node设置taobao源
npm install -g nrm --registry=https://registry.npm.taobao.orgnrm use taobao
安装@vue/cli
yarn global add @vue/cli@4.1.2vue --version # 版本号应该是 4.1.2
创建项目
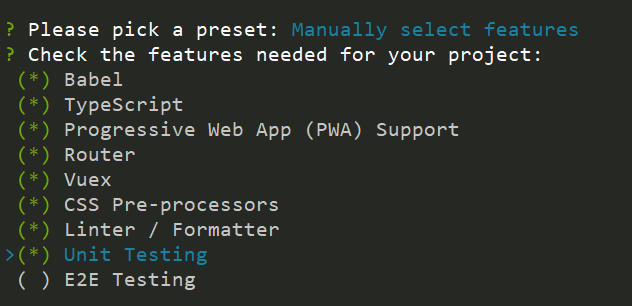
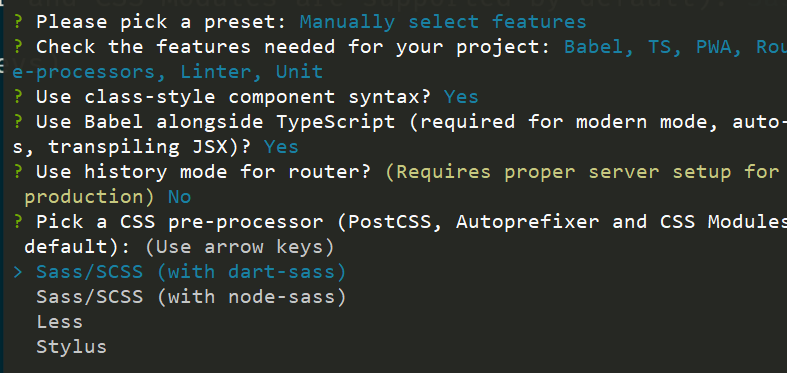
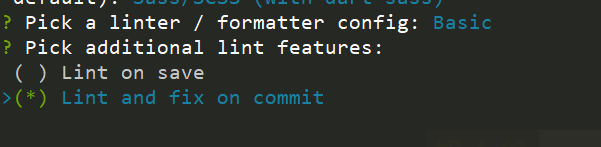
vue create morney
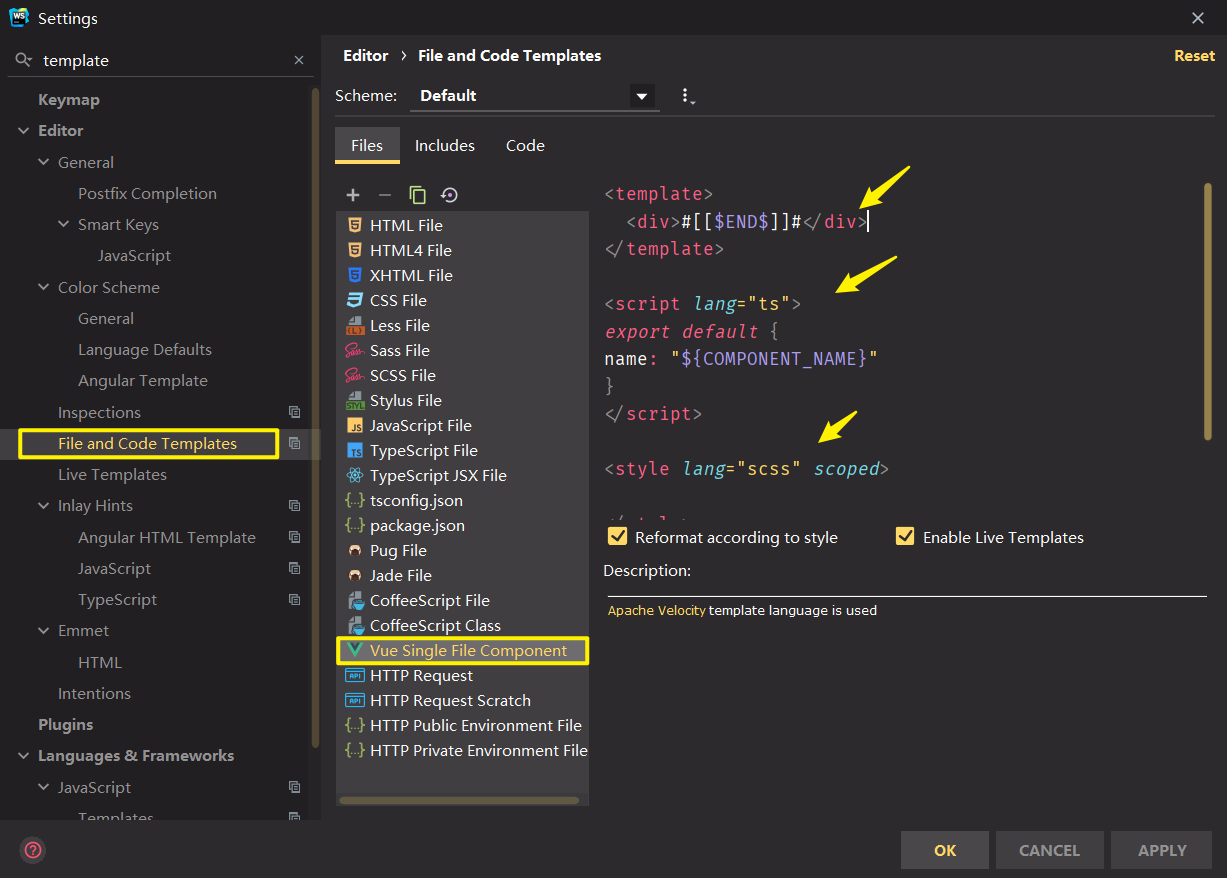
修改默认template
改成TS类模板
<template><div>#[[$END$]]#</div></template><script lang="ts">import Vue from 'vue'import {Component} from 