前言
总结:眼动研究表明,人们浏览在电脑和移动端浏览网页时存在多种注意分配模式,其中一种就是F型模式。在发现该模式的11年后,我们再次探讨该模式的现状。
在所有尼尔森诺曼研究集团对用户体验领域作出的贡献中,被引用次数最多之一的工作,应该就是2006年我们发现的、浏览网页的F型模式。在该模式被发现后,许多人都提及、讨论了该研究发现。有时,他们的理解是正确的,有时,其阐述存在一定的问题。因此,本文汇报了最近我们对于该模式的研究工作,并试图厘清与F型模式相关的一些错误观念,尤其包括:
- 人们浏览网页的模式并不总是F型模式,也有一些其他常见的浏览模式。
- F型模式的出现对用户和网站而言都是消极的。
- 好的设计可以阻止F型模式出现。

上图展现了网页的F型浏览模式。这是我们在21世纪初最早发现该模式的例子之一。45名想了解1900年在德州加尔维斯顿发生了什么的用户浏览了该网页,他们的注视轨迹被整合在这张眼动热点图中。图中,被读的最多、时间最长的部分(红色的区域)组成了一个大写的字母「F」。
一、F型模式
F型模式最重要的特点是,用户的注视点集中在页面的顶部和左侧。具体来说:
- 在网页靠上的部分,用户首先进行水平方向的阅读。这构成了「F」上面的一横。
- 随着用户往下滚动页面,他们会开始第二次水平方向的阅读。这次阅读,他们在水平方向上视线的移动一般比上次要短,由此构成了「F」下面的一横。
- 最后,用户会垂直方向浏览页面的左侧。有时,用户会系统性地、较慢地进行垂直方向的浏览,因而在眼动热点图上留下较重的一条竖线;有时用户移动的更为迅速,其热点图也会更加的散落。这是「F」的一竖。
这个模式告诉了我们如下信息:
- 每个页面的开头几行,与同页面所有其他内容相比,会得到更多关注;
- 每一行的开头几个字,与这一行的其他字相比,会得到更多关注。
因此,在开头几行,用户会向右浏览更多的文字。这个浏览模式很像字母F,但也并不是一个完美的字母F。例如,有的时候,人们可能会对靠下的某个段落额外感兴趣、读得更多,此时注视模式就会变成字母E。
F型模式适用于用户阅读网页上的内容部分时的情况。因此,它描述了人们访问网站并且评估其内容时的行为,而不适用于他们在浏览导航或菜单栏(通常在页面左侧或上方)时的情况。因此,在F型模式中,用户集中注视的左侧部分是内容部分的左侧,而非整个页面的最左侧(在有左侧导航栏的情况下)。
我们近期的眼动研究表明,F型浏览模式在如今的网络世界中仍然存在——无论在PC端还是移动端。这是一个典型的、有很长时效性的用研发现,因而表明该模式是由人类行为,而非技术发展所决定的。
TigersinCrisis.com: 近期研究中,我们让47名用户访问该网站,并了解如今世界上还有多少只苏门答腊虎。该热点图整合了他们的眼动轨迹,其红色区域表现出了F型模式——和我们十多年前的结果一样。
 视频中用户正在用手机浏览相机镜头的介绍信息。他展现出了F型阅读模式。视频里红色中空的圆圈代表了他正在注视的点。
视频中用户正在用手机浏览相机镜头的介绍信息。他展现出了F型阅读模式。视频里红色中空的圆圈代表了他正在注视的点。
 另一个用户在用手机浏览bacnyc.org网站时也展现出了F型模式。她正在通过扫读了解米凯亚·巴瑞辛尼科夫学习舞蹈的过程。由于文本框比屏幕宽,她在阅读时进行了左右滑动浏览。
