前言
总结:如果能正确运用视觉设计的五个法则,即比例、视觉层级、平衡、对比和格式塔,我们不仅可以做出美观的设计,也可以提升设计的可用性。
在看到一个设计时,我们往往立刻就可以判定它是美观,还是有瑕疵的。(因为它们通常在唐·诺曼的情感设计模型中的「本能层次」发挥作用。)然而,很少有人能清晰地阐述,为什么某个排版看起来更吸引人。巧妙地运用了视觉设计原则的优秀页面更能吸引用户,并提升其可用性。
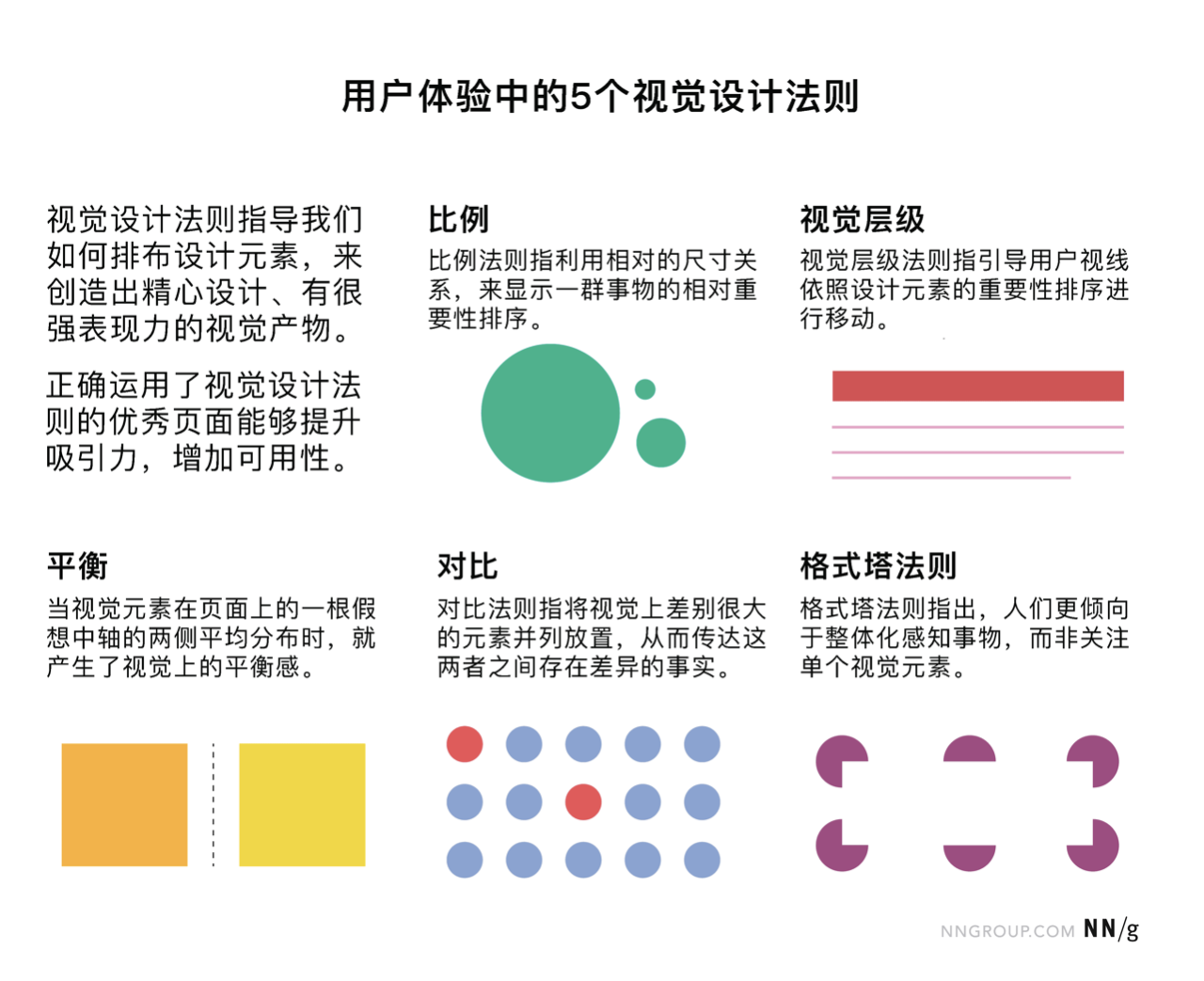
视觉设计法则为我们提供如下的指导:应该怎样排布设计元素,例如线条、形状、颜色、网格或空间,来创造出精心设计的、有很强表现力的视觉产物。
本文定义了5个影响用户体验的视觉设计法则:
- 比例法则
- 视觉层级法则
- 平衡法则
- 对比法则
- 格式塔法则

