其它名称:日历选择器(Calendar Picker)、日期选择器(Date selector)。
一、问题总结
用户想根据日期或日期范围查找或提交信息。
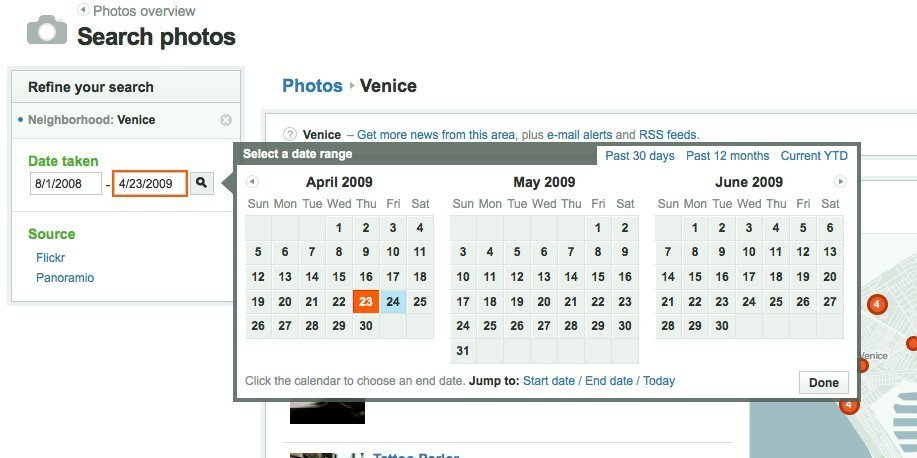
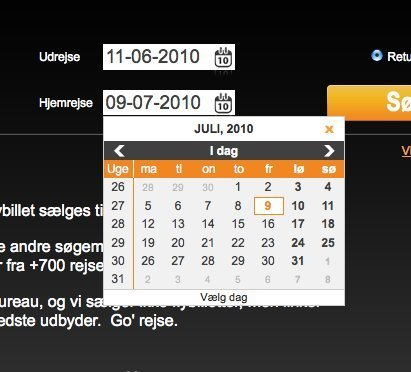
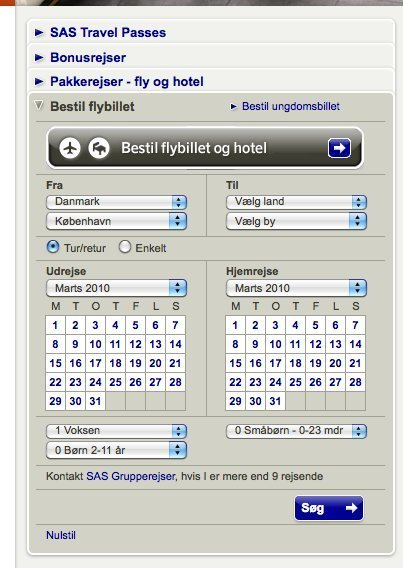
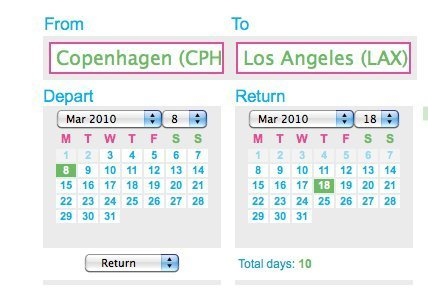
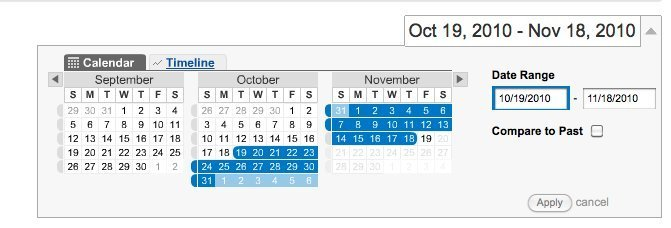
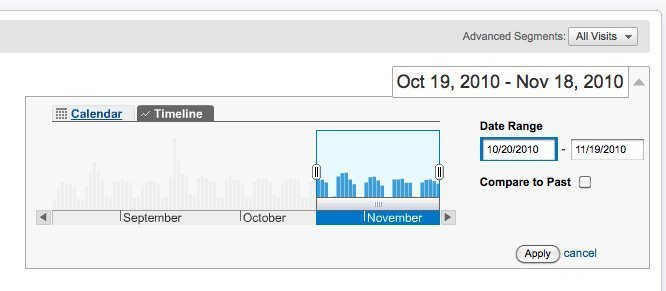
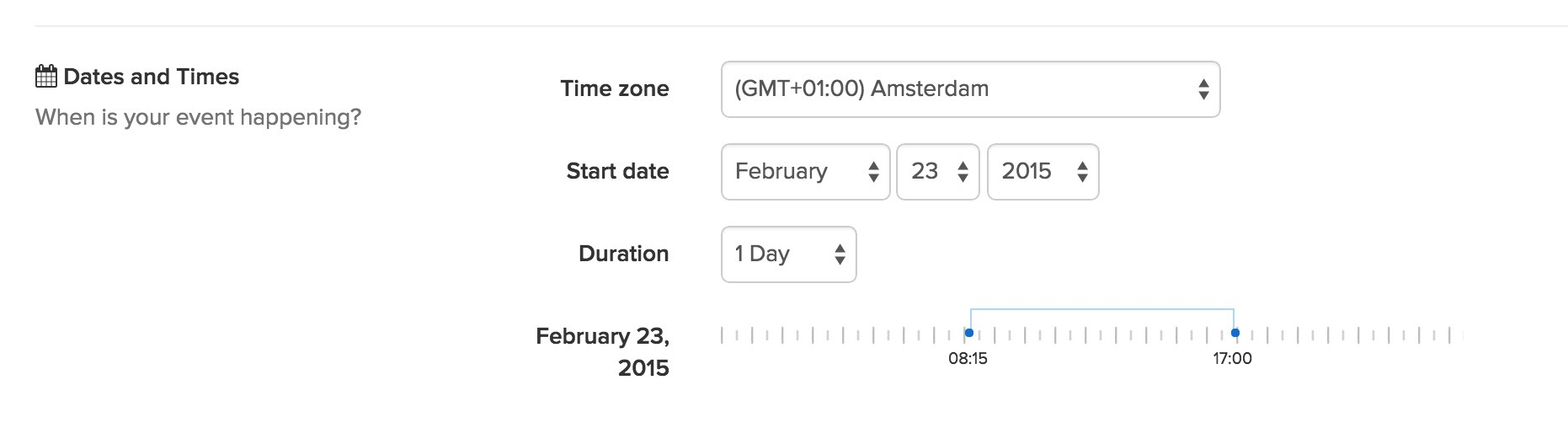
二、截图示例








三、参考用法
- 当用户想要轻松地选择日期或日期范围,以便提交、跟踪、排序或筛选数据时使用。
- 当用户对另一种输入日期的方式更加熟悉和高效时,请不要孤立使用。某些用户更喜欢通过文本字段输入日期。
- 通过文本输入日期的形式更容易输入想要输入的日期时,请勿使用。例如生日,当日期在18、30、50或70年前时,需要多次单击才能选择。
四、解决方案
选择器可以通过多种方式激活:
- 点击(或单击)提示选择日期的链接时。
- 选择输入日期的字段时。
- 当点击日历图标时,最常见的情况是在用于输入日期的字段旁。
激活后,在当前页面上显示一个带有月历的框,提示用户在框中选择一个日期。最常见的做法是只显示一个月,但是某些界面会显示相邻三个月的月历,用以减轻用户的点击负担,并提供更好的概览。
4.1 捷径/快捷
选择器有几个不同的快捷方式:
- 选择某一个日期。
- 切换到上个月 / 下个月。
- 切换到上一年 / 下一年。
- 选择今天或此刻,特别是当前的日期不是默认日期时,尤为重要。
- 关闭选择器。
4.2 限定日期选择范围
对于某些界面,不允许选择某些日期是有道理/意义的。举一个日常生活中关于银行的例子就是:只允许选择当前的工作日、未来一段时间或几个月内的工作日。
