reset.css重置默认样式
https://jgthms.com/minireset.css/
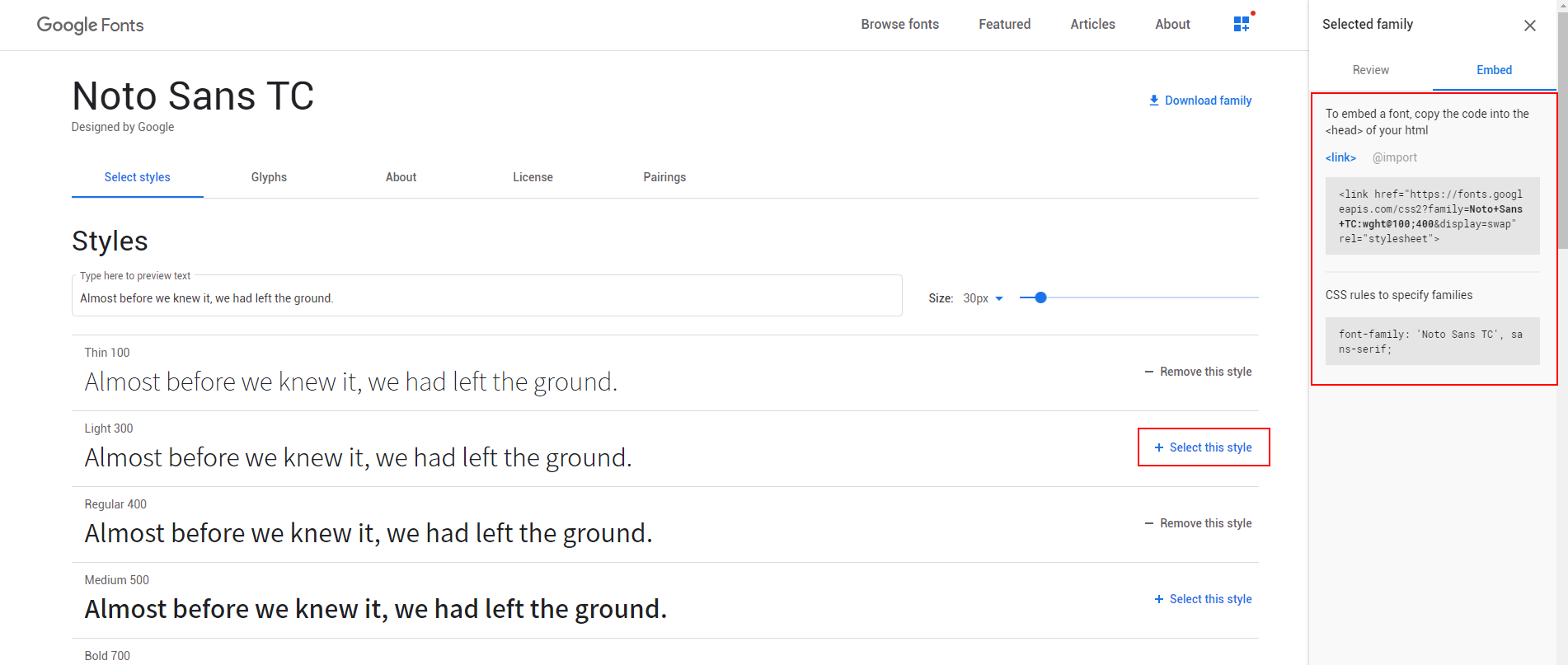
google font
https://fonts.google.com/
选择字体style后拷贝link链接,设置font-family即可
a标签重置样式
a {color: currentColor;cursor: pointer;text-decoration: none;}
space-evenly V.S. space-around
display: flex;align-items: center;justify-content: space-evenly;
hr
自定义样式
hr {content: '';margin-top: 100px;border: none;background: red;height: 1px;width: 100px;}
vertical-align V.S. text-align
vertical-align是行内元素相对基线对齐
text-align是行内元素相对块父元素对齐
user-select
设置文本是否可被选中
p {user-select: none;}
font-awesome
从CDN引入
<script defer src="https://use.fontawesome.com/releases/v5.0.0/js/all.js"></script>
使用图标
<i class="fab fa-twitter"></i><i class="fab fa-github"></i><i class="fab fa-linkedin"></i>
animation-fill-mode: both;
The animation-fill-mode set to both tells the browser to use the from values before the animation,
and to keep the to values after the animation has ended.
如何查看慢的加载动作