遵循以上5个视觉设计法则,提升设计的吸引力和可用性。
一、比例法则
该设计法则在实践中被广泛使用:几乎每个优秀的视觉设计都或多或少地利用了它。
定义:比例法则指利用相对的尺寸关系,来显示一群事物的相对重要性排序。
换句话说,当该法则被正确使用时,设计中最重要的元素的尺寸应比那些不重要的元素要更大。这个法则的缘由是显而易见的:当一个物体更大时,它被注意到的可能性就越大。
在视觉上吸引人的设计往往使用了不超过三种类型的尺寸。在排版上使用不同尺寸的元素不仅会增加多样性,也能在界面上建立视觉层次(请见下个法则)。确保用最大的尺寸来强调你的设计最重要的部分。
当我们正确应用比例法则,并强调正确的元素时,用户就能够清晰地理解视觉设计的含义,并且懂得如何使用它。
iPhone上的Medium网站:热门文章在视觉上比其他文章要更大。这种比例上的差异引导用户去看那些更有趣的文章。

在克拉科夫的这个停车场中,最重要的信息(H区——你现在所在的停车场区域)在尺寸上是最大的(图片来源:www.behance.com)。
二、视觉层级法则
用户可以轻松地理解拥有优秀视觉层级的界面。
定义:视觉层级法则指的是,引导用户视线依照设计元素的重要性排序进行移动。
视觉层级可以通过构造尺寸、强调、颜色、留白、位置及其他方面的差异来创建。
视觉层级直接决定了用户对界面的观感体验。如果用户来到一个页面却不知道应该从哪里开始看起,这意味着该页面排版可能缺少清晰的视觉层级。
为创建清晰的视觉层级,应使用2-3种字体尺寸来告知用户哪些信息是该页面最重要的,是该页面内「迷你」信息架构中最高的层级。或者,可以考虑使用更醒目的颜色来显示重要内容,和相对不醒目的颜色来表示不那么重要的内容。
合理地使用比例也可以帮助定义视觉层级,因此对不同的设计元素应使用多种不同的尺寸。一个普遍的经验法则是,在设计中包含小、中、大三种尺寸的元素。

