滑动刷新(Swipe to refresh)。
一、问题总结
用户想获得更多的内容,或是刷新当前在屏幕上显示的内容。
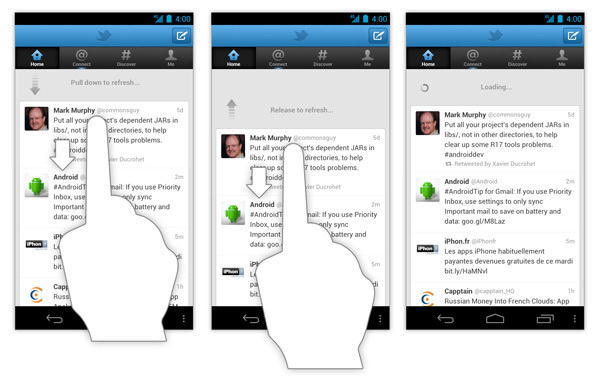
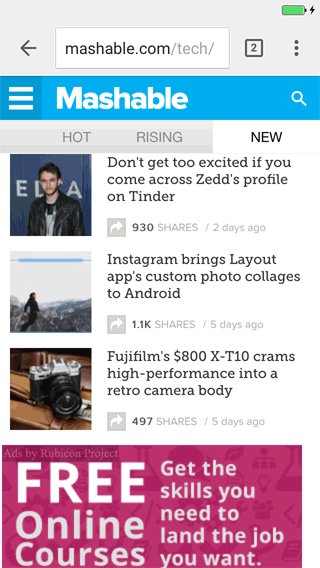
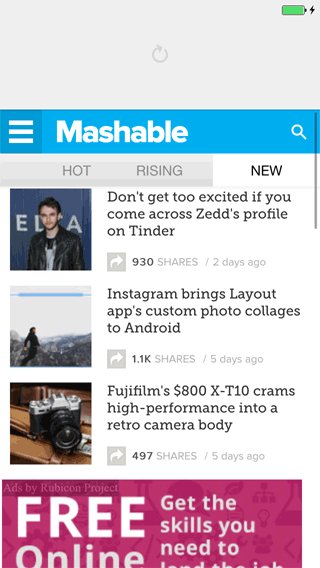
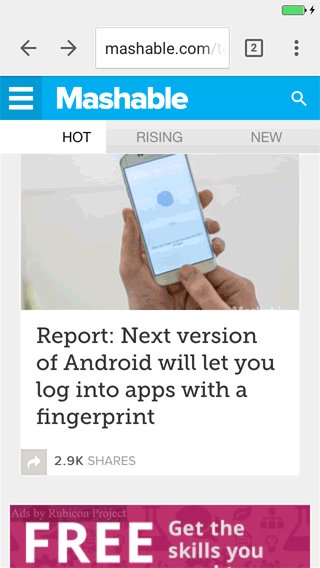
二、截图示例

三、参考用法
- 用于刷新或更新任意可更新的内容,例如列表、网格列表、按时间逆序排列的卡片集合(即卡片集合按时间先后顺序反向排列)。例如:
- 内容 feeds(Twitter,RSS)。
- 收件箱 (emails,text messages)。
- 使用本模式刷新整个页面的内容。例如:
- 浏览器上的标签页 (Google Chrome)。
- 用于设计支持触摸屏的程序时。
四、解决方案
用户在屏幕上用手指进行下拉,列表上方显现刷新标识(可视化标识),指示内容刷新进度。如果还没有到达刷新阈值用户手指就离开屏幕,则终止刷新,隐藏刷新标识。
4.1 在用户有动作后,马上进行可视化反馈
用户动作(滑动屏幕更新内容)开始后就在等待程序反馈。发现用户动作,应用程序应立即向用户进行可视化反馈,告知已收到其请求。用户相信程序正在进行内容刷新,这与可视化反馈直接相关。直至数据加载完毕,刷新标识应持续运行,以提示用户程序正在进行内容刷新,避免造成疑惑。
4.2 仅用户动作触发刷新标识
仅允许用户手动触发内容刷新,只在进行刷新时才显示刷新标识。如果确实想告知用户内容正在自动刷新(同步通知),应避免使用与内容刷新相同的指示标识。
4.3 具有意义的状态转换
刷新标识充当页面视图不同状态间的中介,在屏幕发生变化时帮助用户了解正在发生的事情。应一直显示刷新标识,直到内容刷新活动结束且显示新内容后再将其隐藏,或者是在用户离开当前窗口后再隐藏。
五、基本原理
为什么使用本模式?
