前言
总结:当用户需要对比若干个选择的多种属性来作决定时,对比表格可以为他们的决策过程提供支持。成功的对比表格设计应具有的重要属性包括内容的一致性、可扫读性,和简洁的排版等。
对比是人们在网络上经常进行的最重要的活动之一。很多时候,它是你的用户在进行你期望他们做出的行动(如购买你的产品、注册会员、和你联系,或咨询报价)之前的必经步骤。
允许用户进行对比的第一步,是保证所有可供比较的产品或服务都显示一致化的信息。然而,当这些信息在产品详情页零散分布时,用户的交互代价和认知负荷都会增加:他们被迫需要记住信息、做笔记、在不同标签页切换,或者打开多个浏览器窗口。
这就是对比表格登场的时候了:它是一个众所周知,但却常常被忽视或误用的范式。基础的对比表格将产品或服务放在不同的列,并分行显示不同属性。它能帮助用户简单快速的对比每个选项的特性。
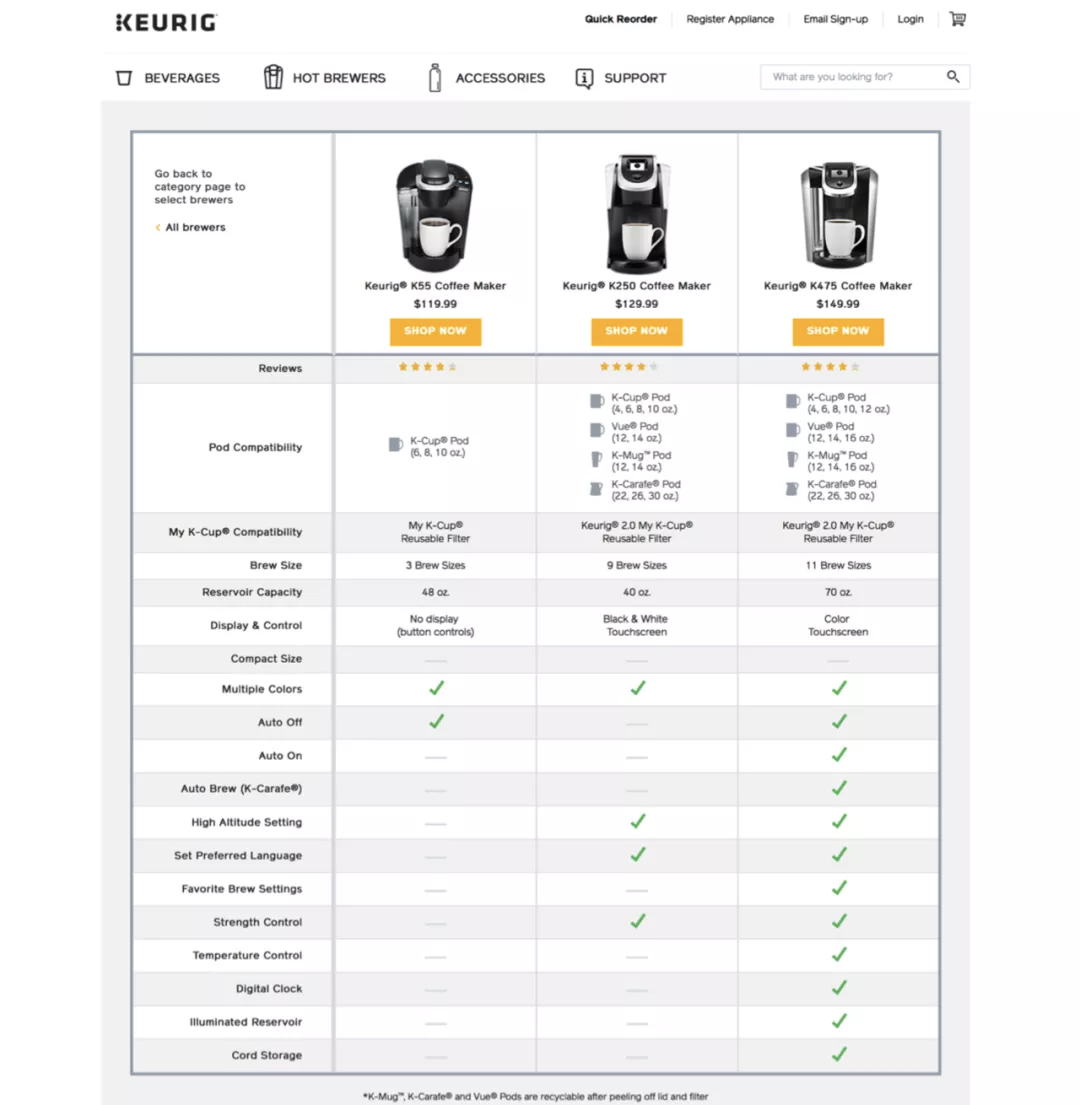
Keurig.com. 一个典型的产品对比表格。
一、何时需要对比表格
人们往往误以为对比表格只是用户浏览电商时需要的工具。确实,对比表格最常见被用于比较中等到较高价位的商品,尤其是电子产品(例如微波炉、智能手环、吸尘器,甚至汽车)。然而,对比表格在比较服务、会员等级、定价套餐、软件特点、学费,甚至地理区位时,也同样适用。它可以被用来比较同一公司的相似产品,或者对比你的产品与竞品。与我们的固有思维相反,对比表格其实有更多妙用。
想要弄清楚何时应该使用对比表格,第一步是思考用户的决策过程。
当人们需要在很多选项中作选择时,罗列并对比每一个可能性的优缺点是不太可能的。因此,他们会采取非补偿性决策:为了让可选择的选项数减少到可控范围内,人们往往会使用一个硬性标准筛选掉一部分选项。比如,一个想要买车的用户可能只看价格低于两万美元的汽车,即使一些被排除的选项可能仅仅略微超过了他的预算。这个硬性的筛选标准帮助用户将可选的汽车数减少到了一个合理的范围内。
而当人们需要从几个可能性中(通常在5-7个以下)进行选择时,他们大多会进行补偿性决策:他们查看每个选项的优缺点,并通过多个标准来进行比较。作为权衡,他们有时候也会接受有一些缺点的选项,因为它们的优点更明显。例如,一个想要购买笔记本的用户可能会因为更长的续航和更好的性能而接受一台更笨重的电脑。
