一、问题总结
用户不想下载每张图片的原图,只想查看这些图形的概览。
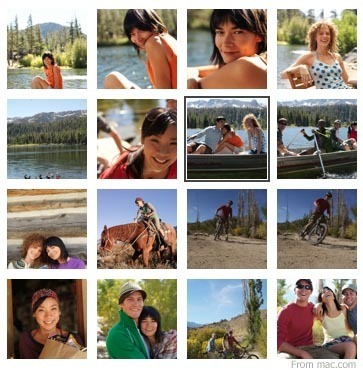
二、截图示例

三、参考用法
- 用于有一组图片想展示给用户。
- 用于想展示给用户一组图片,如果要下载这些图片的原图,即占用带宽,又耗费用户大把时间。
- 用于让用户能够快速浏览一组图片。
- 用于在下载图片、电影或页面的原始文件前,先让用户有个初步印象。
四、解决方案
缩略图是大图片的缩小版。缩略图可以展示任意图形:图片、电影或者是网页的截图。
相邻的多个缩略图的尺寸(高度和宽度)都是相同的。为了保持缩略图与原图之间的尺寸比例相同,生成缩略图的过程包含缩放与裁剪操作。
常用的缩略图尺寸如下:**
| 尺寸(宽 x 高) | 描述 |
|---|---|
| 48×48 | 微小尺寸 |
| 64×64 | 小尺寸 |
| 80×80 | 中等尺寸 |
| 96×96 | 中等尺寸 |
| 128×128 | 大尺寸 |
| 144×144 | 极大尺寸 |
| 160×160 | 超大尺寸 |
五、基本原理
在单个网页中使用缩略图模式,让用户对多张图片或多部电影进行概览。再有,缩略图可以节省带宽,用户可以预览缩略图来找想要的那一张图片,不用点击所有的图片。