另一个用户在用手机浏览bacnyc.org网站时也展现出了F型模式。她正在通过扫读了解米凯亚·巴瑞辛尼科夫学习舞蹈的过程。由于文本框比屏幕宽,她在阅读时进行了左右滑动浏览。
在近期研究中我们还发现,在阅读习惯是从右往左的语言(如阿拉伯语)中,人们表现出左右翻转的「F」型浏览模式(这符合我们研究前的预测)。
 在阅读习惯是从右往左的语言(如阿拉伯语)中,用户表现出镜像的F型模式。视频中用户正在阿拉伯语的新闻网站上阅读有关飞镖比赛的文章。
在阅读习惯是从右往左的语言(如阿拉伯语)中,用户表现出镜像的F型模式。视频中用户正在阿拉伯语的新闻网站上阅读有关飞镖比赛的文章。
二、F型模式并不是唯一的浏览模式
除F型模式以外,人们浏览网页时也表现出其他可能的模式,例如下面几种:
- 夹心蛋糕模式:指用户浏览标题、小标题而跳过正文的浏览模式。该模式的热点图表现为多条水平方向的线,就像是分层夹着奶油和蛋糕的夹心蛋糕。
- 分散模式:指用户跳过大段文字,以搜寻特定信息为目的的浏览。此类信息可能为链接、数字、特定关键词,或特定形状的信息(如地址、签名等)。
- 标记模式:指注视随着鼠标移动或手指滑动而移动,就像是舞者在旋转时需要盯着一个固定的地方来保持平衡一样。该模式在移动端比PC端更常见。
- 绕读模式:指用户故意绕过每行的开头几个字浏览。该模式一般在列表中多行文字以同样几个字开始时会出现。
- 投入模式:此种模式下,用户几乎会阅读页面上的所有内容。如果用户有很强的动机或对文本很感兴趣,他们可能会阅读某段话里的每个字,甚至是整个页面。(但不要指望该模式经常出现。应假定大多数用户仅仅是浏览。)
三、人们为什么以F型模式浏览
当如下三个要素都存在的情况下,人们会以F型模式浏览:
- 页面或者一部分页面包含没有排版和格式的文字。例如,一面没有加粗、列要点、或小标题的「文字墙」。
- 用户想尽可能提高其浏览效率。
- 用户并没有那么投入,或并不想逐字逐句阅读。
后两点其实总结了几乎所有的在线浏览行为的特点:绝大多数用户想要尽快、用尽可能少的努力完成任务;他们浏览网页,多数是因为想要快速获取信息,而不是想就某个议题阅读一篇论文。
当内容创作者和设计师并没有采取必要措施帮助用户找到最相关、最有趣,或对他们最有帮助的信息时,用户就会使用自己的方式。在缺少指引他们注意的线索时,人们会选择需要花费最少努力的路径,并把最多的注意力放在他们开始阅读的地方(往往是页面内容最左上角的文字)。但这并不意味着人们总是以F型模式浏览页面。尽管多年的阅读经验告诉人们,越重要的内容往往再越靠前的位置,没有任何一个用户认为最重要的内容是按F型模式分布的。F型模式仅仅是一种默认模式,并在页面缺少明确的、指引用户关注有用信息的线索时出现。
无论人们做什么,都有最小化交互成本、最大化行为收益的倾向。对于注意力来说,这就转化成了人们想要浏览尽可能少的页面,但仍然得到足够的信息;对于他们浏览的部分,其浏览过程应该是高效、投入、有意义的。最经济的时间投入意味着更少的浏览——阅读更少的文字。
有些时候,随着人们的浏览,他们对内容感到厌倦或疲劳。另一些时候,他们读到的文字只有很弱的信息线索,这可以让他们接着扫读,但不是认真阅读更多的部分。
四、F型模式对用户和网站都是有害的
当人们以F型模式阅读时,他们会略过大段文字,而略过的部分仅仅和页面文字排布有关。他们跳过的字句可能非常重要,有的甚至比他们读了的字句更加重要。但是用户并不会注意到这一点,因为他们并不知道他们没看见的东西。
