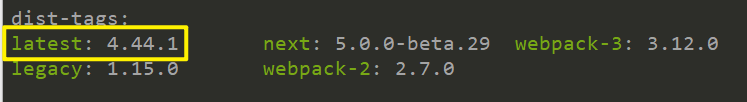
查看webpack最新版本
npm info webpack
全局安装
npm i -g webpack@4 webpack-cli@4
局部安装
mkdir webpack-democd webpack-demonpm init -ynpm install webpack webpack-cli --save-dev# 或者yarn add webpack webpack-cli --save-dev
用webpack转译JS
安装完后查看版本
./node_modules/.bin/webpack --version
运行webpack
npx webpack # 安装路径不能有空格
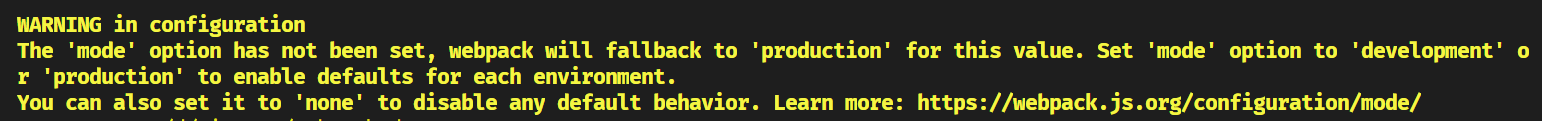
去除警告

在webpack-demo文件夹创建webpack.config.js文件,
写入内容, mode可以设为development或product
module.exports = {mode: 'development'};
设置entry和output
var path = require('path');module.exports = {mode: 'development',entry: './src/index.js', // 输入文件output: {// path: path.resolve(__dirname, 'dist'), // 路径默认是distfilename: 'index.js' // 输出文件名}};
HTTP缓存
缓存可以加快访问速度
通过Cache-Control设置max-age
如果index.html中的引用文件名变了,则下载新的文件
将output中的filename设置如下,则给文件名自动生成hash数字
output: {filename: '[name].[contenthash].js'}
每次运行,应先删掉dist文件
在package.json文件的scripts中添加build
linux和mac系统中&&可改为;
"scripts": {"build": "rm -rf dist && webpack","test": "echo \"Error: no test specified\" && exit 1"},
yarn build
生成html文件
安装插件
yarn add html-webpack-plugin --dev
修改webpack.config.js
添加HtmlWebpackPlugin和plugins两行
参考:https://github.com/jantimon/html-webpack-plugin#options
const HtmlWebpackPlugin = require('html-webpack-plugin')var path = require('path');module.exports = {mode: 'development',entry: './src/index.js',output: {// path: path.resolve(__dirname, 'dist'),filename: 'index.[contenthash].js' // [name]可以修改},plugins: [new HtmlWebpackPlugin()]};
用自己的模板生成html
plugins: [new HtmlWebpackPlugin({title: 'Custom template',// Load a custom template (lodash by default)template: 'src/index.html'})]
自定义index.html的title
<!DOCTYPE html><html><head><meta charset="utf-8"/><title><%= htmlWebpackPlugin.options.title %></title></head><body></body></html>
加载css文件
安装css-loader和style-loader
yarn add css-loader --devyarn add style-loader --dev
添加配置
module.exports = {module: {rules: [{test: /\.css$/i,use: ['style-loader', 'css-loader'],},],},};
使用 webpack-dev-server
安装
yarn add webpack-dev-server --dev
webpack.config.js添加
devServer: {contentBase: './dist',},
package.json添加scripts
"scripts": {"start": "webpack-dev-server --open", // --open是自动打开浏览器,可去掉},
运行
yarn start# 或者npm run start
yarn start不会生成dist文件夹,而是直接在内存里
生成CSS文件
安装mini-css-extract-plugin
yarn add mini-css-extract-plugin --dev
webpack.config.js添加
const MiniCssExtractPlugin = require('mini-css-extract-plugin');module.exports = {plugins: [new MiniCssExtractPlugin({// Options similar to the same options in webpackOptions.output// all options are optionalfilename: '[name].[contenthash].css',chunkFilename: '[id].[contenthash].css',ignoreOrder: false, // Enable to remove warnings about conflicting order}),],module: {rules: [{test: /\.css$/,use: [{loader: MiniCssExtractPlugin.loader,options: {// you can specify a publicPath here// by default it uses publicPath in webpackOptions.outputpublicPath: '../',hmr: process.env.NODE_ENV === 'development',},},'css-loader',],},],},};
development和production用不同配置
