前言
总结:设计系统指的是一套管理规模化设计的标准,它能减少重复工作,并在不同的页面和渠道间构建共享的语言和视觉上的统一性。
随着用户界面设计的快速发展,对于设计界面的应用规模和设计速度的要求也越来越高。数以百万计的应用、数以亿计的网站在不断增加,而每个应用和网站都有成百上千的页面。这种高速增长促使组织渴求设计工作的流程化。因此,许多设计团队都使用稳健的设计系统来帮助他们应对规模化的设计。
定义:设计系统是一套用以管理规模化设计的完整标准,包含可重复利用的元素和模式以及如何使用它们的规定。
一、为什么要使用设计系统?
得以较好应用的设计系统能为设计团队提供许多益处:
- 设计(和开发)工作可以快速、规模化地创建并复制
设计系统的最主要功效即为通过使用预制的UI元素,快速地重复设计。团队可以继续反复使用同样的元素,避免了「重新发明轮子」的重复工作,并减少了可能的不一致的风险。
- 解放了设计资源的有限性,使设计师能更多地关注更大的、更复杂的问题
因为简单的UI元素都是已有、可重复利用的,设计资源可以更多的关注复杂问题(如信息呈现优先级、最优化用户流程、管理用户旅程等),而非纠结视觉上的小细节。当你只做几个页面时,这种收益可能并不明显;但如果你需要在数十个团队、几千个页面之间协调时,该优点就会明显放大。
- 创建了不同功能的团队内、团队间的共享语言
统一的设计语言可以减少沟通不畅可能带来的设计、开发上的时间、资源浪费,尤其是在设计负责团队更换,或各个团队处于不同地区时。例如,团队不会就下拉菜单的功能或外观争论,因为设计系统已经对该元素做出了详细的定义。
- 帮助不同产品、渠道、(可能各自独立的)部门间实现视觉上的统一性
当不同团队单独工作,每个产品或渠道与其他没有关联时,缺少组织层面的设计系统可能会导致不一致的视觉外观和产品体验,使得品牌印象碎片化。设计系统提供了单一来源的元素、模式和风格,统一了分割的体验,保证它们在视觉上连贯、来自于同一生态系统。另一个额外的好处是,视觉上的品牌再设计与系统改版都可以轻松地通过设计系统成规模地应用。
- 作为教育工具,为初级设计师和内容创作者提供参考
明确的、书面的使用指南和风格指南可以帮助新入职的UI设计人员和创作者,也可以作为其他创作者的参考。
二、为什么不用设计系统?
一些障碍和局限的存在可能会阻碍设计团队使用设计系统:
- 构建和维持设计系统是一项十分耗时的活动,需要一支专门投入的团队。创建设计系统并不是一劳永逸的。当负责团队不断从使用设计系统的人员收集反馈并更新系统时,它才能发挥最好的效果。