4.3 两种数据输入方式:快速与便捷
当针对提高网络应用程序效率而进行程序设计时,很少关注的一个领域是输入内容的上下文。在台式计算机中常用的数据输入方式是键盘或者鼠标,而在移动设备上最常用的是触摸、键盘和摄像头。
使用日期选择器是种简单的日期输入方法,但也需要考虑以快速和轻松的方式输入日期。一种方式是用户不需要切换输入设备,仅靠一种输入设备就可以完成日期输入。
对于文本输入,可考虑采用 容错格式(Forgiving Format)模式减少输入错误。
4.4 用好默认值
使用 良好的默认值(Good Defaults)模式,通过预先选择合适的日期,提高输入日期数据的内容和拼写准确度。
预先选择的默认值依赖于日期输入当下文,通常为当前日期或者时间。但是,如果你目前正在设计一个公交路线规划的程序,最好将默认发车时间设置为半小时之后,因为大多数旅客不想上了公交车再找车票钱买票。
4.5 检查日期范围有效性
如果用户正在选择日期范围,最好别让结束时间早于起始时间。这意味着随时监控起始时间的变化,如果起始时间晚于结束时间,则需要动态调整结束时间的值。
4.6 在日历中显示完整的一周
即使存在某一周横跨两个月(如周一到周二在 3 月份,周三到周日在 4 月份),也要完整的显示这周的日期。可将不在本月日期范围内的临近日期变灰,但要保证用户依然可以选择这些变灰地日期。
4.7 确保日期链接明显/易点击
确保选择日期的链接比较明显,用户可以很容易点中,如可扩大热区范围。
五、基本原理
日期选择器是一个用户熟悉且易于理解的图形界面,它可以帮助用户在提交信息或过滤数据时,很容易地选择时间点或时间范围。
附录
国际化
在一些国家的日历中,每周的第一天一般是星期天,而在许多欧洲和亚洲国家,每周的第一天是星期一。
而在某些国家,例如德国、斯堪的纳维亚诸国等国家,在做总体规划时使用周数。在这些国家中,使用周数描述时间范围几乎和使用月份一样。可以考虑在日期选择器的每行显示周数(即一行表示一周)。
链接
[1] 原文地址

