一、问题总结
用户需要向应用系统中输入数据。
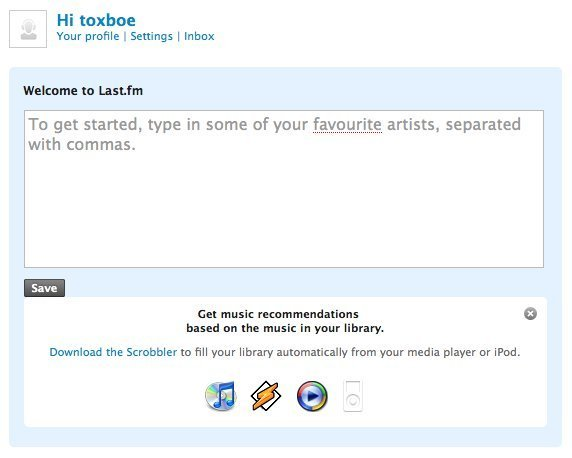
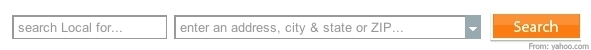
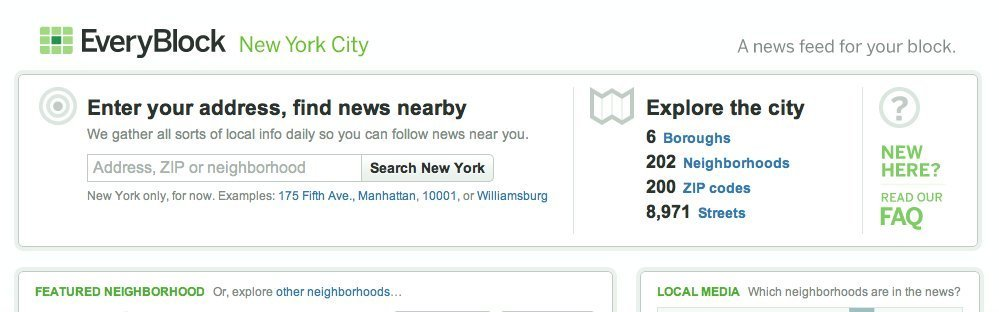
二、截图示例



三、参考用法
- 当输入项相关的标签无法完全表达清楚该向输入项中输入什么内容,或者使用标签说明输入项内容是多余的动作的情况。
- 当除了标签以外,在输入项中显示示例文本或者疑问句也能说明该向输入项中输入什么内容的情况。
- 当不想因使用标签导致占用太多空间的情况。
- 当与标签结合使用,从而进一步描述需要输入什么类型的内容的情况。
四、解决方案
输入项中提前显示示例文本或者一个问句,用于提示用户该怎么做或者该输入什么内容。
本模式常用于下拉列表框或者文本输入框。由于下拉列表框中的选项是固定的内容集合,其提示信息都是诸如「选择……」的文本,而对于文本输入框,提示信息通常以「输入」、「键入」、「搜索」等动词开头,以输入项表示的名词结尾,例如输入城市名称、输入地址。
采用本模式的文本项,结合脚本语言,当获取到用户的焦点时,从文本项中清除提示信息。一旦用户准备在输入项中输入信息,则输入项通过脚本将其内的提示信息清除,这样便于用户输入内容。
五、基本原理
当用户在应用系统中填写表单时,其想法通常是尽快填写完成,以便获取应用系统提供的服务,这就是为什么用户只浏览表单中的字段和标签,而对标签内容不屑一顾的原因。使用本模式,用户能够快速了解该输入什么内容,而不会忽略该字段。需要注意清除提示信息的时机,一旦文本项获得焦点, 其内的提示信息就需要清除。
本模式常应用在尺寸较小的表单中,将本该在标签中显示的内容作为提示信息放入文本项中,这样可以帮助网站节约空间,对于更复杂的表单,表单中通常有足够多的空间放置说明性的标签。
附录
[1] Text fields use the Input Prompt pattern combined with scripting to remove the prompt text from a field, when the user’s focus is set.
[2] Although you must beware of removing labels entirely, as the input prompt is removed once focus has been set to the text field.
[3] Input prompt is often used for small forms that are key to the core functionality of a site as inserting the label inside the text field itself helps save space. For more elaborate forms, there is often more than enough room available to explain each input field.
[4] 原文地址