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')const path = require('path');module.exports = {mode: 'development',entry: './src/index.js',output: {// path: path.resolve(__dirname, 'dist'),filename: '[name].[contenthash].js'},plugins: [new HtmlWebpackPlugin({title: 'Custom template',// Load a custom template (lodash by default)template: 'src/index.html'})],module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader']},],},devServer: {contentBase: './dist',}};
webpack.config.prod.js
const HtmlWebpackPlugin = require('html-webpack-plugin')const MiniCssExtractPlugin = require('mini-css-extract-plugin');const path = require('path');module.exports = {mode: 'production',entry: './src/index.js',output: {// path: path.resolve(__dirname, 'dist'),filename: '[name].[contenthash].js'},plugins: [new HtmlWebpackPlugin({title: 'Custom template',// Load a custom template (lodash by default)template: 'src/index.html'}),new MiniCssExtractPlugin({// Options similar to the same options in webpackOptions.output// all options are optionalfilename: '[name].[contenthash].css',chunkFilename: '[id].[contenthash].css',ignoreOrder: false, // Enable to remove warnings about conflicting order}),],module: {rules: [{test: /\.css$/,use: [{loader: MiniCssExtractPlugin.loader,options: {// you can specify a publicPath here// by default it uses publicPath in webpackOptions.outputpublicPath: '../',hmr: process.env.NODE_ENV === 'production',},},'css-loader',],},],},devServer: {contentBase: './dist',}};
package.json
start默认配置文件,build指定配置文件为prod
"scripts": {"start": "webpack-dev-server","build": "rm -rf dist && webpack --config webpack.config.prod.js",},
使用继承
webpack.config.base.js
const HtmlWebpackPlugin = require('html-webpack-plugin')const path = require('path');module.exports = {mode: 'development',entry: './src/index.js',output: {// path: path.resolve(__dirname, 'dist'),filename: '[name].[contenthash].js'},plugins: [new HtmlWebpackPlugin({title: 'Custom template',// Load a custom template (lodash by default)template: 'src/index.html'})],};
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')const path = require('path');const base = require('./webpack.config.base') // 引入共有属性module.exports = {...base, // 解构mode: 'development',module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader']},],},devtool: "inline-source-map",devServer: {contentBase: './dist',}};
webpack.config.prod.js
const HtmlWebpackPlugin = require('html-webpack-plugin')const MiniCssExtractPlugin = require('mini-css-extract-plugin');const path = require('path');const base = require('./webpack.config.base')module.exports = {...base,mode: 'production',plugins: [...base.plugins,new MiniCssExtractPlugin({// Options similar to the same options in webpackOptions.output// all options are optionalfilename: '[name].[contenthash].css',chunkFilename: '[id].[contenthash].css',ignoreOrder: false, // Enable to remove warnings about conflicting order}),],module: {rules: [{test: /\.css$/,use: [{loader: MiniCssExtractPlugin.loader,options: {// you can specify a publicPath here// by default it uses publicPath in webpackOptions.outputpublicPath: '../',hmr: process.env.NODE_ENV === 'production',},},'css-loader',],},],}};
总结
webpack 的作用包括:
- 将一个或多个 JS 文件打包成对应的文件
- 将一个或多个 CSS 文件打包成对应的文件
- 压缩代码
- 将高版本的 JS转译成低版本的 JS