EditorConfig

EditorConfig帮助多名开发者在不同的IDE保持代码风格一致
在项目根目录创建.editorconfig文件
# stop .editorconfig files search on current file.root = true# Unix-style newlines with a newline ending every file[*]charset = utf-8end_of_line = lfinsert_final_newline = trueindent_style = spaceindent_size = 2trim_trailing_whitespace = true[*.md]trim_trailing_whitespace = false[Makefile]indent_style = tab
Prettier

Prettier只专注于代码的格式化,不具备lint语法检查能力
在VSCode的settings里搜索prettier可以进行设置
如果设置不生效,打开settings.json文件
快捷键Ctrl+Shift+p, 搜索settings
添加下列配置
"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[typescript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[typescriptreact]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[less]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[html]": {"editor.defaultFormatter": "vscode.html-language-features"}
还可以在项目根目录新建.prettierrc文件, 添加下列配置
{"singleQuote": true,"trailingComma": "es5","printWidth": 100,"semi": false,"jsxSingleQuote": true}
ESLint
ESLint最初是由Nicholas C. Zakas ( JavaScript 高级程序设计 作者)于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
JavaScript发展历程中出现的Lint工具:JSLint->JSHint->ESLint/TSLint;
TSLint已停止维护,推荐使用ESLint
Lint 工具相当于为js增加了编译过程,在代码部署运行前进行静态分析,找到出错的地方和不规范的代码。
TypeScript 关注的重心是类型的检查,而不是代码风格。
ESlint 被设计为完全可配置的,除了规则可插拔,还可以编写自定义规则、引入社区规则配置集、插件等,让ESLint更契合每个项目的具体需求情况;
通过 eslint-plugin-react配置包扩展支持React语法;
通过@typescript-eslint/parser解析器支持typeScript语法及校验等;
ESLint 支持几种格式的配置文件, 那优先级从高到底排序:
- JavaScript - 使用 .eslintrc.js 然后输出一个配置对象。
- YAML - 使用 .eslintrc.yaml 或 .eslintrc.yml 去定义配置的结构。
- JSON - 使用 .eslintrc.json 去定义配置的结构,ESLint 的 JSON 文件允许 JavaScript 风格的注释。
- (弃用) - 使用 .eslintrc,可以使 JSON 也可以是 YAML。
- package.json - 在 package.json 里创建一个 eslintConfig属性,在那里定义你的配置。

安装ESLint插件,它会持续检查代码,将错误用红线标出
在项目中安装ESLint
yarn add eslint --dev
初始化
npx eslint --init
(create-react-app创建项目时默认安装了eslint, 不要执行上面的安装和初始化命令)
在.eslintrc.js文件中添加如下配置
/* eslint-env node */module.exports = {"env": {"browser": true,"es6": true,"jest/globals": true},"extends": ["eslint:recommended","plugin:react/recommended","plugin:prettier/recommended"],"parserOptions": {"ecmaFeatures": {"jsx": true},"ecmaVersion": 2018,"sourceType": "module"},"plugins": ["react","jest"],"rules": {"indent": ["error",2],"linebreak-style": ["error","unix"],"quotes": ["error","single"],"semi": ["error","never"],"eqeqeq": "error","no-trailing-spaces": "error","object-curly-spacing": ["error","always"],"arrow-spacing": ["error",{"before": true,"after": true}],"no-console": 0,"react/prop-types": 0},"settings": {"react": {"version": "detect"}}}
在rules中,
- “off” 或 0 - 关闭规则
- “warn” 或 1 - 开启规则,warn不会导致程序退出
- “error” 或 2 - 开启规则,error会导致程序退出
示例
基本使用
新建main.js文件, 内容如下
function printUser(firstName, lastName, number, street, code, city, country) {console.log(`${firstName} ${lastName} lives at ${number}, ${street}, ${code} in ${city}, ${country}`);}printUser('John', 'Doe', 48, '998 Primrose Lane', 53718, 'Madison', 'United States of America');
安装eslint和prettier
npm install eslint prettier --save-dev
新建.eslintrc.json
{"extends": ["eslint:recommended"],"env": {"es6": true,"node": true},"rules": {"max-len": ["error", {"code": 80}],"indent": ["error", 2]}}
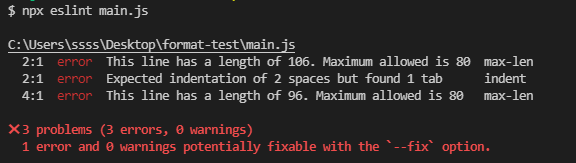
运行命令 npx eslint main.js 执行代码检查
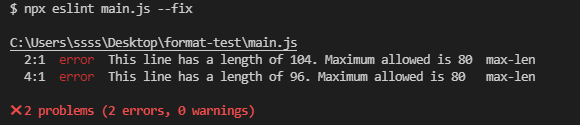
运行命令 npx eslint main.js --fix 修复错误
eslint只修复了缩进错误,却没有修复最大长度错误
执行命令 npx prettier main.js --write 使用prettier格式化,但prettier不会提示你修复了什么
prettier, ESlint, EditorConfig三者的关系
- All configuration related to the editor (end of line, indent style, indent size…) should be handled by EditorConfig
- Everything related to code formatting should be handled by Prettier
- The rest (code quality) should be handled by ESLint
让三者配合工作
安装eslint-config-prettier, 用来屏蔽Eslint中可能与prettier冲突的规则
npm install eslint-config-prettier --save-dev
在ESlint配置的extends中添加”prettier”
{"extends": ["eslint:recommended", "prettier"],"env": {"es6": true,"node": true}}
代码检查和格式化需要用到2条命令:npx eslint main.js —fix 和 npx prettier main.js —write
为了只用一条命令,安装 eslint-plugin-prettier
npm install eslint-plugin-prettier --save-dev
在.eslintrc.json的rules中添加 “prettier/prettier”:”error”, 以及添加 “plugins”:[ “prettier” ]
{"extends": ["eslint:recommended", "prettier"],"env": {"es6": true,"node": true},"rules": {"prettier/prettier":"error"},"plugins":["prettier"]}
此时执行命令npx eslint main.js提示的错误既包含了ESlint的规则也包含了prettier的规则
执行命令npx eslint main.js --fix 同时修复代码错误和格式错误
在extends中添加 “plugin:prettier/recommended” 也能达到和上面的配置一样的效果
{"extends": ["eslint:recommended", "plugin:prettier/recommended"],"env": {"es6": true,"node": true}}
参考:
代码规范之-理解ESLint、Prettier、EditorConfig
Setup a Typescript Project with ESlint, Prettier, EditorConfig and Husky
Why You Should Use ESLint, Prettier & EditorConfig
typescript的解析参考这篇: Set up ESlint, Prettier & EditorConfig without conflicts

