安装parcel
yarn global add parcel
parcel —version
到对应目录下运行:parcel index.html
动态显示代码
1变2
<span id="demo"></span><script>let demo = document.querySelector("#demo");demo.innerHTML = 1;setTimeout(() => {demo.innerHTML = 2;}, 2000);</script>
自动递增
let demo = document.querySelector("#demo");let n = 1;demo.innerHTML = n;setInterval(() => {n = n + 1;demo.innerHTML = n;}, 1000);
老手不用setInterval
let demo = document.querySelector("#demo");let n = 1;demo.innerHTML = n;let step = () => {setTimeout(() => {n = n + 1;demo.innerHTML = n;if (n <= 10) {step();}}, 1000);};step();
输出字符串
let demo = document.querySelector("#demo");let message = "我爱北京天安门,天安门上太阳升";let n = 0;demo.innerHTML = message.substring(0, n); // substring截取字符串, [0,n)区间let step = () => {setTimeout(() => {n = n + 1;demo.innerHTML = message.substring(0, n);if (n < message.length) {step();}}, 300);};step();
将换行变成html的换行
let message = `大家好我是一名前端小白接下来我要加入css了div {color: red;}`;message = message.replace(/\n/g, "<br>"); // replace只会替换第一个,所以用正则表达式 /\n/g

但是这样会打出<符号,所以这条路行不通,换另一种思路
let demo = document.querySelector("#demo");let message = `大家好我是一名前端小白接下来我要加入css了div {color: red;}`;let n = 0;let message2 = "";let step = () => {setTimeout(() => {if (message[n] === "\n") {message2 += "<br>";} else if (message[n] === " ") {message2 += " "; // HTML的空格} else {message2 += message[n];}demo.innerHTML = message2; // 直接打印message,而不是按字符打印if (n < message.length - 1) {n += 1;step();}}, 100);};step();
加入CSS
let demo = document.querySelector("#demo");let style = document.querySelector("#style");let message = `/* 大家好* 我是一名前端新人* 接下来* 我要秀一下我学到的知识*/div1 {border: 1px solid red;width: 400px;height: 400px;}`;let n = 0;let message2 = "";let step = () => {setTimeout(() => {if (message[n] === "\n") {message2 += "<br>";} else if (message[n] === " ") {message2 += " ";} else {message2 += message[n];}demo.innerHTML = message2;style.innerHTML = message.substring(0, n); // 在style标签里加入样式if (n < message.length - 1) {n += 1;step();}}, 100);};step();
太极
box-shadow
box-shadow: 0 0 3px rgba(0,0,0,.5); /* X轴偏移量、Y轴偏移量、模糊半径、扩散半径和颜色 */
生成背景渐变代码
https://cssgradient.io/
定位居中
#bagua {position: absolute;left: 50%; /* 左边距距离容器左边距 为容器宽度50% */transform: translateX(-50%); /* 向左移动自身宽度的50% */}#bagua {position: relative;right: 0;left: 50%;top: 50%;transform: translate(-50%, -50%);}
transform-origin可以调整旋转的中心点
transform-origin: 100% 50%;
旋转
@keyframes rotation {0% {transform: rotate(0);}100% {transform: rotate(-360deg);} /* 负角度逆时针旋转 */}div1 {animation: rotation 2s linear infinite;}
一个bug
如果之前一个样式有用到transform,
添加动画时又用transform, 那么要当心覆盖掉了之前的transform
#bagua {position: relative;left: 50%;top: 50%;transform: translate(-50%, -50%);}@keyframes rotation1 {0% {/* 上一个样式里也有translate, 不添加则发生位移且 translate要放在rotate前面,否则不生效*/transform: translate(-50%, -50%) rotate(0);}100% {transform: translate(-50%, -50%) rotate(-360deg);}}#bagua {animation: rotation1 2s linear infinite;}
JS设置滚动条
window.scrollTo(0, 999999);
CSS设置自动换行
#demo {word-break: break-all;}
媒体查询
@media (max-width: 500px) { /* 屏幕宽度小于500px的样式 */#html {height: 50vh; /* 屏幕高度50% */}#bagua {height: 50vh;}}
parcel打包
# 运行parcel serve src/index.html --no-cache# 打包parcel build src/index.html --public-url . --no-source-maps --no-cache --detailed-report# 可以直接parcel build src/index.html --public-url .
新建.gitignore文件,下面两个文件夹不上传到github
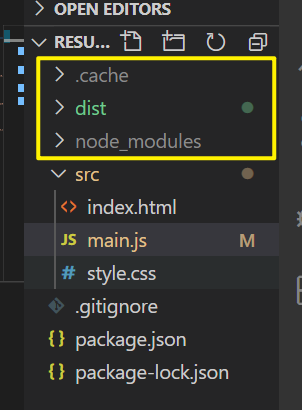
下面三个文件夹都是打包的产物,可以删掉重新打包
程序员三大难题:
- 要不要加1
- 怎么命名
- 缓存失效

