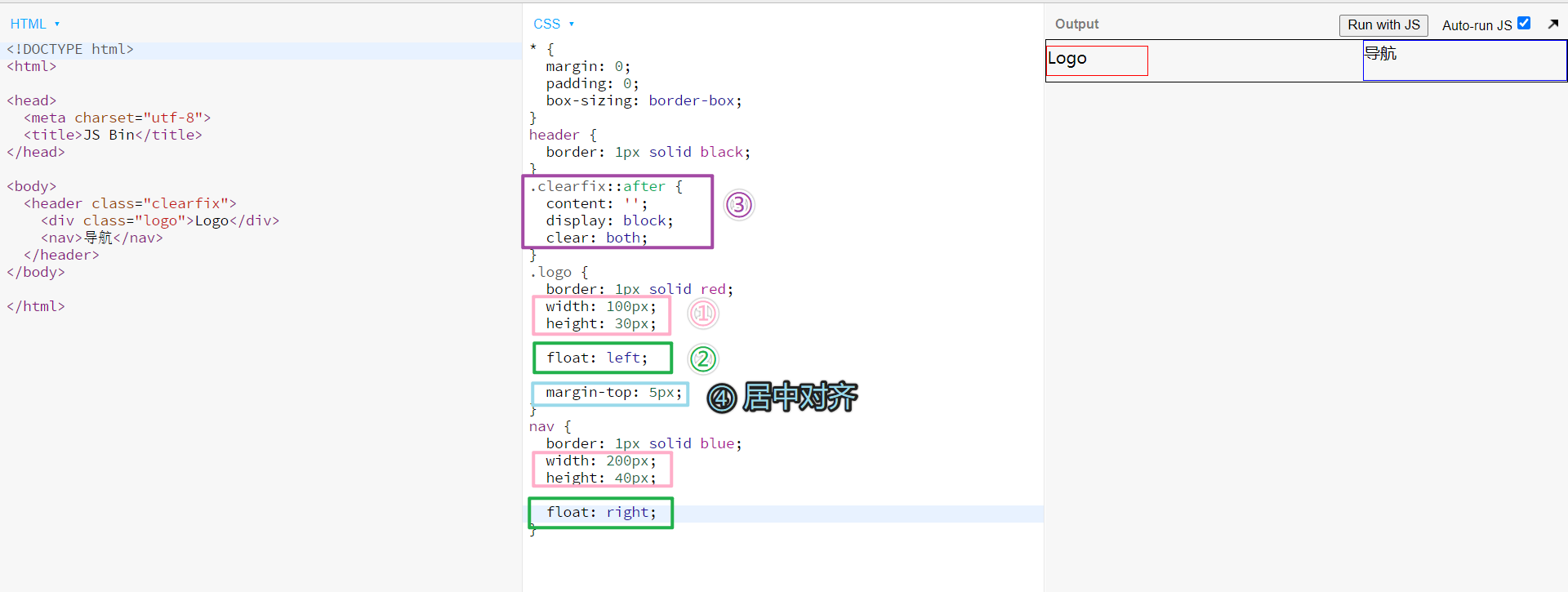
float 布局步骤
- 给子元素加width和float
- 父元素加clearfix
示例:http://js.jirengu.com/tiluv/1/edit?html,css,output
最后一个子元素可以不给宽度,只给 max-width: 100%;
float布局用于IE,不用于手机,不要做响应式
IE6/7有双倍margin的bug
margin-left: 10px;_margin-left: 5px; /* 修复bug */
或者
margin-left: 10px;display: inline-block; /* 修复bug */
