设计工具
画设计图工具 figma
https://www.figma.com/
按住Alt可以查看距离
获取网站图标: 域名+/favicon.ico
写html/css
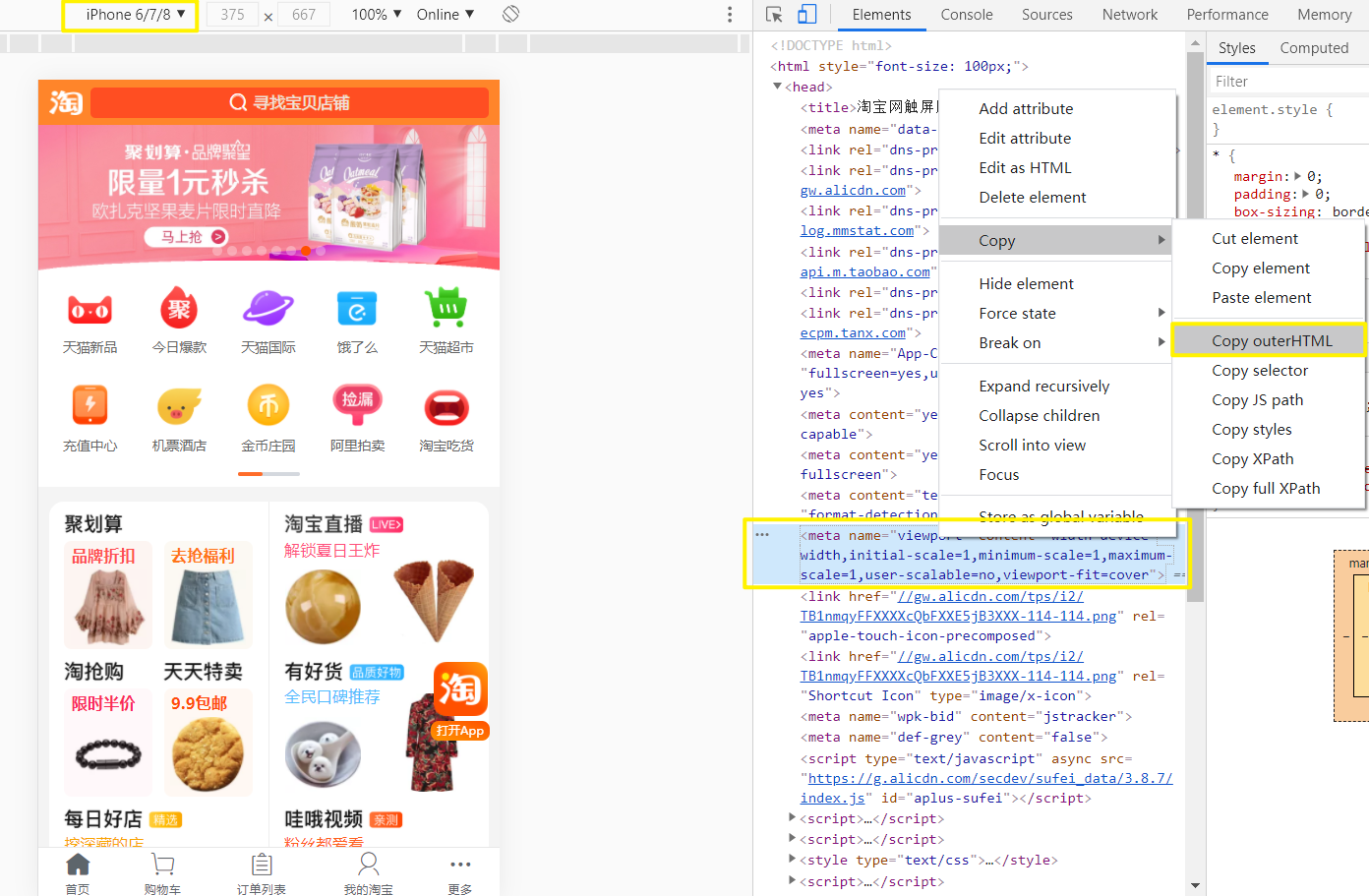
复制淘宝的meta
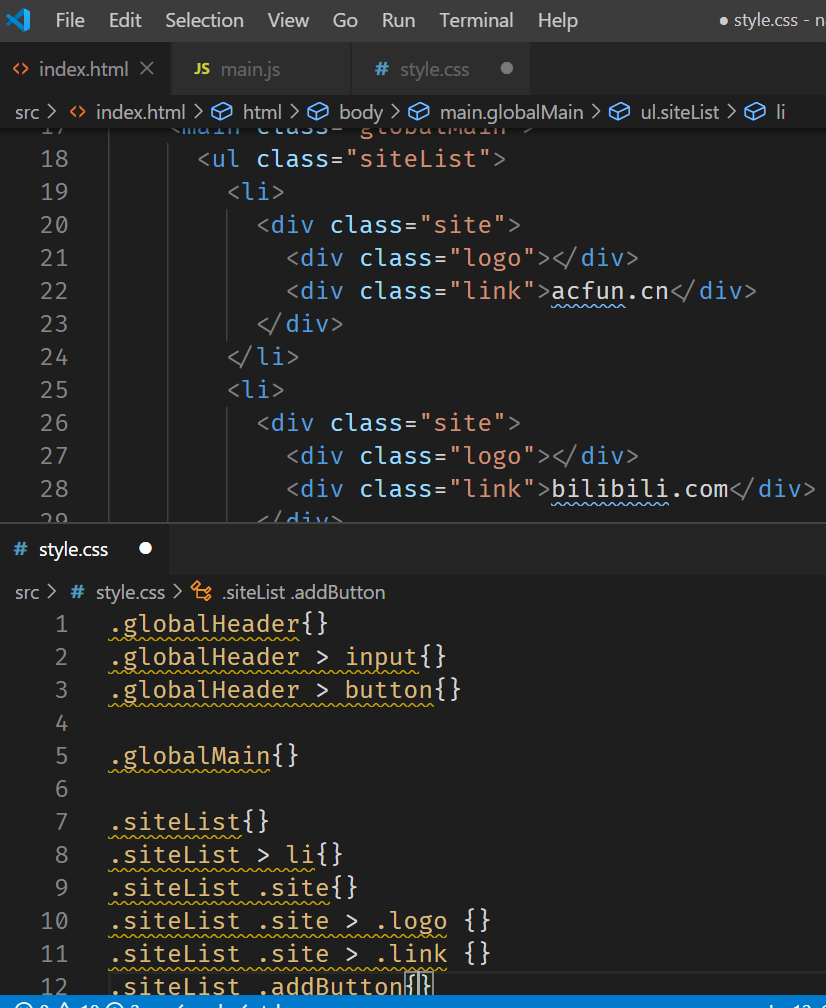
根据HTML写好CSS选择器
parcel预览
parcel src/index.html
css reset
/* css reset */*{box-sizing: border-box;}*:before, *:after{box-sizing: border-box;}*{margin:0;padding:0;}ul, ol {list-style:none;}/* style *//* 给body加背景色,浏览器会自动给整个页面添加 */body {background: #eee;}
搜索框
.globalHeader {border:1px solid red;margin:20px;/* 用flex布局使搜索框和按钮分列两边 */display: flex;justify-content:space-between;}.globalHeader > input {width: 100%;height: 40px;margin-right: 10px;padding: 0 10px;/* input有默认border,要覆盖掉或者为none */border:1px solid #ddd;border-radius: 4px;}.globalHeader > button {white-space: nowrap; /* 阻止换行 */border: none;border-radius: 4px;background: #2D9CDB;padding: 0 25px;font-size: 18px;color: white;}
用flex布局居中
display: flex;justify-content: center;align-items: center;
换行
flex-wrap: wrap;
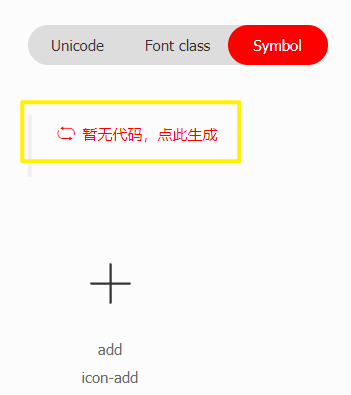
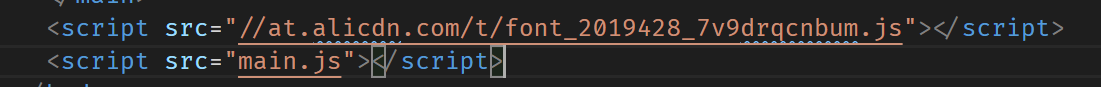
添加icon
实现百度搜索
<form method="get" action="https://www.baidu.com/s" class="searchFrom" target="_blank"><input name="wd" type="text" /><button type="submit">搜索</button></form>
实现点击跳转
用a标签包住div