单个或多重条件筛选能够帮助人们进行非补偿性决策;相反,对比表格在人们做出补偿性决策时能够提供更大帮助。它能够使用户轻松看出选项间的区别,并对比重要属性。
当然,除了以上讨论的非补偿性决策情形之外,也有一些其他的对比表格不适用的场合。如果你的产品或服务包含如下情况,那么很大可能你并不需要对比表格:
- 相似的选项之间并不互斥。例如,不同于微波炉和笔记本,顾客通常不会只买一件T恤,所以Zara并不需要做一张能让用户同时比较几件T恤的对比表格。
- 你的产品或服务非常简单,用户并不想分析它的每个特性。例如,咖啡杯可能并没有许多有意义的、可比较的属性。在网上购买咖啡杯的顾客可能只是对它的设计(以及大小)感兴趣,但并不想对比几个咖啡杯之间其他不同属性的差异。
- 产品或服务价格较便宜,或可替代性较高(如钢笔、纸巾等),用户往往在足够满意时就会做出决策,而不会花费很多时间在对比不同可选项目上。
- 产品或服务较为独特,因而难以和其他选项作比较。例如,我们很难想出一套能够比较不同艺术作品的属性特点。
二、对比表格的类型
某些对比表格是静态的——它们比较了特定产品;另外一些则是动态的,它们支持用户自选他们想对比的产品。你应该使用的对比表格的类型很大程度上取决于你的产品可选数有多丰富:可选产品数量较少(5种以下)时,应该使用静态表格;而如果产品较多,则应该使用动态表格。
2.1 静态对比表格
如果用户需要比较的产品种类较少,你可以考虑制作预先设定好的静态对比表格。例如,苹果现在(本文完成时)只销售5种不同的Apple Watch,因此它们提供了一个已经做好的对比表格来帮助用户决策。
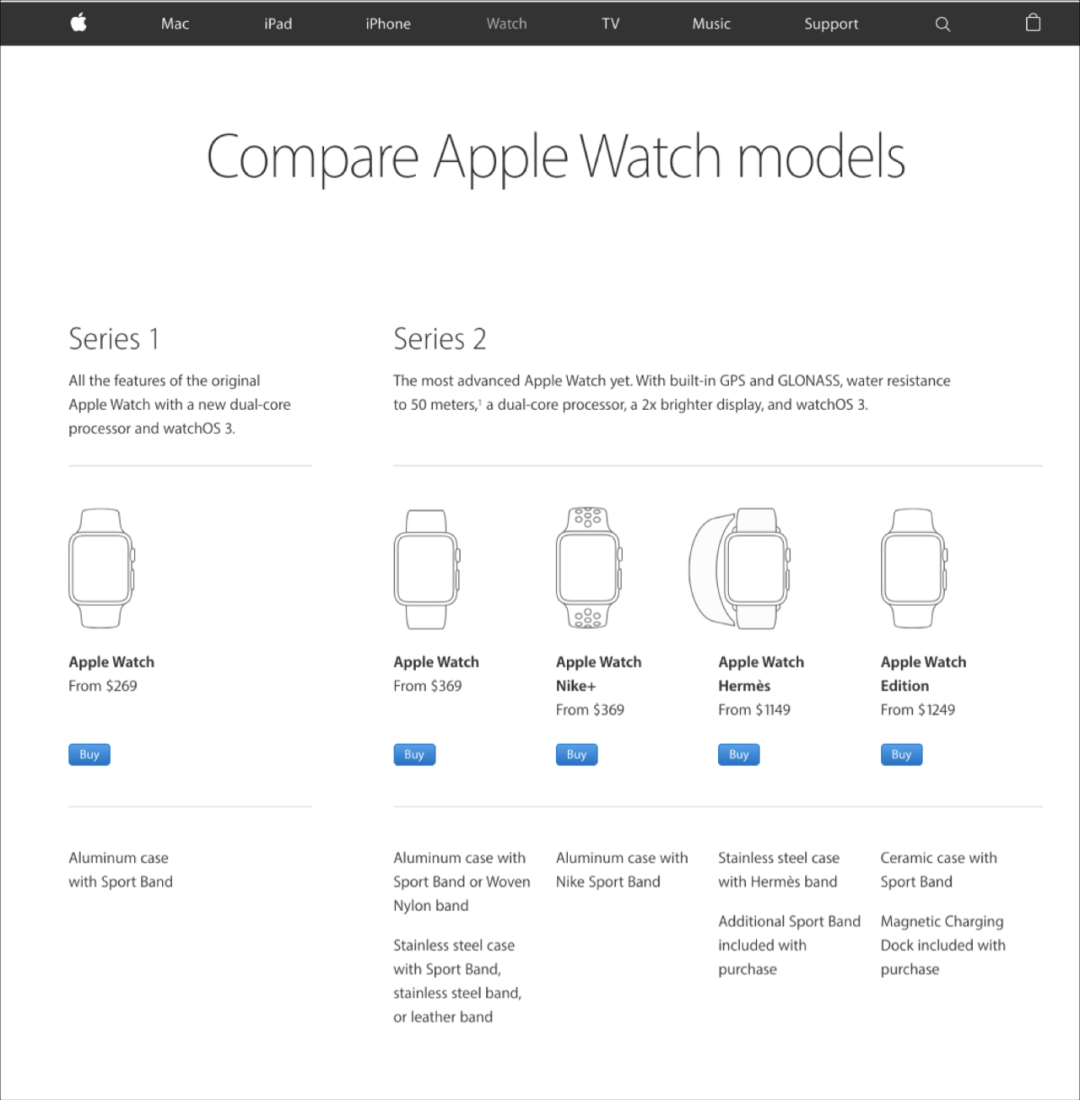
Apple.com.因为只有5种不同的Apple Watch,苹果提供了一个包含每个选项的静态对比表格。
使用这种类型对比表格的经验法则是,在你只有5种或以下产品时使用。我们在之后也会讨论如何将被比较的产品数缩小到这一范围内。静态对比表格在比较会员等级或定价套餐时非常好用。
在使用这种对比表格时,你可以控制信息如何在页面上呈现。例如,你可以压缩某一选项的描述来确保它能在限定的空间内完全显示。然而,值得注意的是,它并没有动态对比表格那么灵活:每当你新增了一种产品或服务,你就需要更新该表格。