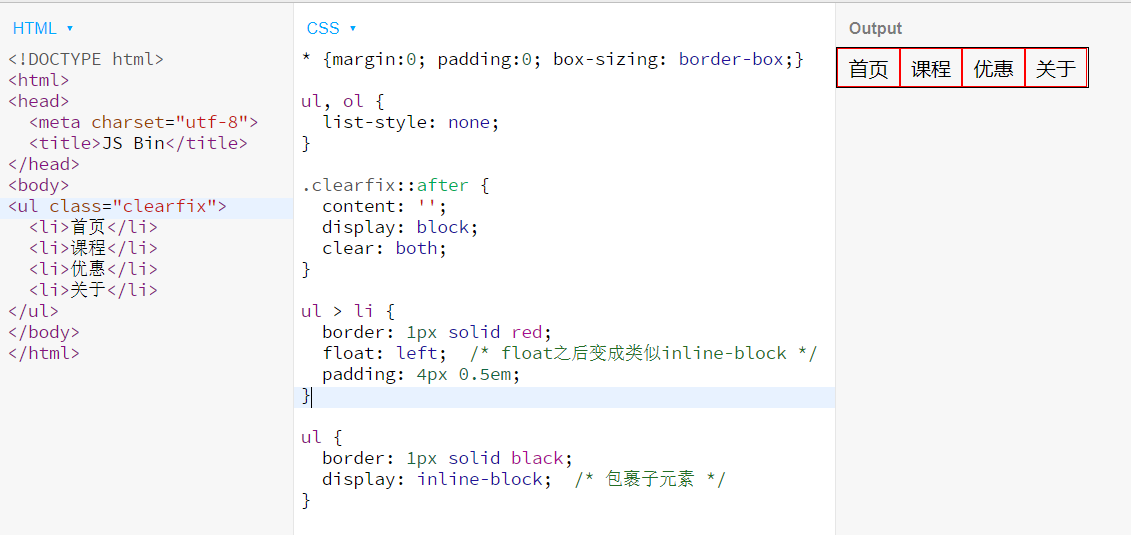
做个导航
http://js.jirengu.com/yofanojetu/1/edit?html,css,output

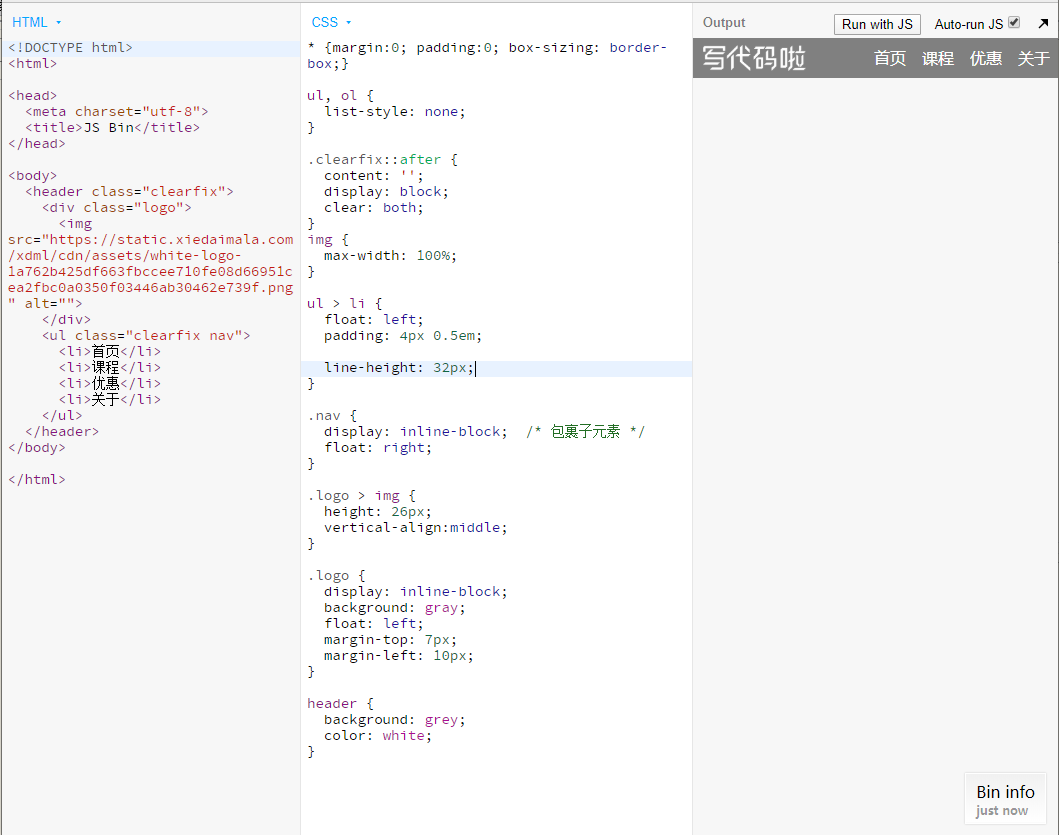
添加内容区
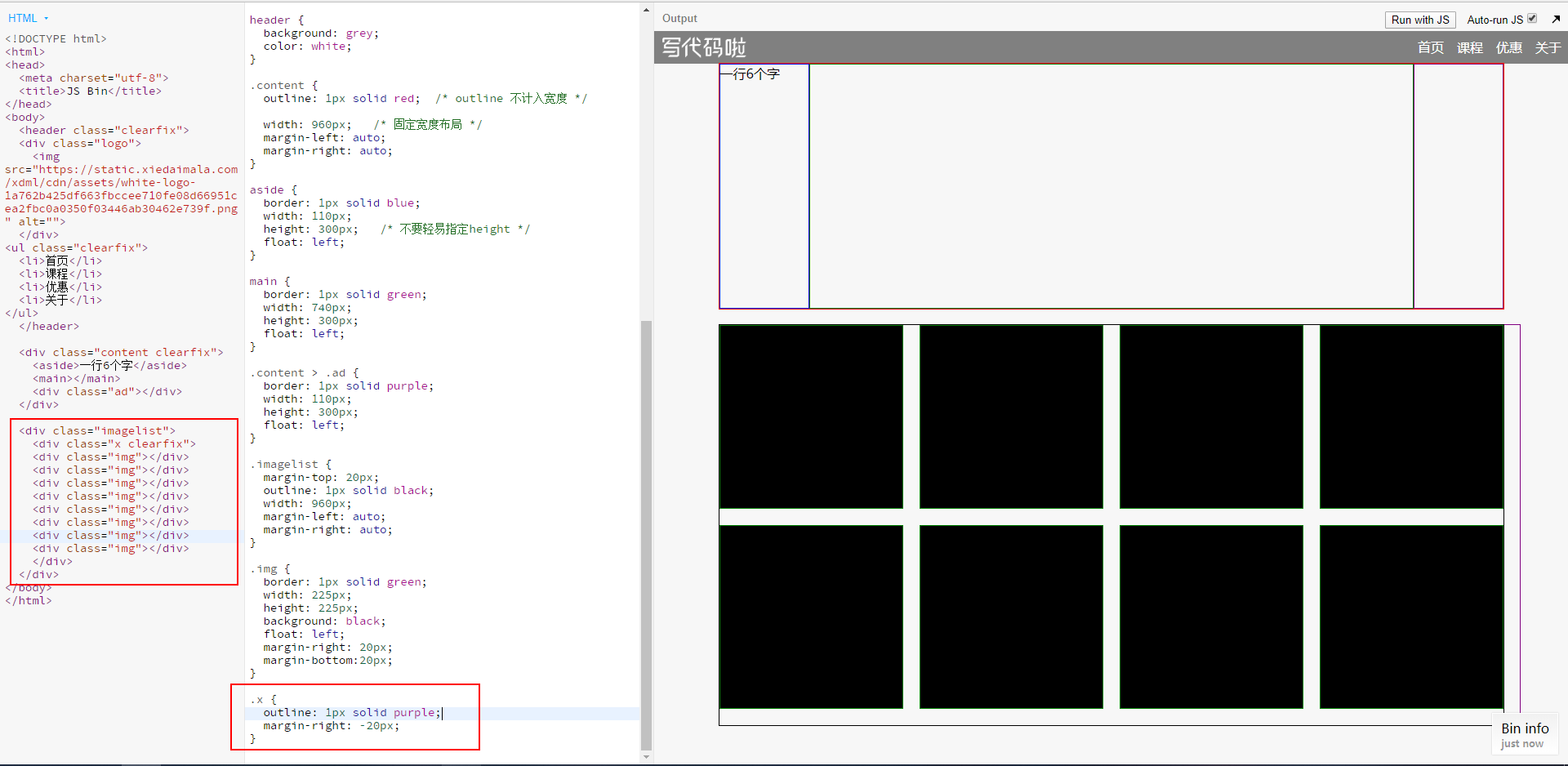
平均布局
用到的技巧
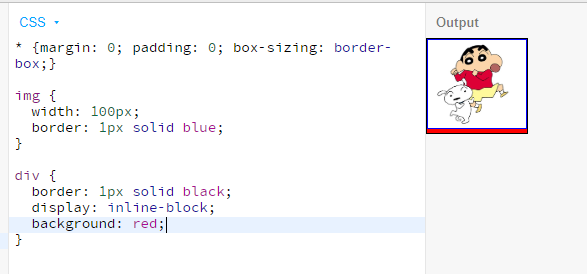
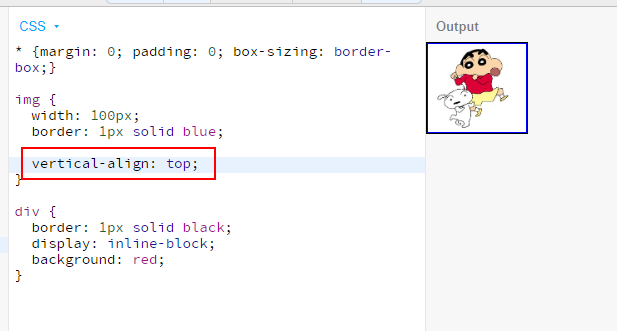