<a href="https://www.acfun.cn"><div class="site"><div class="logo">A</div><div class="link">acfun.cn</div></div></a>
去除a标签默认样式
a {color: inherit; text-decoration: none;}
显示logo
<a href="https://www.bilibili.com"><div class="site"><div class="logo"><img class="bilibililogo"src="./images/bilibili.png" alt="bilibili"></div><div class="link">bilibili.com</div></div></a>
去除img默认样式
img {max-width: 100%; max-height: 100%;}
新增网站
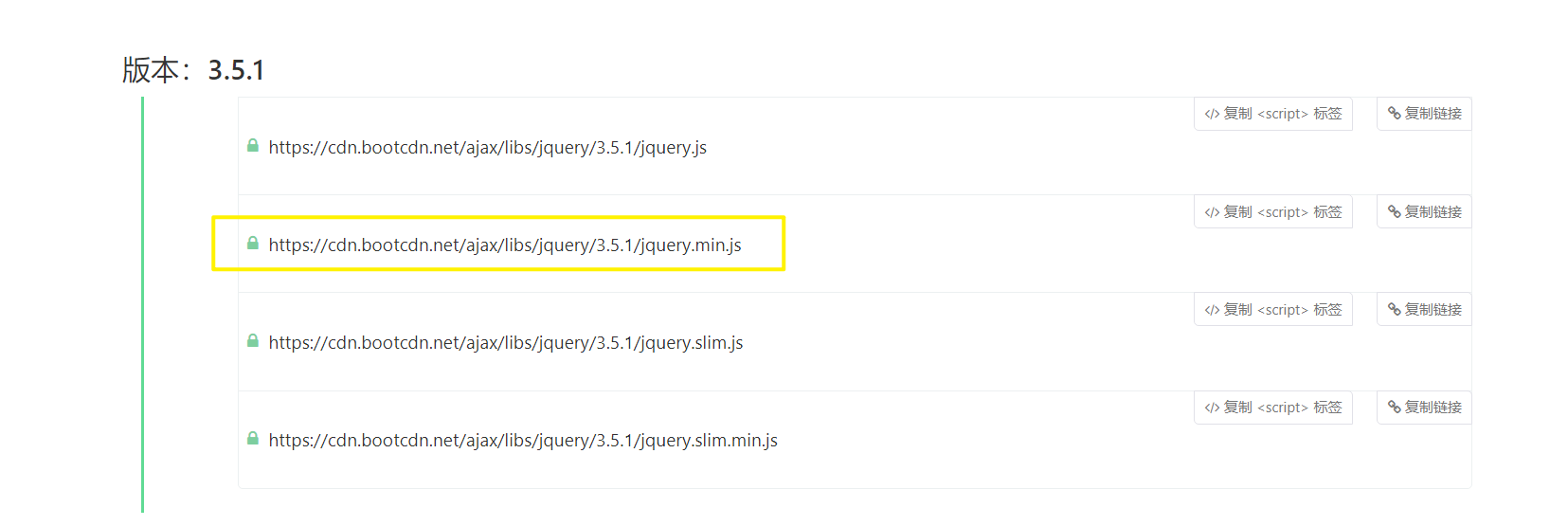
引入jQuery
https://www.bootcdn.cn/
判断是否引入成功
console.log(jQuery)console.log($)
监听新增按钮
$('.addButton').on('click', ()=>{window.prompt("请输入网址")})
手机调试
生成节点
$(“xxx”) 既是创建也是查找
用jQuery生成的节点变量名要以$开头
$('.addButton').on('click', ()=>{let url = window.prompt("请输入网址")if(url.indexOf("http")!==0){url = "https://" + url}console.log(url)// 创建liconst $siteList = $(".siteList")const $lastLi = $siteList.find(".lastLi")const $li = $(`<li><a href="${url}"><div class="site"><div class="logo">${url[0]}</div><div class="link">${url}</div></div></a></li>`).insertBefore($lastLi) // 链式操作})
用数组存储站点
