
可以通过 box-shadow 来实现边框的层叠效果
box-shadow可以添加任意多个,所以只需要往四个边添加不同长度的 box-shadow 就能实现层叠效果
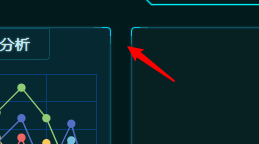
> section {border: 1px solid #05caec;border-radius: 4px;position: relative;box-shadow: 0 0 2px 0 #0e4f5f, inset 0 0 2px 0 #0e4f5f;background: #052831;&::before {content: '';position: absolute;left: 0;right: 0;bottom: 0;top: 0;border-radius: 4px;box-shadow: 17px 0 0 -16px #0e4f5f,-17px 0 0 -16px #0e4f5f,0 17px 0 -16px #0e4f5f,0 -17px 0 -16px #0e4f5f,9px 0 0 -8px #107881,-9px 0 0 -8px #107881,0 9px 0 -8px #107881,0 -9px 0 -8px #107881;}}

