其它名称:面包屑
一、问题总结
用户需要知道他们在网站层次结构中的位置,以便可以退回查看更高层次结构中的内容。
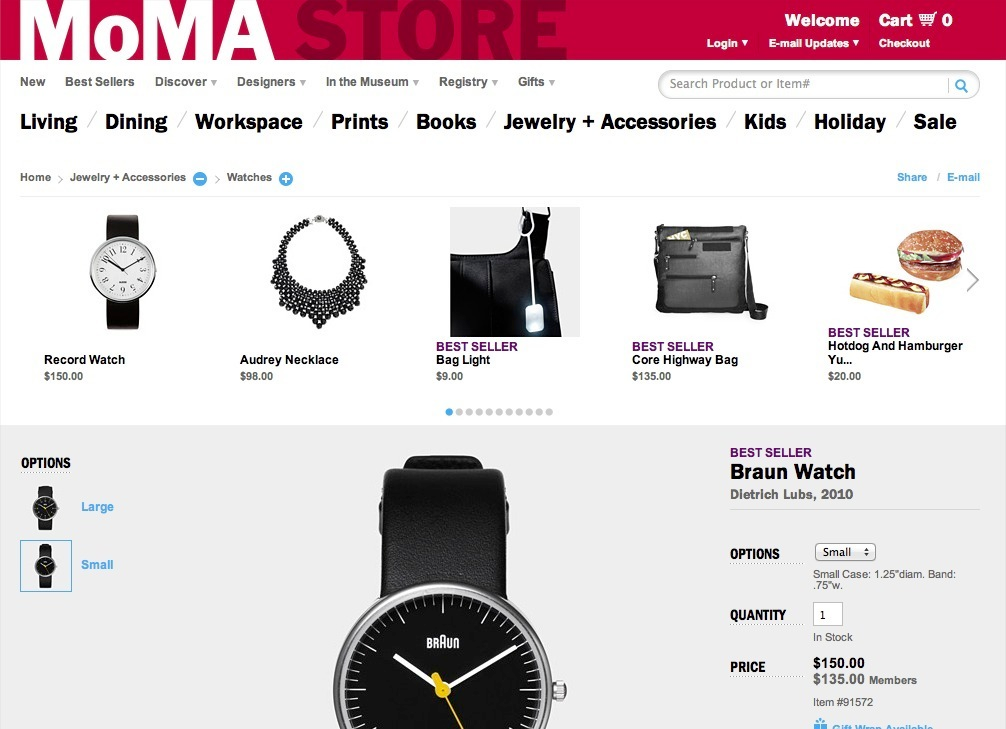
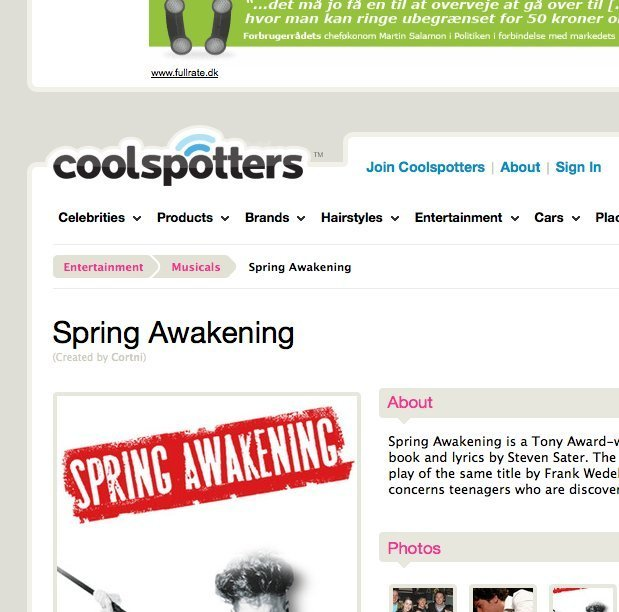
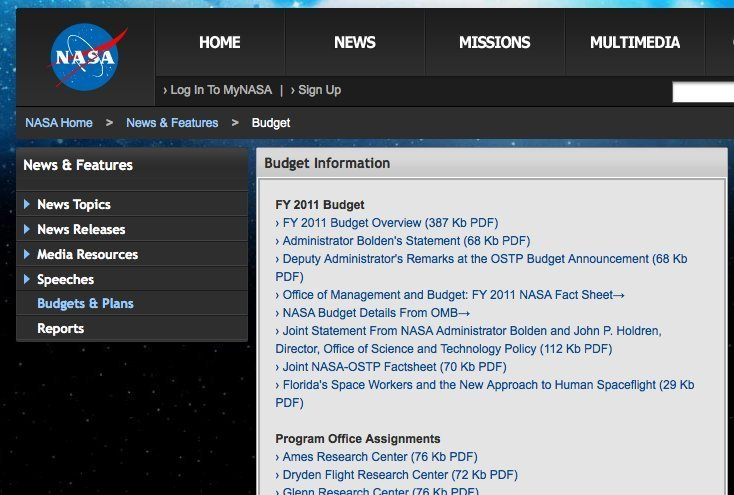
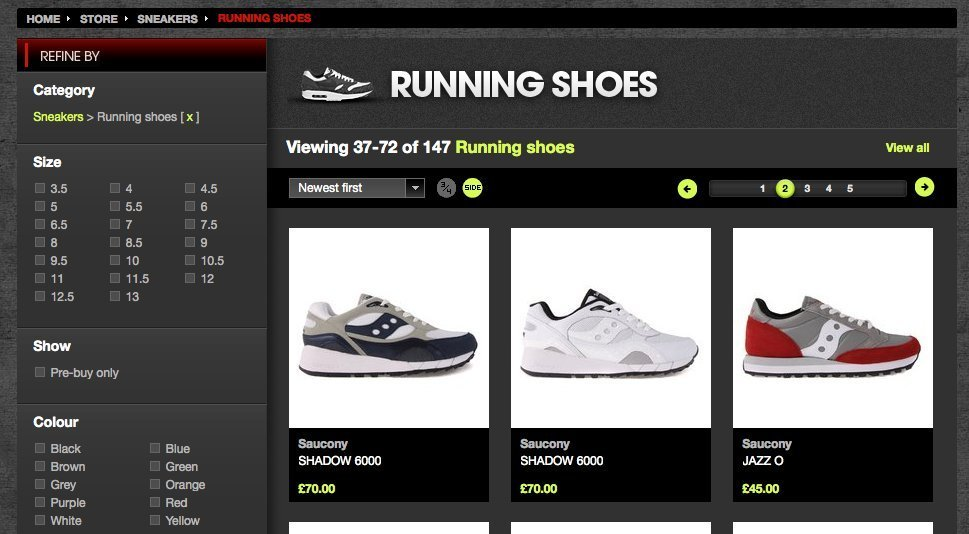
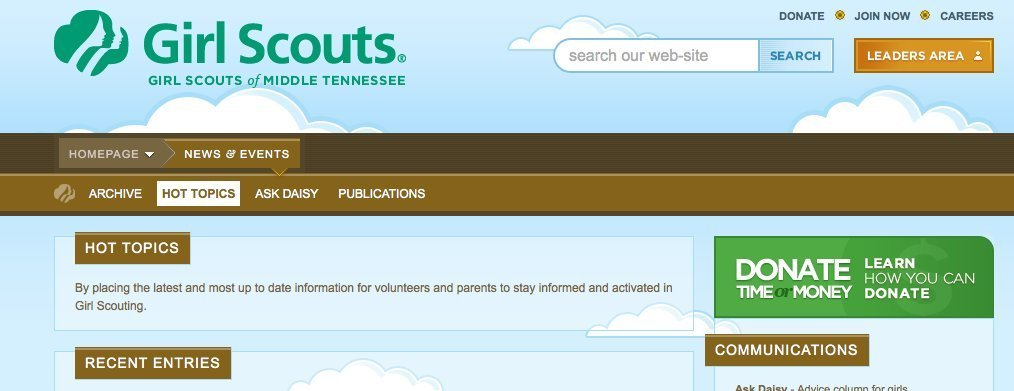
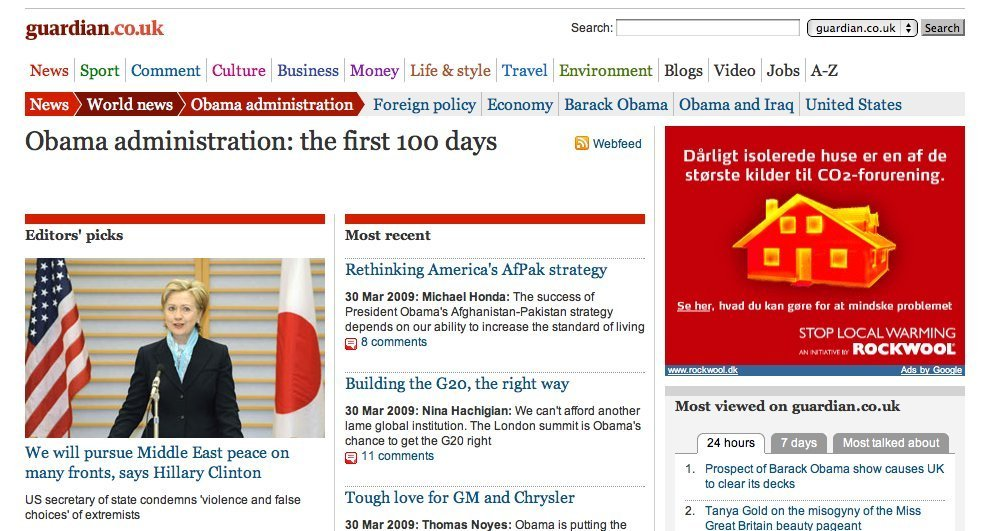
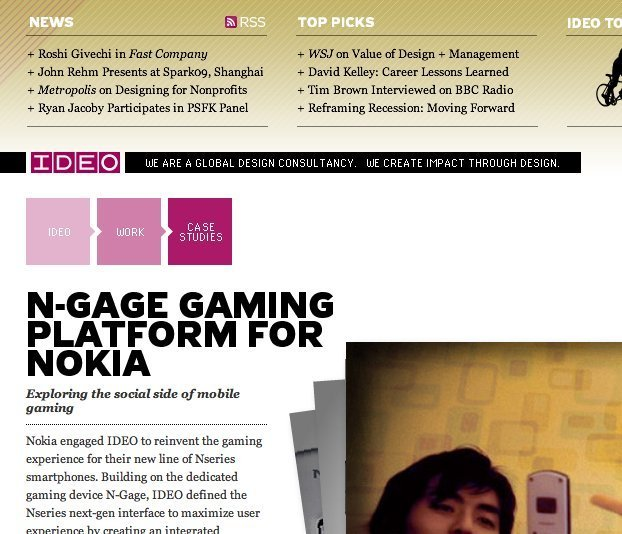
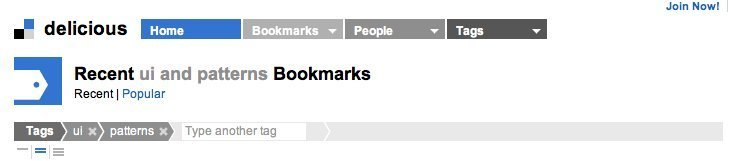
二、截图示例
















三、参考用法
- 当网站内容格式相似,层次结构严谨时。
- 当能够将网站划分为多个部分,每个部分又可划分为多个更小的部分,以此类推。
- 用户最可能从外部源访问网站的网页(从另一个网站深度链接到该网页)。如从某博客或者搜索引擎中访问。
- 当所访问的网页在网站的层次结构中位置偏深,其它可视化导航方式都无法显示相同层次下的位置详细信息。
- 与某些主流导航方式结合使用。
- 不要在网站的最顶层使用本模式(尤其是欢迎页面)。
- 不要单独将本模式作为网站的主要导航方式使用。
四、解决方案
显示用户在网站层次结构中的位置,提供方位更上层位置的的链接。
- 用标签显示正在浏览的网页的分层路径的各级组成部分。
- 每个标签都链接到网站的某一部分内容。
- 当前网页的标签在本模式路径的最末一级,并且不需要提供链接。
- 用分隔符将分层路径的各级组成部分的标签隔开,常用的有 » 或 > 。
- 标签与标签(链接与链接)之间的分隔符和空格不在链接的作用范围之内。
