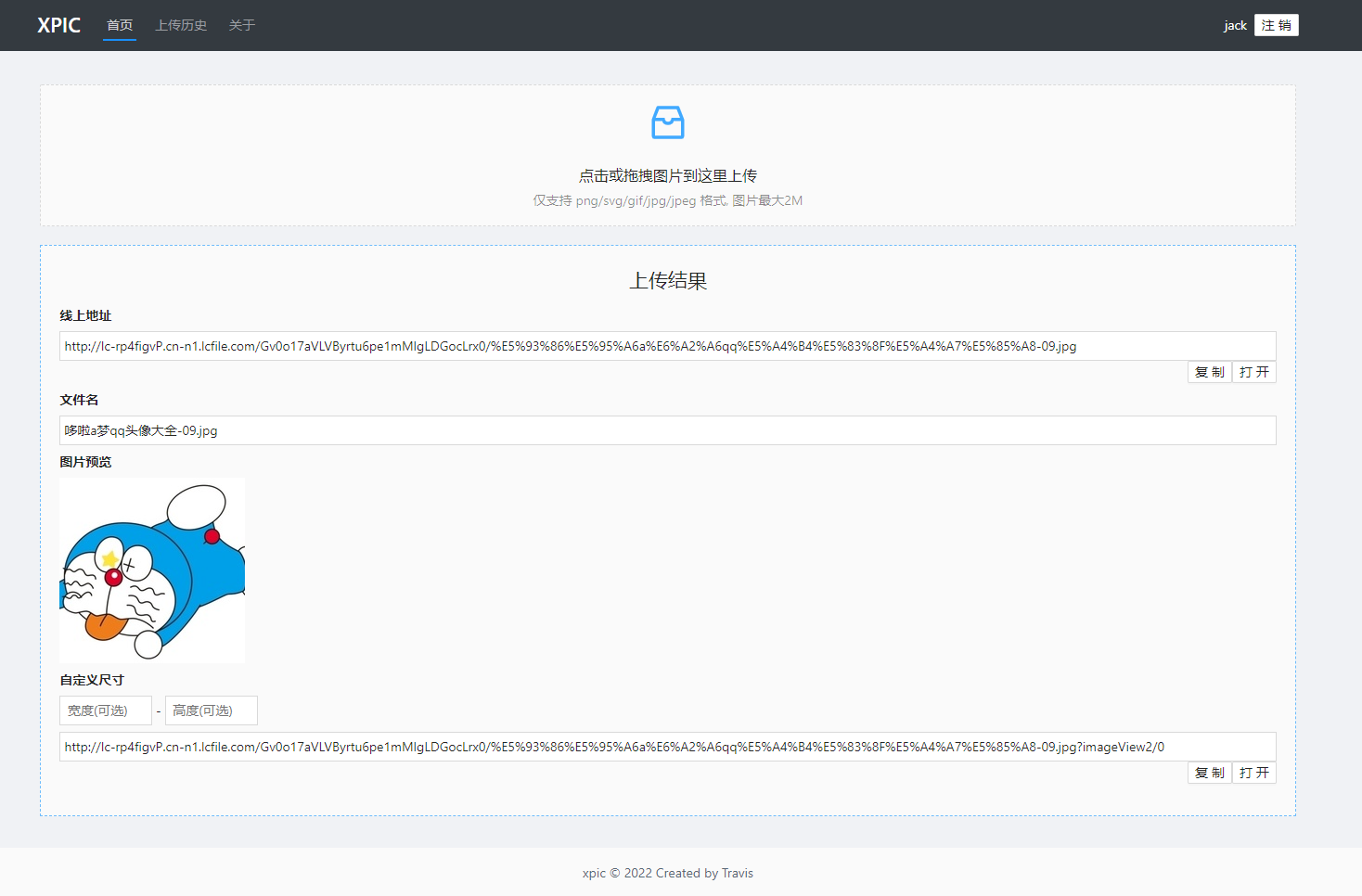
xpic 图床项目使用了 React + TypeScript + React Router 6 + mobx + LeanCloud + antd 技术栈
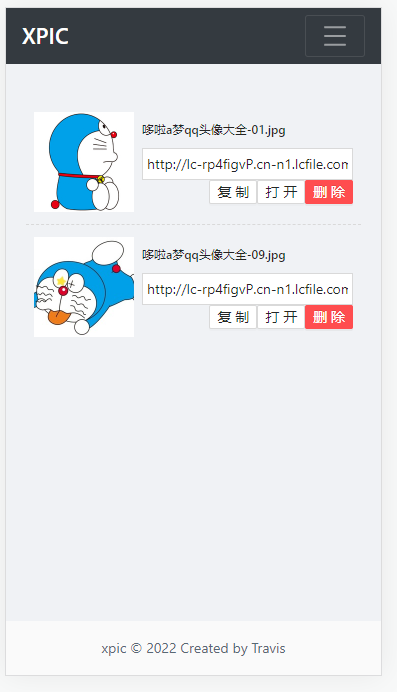
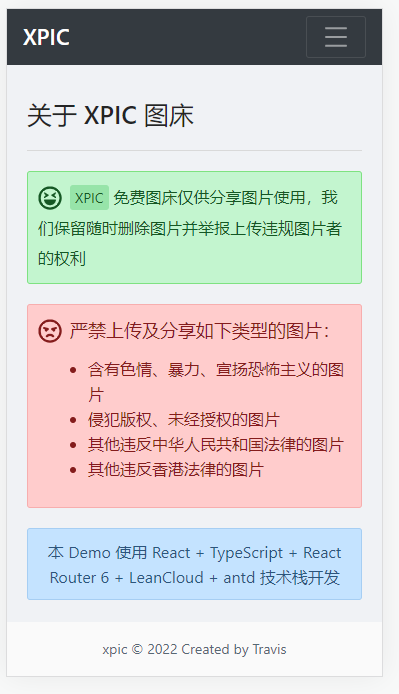
实现了用户的登录和注册,图片上传生成在线地址,图片自定义尺寸,图片上传历史记录查询,图片地址一键复制以及删除图片等功能。页面实现了响应式布局,在PC端和移动端都有良好的体验。
实现项目的关键步骤都记录成了博客:
xpic 图床项目使用了 React + TypeScript + React Router 6 + mobx + LeanCloud + antd 技术栈
实现了用户的登录和注册,图片上传生成在线地址,图片自定义尺寸,图片上传历史记录查询,图片地址一键复制以及删除图片等功能。页面实现了响应式布局,在PC端和移动端都有良好的体验。
实现项目的关键步骤都记录成了博客:

若有收获,就点个赞吧
0 人点赞
让时间为你证明