教程:https://css-tricks.com/snippets/css/a-guide-to-flexbox/
重点
- display:flex
- flex-direction: row / column
- flex-wrap: wrap
- justify-content: center / space-between
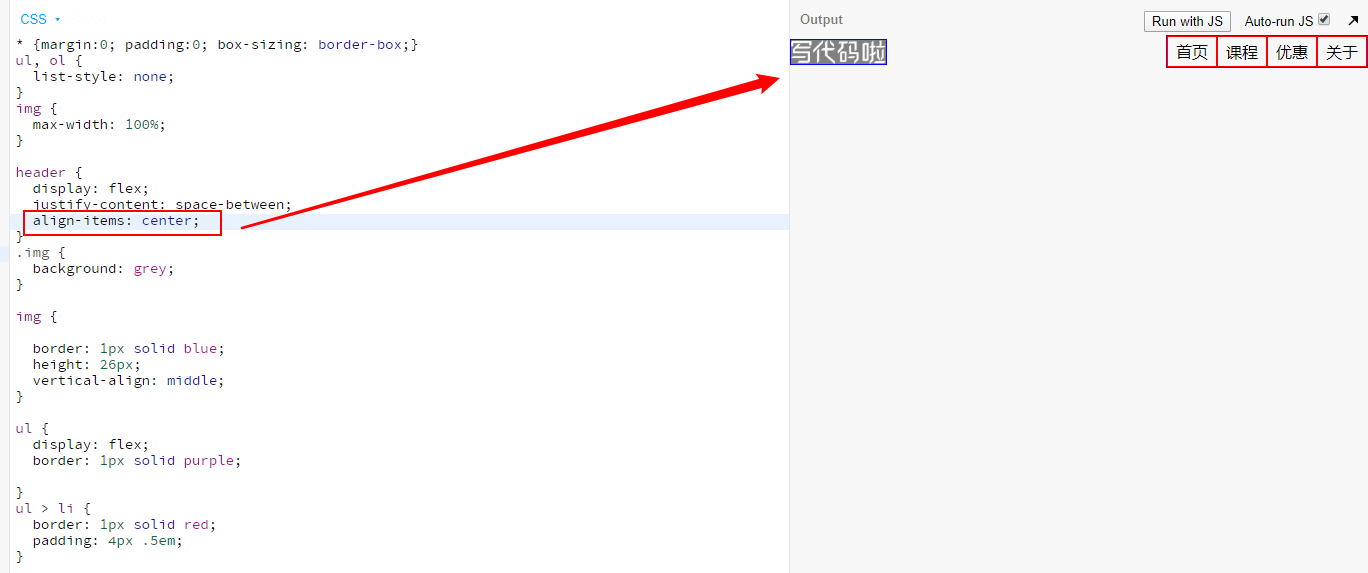
align-items: center
margin-left: auto;也可以实现分居两边的效果
- 永远不要把width和height写死
- 没有设计稿就不写代码
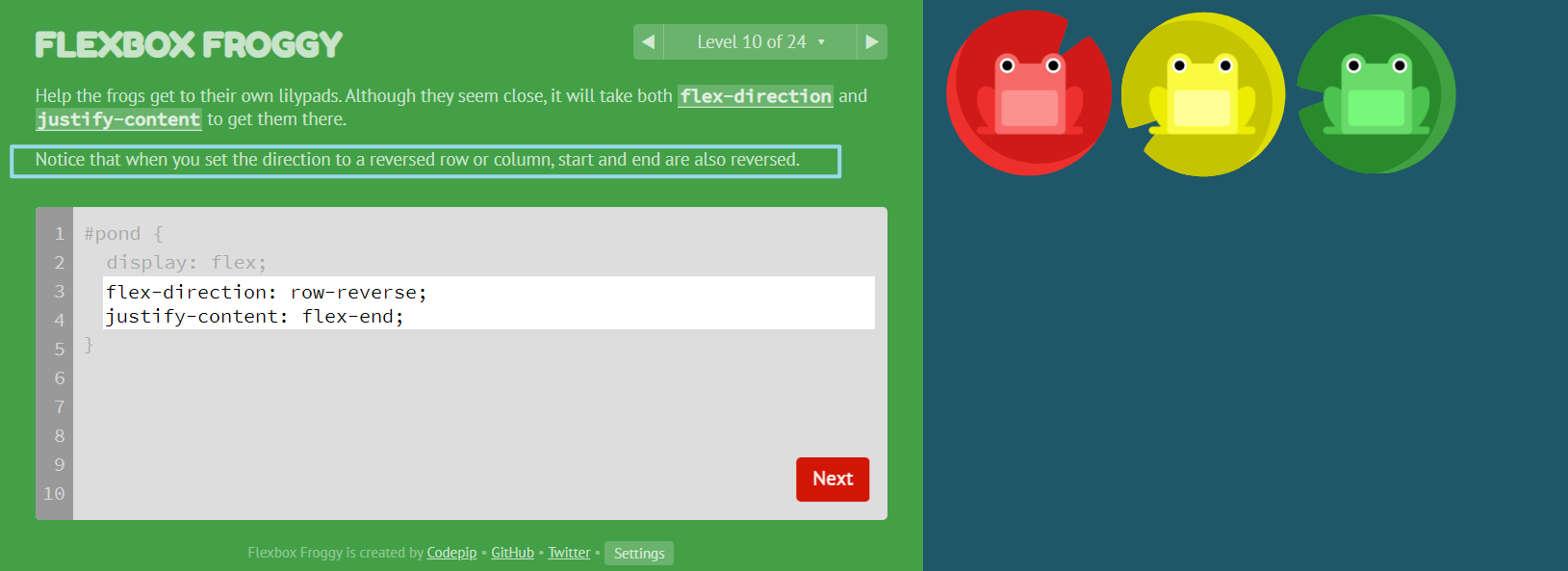
一个flex游戏:https://flexboxfroggy.com/#en
实践
flex布局时,align-items: center;才能清除掉img下边的背景色,因为默认值是stretch