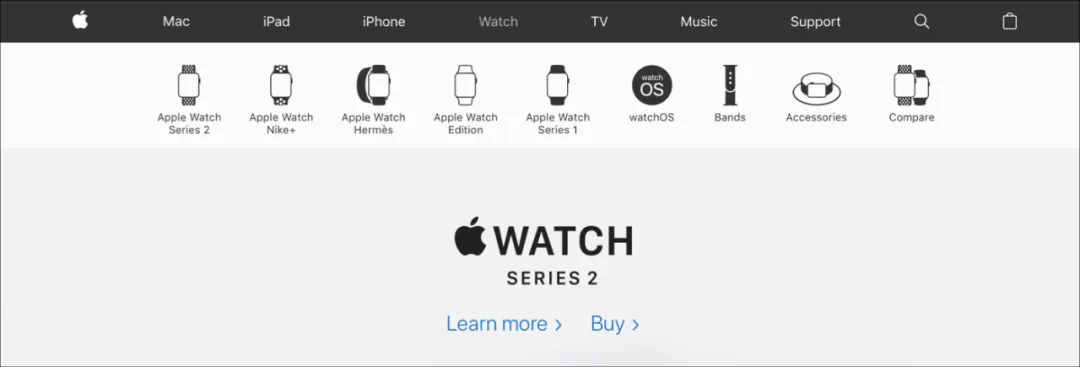
Apple.com: 为了确保用户可以发现静态对比表格,你可以在产品类别导航栏中增加一个跳转到对比表格的链接。苹果官网在Apple Watch的二级导航菜单中,除了不同的Apple Watch机型之外,也包含了静态对比表格的链接。
2.2 动态对比表格
动态表格使得用户能够选择他们想进行对比的项目。当你的产品超过5种时,使用动态对比表格是合适的。
虽然动态对比表格可以随着你的产品种类的增加或改变而灵活变化,但它往往是以灵活的排版方式呈现的,因而并不能像静态对比表格那样被较为严格地控制。
动态表格中的产品选择。有两种常见的方式可以使用户能选择想要对比的选项:
第一种,产品列表页直接呈现的对比按钮或勾选框。在这种情况下,用户可以选择他们感兴趣的产品,接着跳转到一个动态对比表格页面。
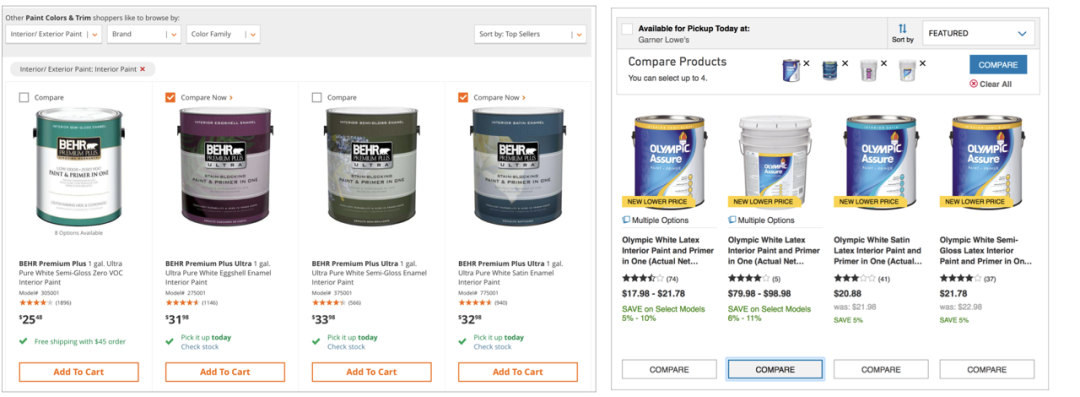
勾选框(左图,homedepot.com)和按钮(右图,lowes.com)是两种最常见的创建可交互对比表格的方式,用户可以选择想要加入对比的产品。
产品列表页往往过于拥挤,因此这种展示方式的一个很大的挑战是要让「对比」按钮能够被用户发现,同时不占据过多的页面空间。最安全的方法是把对比按钮作为次级可操作按钮,放在页首、页尾或者是所有的产品描述之下。
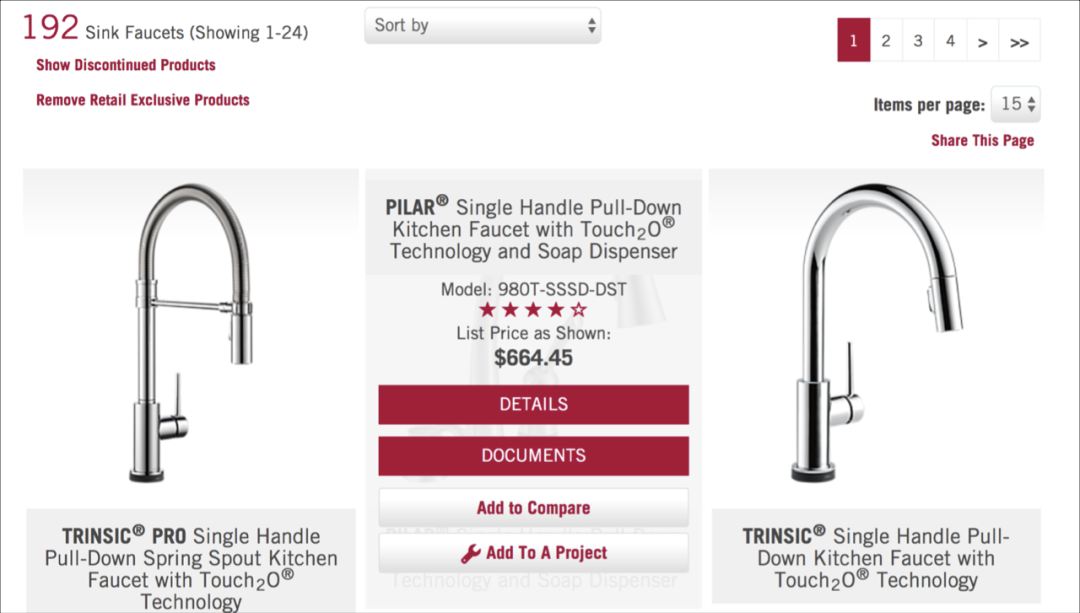
Delta.com. Delta网站的对比表格只有在用户把光标停留在产品上时才会显示。不要将对比功能隐藏的这么深,使用户需要额外努力才能使用。
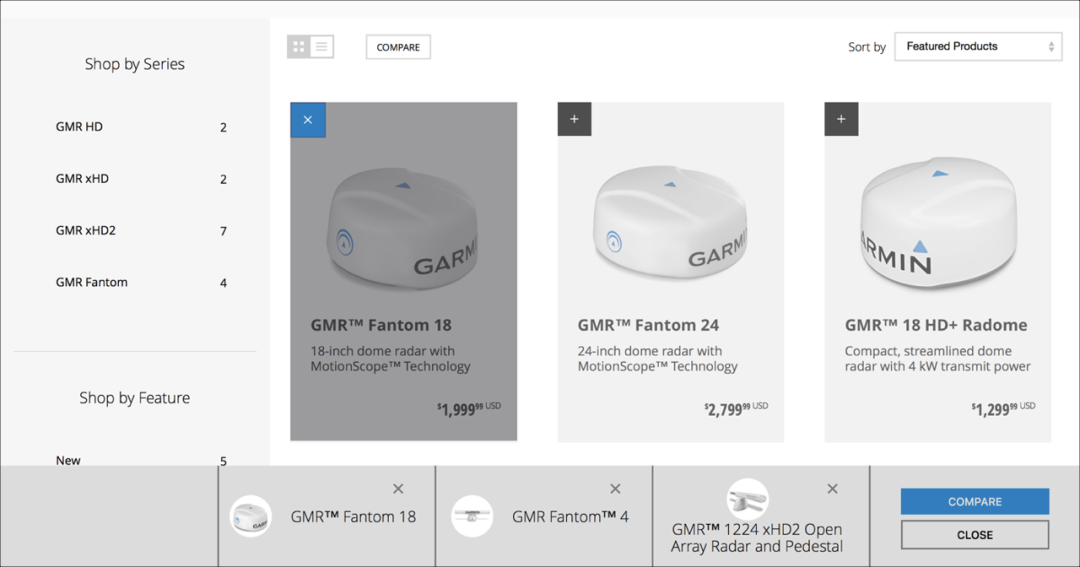
第二种,对于感兴趣的选项进行直接操作。在这种情况下,用户可以点击或者拖动他们想要比较的产品,将其加入对比表格。通常,这种操作可以以两种方式呈现。在下面的Garmin例子中,特有的对比模式定义了这种情况下点击产品的特殊含义:将其加入对比表格,而非通常的进入产品详情页。另外一种方式是如下文Fitbit例子所示,该网站有一个专门的对比页面。
Garmin.com. garmin网站在其产品列表页上方设置了一个对比按钮。当该按钮被选中时,点击产品会把它们加入对比表格,而非进入其产品详情页。不幸的是,这个灰色按钮被淹没在页面设计中,并不是很容易被用户发现。