- 设计系统的使用教学需要时间。任何种类的设计系统,即使是针对现有系统的改动,也需要使用说明——否则可能会导致在不同页面、不同团队之间不一致、不正确的使用。
- 团队可能存在一种认知,觉得项目是静态的、一次性,不需要重复使用的元素。无论这种观念是否正确,这种认知可能暗示了不同项目间缺少统一的策略,也显示了在提升效率上存在着机会。
三、设计系统包含的元素
设计系统包含两个重要部分:
- 设计内容库
- 管理设计系统的人员
3.1 设计系统包含的库
设计内容库可以有多种形式,但它通常包括风格指南、元素库和模式库。
3.1.1 风格指南
风格指南包含对创建界面或其他设计产出而言的特定执行指导、视觉偏好和设计原则。最常见的风格指南关注品牌(颜色、字体、商标、logo、印刷资料等),但风格指南也提供关于内容的指导(如语气和词语推荐),以及视觉设计、交互设计标准(又称前端风格指南)。这些指南有时也被放在元素库内,从而在情境中提供相关指导。
1976 NASA图像标准手册(NHB 1430.2)即为完整的品牌风格指南范例。它不仅仅提供了非常现代化的视觉范例,还包含了提高可见性和可读性的色彩匹配建议,明确的设计指导,如「标识应该被看作是超大的标题;因此,语言使用上应该清晰简明。简洁用语可以帮助快速沟通,尤其对于机动车驾驶员而言。」

Mailchimp的内容风格指南涵盖了如何撰写不同类型内容的具体指导,使得内容与其公司价值观、语气语调一致。
3.1.2 元素库
元素库(又称设计库)是人们提起设计系统时最常想起的东西:这些完整的库存储了预先决定的、可重复利用的UI元素,一站式帮助设计师和程序员正确使用特定的UI元素。创建这些库需要很多的时间和资源。除了元素的视觉展示之外,元素库还包括:
- 元素名称:特定、独有的UI元素名称,以避免设计师和程序员之间的沟通不畅
- 描述:对于该元素定义、常见使用场景的明确阐释,往往包括情境化的解释,何时该用、何时不用等
- 属性:可用来改变,或根据特殊需求变动的变量或变体(如颜色、尺寸、形状等)
- 状态:推荐的默认状态,及在状态变化时外观的改变
- 代码段落:该元素对应的代码片段(一些设计系统进一步允许团队分享多个实例,并提供「沙盒」环境来尝试不同元素自定义的效果)
- 支持该库的前端和后端框架(可选),以避免痛苦的、无必要的查错

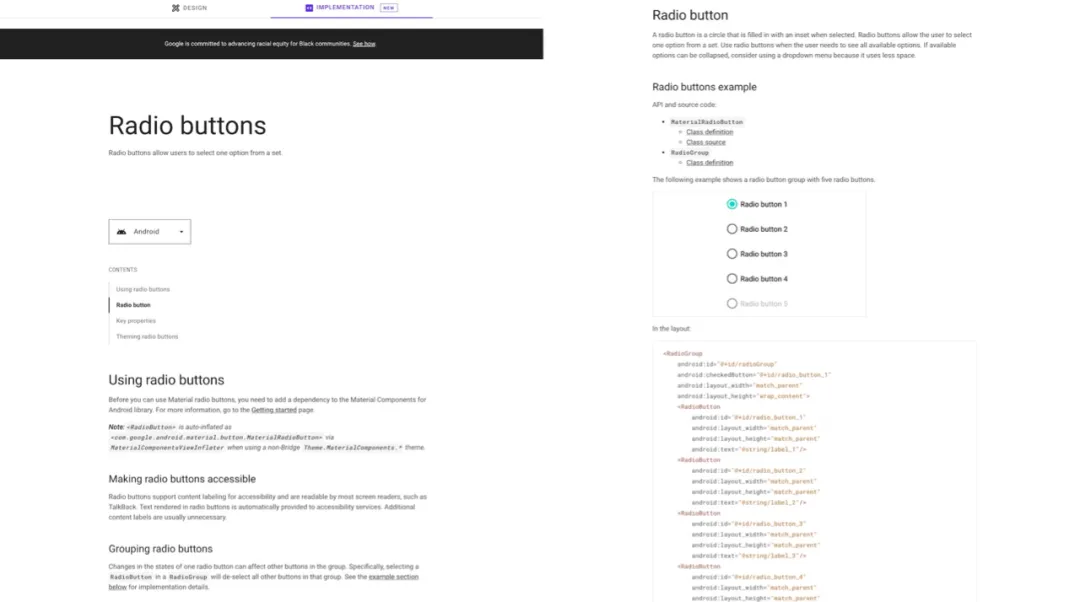