Medium移动端应用:标题、副标题和正文构建了明确的视觉层级。文章中每个元素的大小均与它的重要性相呼应。

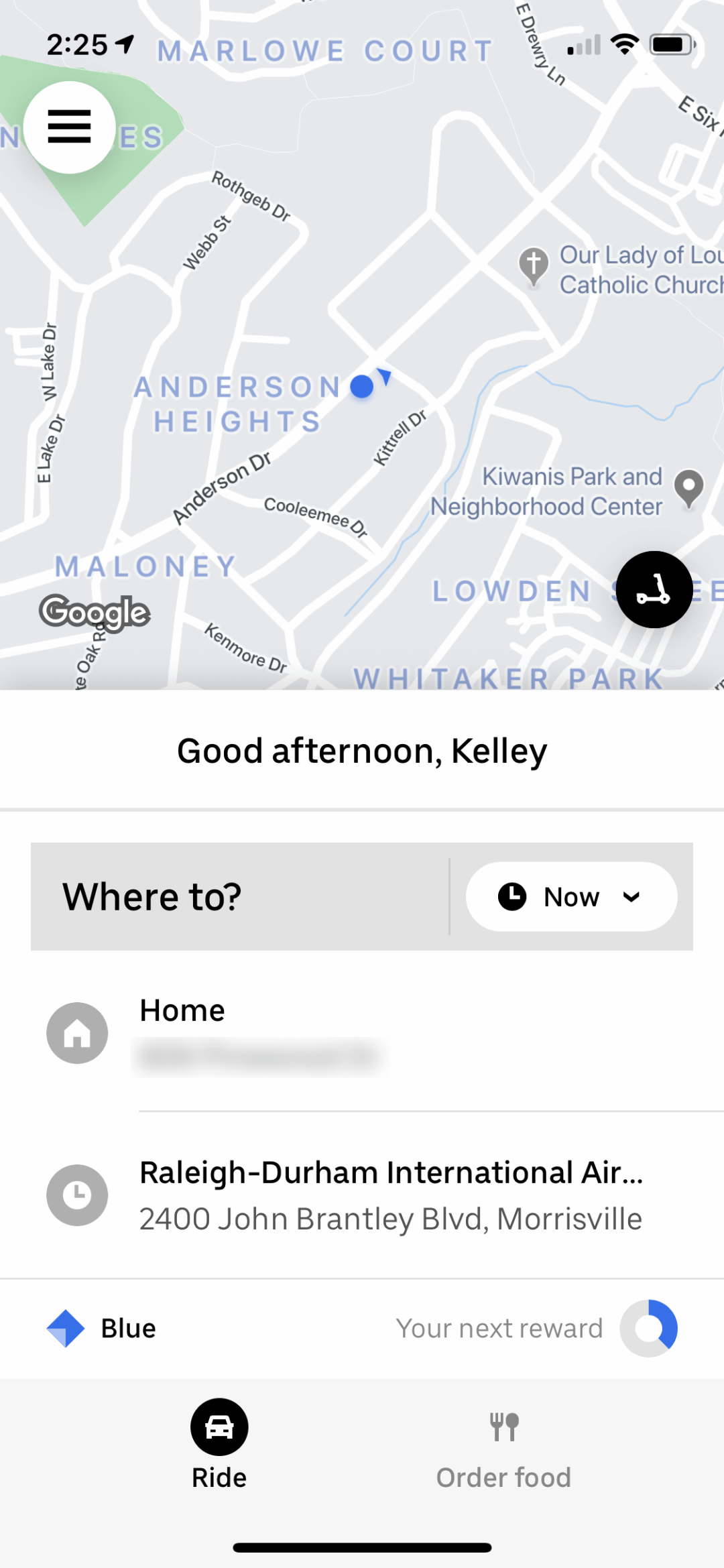
Uber移动端应用:该应用的视觉层级非常清晰。屏幕被分为两部分,地图及输入框(屏幕下部),这告知用户这两部分同等重要。用户的注意力会被第一时间吸引到Where to? (去哪里)输入框,因为它灰色的背景最突出。接着他们会注意到其下方的「最近位置」,因为它们的字体尺寸稍小。

