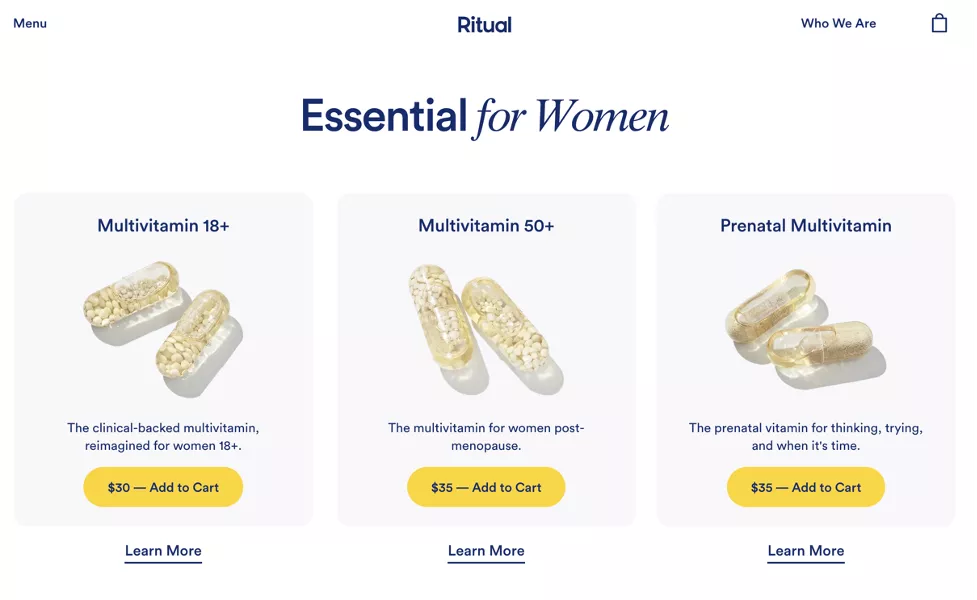
我们要举的第二个例子来自于Ritual.com,它是一家售卖维生素的公司。该设计使用了层级、颜色和图片,创造了吸引人的视觉体验。
Ritual的设计利用了比例和颜色来创建了页面层级。

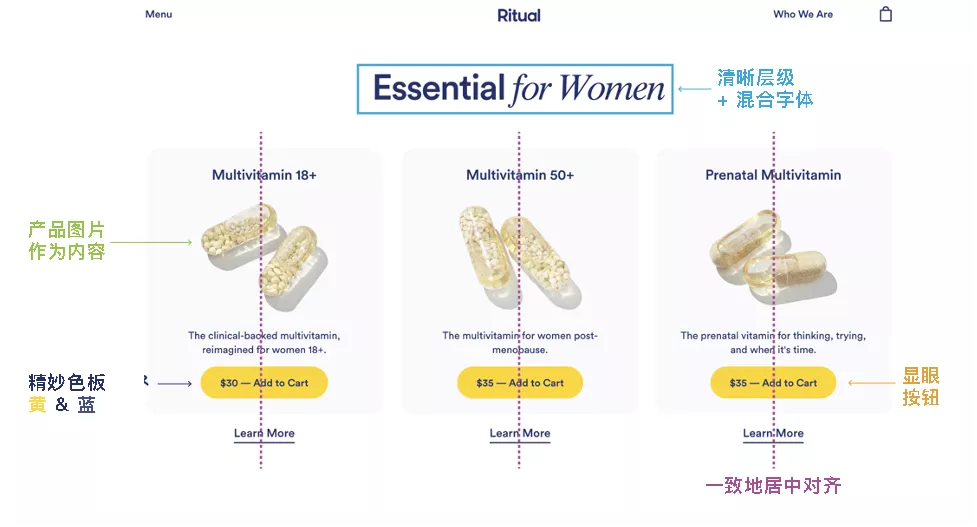
该设计以3条参照线为基准居中。每个产品标题、图片、描述和按钮都以一条参照线为准居中。其颜色的使用也非常有限——主要是蓝色和黄色。这种色彩运用使内容(蓝色)与行动(黄色)之间形成清晰的对比。
精妙的色彩运用。该页面的色板主要限于两种基本颜色:蓝和黄,经典的互补色。该设计选定的蓝色和黄色也提升了该设计的吸引力——黄色没有过于亮眼,而蓝色也够深,足以让用户清楚地在白背景上进行阅读。如果我们选用CMYK里的基准蓝色和黄色(青色和亮黄色),该设计就不会像它现在看起来的那么精细了(而更像是一个90年代早期的网站)。在为你的设计选定颜色时,创建一个调色板并不断改进——反复对比不同颜色来确定哪些颜色放在一起好看。不要使用那些看起来像高亮的颜色。对颜色进行细微调整而非使用基准颜色都可以让你的设计更好看。例如,下图就展示了如果Ritual使用基准颜色进行设计会是什么样。
上图展示了该网站如果是用基准颜色,而非饱和度更高的原颜色会是怎样。该设计不仅看起来粗糙了,黄色按钮部分也更加难以阅读。
我们推荐使用Adobe Color来获取色板搭配的灵感。如果你喜欢某个网站的色彩系统,试着分析原因——是该特定的颜色组合,还是饱和度水平?将色板限定到只有几个颜色,可以为设计提供重心,因为需要考虑的元素更少了(同时也减少了分心干扰)。此时的设计可以更好地展现品牌形象。
清晰的视觉层级。视觉层级引导用户注意,并强调了重要的页面元素。在这个例子中,用户注意首先被吸引到最大的文字元素,大标题“Essential for Women”,给用户提供了关于该页面内容的快速、简要总结。接着,用户注意会转向黄色的产品图片和“加入购物车”按钮。
注意标题中“Essential for Women”使用的多种字体类型,它努力想要强调该产品的重要性,以及是为女性打造的。
在你的设计中,在使用混合多种字体类型时,应当确保:
