分隔符
border-radius可以单独指定水平和垂直半径,用一个斜杠(/)分隔这两个值即可。
border-radius: 100px / 75px;
还可以指定百分比
border-radius: 50% / 50%;
可简写
border-radius: 50%;
展开
border-radius可以展开成下列4个角半径,每个角都可以指定不同的水平和垂直半径
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
当 border-radius 的值为10px / 5px 20px 时,其效果相当于 10px 10px 10px 10px / 5px 20px 5px 20px。
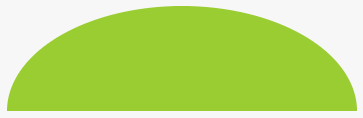
将一个div变成半个椭圆

div {width: 100px;height: 50px;background: yellowgreen;border-radius: 50% / 100% 100% 0 0;}
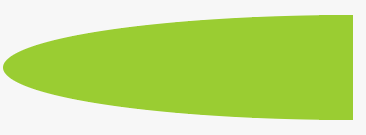
将一个div变成沿纵轴劈开的半个椭圆

div {border-radius: 100% 0 0 100% / 50%;}
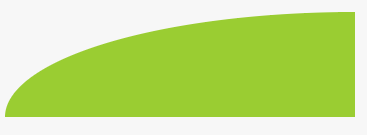
将一个div变成4分之一椭圆

div {border-radius: 100% 0 0 0;}