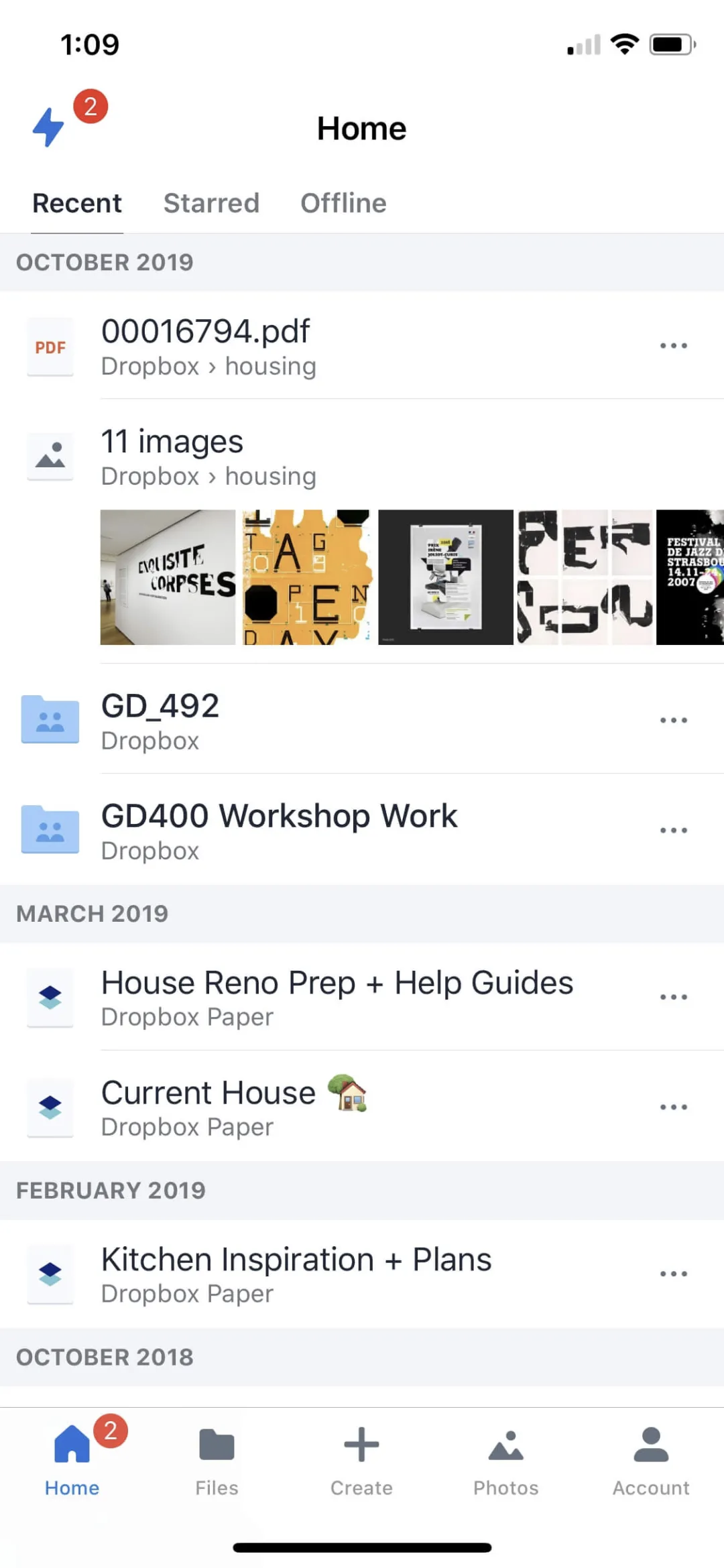
Dropbox移动端应用:该应用的视觉层级相对不够清晰。尽管每个文件夹对应的解释性文字在尺寸上更小些,不同文件的分界依然不甚明显。缩略图为该界面增加了额外一层视觉层级,但它仅存在在有特定文件类型的情况下。用户还是需要做出更多的努力来解析、阅读这个页面,来找到自己想要的文件夹或文件。
三、平衡法则
平衡就像是玩跷跷板:但对于设计师而言,我们需要平衡的是设计元素,而非重量。
定义:平衡法则指的是构造出让人感觉舒适的设计元素的排布或比重。
当视觉元素在页面上的一根假想中轴的两侧平均分布(但不一定是对称分布)时,就产生了视觉上的平衡感。这根轴往往是垂直的,但有时也是水平的。
就像平衡重量一样,如果你在轴的一侧放一个小的设计元素,而在另一侧放一个大的设计元素,那么该设计可能会产生一种不平衡感。在构建平衡感时,设计元素占据的面积,而非数量更为重要。
假想轴即是视觉设计排版的参考线,能够帮助设计师理解当前页面的平衡状态。在有优秀平衡感的设计中,没有一个特定区域会过度吸引用户注意,以至于他们无法看到其他区域(尽管某些元素可能会被着重强调、优先关注)。平衡可以是:
- 对称型:设计元素在假想中轴的两侧对称分布。
- 非对称型:设计元素在假想中轴两侧不对称分布。
- 辐射型:设计元素自一个中心点开始向四周辐射。
你的视觉设计中应使用的平衡类型取决于你想要传达的内容。非对称型平衡更加动态、吸引人,它能创造一种能量感、运动感。对称型则更沉稳、静态。辐射型平衡则会引导用户关注页面的中心。