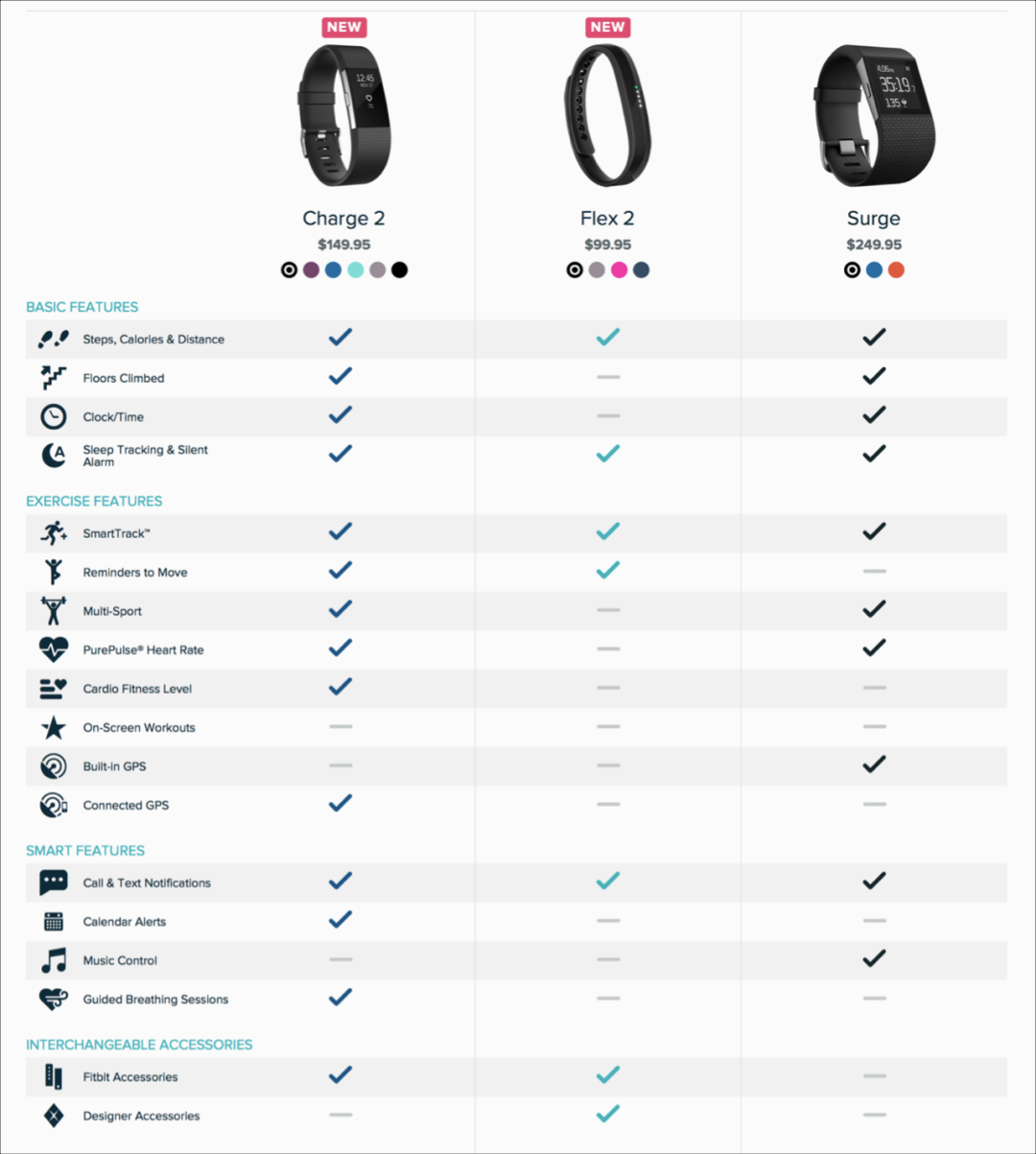
Fitbit.com. Fitbit提供7种模式的运动数据监测。该网站设置了专门的对比网页,使得用户可以自由选择他们想要对比的产品。请注意,这种解决方案在你的产品种类较多时并不适用。同时,如果你的网站有产品列表页,这种表格可能也并非必须。
这种直接操作选择的一个优点是,它将对比行为和产品列表页分开,使得两个页面都更加干净。
当你的产品或类目在数量上不足以呈现在传统的产品列表页时,独立的对比表格(如Fitbit例子)可以是个很好的选择。
三、对比表格的设计实践
无论你选择了哪种对比表格,遵循如下的设计准则来帮助你的用户进行决策。
3.1 对比表格中至多呈现5个选项
对比表格帮助人们进行补偿性决策,这意味着用户只在对比数量较少的几个选择时才会需要使用它。当可被比较的选择数多于5个时,增加其他的方式,如筛选,来帮助用户将可选范围缩小到5个以内。
对于静态对比表格,确保表格的简洁至关重要。如果你的静态对比表格里对比的产品数无法控制在5个以下,重新考虑其设计,例如把它改成动态对比表格。这也取决于你呈现的信息的复杂度:如果你的信息较为繁多、复杂,5个选项有时也过多了。
对于动态对比表格,需要额外考虑的是如果用户可以选择5个选项进行对比,表格的排版呈现是否仍然清晰美观。大多数的动态对比表格只支持3-4个选择间对比。考虑每个属性下文字描述的长度,以及它可能会如何影响排版和可读性。
我们也要考虑用户设备或者浏览器的尺寸。对于手机上呈现的对比表格,你可能需要把可对比选项数减少到2个。与此同时,如果你有可以展示更多选项的空间,不要强迫用户只能一次性对比两个产品。
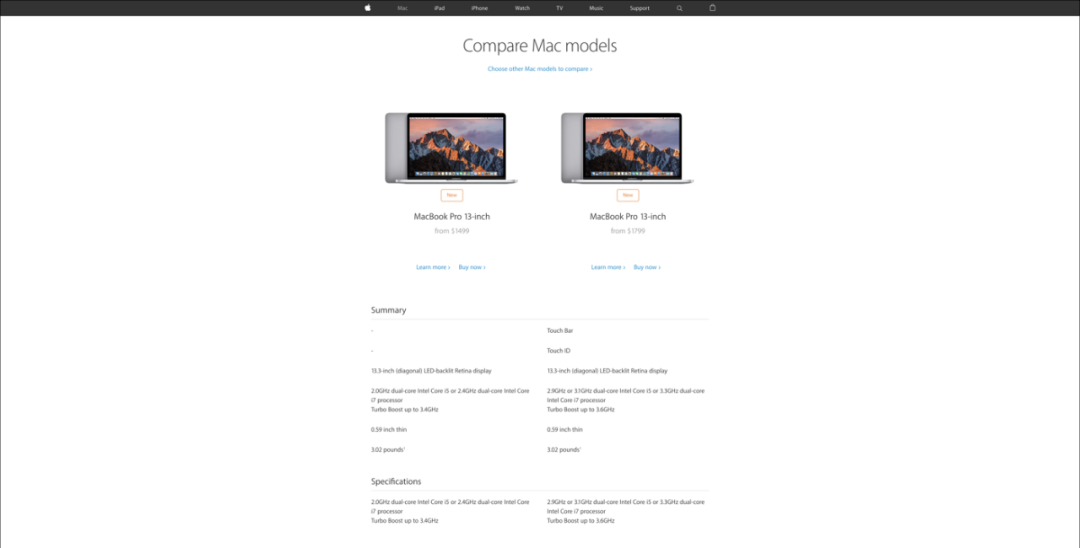
苹果对于其mac系列电脑的动态对比表格限制用户只能一次性对比两个产品。这并不必要,尤其是对于足够大的屏幕尺寸而言(图中展示了一个分辨率为3000x1692的显示屏打开该页面的效果)。
无论你的对比表格有怎样的限制,清晰地将其传达给用户,从而避免他们可能的困惑和误操作。同时,不要忘了允许用户能够将选项自由地从对比表格中移出,因为他们使用表格的一大目的就是缩小可选范围。
