前言
总结:UX故事的可视化呈现能够吸引注意、明晰条理,并启发我们采取行动。
作为UX从业者,讲故事在我们的工作中扮演着重要的角色。故事能够吸引注意、明晰条理,并启发团队和利益相关方采取行动。有很多种方法可以向我们的团队和利益相关方以视觉形式传达故事——UX故事、故事板、旅程图和共情图就是其中的一些例子。在本篇文章中,我们将主要关注故事板。
一、什么是故事板?
也许你已经对电影、动画或漫画中故事板的概念有所了解。虽然不同行业中所用故事板的保真度不同,但它总是通过图片来传达故事。
定义:故事板通过一系列画板中呈现的图片来传达故事,这些面板按时序描绘了故事中的主要事件。
故事板不一定要很复杂或具有高保真度。简单的视觉效果和一个基础但具体的场景就能够给你的团队和利益相关方留下深刻的印象。
在用户体验的世界里,我们使用故事板来向团队和利益相关方提供额外的背景信息。图片的运用能够帮助人们迅速理解、记住故事。
二、故事板的组成元素
无论故事板的形式如何,都涵盖了三个共同的元素:一个特定的场景、可视化呈现和对应的说明文字。
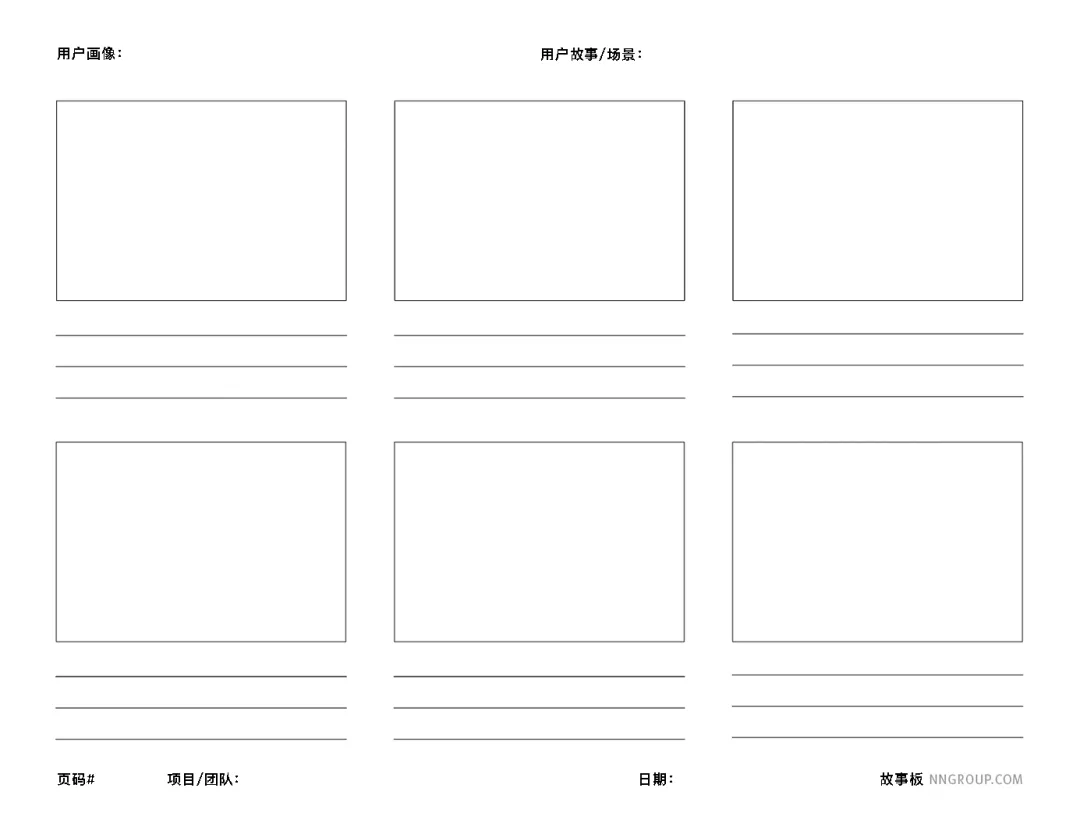
故事板模板
2.1 场景
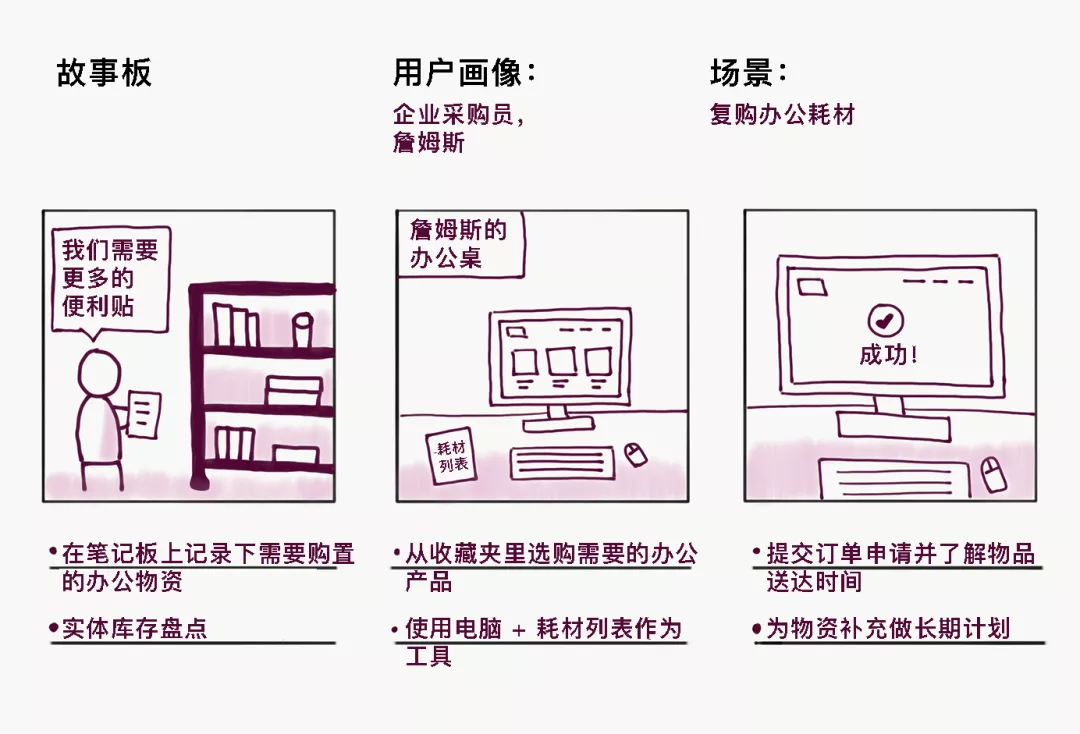
故事板总是基于一个场景或一个用户故事。故事板的顶部应明确指定与该场景对应的用户画像或角色。在故事板中也会有关于场景的简短文字描述。对场景或故事的描述必须十分清晰,保证团队成员或利益相关方在看到可视化呈现之前能够理解所描述的内容。例如:企业采购员,詹姆斯,需要复购办公耗材。