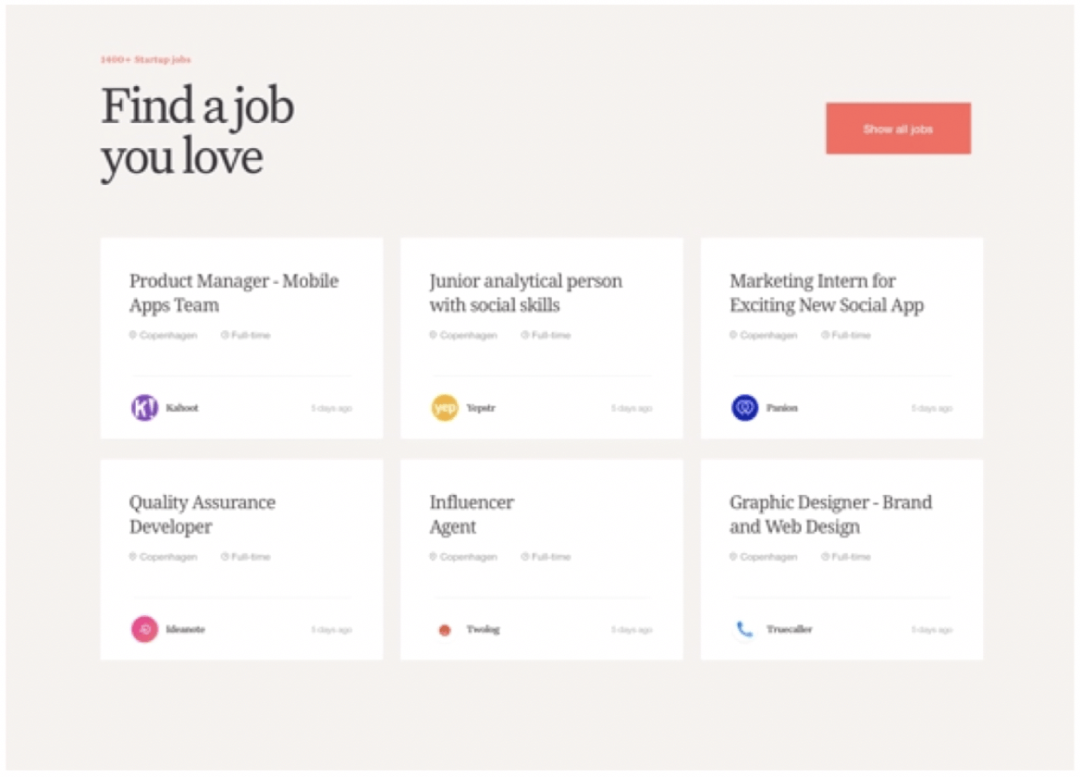
The Hub风格探索:这个页面看上去非常稳定、可靠,而这非常适合找工作的情境。此页面使用了对称型平衡。如果你在该页面中心从上至下画一条垂直中轴,设计元素在该轴两侧是对等地分布的。(图片来源:dribbble.com)

Nike:该页面是非对称平衡的,给人一种能量、运动的感觉,而这与耐克的品牌策略不谋而合。如果你在该页面中心从上至下画一条垂直中轴,左右两侧的元素数量大体上是一致的。然而,不同之处在于,两侧元素的分布并不是完全相同的,也不在对称的位置上。尽管鞋子的左侧有更多文字,但它与右侧上端占据了更多空间、更大的文字形成了平衡,这让它们看起来非常相似。