3.2 确保一致性
对于绝大多数的对比表格而言,其最大的问题并不在于设计,而在于内容。当属性信息缺失、不完整或是在相似产品间不一致时,原本非常实用的对比表格可能马上就会失去作用。这对于动态对比表格而言是一个尤为严重的问题,尤其是当你的产品的元数据有着细微的差别的时候。

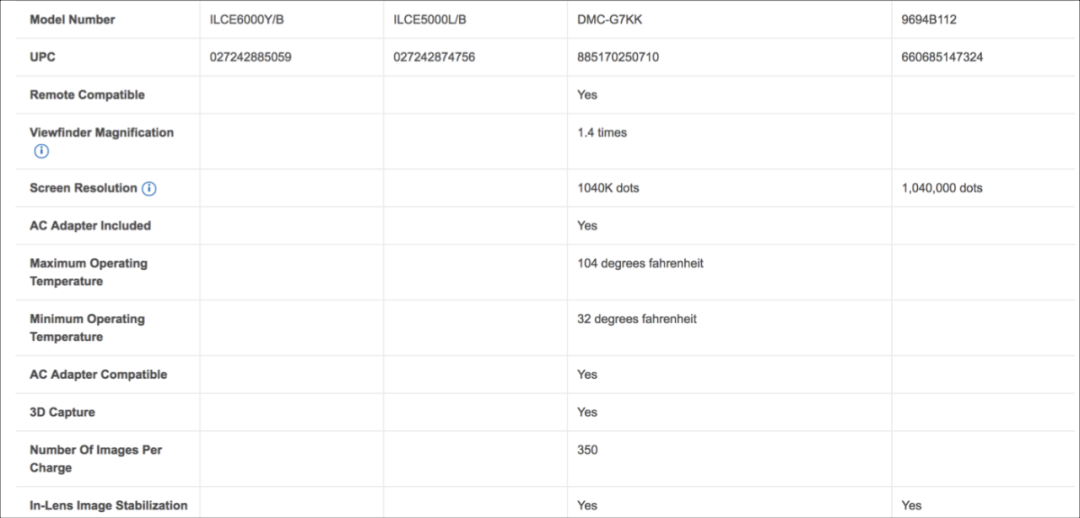
Bestbuy.com. 该对比表格展示了4款在售微单的属性比较(两款索尼、一款佳能和一款松下)。松下相机属性的元数据比其他三款都要丰富的多。保证元数据的一致性和时效性可能非常有挑战性,尤其在你的公司销售多个不同厂家商品的情况下。然而,如果所有被比较的产品相关信息不够完整,它们也很有可能不会在对比表格中显示。

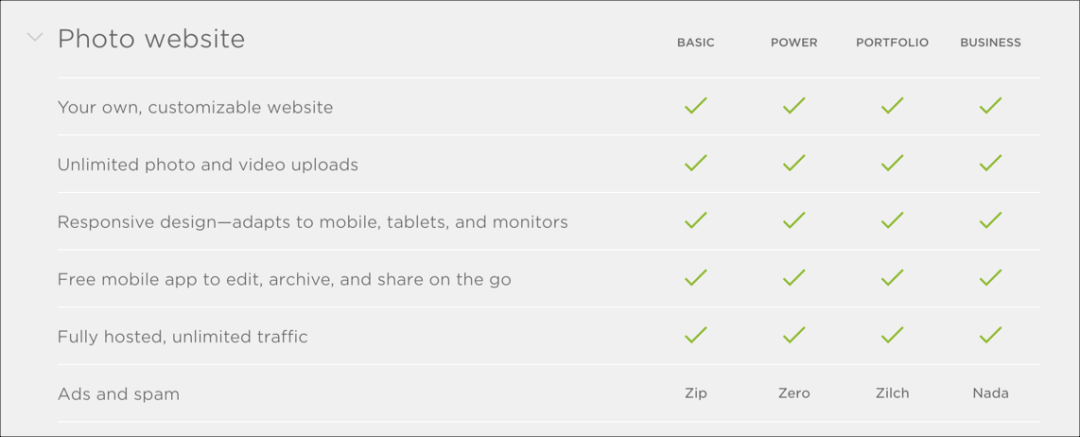
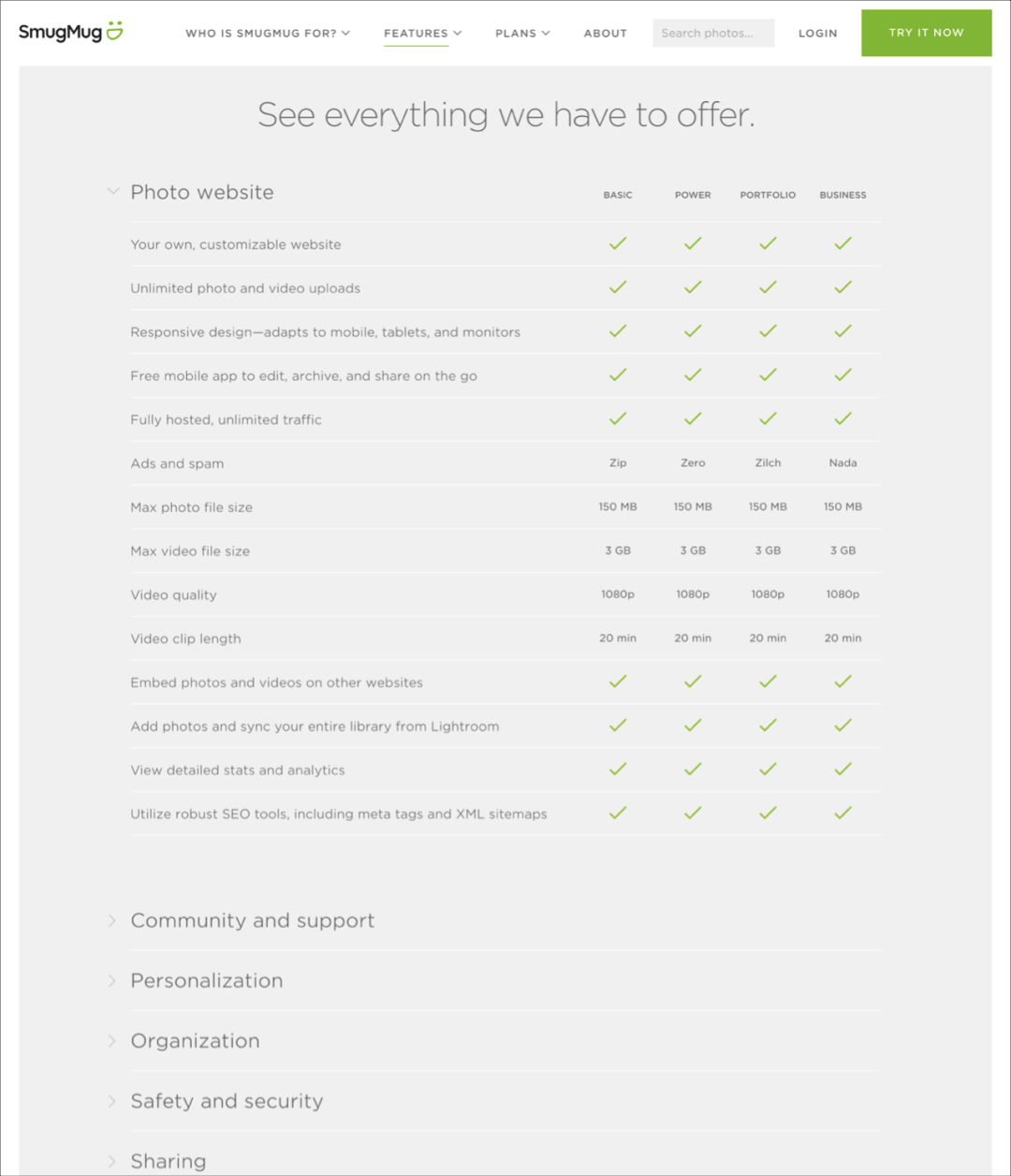
Smugmug.com. 这张对比表格展示了smugmug的四种不同会员等级的特点。在「广告和垃圾邮件」的比较中,每种会员里显示的内容各不相同,分别是Zip,Zero,Zilch和Nada (「没有」的不同说法)。对比表格里的文字并不是展示网站风格的好地方:最好将相同的条目统一地展示,而不要用无谓的区别来使用户分心,因为他们通常会浏览对比表格中的不同之处。
3.3 支持扫读
对比不同产品的优缺点是一项耗费心神的活动。我们应确保用户只需要关注最根本的东西。一个很有效的标准是,确保对比表格能在用户扫读的情况下清楚看出产品间相似、差异以及相关的关键词。
遵循标准的表格排版:横排是可选产品、纵列是属性,属性标签在最左侧、产品名称在最上方。确保每列的文字对齐方式一致。
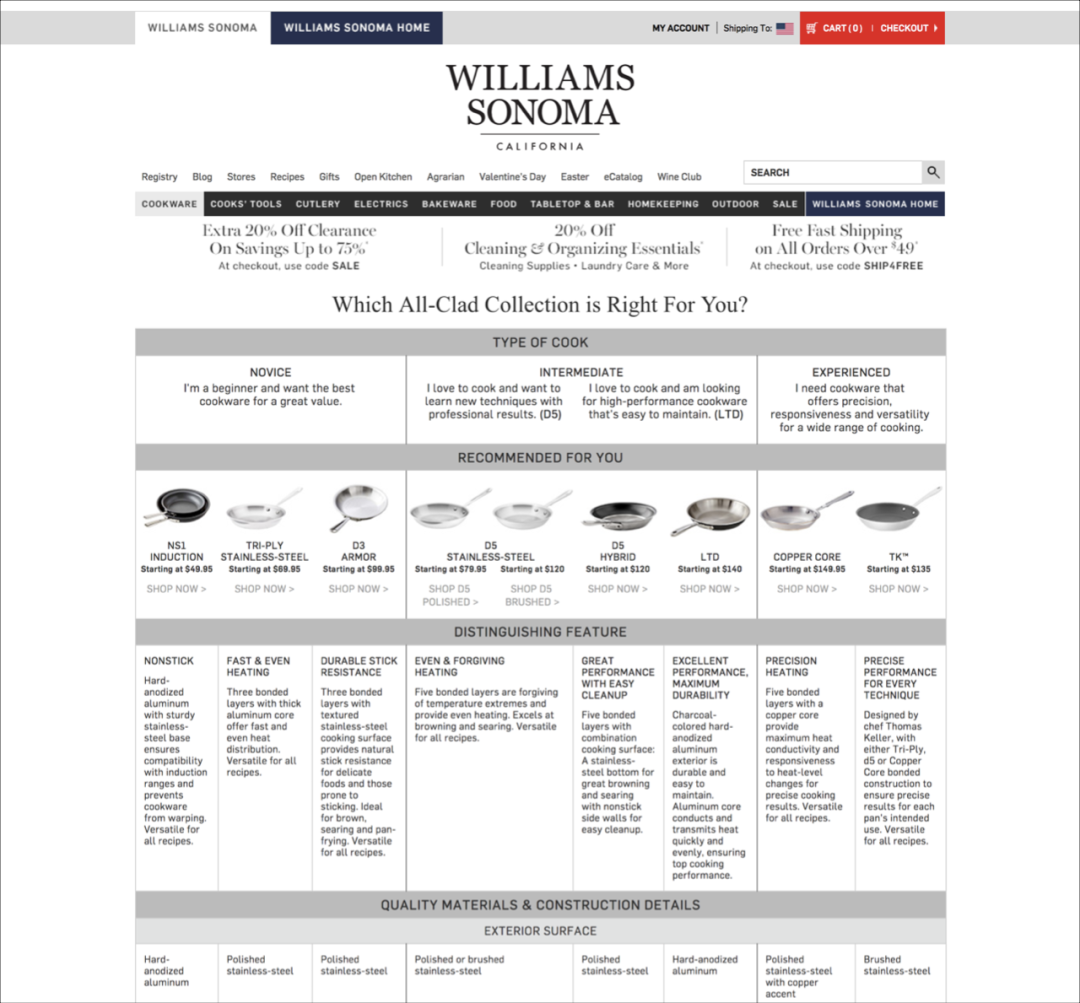
Williams-sonoma.com. Williams Sonoma的静态对比表格在总结不同类型的锅具上做得很好。然而,这张表格每行标题的排列却不合标准、不支持用户扫读。独家特点栏中每个锅具的介绍段落太窄、太长,不支持用户扫读。
保持对比表格中文字精炼。尽可能避免出现完整的句子。
使用颜色区分也是一个很好的方式——你可以使用略有差异的背景颜色来区分每一行,或者每一栏使用不同的颜色。但是,请确保表格的对比度足够强。使用颜色不应以牺牲表格的可读性为代价。