2.2 可视化呈现
场景中的每个步骤都按顺序予以可视化呈现。这些步骤可以是草图、插画或者照片。根据故事板的目的和目标受众的不同,这些图片可以是简易的、低保真度的手绘,也可以是精心制作的、高保真度的设计产物。图片中包含了与故事相关的细节,比如用户的环境是什么样子的、引用了用户原话的对话气泡,或者用户正在交互的屏幕草图。
2.3 说明文字
每个可视化呈现都要有对应的说明文字。说明文字描述了用户的动作、环境、情绪状态、设备等。因为图片是故事板的主要内容,所以说明文字通常很简洁,不会超过两个要点。
三、故事板 vs. 旅程图
旅程图是对顾客为实现目标而经历的过程的可视化呈现。它相当复杂,通常包含大量关于旅程中不同步骤的文本信息——不仅包括用户的行为、思想和情感,还包括可以从过程的不同阶段中得到的洞察结果。它通常展示了体验的总体概览,并作为一种工具,被用于确定具体的痛点,或协调组织内不同部门之间的合作和职责。
相比之下,故事板经常是非正式的(但也有例外),并以易于理解的方式视觉地阐释一系列步骤。故事板的重点是图片,较少强调伴随图片的文字。虽然说明文字对设计产物很重要,但它们给读者的情境信息也不如旅程图那么多。
故事板通常用于描述用户旅程中的一个片段(可能需要几个故事板来描绘不同分支的旅程)。故事板可以为所有处理特定问题的团队成员提供情境信息、建立共同基础。旅程图通常是跨部门使用的宏观、广泛的组织工具,与之相反,故事板经常是一种细节导向、适用范围更窄的工具(但也有例外),主要适用于同一团队的成员。
四、为什么要使用故事板?