const weblist = [{logo:"A", logoType: "text", url: "https://www.acfun.cn"},{logo:"./images/bilibili.png", logoType: "image", url: "https://www.bilibili.com"}]const $siteList = $(".siteList")const $lastLi = $siteList.find(".lastLi")const render = () => {$siteList.find('li:not(.lastLi)').remove() //清除现有li, .lastLi除外// 遍历数组,重新渲染每个节点weblist.forEach(node => {const $li = $(`<li><a href="${node.url}"><div class="site"><div class="logo">${node.logo[0]}</div><div class="link">${node.url}</div></div></a></li>`).insertBefore($lastLi)})}render()$('.addButton').on('click', ()=>{let url = window.prompt("请输入网址")if(url.indexOf("http")!==0){url = "https://" + url}weblist.push({logo:url[0], logoType: "text", url:url})render()})
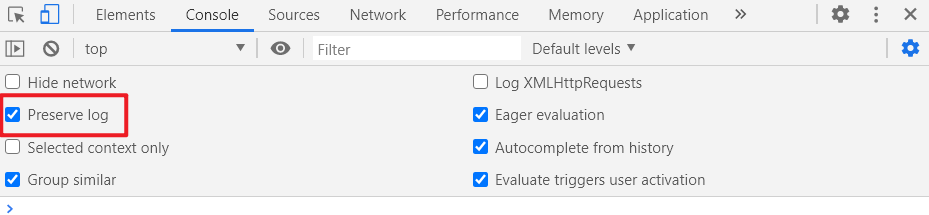
页面关闭时调用
window.onbeforeunload = ()=>{console.log("要关闭了")}
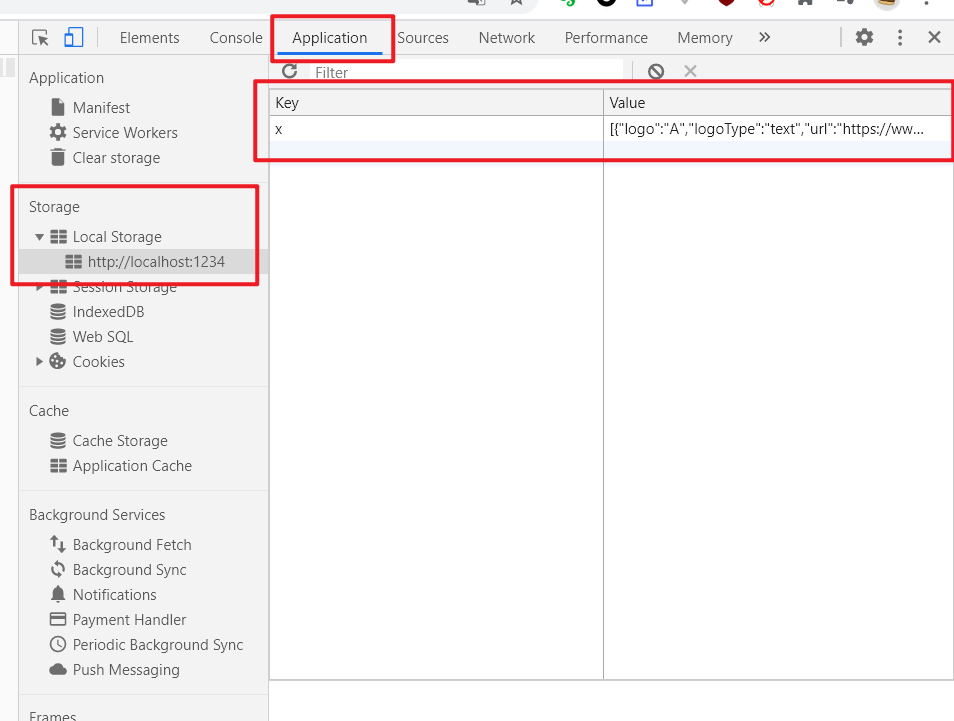
存入localStorage
localStorage只接受字符串
window.onbeforeunload = ()=>{const string = JSON.stringify(weblist) // 转为字符串window.localStorage.setItem("x", string) // 2个参数,一个key, 一个value}
读取localStorage
const x = localStorage.getItem("x") // 获取到的是字符串const xObject = JSON.parse(x) // 解析成对象const weblist = xObject || [{logo:"A", logoType: "text", url: "https://www.acfun.cn"},{logo:"./images/bilibili.png",logoType: "image", url: "https://www.bilibili.com"}]
清除localStorage
2句话
- 顶一个小目标,实现它
-
去除网址前缀