'vue-property-decorator'@Componentexport default class ${COMPONENT_NAME} extends Vue{}</script><style lang="scss" scoped></style>
vscode可以用插件:vue vscode snippets 和 Vetur
JS或TS里使用@
@代表src目录,按住ctrl可访问对应文件
<script lang="ts">import x from '@/components/test.vue'</script>
CSS或SCSS使用@
@必须和~一起使用
新建scss文件
$bgcolor: #f60;
引入文件
<style lang="scss">@import "~@/assets/styles/test.scss";#app {background: $bgcolor;}</style>
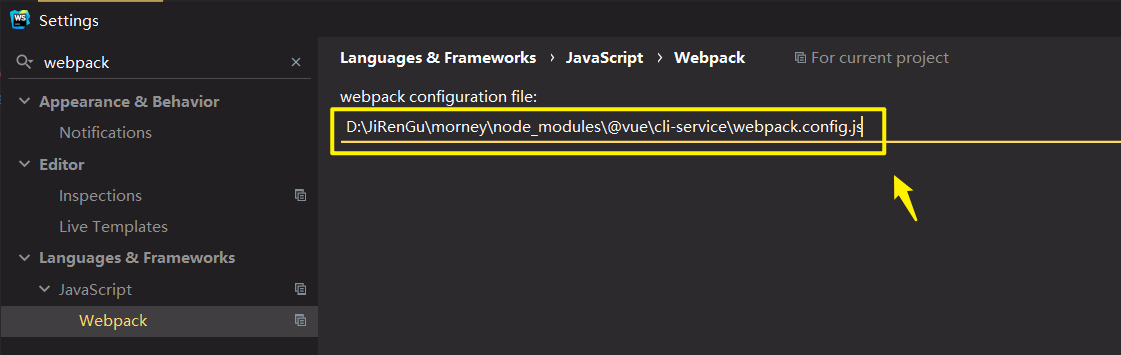
最新版webstorm里已经配置好了,不会报警