一、问题总结
用户想要找到感兴趣的内容的指导,而仅凭层次导航是无法完成的。
二、截图示例

每篇文章都会有一个较大的标题和作者行,然后是专门为其撰写的介绍性文本。
三、参考用法
- 在要引导用户使用对其感兴趣或感兴趣的内容时使用。
- 当网站的内容主要以时间轴的形式呈现,例如一篇新闻文章或一篇季节性文章,例如一个关于圣诞节烹饪的故事。
- 当要引导用户阅读的内容不适合以故事形式呈现时,请不要使用。
四、解决方案
文章列表是一种交流灵感的好方法,它允许用户快速浏览吸引他们或使他们感兴趣的文章列表。
在设计一个好的文章列表时,需多多进行考虑。而且也要明智地考虑这些设计技巧,因为过度使用它们可能会使得产品陷入本模式后面列出的一些常见设计错误。
4.1 设计优秀文章列表的技巧
4.1.1 不要过度设计它:扫描是它的主要特点
文章列表的主要目的是吸引用户点击一个故事,所以让他们找到一个他们感兴趣的。作为一个设计师,我们最值得骄傲的目标之一就是让用户完成他们的任务。而我们设计的界面应该可以进行扫描。
太多的装饰物和其它不必要的设计元素阻碍了扫描,它们除了炫耀没有别的用途。
4.1.2 更长的列表是好的,当它们可以被扫描的时候
分页被高估有两个原因:
第一,从内容世界到导航世界。
每当用户需要使用分页来查看更多的故事时,他们就会被从内容世界拉到导航世界。然后,用户不再考虑他们应该读什么故事,而是考虑如何找到更多的故事来读。使用分页创建了一个自然的暂停,让用户重新评估他们自己是否想继续或离开站点。
第二,分页的数字没有任何意义。
第2、3、4页是什么意思?这是一个抽象的结构,没有任何根基。对于用户来说,出现在第2、3、4页上仅仅意味着无法在第1页上找到任何有趣的内容。出现在第4页会让人想起漫长的网站访问,却没有找到任何有价值的东西。相反,要找到一种有意义的方式来对文章进行分组:按周、月、年、类别、标签或字母表进行分组。如果清单可以扫描,那么长的清单就不是问题。
长长的列表并不是坏事,只要你(用户)能轻松地浏览它,不用费力。
4.1.3 使用分类标签设置场景
类别标签为用户的期望设置场景。文章的标题有时不能传达他们想要表达的信息和想法,而这有助于设置标题的上下文。
一篇题为「香奈儿疯了」的文章可以有几种不同的含义。如果这篇文章是关于香奈儿最后一个经济季度的,那么这个标题可能传达了公司正在上升的危机,然而如果这篇文章是关于香奈儿的新设计师系列,那么标题的意义就完全不同了。
通过这种方式,类别标签帮助设置用户对链接背后的内容的期望值。通过给故事贴上「时尚」或「财经新闻」的标签,标题的正确含义是一成不变的。
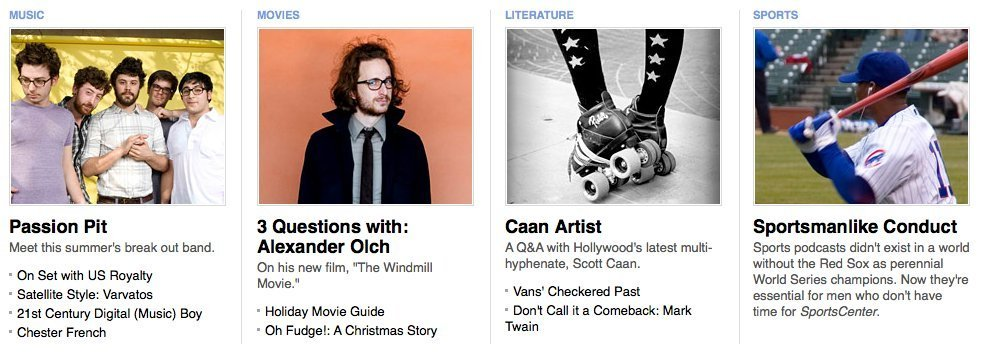
在下面的例子中,类别标签「电影」让我们知道,对「亚历山大·奥尔奇」的采访是关于他的新电影,类别标签「文学」让我们知道,穿着旱冰鞋的图片实际上并不是关于轮滑运动。
4.1.4 列出相关文章
在新闻网站上,经常有许多关于单一主题的文章,因为新闻来的时候就是零零碎碎地出版的。为了适应(或解决)这一个问题,许多新闻网站不仅在首页显示主要文章,而且还列出了相关的文章再起附近(通常在下面)。
一个故事有许多方面是不同的人感兴趣的。如果主要的故事不能吸引特定读者的注意力,那么很有可能另一篇关于同一主题的文章却能吸引他们的注意力。
此外,同一主题的文章列表可以作为探索整个故事的一个很好的起点,因此提供了一个很好的机会来增加每次访问的页面。
在丹麦电视公司 TV2,主要文章之后是其同类文章的其它三篇。
4.1.5 评论可以作为衡量兴趣的一个指标
如果一篇文章被很好地评论了,我们就会相信它一定比评论更少的文章更有趣,这种效应被称为社会认同。我们通过别人的行为来判断某事的受欢迎程度。