replace()方法返回一个替换后新字符串。原字符串不会改变。const simplify = (url) => {return url.replace("https://","").replace("http://","").replace("www.","").replace(/\/.*/,'') // 删除/开头的内容}
小写变大写
JS
.toUpperCase()
CSS
text-transform: uppercase;
添加删除图标
weblist.forEach(node => {const $li = $(`<li><div class="site"><div class="logo">${node.logo[0]}</div><div class="link">${simplify(node.url)}</div><div class="close"><svg class="icon" ><use xlink:href="#icon-delete"></use></svg></div></div></li>`).insertBefore($lastLi)$li.on('click',()=>{window.open(node.url, "_self") // 打开网址, _self当前窗口})$li.on('click', '.close', (e)=>{e.stopPropagation() // 阻止冒泡})})
定位 ```css .siteList > li { margin-bottom: 10px; position: relative; }
.siteList .site .close { position: absolute; top: 3px; right: 5px; }
<a name="El7SP"></a>### 实现删除forEach可以传2个参数,第2个参数是索引<br />还可以传第3个参数,当前数组```javascriptweblist.forEach((node,index) => { // 传indexconst $li = $(`<li><div class="site"><div class="logo">${node.logo[0]}</div><div class="link">${simplify(node.url)}</div><div class="close"><svg class="icon" ><use xlink:href="#icon-delete"></use></svg></div></div></li>`).insertBefore($lastLi)$li.on('click',()=>{window.open(node.url, "_self") // 打开网址, _self当前窗口})$li.on('click', '.close', (e)=>{e.stopPropagation() // 阻止冒泡weblist.splice(index,1) // 删除render()})})