在整个用户体验过程中,我们可以用多种不同的方式运用故事板:
4.1 研究与可用性测试
如果您的团队或利益相关方没有参与到可用性测试中,故事板可以用于传达研究参与者是如何与App或网站互动的。用文字总结可用性测试的结果确实也很有用,但是可视化呈现可以使故事更容易浏览和记忆。
来源于可用性测试结果的故事板可以包含用户原话,以及对用户所展示出来的任何重要的肢体语言的图片或笔记。
4.2 丰富旅程图
故事板中的图片包括用户与产品交互的各个阶段的背景信息,添加这些内容可以用来丰富旅程图。对用户设备、办公环境和团队配置进行可视化,能够帮助你的团队和利益相关方更好地理解用户的处境。
将旅程图(上图)和故事板(下图)结合起来可以加强他人对故事的理解。
4.3 优先级排序及共同基础
将用户如何与你的App交互进行可视化呈现,可以使得他人更容易理解和记忆哪些功能是用户在场景中所必需的,同时也是需要重点关注的。整个团队可以共享这些知识,并最终促进团队就如何对工作进行优先级排序开展富有成效的对话。
例如,旨在改进登录流程(包括按钮、自动填充信息和/或进度条的使用)的团队可以使用故事板作为对流程中现有障碍的总结和提醒。如果故事板中的图片显示用户在点击登录按钮时感到受挫,但手动输入信息时没有问题,那么团队应该将进度条的优先级提高,而非自动填充信息功能。(当然,只有在故事板真实地反映了用户的行为、创建者没有在图片中对用户行为进行有选择性地呈现时,故事板才将有助于做出这类决定。)
基于对用户及其背景信息的共有理解,以团队形式讨论故事板图片能帮助团队决定应当关注哪些部分需要改进。在整个项目中,这种共享的知识也可以持续为团队提供参考。在登陆流程的例子中,团队现在了解了用户在与按钮交互时更喜欢清晰的系统反馈,之后便可以参考这个案例来设计未来的功能。
4.4 构思过程
故事板也可用来展现构思的过程。有时,可视化用户的可能体验可以帮助你更好地理解他们如何使用特定功能;画草图能帮助你在开发功能前对用户的环境信息有更好的了解。构思过程中的故事板应该被用作对话的手段,而不是持续使用的设计产出或用来进行优先级排序的工具:因为一旦使用真实数据时,你的假定场景很有可能会发生改变。
五、过程:如何创建故事板?