Brathwait腕表:该经典款手表是辐射型平衡。此设计能够使人将注意力迅速集中到表盘中央。所有的元素以此中心平均分布,无论以何种角度画假想轴。

该编辑推荐页面是不平衡的。如果从该页面中间画一条垂直轴线,我们会发现元素在该轴两侧并不是平均分布的。
四、对比法则
这是另外一个常用的设计法则,能够帮助突出设计的一部分,从而吸引用户的注意。
定义:对比法则指的是,将视觉上差别很大的元素并列放置,从而传达这两者之间存在差异的事实(例如,从属于不同类别,拥有不同功能、效果等)。
换句话说,对比呈现了两个物体(或两组物体)之间明显的差异(在尺寸或颜色上),从而强调两者的区别。
对比法则往往通过颜色上的区分来实现。例如,红色常被用于表示删除——尤其是在IOS系统中。它醒目的颜色表示了红色元素和其他的元素是不同的。

IOS系统中记事本应用:用以表示删除的红色按钮,与其相邻的元素有着强烈的对比。
在用户体验中,「对比度」一词也往往被用来表示文字和背景之间的差距。有时,设计师会故意降低文本的对比度,来淡化处理不那么重要的文本。但这种方式有些危险——降低文本对比度会降低可读性,也可能会导致你的内容不符合无障碍设计的要求。应使用颜色对比度校验器来确保文本在该情况下对于你的目标用户而言仍是可读的。

Greenhouse Juice Co:瓶子上文字的可读性取决于瓶内果汁的颜色。尽管这种对比对于一些果汁而言看起来很美,但对于浅色果汁而言,瓶上的文字几乎是无法识别的。(图片来源:www.instagram.com)
五、格式塔法则
格式塔流派的心理学家在20世纪早期发现了一系列心理学法则,它们描述了人类是如何理解图片的——这些法则即被称为「格式塔法则」。
定义:格式塔法则解释了人们是如何简化、理解拥有许多元素的复杂图形的。人们会潜意识地将不同元素组合成一个有规律的整体,而非把它们看作独立割裂的元素。换句话说,格式塔法则指出,我们更倾向于整体化感知事物,而非关注单个视觉元素。
格式塔法则包括相似法则、连续法则、闭合法则、接近法则、相同区域法则、图形-背景法则,及对称-秩序法则。接近法则对于用户体验而言尤其重要——它说明了在视觉上更加接近的元素会被感知为从属于相同的类别。

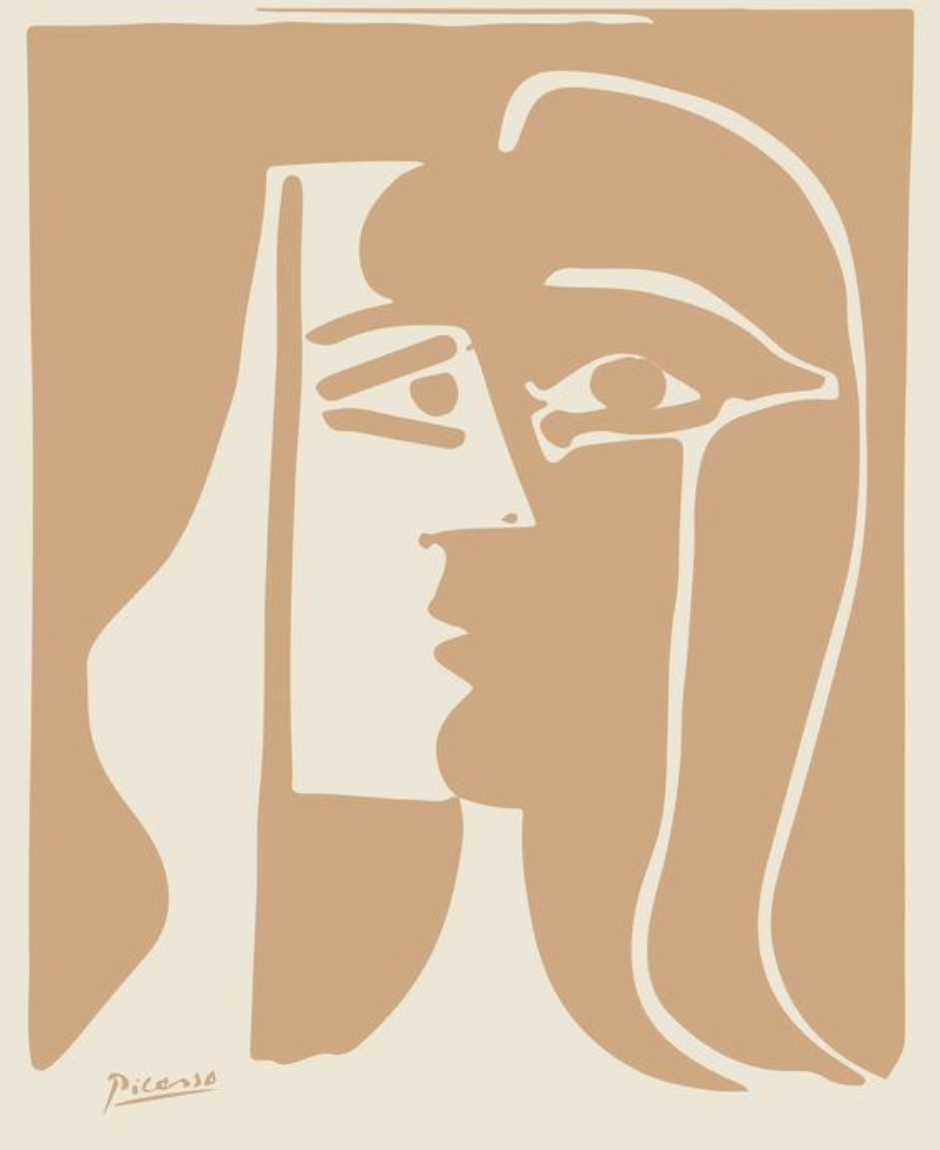
格式塔闭合法则说明了我们为什么会在毕加索的这幅画中看到两个人亲吻,而非只是随机的形状。我们的大脑填充了缺失的部分,并「创造」出了画中的两个人物。