媒体查询
将媒体查询写在最后面
@media (min-width:500px) {.searchFrom {max-width: 400px;margin-left: auto;margin-right: auto;}}
负margin平均布局
.parent {display: flex;flex-wrap: wrap;margin-right: -25px;}
justify-content: flex-start; / 覆盖space-between /
鼠标进入时显示
.siteList .site .close {display: none;}.siteList .site:hover .close {display: block;}
鼠标样式
cursor: pointer; /* 手形 */cursor: default; /* 默认 */
监听键盘
document.addEventListener('keypress', (e)=>{const {key} = efor (let node of weblist){if (node.logo.toLowerCase() === key) {window.open(node.url, "_self")}}})
添加背景
body {background: #eee url(./images/bg.jpg) no-repeat center center;background-size: cover; /* 填充 */height: 100vh;}.wrapper {overflow:hidden; // 阻止margin合并}
发布到github
rm -rf dist # 删掉dist文件夹parcel build src/index.html --no-minify # 不压缩,应对svg报错

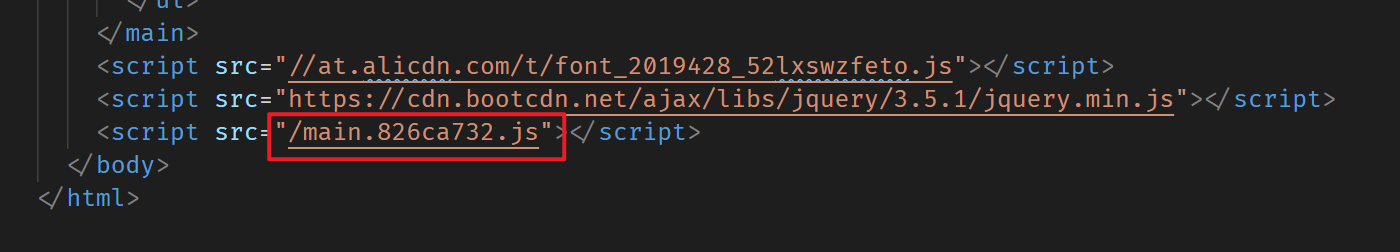
打开build好的文件发现地址有问题
parcel build —help 查看帮助
parcel build src/index.html --no-minify --public-url .# 或者parcel build src/index.html --no-minify --public-url ./
新建.gitignore文件
上传到github
yarn一键build
yarn init -y # 生成package.json文件
修改package.json文件,添加一行
"scripts": {"build": "rm -rf dist && parcel build src/index.html --no-minify --public-url ./"},
build
yarn build