创建一个故事板感觉像是一项艰巨的任务。但请记住,当它们作为不需要花费很长时间来创造的、低保真的物件时是最有价值的。
有效的故事板遵循6个关键步骤,概括如下:
5.1 收集数据
首先,确定哪些数据将被用在故事板里ーー用户访谈、可用性测试或是网站指标。
如果你还没有收集数据,或者你想用故事板作为构思过程中使用的一种形式,那么在没有实际数据的情况下也是可以创建故事板的。
5.2 选择保真度水平
请记住故事板最终产出的目的和目标受众。
在头脑风暴会议上,可以使用草图快速绘制一系列流程或向你的团队传达一个场景。在这样的构思会议中,你甚至可以用便利贴创建协作故事板,从而获得每个团队成员的观点。首先讨论一下用户操作的时间线和步骤。在讨论的过程中,可以在便利贴上画出每个步骤,然后放在白板上或墙上。在讨论以小组为单位进行时,你可以指定一个人画,也可以多人画。一次只关注一个步骤,以保持讨论的全局性,避免将小组分成多个子组来进行不同的对话,不然的话还需要进行整合。
在这个过程中,多名团队成员在场会产出单个角色不一定会想到的想法。例如,一个以营销或业务为重点的团队成员可能想出其他成员没有想到的步骤(例如,触发营销电子邮件或优惠券)。使用这种方法时还可以灵活地通过重新排列便利贴来改变事件的顺序(尤其是当你还在调整故事的时间线时),而不必重新绘制整个故事板。我们的目标是形成一个共同的理解,而不是完成一个打磨过的、精美的设计产物。
在便利贴上创建故事板可以让你与团队成员协同完成,也可以让你在发现新信息时重新排列事件顺序。
如果你已经完成了一个可用性测试,并且打算创建故事板来从中提取信息,那么可以使用测试的照片或者视频截图。这些类型的可视化呈现将最大限度节省你的时间(不需要画草图) ,同时增加故事板的真实性。
你也可以使用通过Adobe、Sketch或Powerpoint等程序创建的详细插图向客户展示故事板,或将其作为设计交付物。
记住: 故事板是用来讲故事的。除非万不得已,否则不要花太多时间在可视化呈现上。
5.3 定义基础
定义用户画像和场景,或所展示的用户故事。场景应该是特定的,并且应该对应于单一的用户路径,这样故事板就不会出现多个方向的分支。对于复杂的多路径场景,请保持一对一原则——对用户采用的每条路径绘制一个故事板。您最终会得到多个故事板,每个故事板都概述了不同的用户路径。(这不是流程图,而是故事线。)