在图标设计中,我们也常常会发现格式塔理论的应用。在NBC的logo中,空白处并不存在一只孔雀,但在我们大脑能够构建出它的存在。

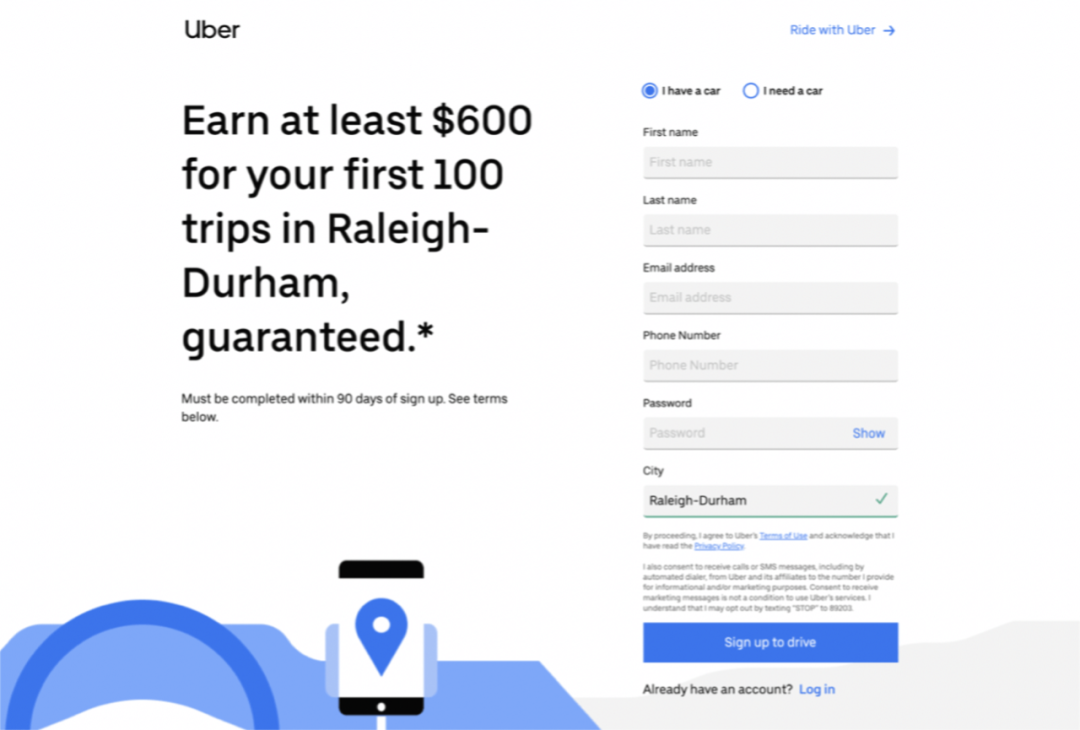
Uber的注册页面使用了格式塔的接近法则:标签描述与它们对应的输入框更加接近,这使得用户能清楚理解每个输入框应该填入什么信息。如果一个输入框与下一个输入框的标签描述之间的留白减少,用户就会对它们之间的对应关系感到困惑。