Fitbit网站的对比表格。该表的每列对勾使用了不同的颜色,帮助用户区分各个产品的功能。如果你的产品属性更复杂且并不能用对勾表示,这可能不是一个很好的解决方案。

Techsmith.com用不同颜色的列来展现其软件系列产品的不同特点,以及它们各自支持哪些平台上的使用。
我们也应该保证表格能够清晰地展现每行对应的是什么属性,尤其是在表格内容为对勾、并不能一目了然的情况下。使用边框、阴影,或额外的行间距来区分不同行,保证它们之间的分隔独立。
3.4 固定表头
当用户往下滚动屏幕时,表头应该始终固定在页面的顶部。这对于表格中有很多比较的属性、以至于占据了几屏的情况而言,尤为重要。人类的短期记忆容量极为有限,用户很轻易就会忘记每一列对应的是哪个产品。
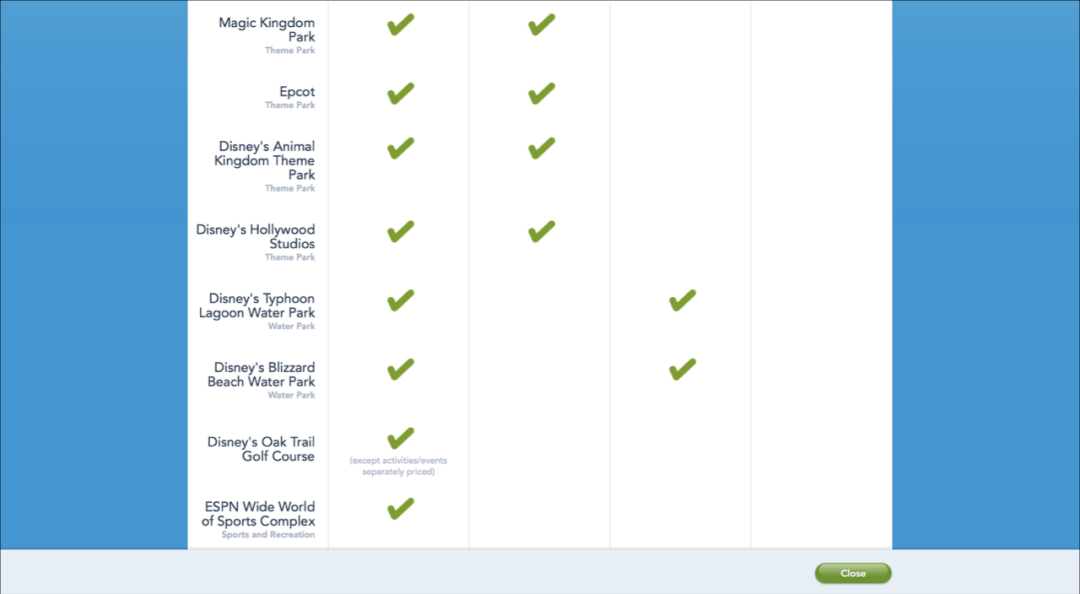
Disneyworld.disney.go.com. 迪士尼网站提供了一个动态对比表格来帮助用户比较不同的年卡选项。然而,这个表格并没有固定的表头,因此用户必须记住每一列对应的选项,或者是翻回到页面顶部查看哪一行是「迪士尼铂金年卡」,哪一行是「迪士尼铂金年卡升级版」。
3.5 有意义的对比属性
对比表格中进行比较的属性应是你的用户实际关注的。不要把所有的元数据一股脑放到对比表格上,因为这样只会给用户增添负担。
尽可能地用上下文解释术语,并用具体的例子来解释抽象模糊的属性。亚马逊上对于Anker充电宝的描述就是个很好的例子。
Amazon.com:该厂家的对比表格把抽象的属性和尺寸以通俗易懂的语言进行了阐述。例如,充电宝的大小辅以口红、巧克力块的大小作为参考;其重量则用鸡蛋、棒球作为参考。
Anker充电宝的对比表格包含了在比较充电宝时用户关注的关键属性:以毫安时为单位的电池容量、充电速度,以及重量。这张表格真正做得好的地方是它把这些抽象属性转化成了对于普通顾客而言有意义的语言。该充电宝容量是「3350毫安时」,大约是「1.2个iPhone 6的电池容量」。它的大小是「3.5 x 0.9 x 0.9英寸」,大约是一个方型「口红」的大小。它的重量是「2.7盎司」,大约是一个「鸡蛋」的重量。顾客可能会在想象2.7盎司有多重上有困难,但想象一个鸡蛋的重量是相对较容易的。
