Pika UI 是一个基于 Vue3 / TypeScript / Vite 开发的简易 UI 框架
项目开发使用了 Vue3 最新的 composition API, 全新的 v-model, 动态组件等等;Pika UI 官网实现了移动端适配和响应式布局,在 PC 和 移动端都有良好的体验。
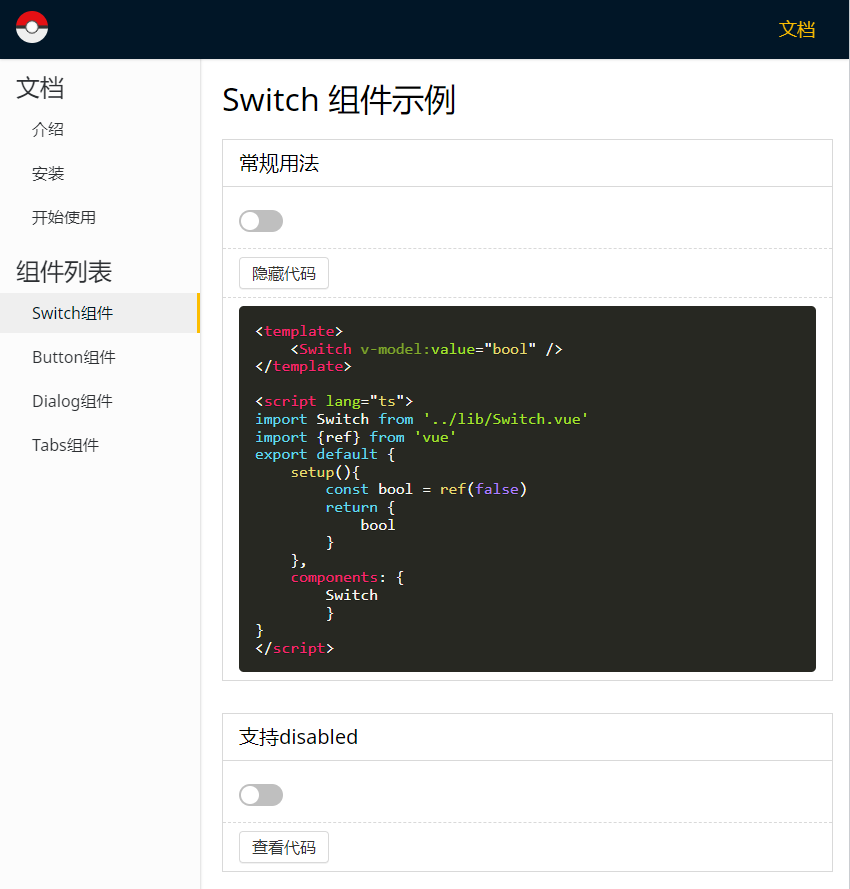
Pika UI 借鉴了Ant Design / Vant Ui 等优秀UI框架设计,实现了 Swith / Button / Dialog / Tabs 等组件,并且已打包发布至 npm, 任何人都可以安装使用。
通过开发这个项目我熟悉了组件库的底层开发原理,提高了造轮子的能力,也熟悉了 Vue3 的最新特性。
整个项目开发过程中的关键步骤,我都记录成了博客,整理如下: