Kernel(内核)
JS是单线程
DOM操作慢,跨线程
JS运行环境
API:window,setTimeout, document
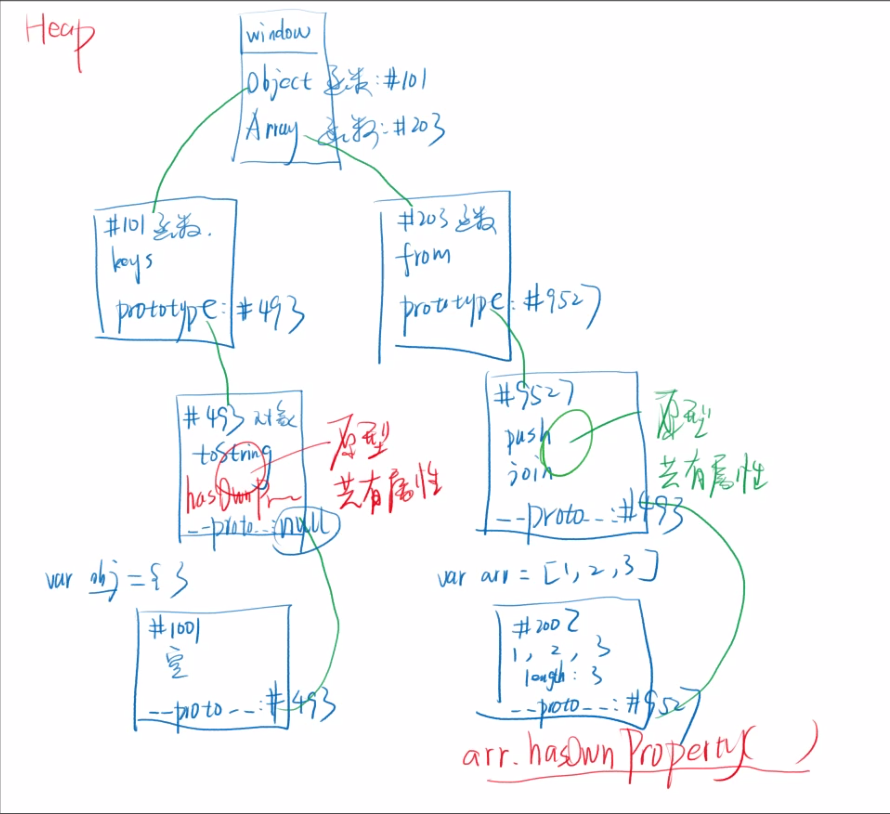
window中的Object, Array都是构造函数
prototype与proto
var b = {}console.dir(b) // 查看结构b.__proto__ === Object.prototype // trueb.__proto__.toString === Object.prototype.toString // trueb.__proto__.toString = "hello"b.toString // "hello"Object.prototype.toString // "hello"var c = {}c.toString //"hello"Array.prototype.__proto__ === Object.prototype // true
prototype存储了对象的共有属性 prototype在构造函数里 proto在实例里 prototype和proto指向同一个地址
自定义对象
var Person = function(name, age) { this.name = name; this.age = age; }Person.prototype.hello = function() {console.log("hello")};var jack = new Person("jack", 19);jack.hello() // hello