子项属性
flex-grow
- flex-grow定义子项占用剩余空间的比例
- 默认值为0
- 当所有子项的flex-grow之和>=1时,剩余空间按flex-grow等比分配
- 当flex-grow之和<1时,所占空间等于剩余空间与flex-grow的乘积
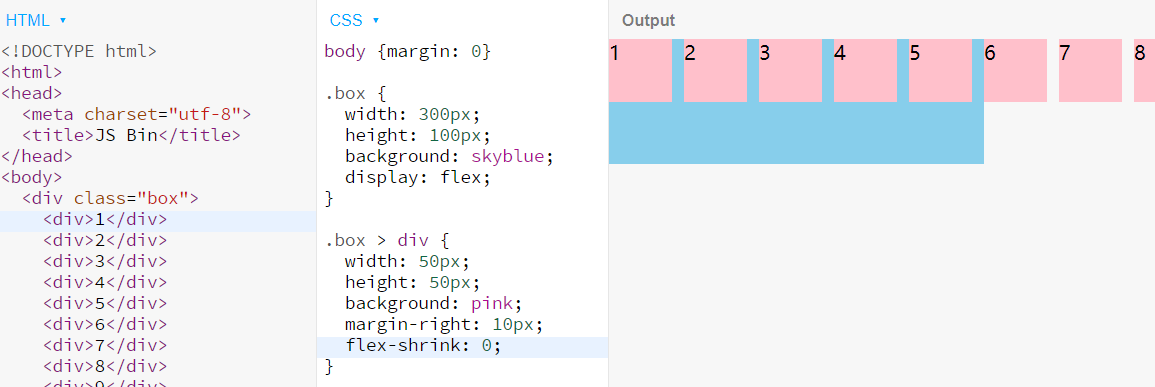
flex-shrink
- flex-shrink定义当子项的宽度大于容器的宽度时的收缩比例
- 默认值为1, 即收缩全部的溢出宽度,使子项与容器等宽
- 当flex-shrink之和<1时,子项收缩宽度=溢出宽度*flex-shrink
- 当flex-shrink之和>=1时,子项收缩宽度=溢出宽度 ((子项宽度 flex-shrink) / sum(子项宽度 * flex-shrink))
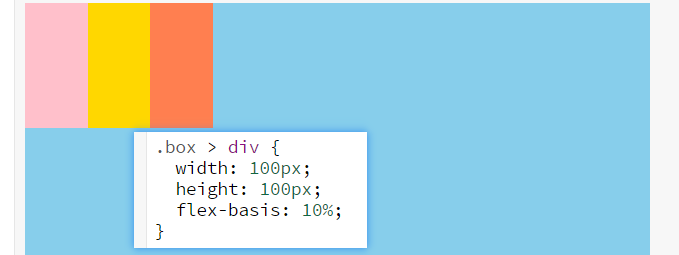
flex-basis
- flex-basis定义子项在主轴上的尺寸,可以覆盖width或height属性
- 默认值为auto
- 可选的值为: auto / 百分比30% / 200px
flex
flex是flex-grow, flex-shrink,flex-basis的缩写
order
- order用于指定子项的排列顺序
- 默认值为0
- 可以为负数,不可以为小数
align-self