5.4 计划好步骤
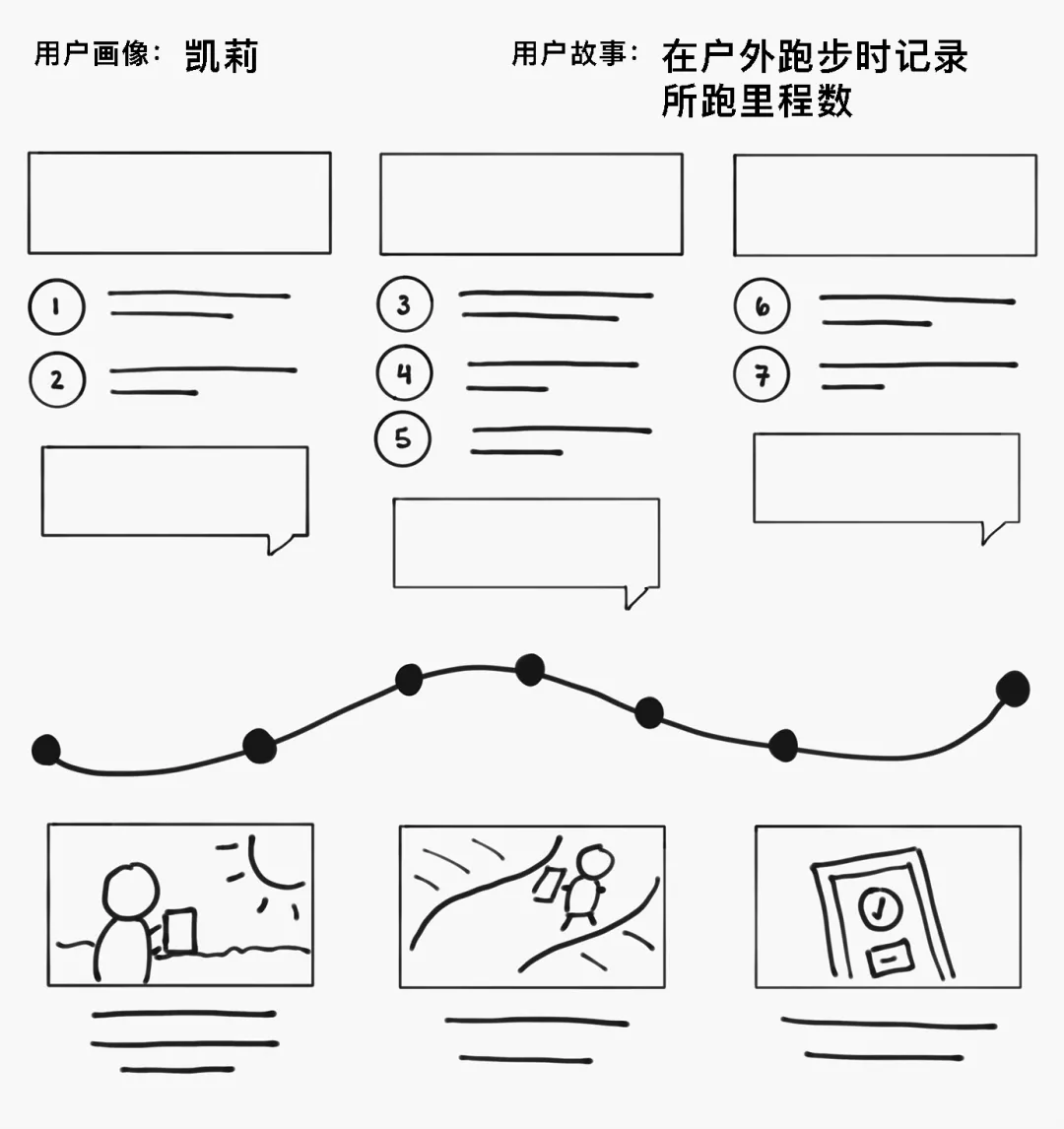
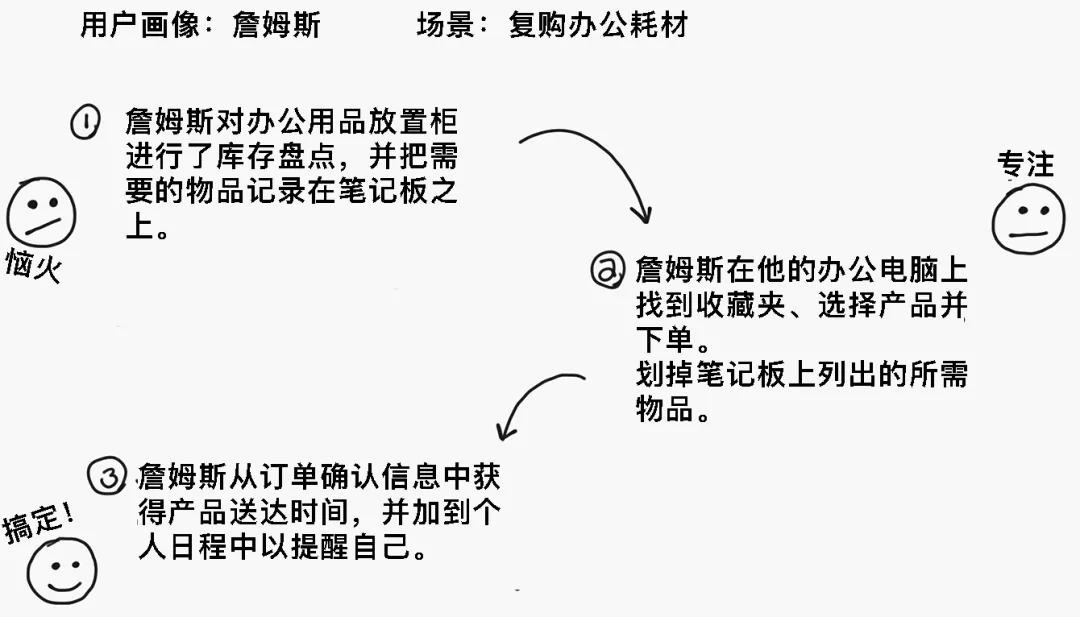
在直接使用故事板模板之前,先写出步骤并用箭头将它们连接起来。接下来,将情绪状态作为图标添加到每个步骤中,如下图所示。这个技巧可以帮助你可视化每一张图片将会包含的信息。
如果进行可视化呈现让人感到退缩,那就从写出每一步的步骤和确定用户每一步的情绪状态开始。
5.5 创建可视化呈现并添加说明文字
虽然你可以使用高级的插画技巧来创建像漫画一般精美的故事板,但这并不是有效的故事板的先决条件。使用简笔画或基础的草图来表达你的想法也是可以的。
在可视化呈现下方添加说明文字作为要点,以描述乍一看无法理解的附加信息。
你的故事板应该采用一个易于修改的格式,便于在进一步的迭代过程中进行必要的更改。(这是低保真草图或便利贴的另一个优势。)
虽然我们的目标不是绘制出版物质量的漫画,但故事板和漫画之间有很多相似之处,你可以从 Scott McCloud 的经典著作《理解漫画》中获得很多关于视觉叙事和对情感、情景和动作进行可视化的想法。
5.6 分发及迭代
将你的故事板分发给目标受众,无论是你的内部团队成员还是项目的利益相关方,并寻求反馈。如有必要,迭代其中的一些步骤以改进故事板。
总结
顾名思义,故事板帮助我们讲述关于用户的故事。在基于真实数据并结合其他用户体验活动的情况下,故事板可以:
- 把注意从内部的偏见上移开,帮助我们共情用户
- 帮助客户和利益相关方记住特定的用户场景
- 帮助我们了解驱动用户行为的因素
附录
原文地址:https://www.nngroup.com/articles/storyboards-visualize-ideas/
版权声明
本文版权属尼尔森诺曼集团(Nielsen Norman Group)所有。欢迎转发至朋友圈,如需转载,请邮件Support@nngroup.com。未经授权的转载、翻译是侵权行为,版权方将保留追究法律责任的权利。