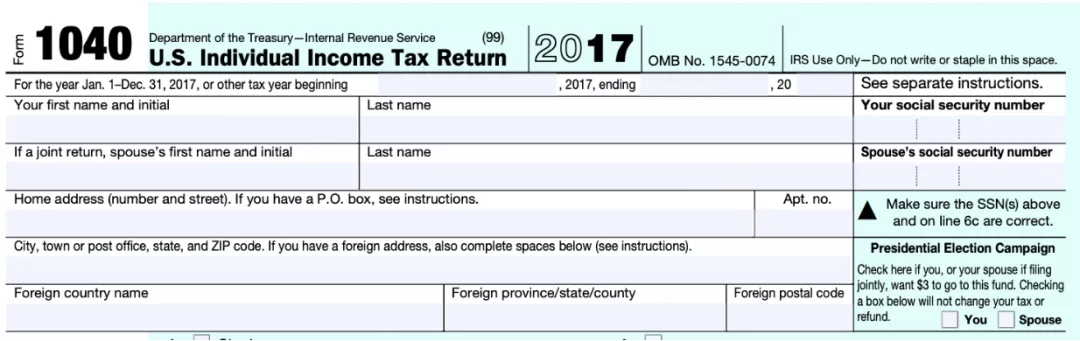
美国2017年度税表:输入框之间缺少留白,这让填写税表的体验非常糟糕。使用者很可能会忽视第二个「姓」那一栏的要求。使用格式塔的接近法则来区分「与自己相关」的和「与配偶相关」的信息栏能够提升填表的体验。
六、视觉设计法则为什么重要
我们为什么要关注、理解视觉设计法则呢?理解并运用它们不仅仅能让设计「看起来好看」,还能够:
- 提升可用性。遵循视觉设计法则能够帮助我们构建好用的界面。举例来说,优秀艺术作品常使用的黄金分割率也被用于文本设计中,帮助协调字体大小、行高和行距的关系,带来视觉上美的感受。这往往会导致更短的行长度,从而(通过留白)在页面上创建平衡感、使得文本更易于阅读。当和优秀的交互设计同时存在的情况下,好的视觉设计也能够帮助提升任务成功率和用户参与度。
- 引发情绪,带来愉悦的感受。美观的事物可以引发积极的情绪体验。(实际上,美观度-可用性效应说明了当人们觉得一个设计看起来美观时,他们更可能会原谅它在可用性上的小问题。)通过遵循优秀视觉设计的基本法则,设计师可以创造富有美感的用户界面,从而给用户带来积极的感受。
- 增强用户对品牌的认知。明确有力的视觉设计系统能够让用户对产品更感兴趣,并提升其对产品的信任感,从而进一步增加他们对于品牌的认知。
附录
参考文献
Lupton, E. (2008). Graphic Design: The New Basics. New York: Princeton Architectural Press.
Poulin, R. (2018). The Language of Graphic Design. Beverly: Quarto Publishing Group USA, Inc.
原文地址:https://www.nngroup.com/articles/principles-visual-design/
版权声明
本文版权属尼尔森诺曼集团(Nielsen Norman Group)所有。欢迎转发至朋友圈,如需转载,请邮件Support@nngroup.com。未经授权的转载、翻译是侵权行为,版权方将保留追究法律责任的权利。