- align-self用于单独设置子项的align-items属性
- 默认值为auto
应用
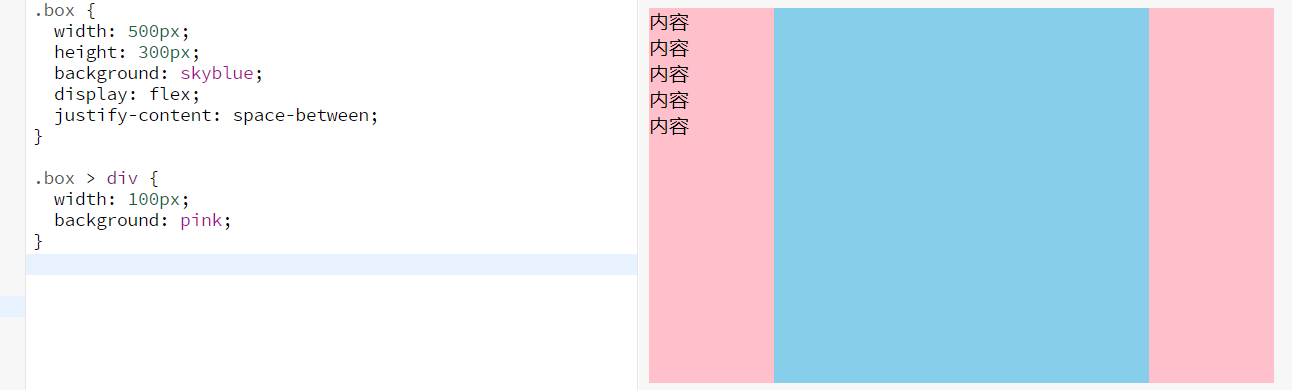
等高布局
使用flex布局,默认是等高的(交叉轴stretch)
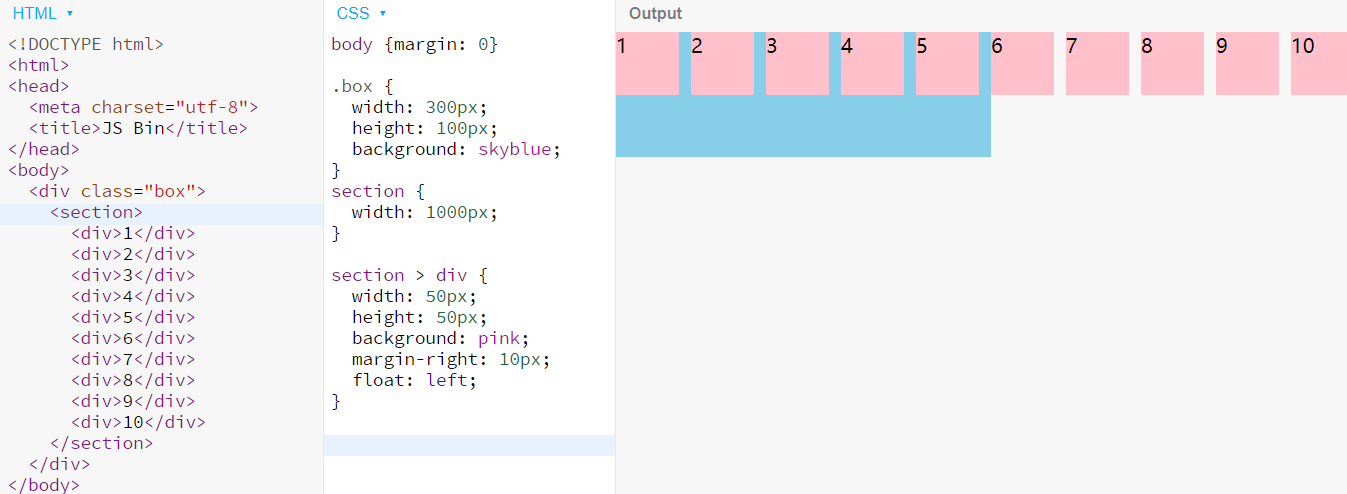
用float实现:
两列与三列布局
flex实现
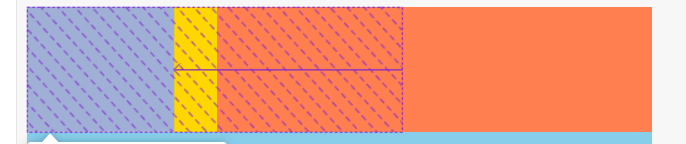
两列布局:左侧宽度固定,右侧自适应 flex-grow:1
三列布局:左右两侧宽度固定,右侧自适应 flex-grow:1float实现
通过margin-left将后一个元素右移
或者overflow:hidden创建新的BFC, 使其不受浮动影响 ```css .child1 { width: 100px; background: pink; float: left; height: 90%; }
.child2 { height: 100%; background: gold; / margin-left: 100px; / overflow: hidden; } ```
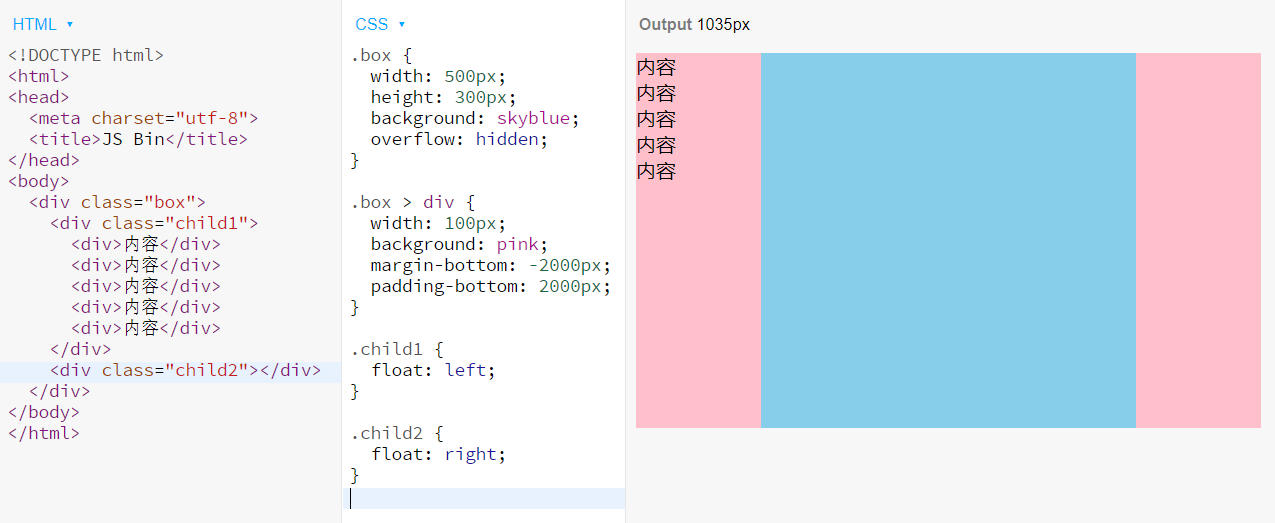
sticky footer
溢出项布局
flex布局
float布局
float布局需要给子元素外再套一层,且要计算外面这层的宽度