- 在单个标题中最多使用两种不同的字体格式(常规、斜体、不同粗细程度,以及各自的斜体版本)。少即是多——例如,如果“Women”一词加了下划线,该设计则会看起来非常混乱。它会与加粗的“Essential”竞争读者的注意,从而毁坏阅读的层级。
- 在不同页面间保持字体格式的一致性。因为在该标题中,“Essential”是加粗的,它在另外一个类别展示页,“Essential for Men”中也应该加粗。
在阅读标题后,我们的注意则会转向大的产品图片和黄色“加入购物车”按钮。
高质量图片的使用。除去产品描述外,图片可以提供额外信息,起到锦上添花的作用。该页面的产品图片非常直观,没有任何其他无关信息,这也有助于整体视觉设计的呈现。图片背景无痕、自然地融入了产品卡片,这使该页面看起来非常精致。你的设计中的照片也应旨在帮助用户从视觉上理解产品或概念,而非仅是用作装饰。为让设计看上去更高级,让图片与页面其余的设计融合——让图片的背景颜色与页面的背景颜色和图片周围环境相匹配。
三、范例3:一致性
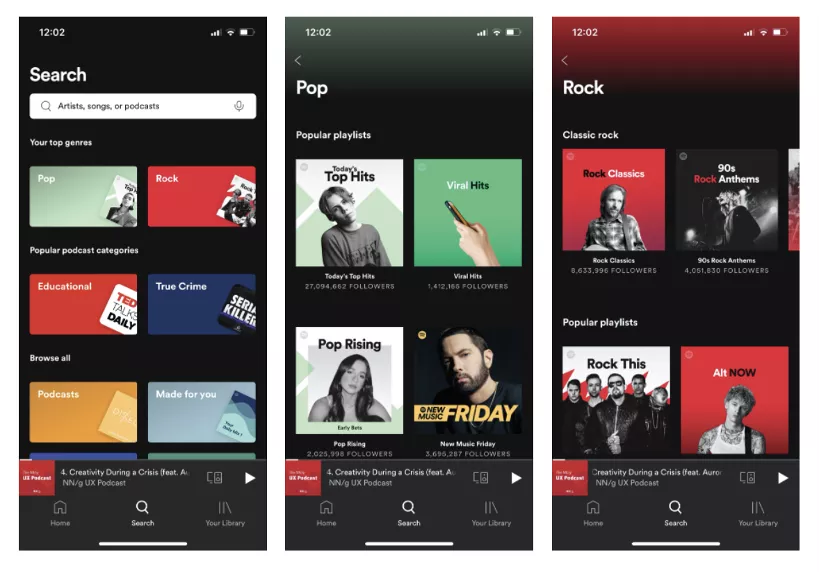
我们要举的第三个例子来自于Spotify手机应用。该设计有效地运用了设计元素的一致性,打造了整个app内流畅的收听体验。
Spotify应用在特定音乐类型、颜色、留白上都保持了一致性,从而在保持页面内清晰的同时,在应用的多个不同区域间构建了连贯性。

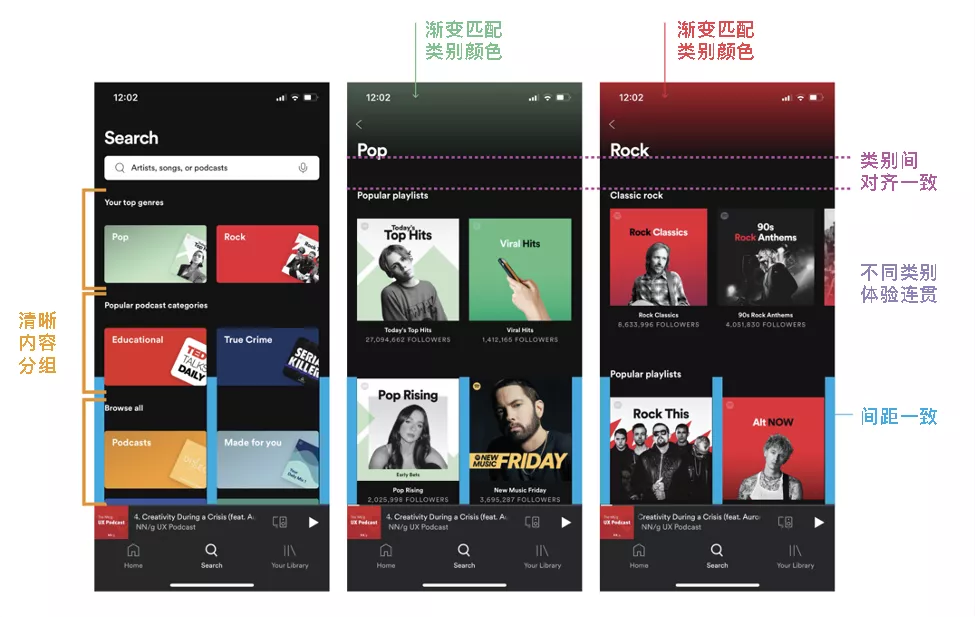
视觉一致性是Spotify应用看起来美观的最大功臣。对齐、排版、间距、音乐类别页面均保持一致。该一致性的唯一例外是Popular playlists与其下面图片的距离(中图)和Classic Rock与其下面图片的距离(右图)并不一致。理想情况下,这两处之间的留白也应保持一致。间距清晰地分类了不同类别的内容,而颜色则区分了不同音乐种类。
一致的视觉表征。当设计元素的运用不一致、很随机时,设计会显得业余、粗糙。在Spotify应用中,许多视觉元素在整个应用的不同区域都保持一致。首先,不同列(左侧和右侧)之间的距离在所有页面上保持一致。其次,在每个音乐类别内,顶端的参照线(即页面顶部的标题的位置和对齐)及字体格式选择始终一致。尽管每个音乐种类的渐变色不同,它们在色调和饱和度上始终一致。