- div内的图片的border外面有背景色时,在img内添加 vertical-align:middle; 或 vertical-align:top;


- div内是文字时,可以用 line-height 设置高度
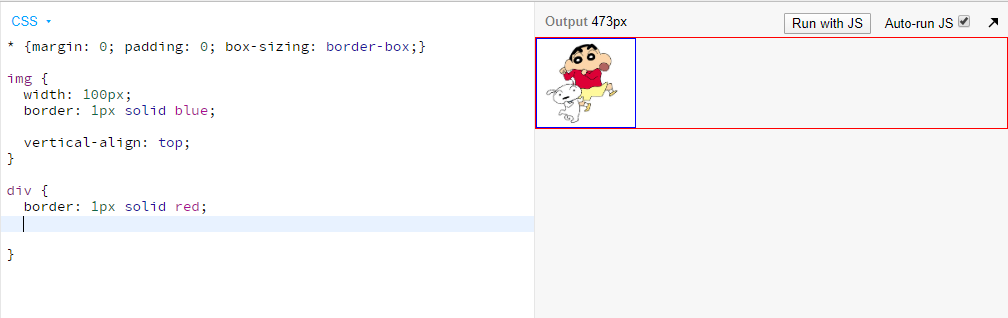
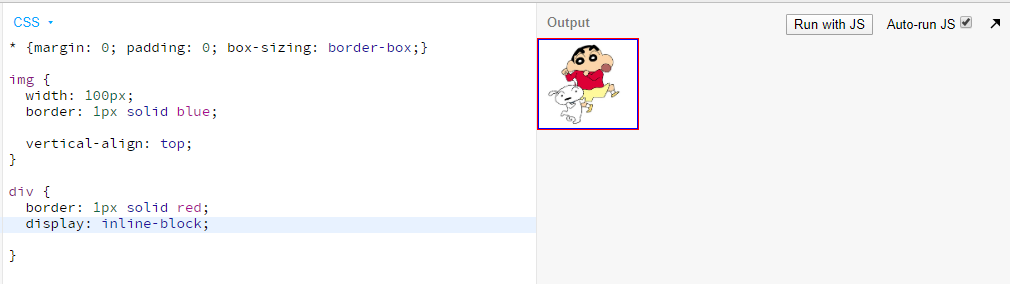
- 要让父元素包住子元素,把父元素设置为 display:inline-block;


当 border 影响布局(固定宽度)时,改用 outline
.content {outline: 1px solid red; /* outline 不计入宽度 */width: 960px; /* 固定宽度布局 */}
让固定宽度的block元素居中 ```css margin-left: auto; margin-right: auto;
margin: 0 auto; / 可用,但当心覆盖上下margin / ```
- 平均布局用到负margin
参考:https://www.yuque.com/qingrenyoutiandi/grlnzp/xn5cg7
- 脱离文档流的元素margin不会合并
- 手机页面傻子采用float
- float用来应付IE足够了
emmet快捷输入
d:ib display:inline-block;
f:l float:left;
mb margin-bottom
ctrl + shift + L 格式化