- 分层路径的各级标签要与其链接的内容高度锲合。
五、基本原理
本模式是一种有效的可视化辅助方法,能够显示用户在网站的层次结构中的位置,它是用户获取正浏览网页的上下文信息的重要来源。本模式还提供有访问上层位置的便捷导航。
- 本模式提示用户他们在网站的整体层次结构中的位置。
- 使用本模式显示网站结构比菜单方式更容易让人理解。
- 本模式仅占据少量网页空间,即使有人不使用它,它依然可以用于显示网站的结构以及当前网页的位置。
- 「面包屑(breadcrumb)」这个词具有迷惑性,它看起来像是描述用户访问到当前网页的历史路径。应该采用更精准的词来表示当前网页在网站层次结构中的位置[9]。
附录
链接
[1] Use when the structure of the website follows a strict hierarchical structure of similar formatted content.
[2] Use when the user is most likely to have landed on the page from an external source (another site deep linking to the web page in question). For instance from a blog or a search engine.
[3] Use when the page in question is placed fairly deep into the hierarchy of pages and when no other form of visual navigation can show the details of the same deep level
[4] Do not use on the topmost level of the hierarchy (typically the welcome page)
[5] Show the labels of the sections in the hierarchical path that lead to the current page being viewed.
[6] The separating characters and the spaces between the links and the labels are not linked.
[7] Breadcrumbs serve as an effective visual aid, indicating the location of the user within the website’s hierarchy, making them a great source of contextual information for landing pages.
[8] Breadcrumbs take up minimal space and even though not all users use them, they still hint the structure of the website and the current location of the page in question.
[9] The term ‘breadcrumb’ is deceptive, as it implies the history of how the user got to that page. A more correct term would describe the current location’s place in the hierarchy of the website.
[10] 原文地址