谷歌Material Design system的元素库包含了如何实现的指南以及特定操作系统和框架下的对应代码段落(如上图所示),在另一个标签页里也提供了详细的设计指南,从可用性角度上阐释了应该怎样用、不该怎样用。

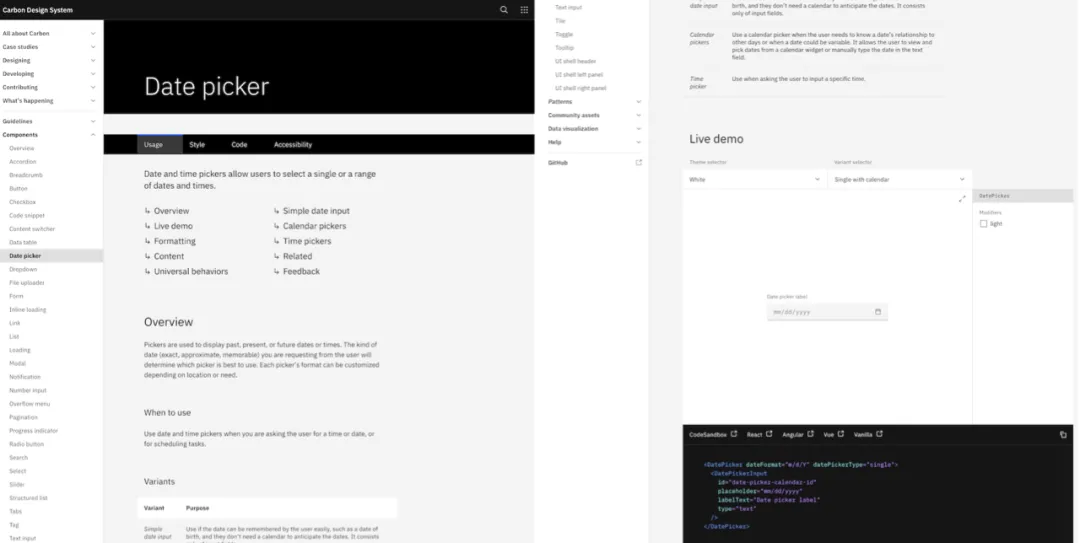
IBM的Carbon设计系统包含了使用、风格和编码指南,以及无障碍设计的考量。它还提供了编程沙盒,帮助设计师和程序员在真正使用元素前可视化其改动。
3.1.3 模式库
有时,「元素库」和「模式库」被当作同义词;实际上,这两种库存在着差别。元素库定义了单个UI元素,而模式库则是特定UI元素群组或版式的集合体。人们往往认为模式库没有元素库那么详细。根据不同情况,它也可以很完整,也可以很概括。它通常包含内容结构、版式、模版等。与元素库相似,这些模式也应被重复使用,并根据情况修改。
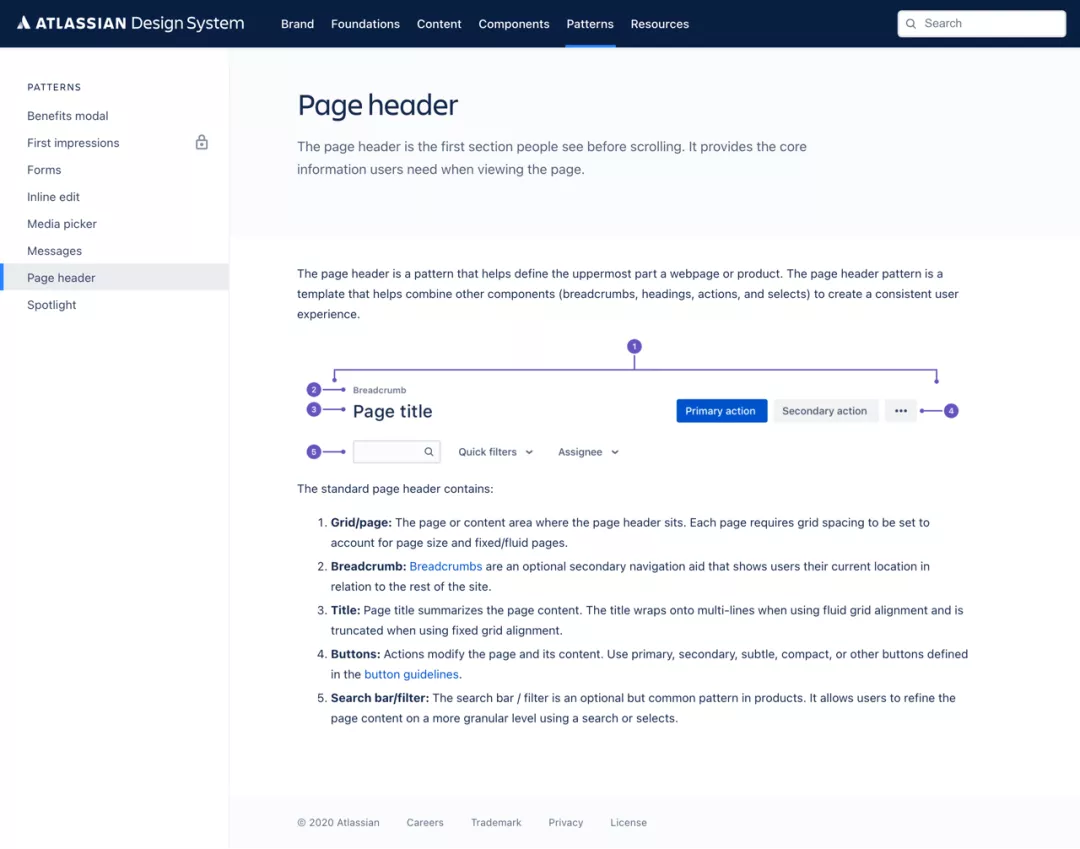
Atlassian的设计系统规定了数个可重复使用的模式,包括页面标题模版。它不仅包括视觉实例,还高亮了设计师应使用的特定元素,以及每个元素应如何使用。

尽管多数政府部门的网页在一致性上都不甚理想,美国网络设计系统(USWDS)做了很好的表率:通过明确的指南,统一了许多独立的部门和代理商开发的网页。USWDS规定了页面模式(上图所示),以及设计原则、元素和代码参数。
3.2 负责设计系统的团队
设计系统只有在有团队管理时才能高效发挥作用。无论是自行创作还是改编自其他设计系统,它都需要持续的投入和监管,确保设计系统不会过时、废弃,或由于重复冗余条目的存在而臃肿不堪。
由于设计系统本身规模、自由度的差异,负责团队的大小也千差万别。但至少应保证有1名交互设计师,1名视觉设计师和1名程序员,他们分别负责撰写交互设计指南、创建视觉示例、为每个元素提供代码段落和实现参数。理想情况下,负责团队也应有1名兼职研究员,1名兼职信息架构师和内容撰写者,尤其在你的组织有这些岗位的情况下。
还要考虑的一点是,寻找一名确定的、执行上的支持者(来自于领导层)来统筹设计系统的工作。尽管缺少支持者并不能阻止你构建设计系统,但他可以保障资金和资源,也能在策略层面上向组织内其他人传达设计系统的重要性。
四、如何构建设计系统
使用设计系统有三种常见的方式:
- 使用已有的设计系统
- 改造已有的设计系统
- 创建专有或定制的设计系统