其次,在搜索界面,每个种类都有其特定的卡片。尽管每个种类的特定颜色和图片不同,这些卡片在排版和层级上保持一致。例如,每个类别的名字(Pop, Rock, Educational)都在卡片的同一位置。而卡片上的图像(唱片图像)始终在卡片右端,并向右侧出血。这些细节都让整体设计更加和谐、统一、精美。
在设计时,你的目标应该是打造一个视觉系统,并在整个体验的不同部分始终使用它。例如,保证你的页面里不同元素之间的间隔保持一致,或者是某个单位数值的倍数(例如,如果标题和正文的间距为5像素,不同章节之间的距离则为该间距两倍,即10像素,以此类推)。
用空间创造不同内容群组。遵循接近原则,即不同元素间的不同间距,帮助构建内容群组。在我们的例子中,Your top genres 中的内容卡片(Pop和Rock)之间的极小间距暗示它们属于同一类别,而Educational 和True Crime则属于Popular podcast categories。当在你的设计中创建内容群组时,在标题和其内容之间使用更小的间距,而在不同内容组之间使用更多留白。
结论
设计并不是随随便便就可以看起来好看。做设计时的每个决定都应该是经过细致考量的,最好是依照于一个确立的视觉设计系统。虽然没有一个单一原则能普遍解释特定设计好看与否,遵循以下几条原则可以提升它看起来好看的概率:
- 将文字(和其他视觉元素)对齐到参照线。在你的参照线系统中,每个元素都应锚定一条线对齐。
- 建立清晰的视觉层级,确定色板。确定设计中最重要的元素,有意识地运用特定的视觉表征(如尺寸、颜色、位置)来强调它,使得用户首先关注到它。
- 保持一致性。定义清晰的视觉原则,并在你的设计中始终遵守它们。
遵守、应用这些设计原则,可以使设计看起来美观,同时帮助创建更好用的用户体验。
附录
原文地址:https://www.nngroup.com/articles/why-does-design-look-good/
版权声明
本文版权属尼尔森诺曼集团(Nielsen Norman Group)所有。欢迎转发至朋友圈,如需转载,请邮件Support@nngroup.com。未经授权的转载、翻译是侵权行为,版权方将保留追究法律责任的权利。

