rem单位
移动端适配:让应用在不同设备上等比显示
逻辑像素:CSS中的像素,绝对单位,保证不同设备下元素的尺寸是相同的
物理像素:设备屏幕实际拥有的像素点,相对单位,不同设备下物理像素大小不同
设备像素比 = 物理像素 / 逻辑像素 , 可通过JavaScript代码window.devicePixelRatio来获取设备像素比。
一般移动设备的浏览器都默认设置了一个viewport元标签,定义一个虚拟的布局视口(layout viewport),用于解决早期的页面在手机上显示的问题。iOS, Android 基本都将这个视口分辨率设置为 980px。
width=device-width表示视口宽度为设备的宽,也就是逻辑像素的大小。initial-scale=1.0表示初始缩放比例为1,即正常大小。
通常移动端UI设计稿会按照iphone6的物理像素尺寸大小进行设计,即750px。当然也可以按照逻辑像素进行设计,即375px,但是一般设计师不会这么干,主要为了设计稿更加清晰。
所以前端在量取尺寸的时候,需要除以2,才能适配页面中的CSS逻辑像素值
em: 在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width
rem: 相对根元素html的大小
使用rem为单位时,只需在不同设备修改html的font-size大小,就能做到在不同设备等比适配
动态计算html的font-size的方法有:
- JS动态计算, flexible.js库
- 利用vw相对单位,动态换算font-size(推荐)
以iphone6为例,逻辑像素为375px, 将font-size换算为100px,使1rem=100px
由100vw = 375px可推导:
100 / 375 = x / 100 => x = 26.666667vw
html {font-size: 26.666667vw;}body {fotn-size: 0.16rem; /* 16px */}
另一种用 JS 设置 html 的 font-size 的方式
const width = document.documentElement.clientWidth || document.body.clientWidth;const radio = width / 375;const fontSize = 100 * ratio;document.getElementsByTagName('html')[0].style['font-size'] = fontSize + 'px';
测量rem数值及插件使用
- vscode安装px to rem插件

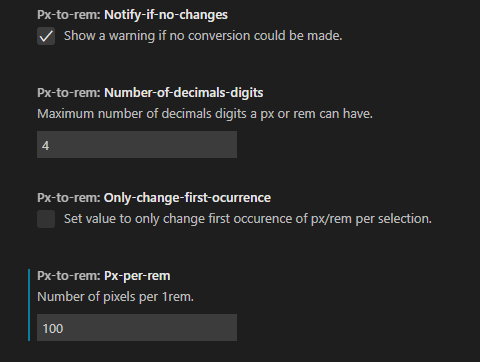
设置保留4位小数,1rem=100px
使用:选中CSS代码后,按快捷键Alt+Z即可将px单位转换为rem单位
注意,宽度为750的设计稿,如果用photoshop量取尺寸,得到的尺寸要除以2
- 使用蓝湖,PxCook获取rem数值
蓝湖获取不到逻辑像素的rem转化,不推荐
推荐使用pxCook
vw布局
除了使用rem为单位实现移动端适配,还可以直接使用vw单位
因为vw是默认将视窗宽度平分100分后的基本单位,所以是天然的适合等比适配
(如果既要适配电脑又要适配手机,就不适合用vw布局,因为手机宽度小于高度,而桌面刚好相反
应使用rem布局,且用媒体查询响应式设置html的font-size大小)
vw单位转化工具
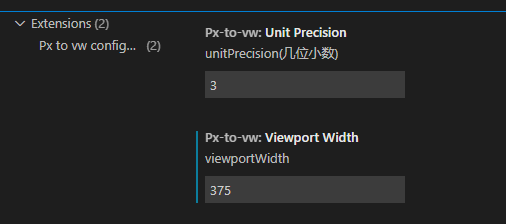
- vscode: px to vw插件(注意和px to rem插件两者只能开一个,避免冲突), Alt+Z转化
宽度设置逻辑像素
body {font-size: 4.267vw;}
- pxCook支持vw单位转化
tips:
让图片覆盖住整个div又不改变长宽比,应使用object-fit属性
img {object-fit: cover;}
flex布局应善用margin:auto;
例如下图中的logo的使用margin:auto就能把其他元素推到右边
grid如果不指定row则为auto, 由子元素的高度决定
图片应指定max-height, 使子项的高度一致
.video-content {display: grid;grid-template-columns: 1fr 1fr;gap: 2.667vw;}.video-cover > img {width: 100%;max-height: 25.867vw;object-fit: cover;border-radius: 0.533vw;}