在iconfont下载svg格式的图标
放到icons目录
直接当图片使用(不推荐)
import得到的是一个路径
import x from 'icons/money.svg'<img src={x} alt="money"/>
svg symbol
要以svg symbol方式使用svg, 则需要安装svg-sprite-loader
要配置svg-sprite-loader,则需要配置webpack
要配置webpack则需要先调出webpack配置文件
执行命令**yarn eject**,将webpack改为手动配置(不可逆)
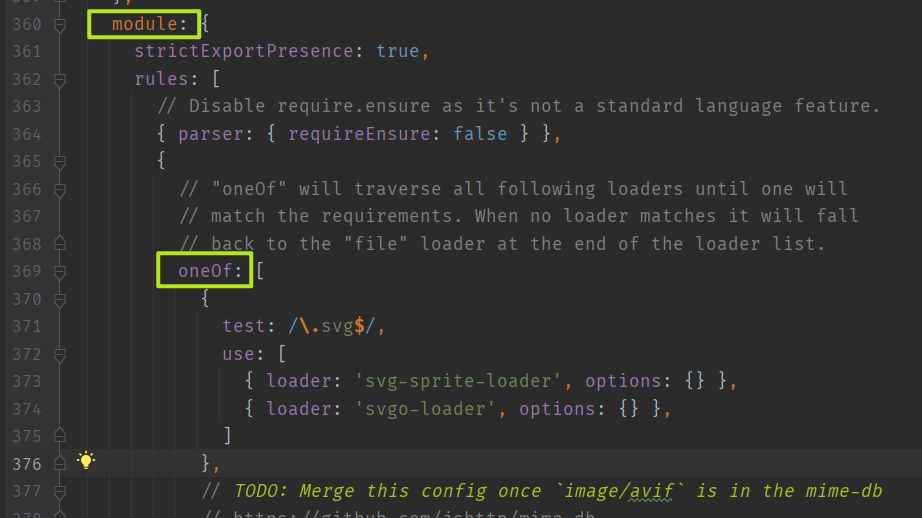
在config/webpack.config.js中添加如下配置
{test: /\.svg$/,use: [{ loader: 'svg-sprite-loader', options: {} },{ loader: 'svgo-loader', options: {} },]},

分别安装svg-sprite-loader和svgo-loader
yarn add --dev svg-sprite-loader svgo-loader
以svg-symbol方式使用svg
import x from 'icons/money.svg'console.log(x);<svg fill="red"><use xlinkHref="#money"></use></svg>
- xlinkHref对应的是x的id,也是svg的文件名
- 如果用import,则需要console.log, 否则不生效,因为tree shaking, 没被使用的import会被删除
- require不受tree shaking的影响 ```jsx require(‘icons/money.svg’);
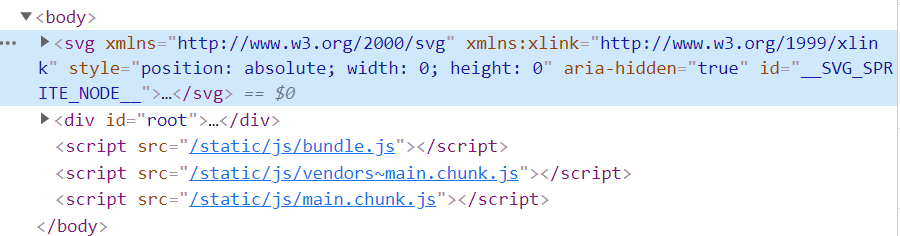
可以看到,在body中生成了svg标签<br /><a name="Bvae1"></a>### 将icon封装成组件```jsximport React from 'react';type Props = {name: string}const Icon = (props: Props) => {return <svg className="icon"><use xlinkHref={'#'+props.name}/></svg>}export default Icon
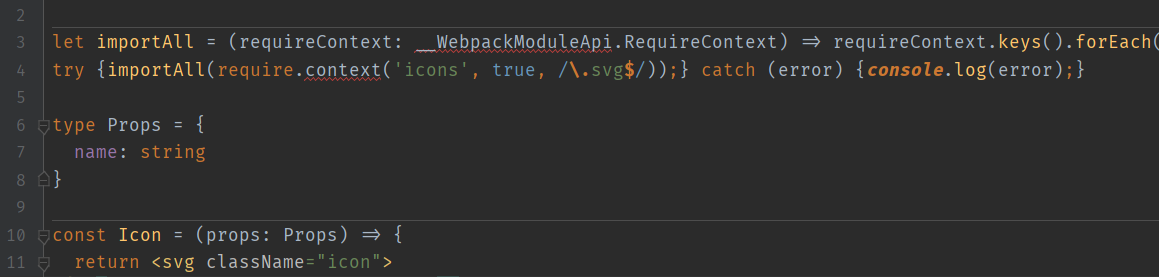
import整个文件夹
let importAll = (requireContext: __WebpackModuleApi.RequireContext) => requireContext.keys().forEach(requireContext);try {importAll(require.context('icons', true, /\.svg$/));} catch (error) {console.log(error);}

TS报错,安装@types/webpack-env即可解决
yarn add --dev @types/webpack-env

