…
一、问题总结
想让网站的内容展示适合用户的特定需求。
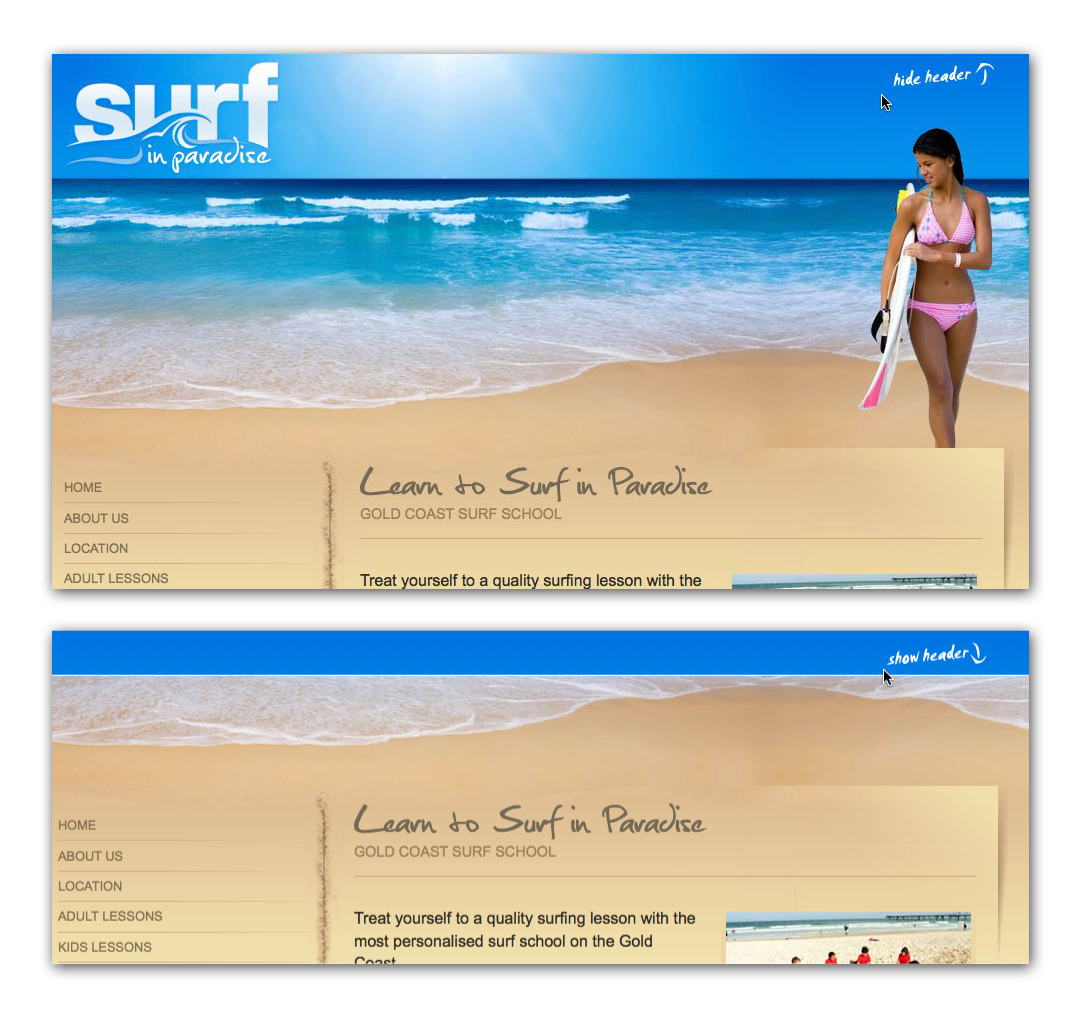
二、截图示例

这种样式切换器隐藏了较大的背景,以方便读者阅读。
三、参考用法
- 当产品的潜在用户中有很大一部分对内容的呈现方式有特定的技术需求时,请使用此选项。例如移动浏览器,小屏幕分辨率和黑白显示器。
- 当产品的潜在用户中有相当一部分对可访问性以及由于残疾而呈现内容的方式有特定需求时,请使用此功能。例如,色盲或视力差。
- 当用户需要控制字体大小,但可能不知道如何使用浏览器的内置字体大小调整设置时使用。
- 当我们希望使用户能够从网站的移动版本,切换到功能齐全的版本时使用。例如,并非所有iPhone用户实际上都喜欢使用量身定制的iPhone版本的网站,而不是功能齐全的浏览器版本。
四、解决方案
提供一种机制来切换或更改页面的默认样式,使其适合用户的特定需求。
当迎合诸如移动电话浏览器之类的替代浏览器时,显示的视图通常可以在查看传入的用户代理时找到。在这种情况下,手动切换样式的机制似乎已经过时,但允许访问站点的所有视图,而不管用户如何浏览它,这是一种良好的实践。
提供一个手动控件,允许用户切换/更改页面的默认样式,以便更好地满足他们的特定需求。例如,并非所有iPhone用户都喜欢使用定制的iPhone版网站,而不是功能齐全的浏览器版本。
允许用户首选配置的持久性是一个好的实践。这将避免用户在每次重新加载页面时都必须进行相同的调整。
五、基本原理
通过提供一种向用户呈现不同内容视图的机制,我们可以根据用户的具体需求定制可用性和体验。
附录
起初,风格调整器似乎是一个多余的功能,离炫耀还差一步。毕竟,难道用户不是已经可以通过用户样式表和浏览器内置的字体大小来控制内容的显示吗?好吧,仅仅因为一个用户有能力使用这些工具,并不意味着他们有知识或者愿意使用这些工具。
输入页面上可调整的样式控件。它可以让网页设计师扩展浏览器的可访问性支持,并以更方便的方式提供这些支持。
除了可访问性之外,风格调整器还可以解决几乎每个人都会遇到的一些常见的烦恼。这方面的一个例子是当一个网站强迫用户使用移动版本。一个简单的按钮将网站切换到全功能版本就足以减轻被困扰的感觉。