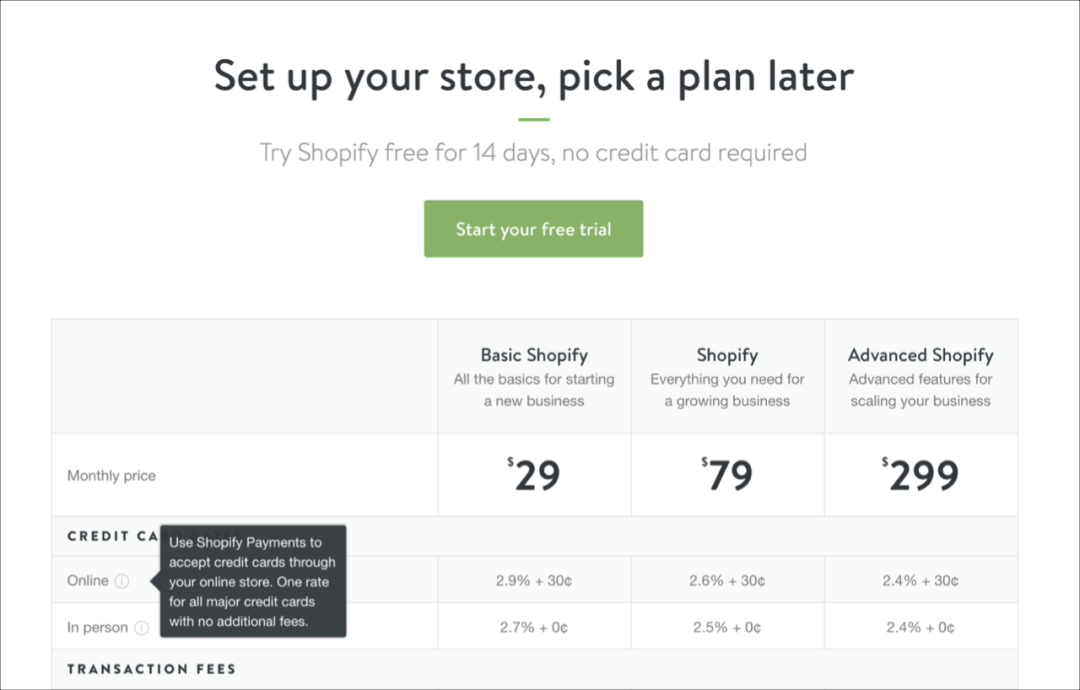
另一种把抽象属性转化为有意义的实在属性的有效方式,是增添一个提供更多信息的链接,或者包含属性定义和具体解释的提示框。
Shopify.com. 悬停激活的提示框解释了这些属性的含义,并且没有在这个页面上增添额外的文字。
3.6 给予用户控制
即使我们保证表格支持扫读、固定了表头,用户在比较有多种不同属性的产品时,仍然偶尔会遇到困难,尤其是当属性数量长达几个页面时。在这种情况下,用户可能需要上下滚动屏幕来比较不同产品的优点和缺点。
为了让用户在完成这类任务时更加轻松,我们应考虑允许用户自行选择他们想要显示在对比表格上的属性。使属性项变得可折叠就是一种简单易行的方法。进一步地,我们可以允许用户隐藏所有产品表现相似的对比项,并只展示不同的对比项。
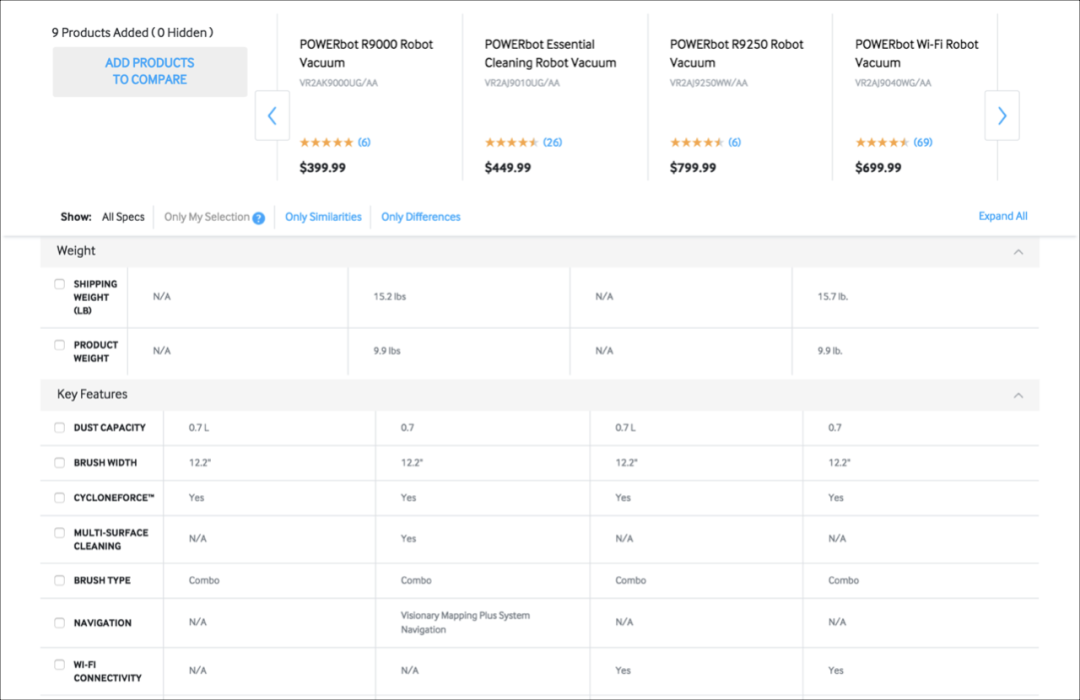
Samsung.com. 三星的动态对比表格提供了非常多的自定义选项。用户可以折叠或展开不同属性类别,或者只选择他们感兴趣的特定属性进行比较。然而,这个表格在对齐上不够好,这会损害表格的扫读性。而且,这个例子在支持自定义上有些太过了,似乎有一些鸡肋的功能:例如,它提供了一个「只看相似项」的功能,但用户在作比较时基本不会需要使用。

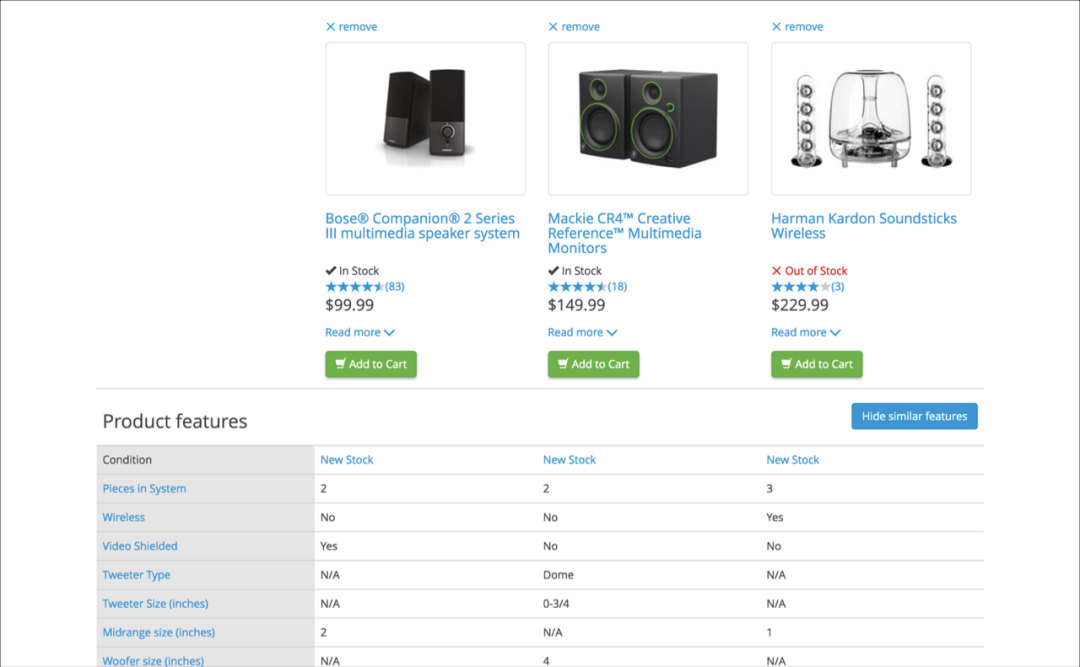
Crutchfriled.com: 通过点击「隐藏相似特性」按钮,Crutchfield允许用户移除所有被比较的产品表现相同的属性。如果三款音箱的保修期相同,那么在它们三个中间挑选时,保修期可能就不是个很重要的信息。
对于简单的静态对比表格而言,我们可以展现一个简练的表格,并只提供那些我们认为用户最看重的属性。但同时,在用户愿意的情况下,也应允许他们能看到一个更详细全面的表格。
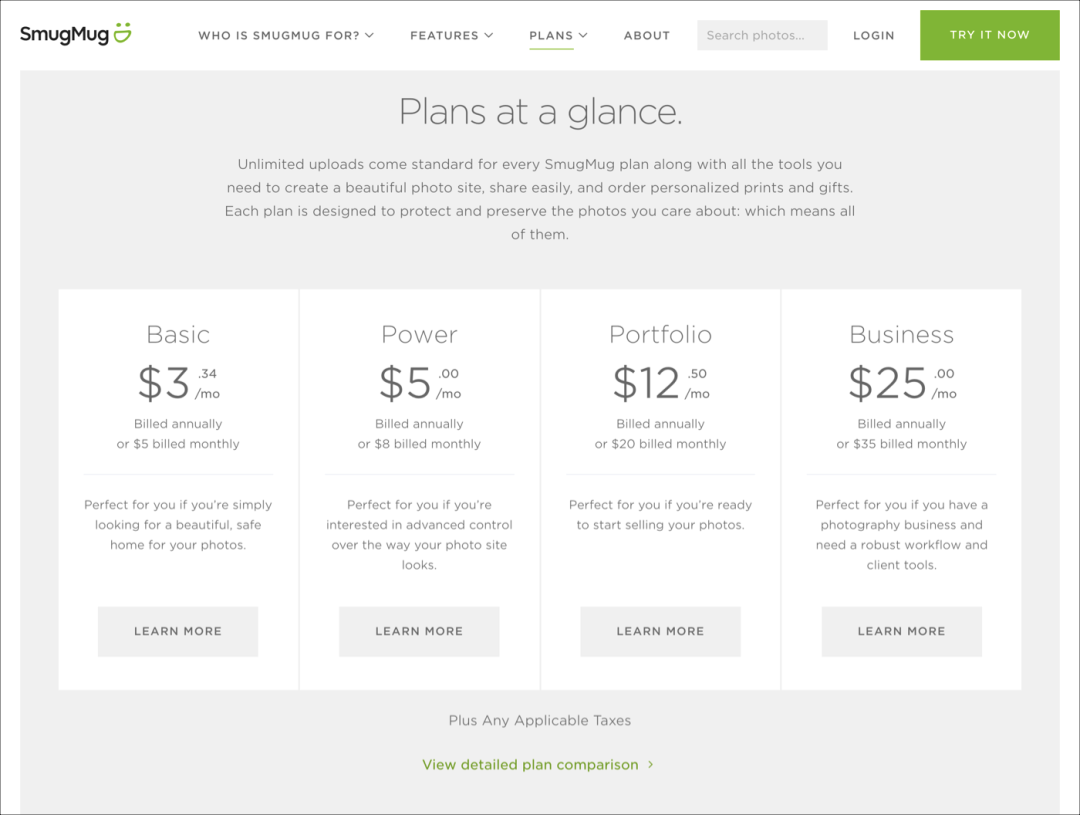
Smugmug.com. 对于smugmug的四种定价套餐,该网站呈现了一个简化版的、一目了然的对比表格。

Smugmug.com:在另外一个页面上,它呈现了更加详细的完整版对比表格。
3.7 简化移动端的对比表格