有时,人们认为本模式是刷新操作中的额外步骤,用户得手动触发应用程序中的刷新或内容加载过程。下拉刷新动作意味着手动请求更新,这让用户参与到刷新过程中,在用户与内容之间建立了一个「表层」。
多数情况下,内容刷新这类操作可以使用自动同步程序来完成,不需要用户参与。例如,用户在浏览器上使用电子邮箱时,邮箱后台服务会自动显示收到的最新的电子邮件(并在后台持续更新收件箱内容)。因此,为什么移动设备上的电子邮箱客户端程序不保持一致呢?
手动刷新的确为用户界面带来了好处,它是内容同步操作的极大补充:
- 使用便利。用户想什么时候刷新就什么时候刷新。
- 让高级用户用起来很自然。本模式已经成为移动程序必备的标准功能,下拉刷新动作十分普及,高级用户期望程序支持该动作,这让程序开发者很难忽视该模式。
- 具备背景和连续性。使用本模式刷新整个页面的内容。用户登录Twitter后,程序不会将用户带到Twitter时间线(Twitter timeline)的陌生位置,而是显示他们最后阅读的推文。如果用户想看新的推文,他们需要手动下拉刷新内容。
- 给对数据流量少的用户节省带宽。
附录
本模式帮助用户进行内容更新,但它不具有普适性,也存在缺点。
显示的「刷新」按钮 VS 隐藏的下拉刷新动作
很多开发者认为使用本模式可以节省屏幕空间(消除界面混乱),虽然该模式确实明显节省了屏幕空间,但用户得知道程序具备下拉刷新功能。下拉刷新属于隐藏功能,它不像「刷新」按钮那么直观。「刷新」按钮,既便于开发者实现功能,又便于用户使用(该按钮一直可见并可用)。
使用「刷新」按钮或自动更新的时机
在以下情况时可以考虑使用「刷新」按钮:
- 查看可平移内容时(例如地图)。查看这类内容时没有主方向或者内容原点,用户无法以这些为参考来手动刷新。
- 列表项目按时间顺序排列。如果列表项目按时间先后反向排列(如新的项目放后面),则应使用刷新按钮,这时使用下拉刷新将新的内容放在列表后面就显得很尴尬。
- 存在无序列表项目集合。用户最初浏览无需列表内容时,并没有指望下拉操作会带来什么特殊的效果,也不会凭直觉去下拉刷新。这类程序有图库软件、日历软件等。
- 应用系统中没有需要频繁刷新的内容。例如,Evernote 程序中的内容都靠用户自己刷新。
当事情变化太快时(一分钟或更少时间的刷新也不够快),不使用刷新按钮,或即使有按钮也要提供自动刷新功能。例如:
- 实时股票信息。
- 拍卖报告。
iPad上的「拇指可及」问题
在移动设备上使用下拉刷新很自然,但在iPad上用就比较奇怪(尤其在宽屏模式下)。仅仅靠一个拇指几乎无法进行内容更新操作,必须要伸大拇指或将iPad放平才能惬意地操作用户界面。
加强型下拉刷新
在Google Chrome程序中,下拉刷新功能已经扩展出另外两种用法:打开一个新的标签页和关闭当前标签页。加强型下拉刷新与标准下拉刷新模式类似,都是下拉屏幕,然后释放屏幕来刷新。
但是,使用Chrome中的加强型下拉刷新,用户下拉然后右划,会关闭当前标签页,同理,下拉后左划会打开一个新的标签页。加强型下拉刷新给了用户三种选择,而不是标准模式中仅有的一类方式。使用加强型下拉刷新打开一个新的标签页效率更高,因为用户是用一个流畅的动作来完成的该功能。

