box-shadow
box-shadow: x y 模糊半径 扩张半径 颜色
用扩张半径作为边框
background: yellowgreen;box-shadow: 0 0 0 10px #655;
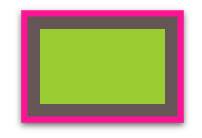
box-shadow可以用逗号分隔,添加任意多个投影,投影是层层叠加的,第一层在最上面,所有第二层的扩张半径要大于第一层才能被看见
background: yellowgreen;box-shadow: 0 0 0 10px #655,0 0 0 15px deeppink,0 2px 5px 15px rgba(0,0,0,.6);
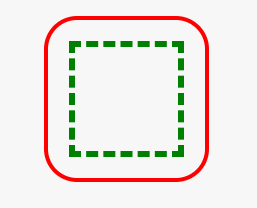
outline
描边,适用于两层边框
outline不能贴合圆角
用outline-offset可以改变描边到边框的距离,负值向里
border: 3px solid red;border-radius: 20%;outline: 4px dashed green;outline-offset: -20px;