如果网站上有很多用户对文章进行评论,那么列出评论数量可以帮助人们留下来:「这一定是一个有趣的网站,因为人们一直在评论。」
如果网站上的文章只有很少或没有评论,那么其显示的评论数将会传达相反的信息。
4.1.6 当用户的文章被评论时,包括作者
一切都与上下文有关。考虑一下用户要介绍的文章类型,如果有观点,则作者与文章要相关联——就像评论计数与文章相关(如果有很多)一样。
4.1.7 突出特色指标
如果用户想吸引人们对他认为会吸引很多人的文章的关注,或者用户投入了大量工作(第一个更为重要),那么找到一种突出文章的方法可能是个好主意。
第一个选择是突出显示的方法是在标签上加上明亮的颜色;第二个选择是改变文章列表项的背景颜色;第三个选择是为文章找到一个显着的位置,例如,列表顶部的缩略图较大。
4.1.8 呼吁采取行动
关于以前的「点击这里」所说的已经说了很多,但是不管是谁使用它都只说了一半的真相。「点击这里」的坏处是它没有设置预期:「当我点击它时会发生什么?」。「点击此处」的好处是它告诉人们应该做什么,它针对行动,而不要求用户思考。
要正确发出呼吁,就需要设定期望。如果用户被带去观看视频,则有一个链接,显示「观看视频」。如果用户想要查看更多的文本内容,则有一个显示「阅读更多」的链接。
除文字链接外,还可以在预告片(banner)的其他部分添加标注。在视频预告片上,放在缩略图上的「播放」图标效果很好。
首页文章列表中将视频故事和常规文本故事完美地结合在一起
4.2 文章列表设计的常见陷阱
4.2.1 标题与副标题之间没有视觉差异
文章预告片元素之间的视觉层次结构很重要。出于扫描目的,较短的标题比副标题具有更好的扫描效果。当标题和子标题之间的可见差异太小时,用户必须花费不必要的精力进行解码。
4.2.2 忘记将所有内容都链接起来
确保用户可以单击文章预告片的任何部分以转到文章本身:标题,图像,描述,评论数和标注。人们习惯于单击任意位置以前往所需位置。
4.2.3 没有评论时,显示评论数
如果网站没有太多评论活动,却列出一堆没有评论的文章的评论计数,则表明网站并不吸引用户。
4.3 文章列表项的元素
为了使文章列表生效,必须提供一系列信息,以使其有用。与上述一样,一切都取决于上下文。如果文章的观点性很强,而且社论性强于新闻报道,那么作者是重要的部分。如果网站上有不同类型的内容(新闻报道、测验、战斗等),则需要相应地标记文章,以设定期望值。
无论上下文如何,似乎都有一些始终很重要的细节:
- 给文章加标题
- 简短的介绍
- 发布日期
- 呼吁采取行动(了解更多,继续阅读,了解更多,等等)
一系列常见但未在所有列表中都包含的细节。
- 分类标签
- 缩图图片
- 评论数
- 图片计数(在画廊中)
- 作者
五、基本原理
在提供社论内容的网站上,文章预告片是除了文章本身的设计之外最重要的设计元素之一。文章预告片是文章列表的一部分,其主要目的是吸引访问者继续浏览。
在杂志和新闻网站上可以看到最纯粹的文章列表形式,但是该约定也与所有其他试图从访问者那里获得另一个点击的网站有关。
附录
从用户的角度思考——而非自己的
设身处地为用户着想,这并不奇怪。 一篇能够获得很多点击率,或者受到读者欢迎的文章并不一定是你花最多时间阅读的文章,也不一定是你感兴趣的文章。 在决定是否突出一篇文章的时候,不断地从读者的角度来评估它的价值。
当决定要向用户展示什么数据时,请设身处地地为他们想想。您是否希望拥有不同类型的文章列表项。例如,一个用于图库,一个用于博客文章,一个用于事件,以及一个特性文章?这可能是有道理的。考虑一下如何让用户更容易地使用它,并停止强迫用户像你一样思考。