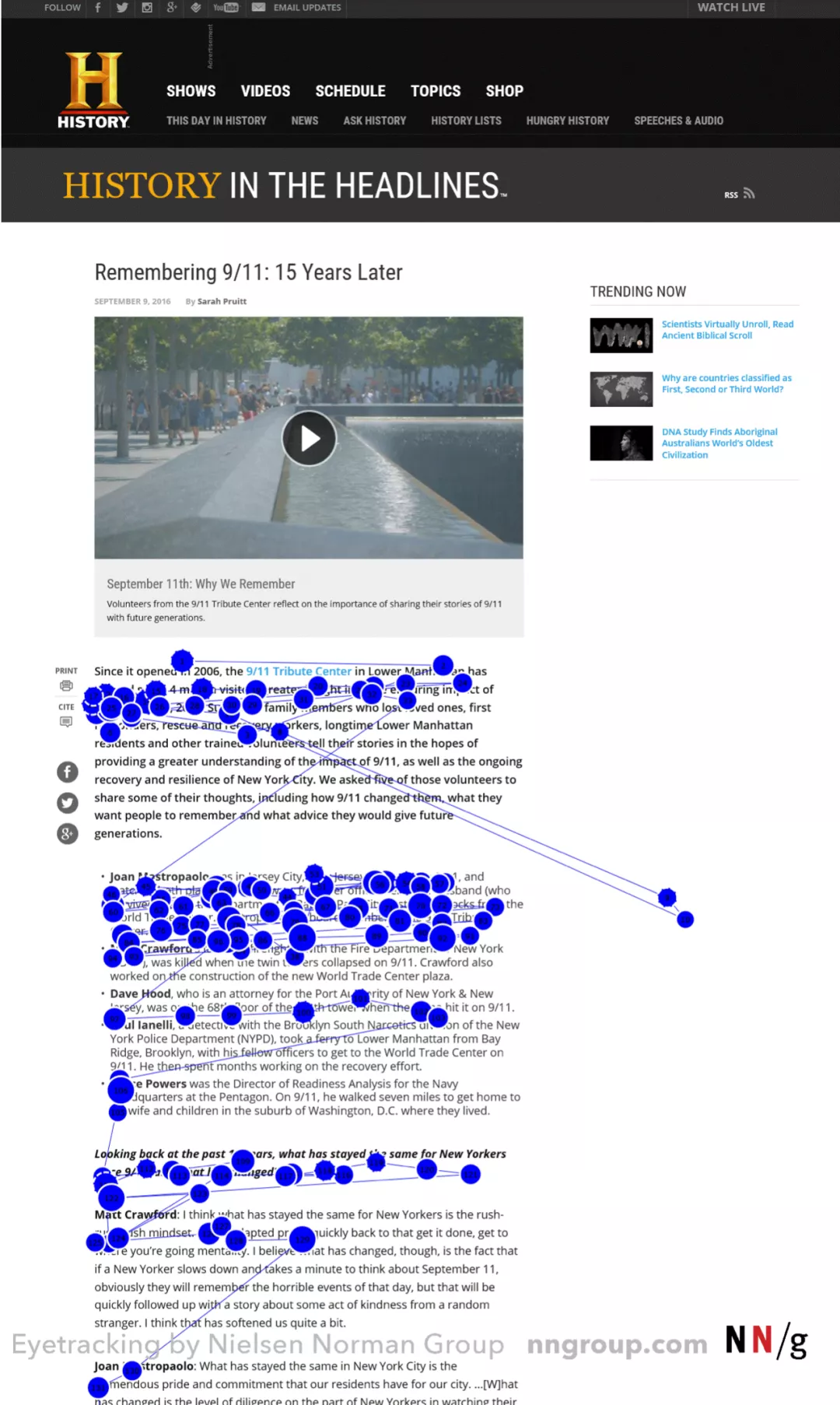
History.com. 一名用户在阅读网页时表现出的F型浏览模式。这是由于她阅读的页面比较单调、缺少排版和格式。(图中每个蓝点代表一次注视。每个点之间的连线是眼跳,即用户移动视线的过程,此时用户暂时地处于“失明”的状态。这些连线帮助我们更好地追踪注视点变化。更大的点代表了更长时间的注视。)
对于响应式设计(或任何流动式页面布局)的网页,文字根据窗口的大小呈现不同的排布。因此,在手机上用F型模式浏览某页面的用户,相较于他用电脑上以F型模式浏览同一页面时,看到的文字是不一样的——而这仅仅是由于同样的内容在不同设备上呈现尺寸不同。
毫无疑问,F型模式对于用户和网站而言都是有害的:它让用户跳过一些可能重要的内容,仅仅是由于它们出现在页面的右边。好的网页排版格式能够减少F型模式的影响。如果你的网页包含大段的、无排版格式的文字,人们会以F型模式浏览它。
如果F型浏览模式对用户也不利,为什么人们还是在这样做,甚至它还是浏览网页的主流模式呢?这是因为它仅仅不利于用户在访问你的网站时获得最大化收益。然而,人们并不在乎在单个页面上获得最大化受益:他们追求的是使用网络时投入-收益比总体的最优。你的网页对于整个互联网来说就像是沙滩上的一粒沙子。如果要搭建一个漂亮的沙堡,你不会浪费时间在寻找极其光滑的沙粒上。你会成桶的使用沙子。与之类似,用户浏览多个网站(如同时打开多个标签页),但在每个网站上花尽可能少的时间,以此来获得更多的收益。
五、F型模式的最佳解决方案
帮用户节省精力,而不是迫使他们使用最「偷懒」的F型浏览模式。提供好的排版和格式,优先呈现你想让他们看的信息,和你了解到的他们想看到的信息。
以下是一些小技巧:
- 把页面里最重要的信息放在前两段。
- 使用标题和小标题。确保它们看起来更重要、更有区分度,从而使用户能够轻松把它们和正文区分开来。
- 把最重要的信息放在标题和小标题的开头。如果用户只看到开头几个字,他们应该也能够大概了解这个小节说的是什么。
- 把小部分相关信息组合在一起。例如,用边框或不同的背景颜色加以区分。
- 加粗关键字句。
- 利用不同形式的链接。确保链接包含有信息量的字词(而不是泛泛的“访问”、“点击这里”或“更多”)。这个技巧也有助于无障碍设计:使用辅助功能的用户会通过听链接上的文字而非看来进行选择。
- 使用要点(圆点或数字)总结列表或者流程里的内容。
- 削减不必要的文字。
总结
浏览网页的模式取决于:
- 用户动机
- 他们想要达成的目标
- 页面排版和文字格式
- 页面内容
我们很难控制用户的动机或者目标。但我们可以最优化内容及其呈现,来保障用户能够尽快发现他们需要的信息。最重要的一点是,要使用良好的网页排版的技巧来引导用户注意最重要的信息,而不是依赖于人们在以F型模式浏览时可能碰到的随机字词。
附录
原文地址:https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
版权声明
本文版权属尼尔森诺曼集团(Nielsen Norman Group)所有。欢迎转发至朋友圈,如需转载,请邮件Support@nngroup.com。未经授权的转载、翻译是侵权行为,版权方将保留追究法律责任的权利。

