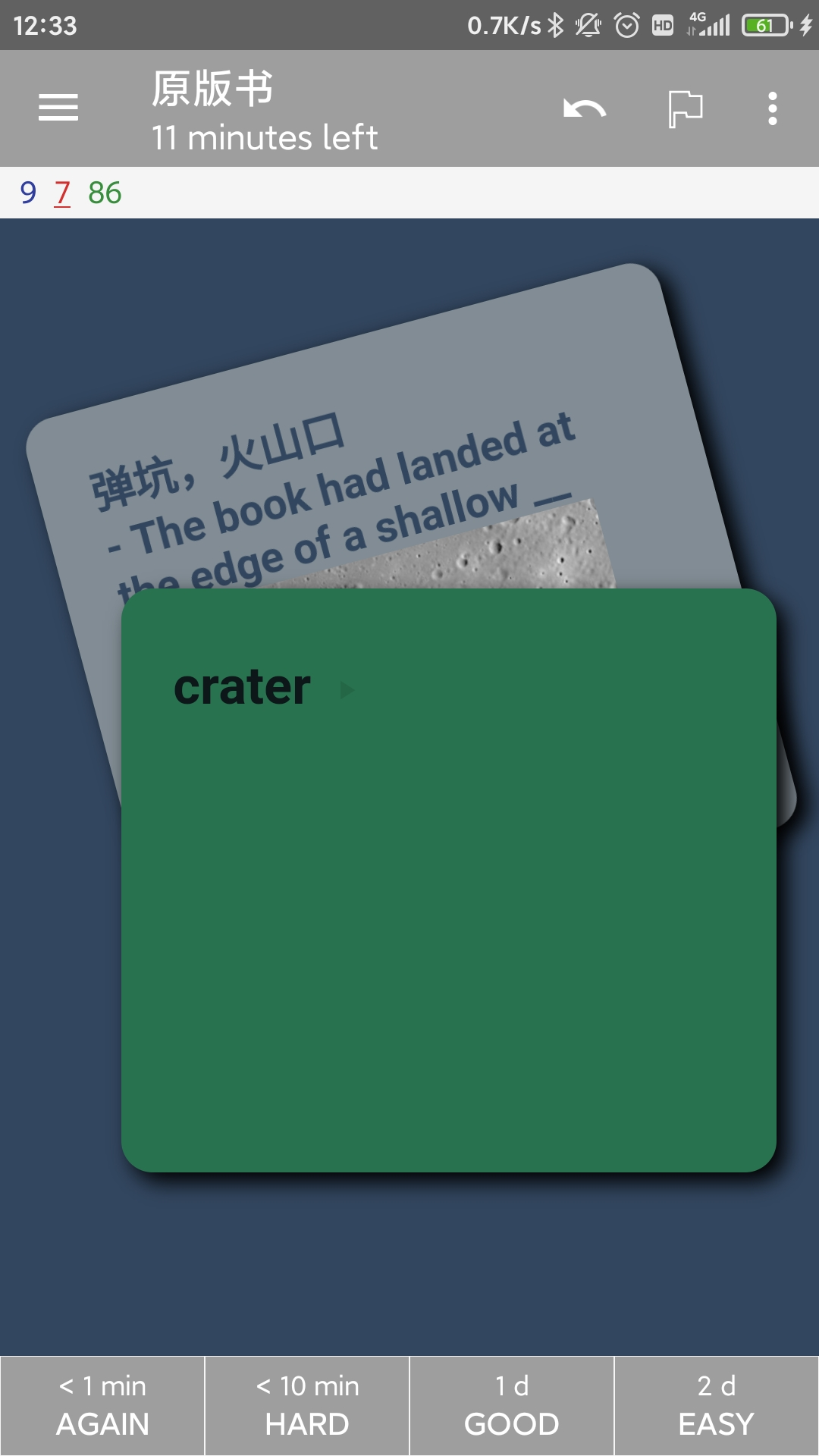
Anki是一款非常好用的记忆辅助app,看美剧和英文原版书的时候, 想把遇到的生词记下来,发现只有Anki最适合了。不过anki默认的样式有点丑,让我们动手来改造一下吧。
step1: 下载Anki电脑版客户端
官网地址:https://apps.ankiweb.net/
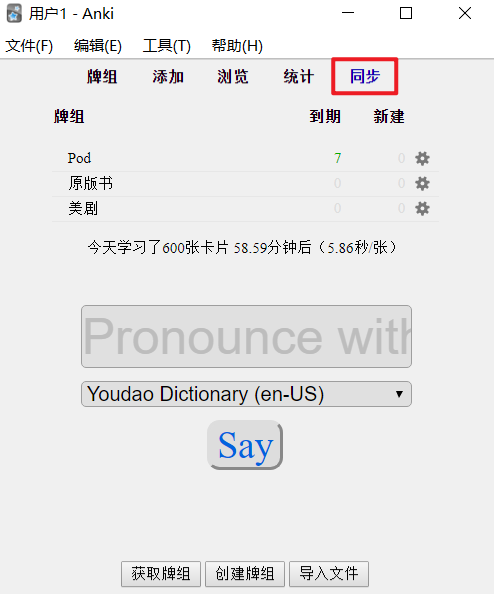
step2: 登录账户
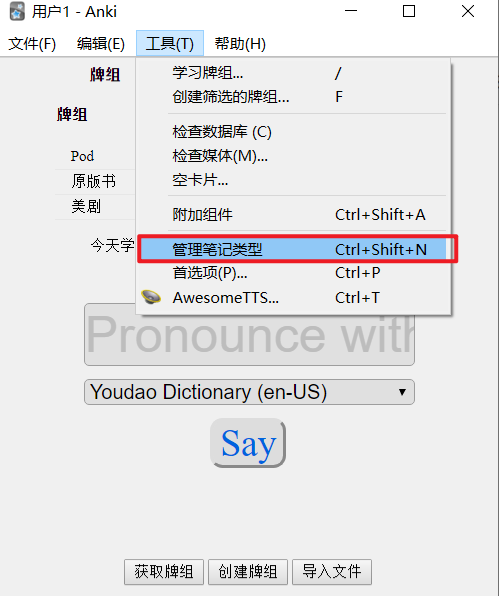
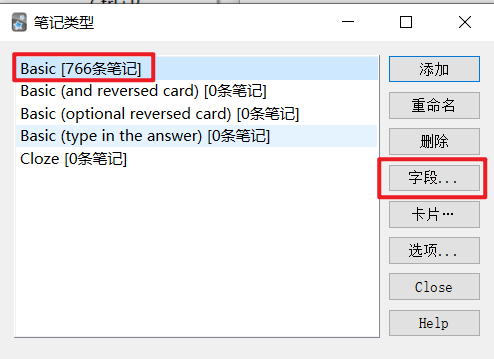
step3: 点击“工具”-> “管理笔记类型”
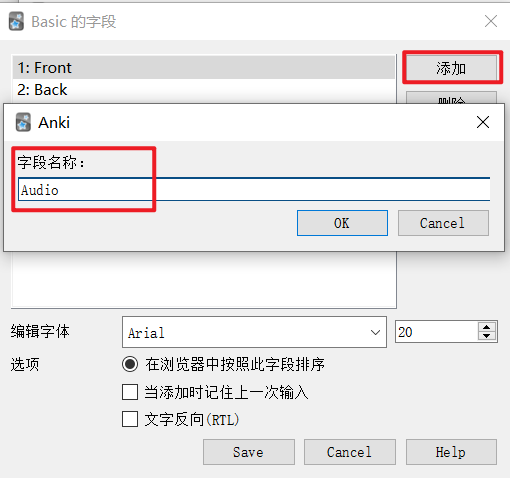
stpet4: 添加字段(选做)
如果你想给你的卡片添加用于附加单词发音的专门区域,可以添加一个专门的字段
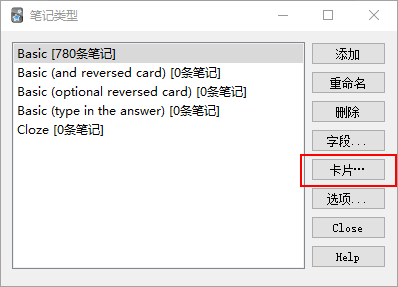
选择Basic类型后,点击右侧的“字段”,点击“添加”,给这个字段任取一个名字,保存即可
你可以添加任意多个字段来自定义你的笔记模板

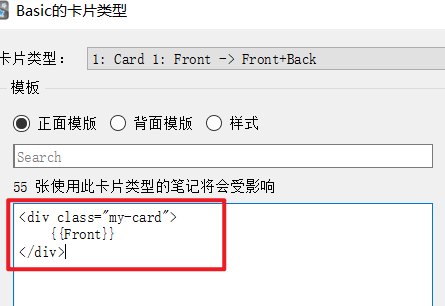
step5: 点击“卡片”添加样式
1. 正面模板
勾选”正面模板”,复制粘贴下列代码
<div class="my-card">{{Front}}</div>
2. 背面模板
勾选”背面模板”,复制粘贴下列代码
如果你不需要发音字段,把<span class="audio">{{Audio}}</span>这行删掉
<div class="my-card left-tilted">{{Front}}</div><div class="my-card my-card--answer" id=answer>{{Back}}<span class="audio">{{Audio}}</span></div>
3. 添加样式
勾选”样式”,复制粘贴下列代码
* {box-sizing: border-box;}body,html {background: #32465f;font-size: 10px;margin: 0;padding: 0;position: relative;min-height: 95vh;}.my-card {position: absolute;top: 8rem;left: 10%;width: 80%;background: #818c94;border-radius: 1.5rem;color: #d0d0da;-webkit-filter: drop-shadow(5px 5px 5px #000);filter: drop-shadow(5px 5px 5px #000);font-family: 'Avenir', sans-serif;font-weight: bolder;font-size: 2rem;padding: 2.5rem;min-height: 28rem;transition: -webkit-transform 0.25s ease-out;transition: transform 0.25s ease-out;transition: transform 0.25s ease-out, -webkit-transform 0.25s ease-out;}.left-tilted {top: 5rem;left: 26%;height: 28rem;-webkit-transform: translate(-20%, 0) rotate(-15deg);transform: translate(-20%, 0) rotate(-15deg);color: #32465f;}.my-card--answer {color: #0d171a;background: #28724f;left: 14.6%;top: 17.3rem;font-size: 2.4rem;word-break:break-word;overflow: hidden;}.audio {display: inline-block;opacity: 0.1;transform: scale(0.5) translate(-50%,6%);}
最后点击保存,大功告成!
点击同步,就可以将样式同步到手机端了