有些网站彻底移除了移动端的对比表格功能。对于移动端用户,我们应该尽可能的支持一定程度上的比较,但一次性呈现两种以上产品的对比是不大可行的。我们应明白,在小屏设备上,用户一次性可见的行列数更少,由此,对他们的短期记忆要求也会随之增加。因此,遵循上文已提到的建议对于设计移动端的对比表格就更加重要,尤其是支持扫读和允许用户自定义对比属性这两点。
如果对于你的网站而言,设计一个完整的、支持移动端的对比表格确实不可行,那么你可以转而考虑把表格的列变成标签,或者以列表形式呈现。请记住,这些形式并不支持补偿性决策,因为用户需要记住每个产品的不同属性来对比优劣。
Shopify.com. 使对比表格支持移动端的一个策略是把列变成标签。这意味着用户并不能像他们在使用一个真正的对比表格那样并列地比较不同选项,但他们至少可以在不同产品间随意切换,而不需要上下滑动或者在浏览器里切换不同的标签页。
四、设计对比表格的黄金准则
一句话总结我们上文提到的所有建议:为用户节省精力。不要让不标准的、包含重复信息的过长的表格占用用户的时间;不要让他们记住信息;不要让他们搜索他们不熟悉的术语。
把对比表格当作是一个工具:它真诚地帮助每个用户寻找适合他的产品,而不是一味怂恿用户去买最贵的产品。使用对比表格来操纵用户买最贵的产品可能看起来很有诱惑力,但真诚地展现产品的不同特点在长期上会让公司获益更多。
帮助用户寻找到最适合他们的产品,能够在如下几个方面提升你的网站和应用:
- 当你真诚地帮助用户,而非操控他们时,你就赢得了他们的信任。当用户意识到你在操纵他们时,他们感知到的网站可信度会大打折扣。
- 当用户买到了最适合他们的产品时,他们更有可能对其更满意,从而增加了向别人推荐你的产品的可能(提高净推荐值)。
- 我们不应仅仅关注短期利益,也要关注长期回报:用户对于你的网站的交互越满意,他们越有可能变成长期的忠实客户。
竭尽全力帮助用户简化其决策过程:你会更开心,而他们会更满意。
附录
原文地址:https://www.nngroup.com/articles/comparison-tables/
版权声明
本文版权属尼尔森诺曼集团(Nielsen Norman Group)所有。欢迎转发至朋友圈,如需转载,请邮件Support@nngroup.com。未经授权的转载、翻译是侵权行为,版权方将保留追究法律责任的权利。

