一、问题概述
在页面上将媒体集合展示为静止图片序列。
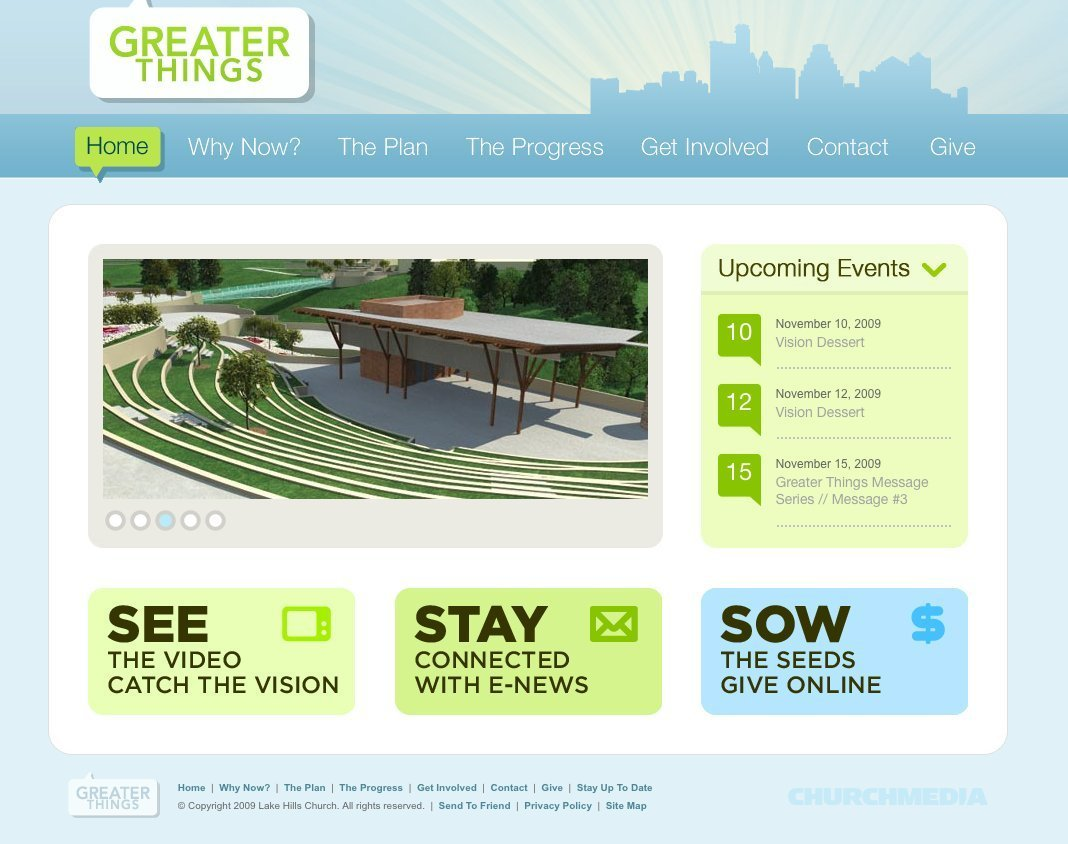
二、截图示例

三、参考用途
- 用于当需要使用多个故事和最少的屏幕来吸引注意力时。
- 用于当需要将用户的注意力转移到突出显示的故事上时。
- 用于允许用户速览多个故事,无需用户滚动滚轮或执行其它鼠标动作,也不用使用其它输入设备。
- 如果想让用户同时查看所有故事,不要使用本模式。
- 注意避免过度使用本模式以及与其它动画组合使用,这让网站显得过于繁忙,需要集中注意力。
四、解决方案
本模式使用图片展示多个故事,一次展示一个。经过特定时间间隔后,再展示另外一个故事,故事与故事之间采用动画过渡。
4.1 过渡/转场
图片之间过渡通常采用滑动方式,简单的淡出也是常见方式。关于过渡,最重要的设计选择是要看起来比较自然。动画不应该用于耍酷,而只应用于提高可用性和易理解性。
4.2 数字、项目符号或缩略图
采用数字、项目符号、方框、缩略图表示幻灯片中的所有图片,这些可以作为可视化导航方式,并可当做指示器标识已经看过和即将浏览的幻灯片。数字、项目符号或缩略图让人知道后面是什么内容。
如果让用户精确了解幻灯片中包含多少故事比较重要,则使用数字充当指示器;如果故事数量不重要则使用提要句作为指示器;如果想鼓励用户跳过既定的故事顺序,则使用缩略图作为指示器。
4.3 集中注意力
幻灯片吸引用户的注意力,特别是当它们与过渡动画组合使用时!如果将幻灯片与闪烁的广告以及其它明亮的、带动画或别的吸引注意力的元素放在一起,页面就让人眼花缭乱。如果存在一个以上元素吸引注意力,用户就会不知所措。如果除了幻灯片还有多个元素吸引用户,则幻灯片只会分散用户注意力,而不是让用户集中注意力。
思考一下幻灯片是否表达出网站中主要以及最重要的故事,如果没有,那就不要用幻灯片。幻灯片将注意力集中在自身。不要过分使用幻灯片。
4.4 按钮和良好的标注文本
给幻灯片中的每个吸引用户的故事添加按钮,增强幻灯片的效果。按钮让用户知道什么能点击,但要警惕落入常见的误区,例如按钮内容为「查看更多内容」,除非是用户点击该按钮后只能做这事儿。诸如支持、捐赠、购买或观看视频等文本更易让用户点击,用户也清楚点击后的情景。
4.5 导航
常见导航元素包括:
- 上一个和下一个按钮。
- 项目符号、数字或缩略图。
- 标注按钮。
为了一开始不给用户展示太多选项,可以考虑隐藏导航元素(例如「上一个」和「下一个」按钮),等用户将鼠标停在幻灯片图片上时才显示。一开始显示太多选项会让用户困惑,让他们在使用前就放弃了。等激发起用户的兴趣后再展示更多选项。
4.6 完整图片或带有标题的标签
本模式通常分为以下几类实现方式:
- 故事图片充满整个幻灯片。一幅大尺寸图片描述当前故事,图片为背景,图片上方附带文本。这种方式给用户最极致的感官体验,侧重于图像尺寸越大越好。
- 在图片的侧边、下方或上方垂直地或水平地列出幻灯片中的故事。这种方式侧重于表达标题和文本,而不是视觉感官体验。如果故事标题十分重要,用户等不到故事结束就想看到标题,则使用本方式。
五、相关说明
本模式在同一屏幕区域内突出显示多个不同的故事,并允许用户速览这些故事。本模式通过简单的导航、吸引人的内容、行为召唤来抓住用户眼球并保持用户注意力。幻灯片将用户的注意力集中在内容上,而不是与浏览器交互。