每种方法都有各自的优缺点。一般来说,设计系统越定制化,需要投入的时间和资源也就越多。因此,使用现有的设计系统是最便宜的方式,对时间要求也最低。(然而, 它还是会比不使用设计系统消耗更多时间,因为你需要替换或修改已有的UI元素,使之符合标准。)
在组织存在特定的、无法被开源设计系统满足的需求时,投资建设定制化的设计系统是值得考虑的选择。随着设计系统的定制和修改程度增加,本可以从使用现有设计系统中获得的收益就会减少;从长期来讲,可能不如从一开始就搭建专有的设计系统。在你决定投入建设设计系统前,应明确组织的具体需求。
基于预算和需求,组织可以从三种方式里选择一种来搭建设计系统:完全使用已有的设计系统,改造已有的设计系统来满足公司需求,或创建全新的设计系统。
最后要说明的是,就像初始阶段的概念和原型一样,构建全面的设计系统在短期内不太可能会获得可观的投资回报比。毕竟收益来自于重复利用的设计,因而会在未来的使用中慢慢显示出来。尽管从头开始创建这些内容可能看起来很吸引人,但应时刻记住,设计系统并不是设计作品集,而应是帮助设计师和程序员更加高效工作的功能性工具箱、资源库。
如果你还在怀疑设计系统是否有用,可以考虑你将会花在评估设计工作上的时间。当公司预见到长期存在、需要重复进行的设计工作时,设计系统能发挥最佳作用。
结论
设计系统由多个元素、模式、风格和指南构成,可以帮助组织最优化设计所付出的努力。然而,设计系统需要人设计、管理、实施。创建设计系统时,主要考虑的因素是项目的规模、可复制度,以及可用的时间和资源。在设计系统未能得到妥善管理和维护时,它可能会成为元素、代码混合的大杂烩;但当它得到高效管理时,设计系统可以指导团队成员,使工作流程化,使设计师有时间处理更复杂的UX问题。
附录
参考文献
Mendelow, A.L., 1991. Stakeholder Mapping, Proceedings of the 2nd International Conference on Information Systems, Cambridge, MA (Cited in Scholes,1998).
原文地址:https://www.nngroup.com/articles/design-systems-101/
版权声明
本文版权属尼尔森诺曼集团(Nielsen Norman Group)所有。欢迎转发至朋友圈,如需转载,请邮件Support@nngroup.com。未经授权的转载、翻译是侵权行为,版权方将保留追究法律责任的权利。

