Swiper轮播图

html部分
- 切换图标使用iconfont
图片使用在线资源
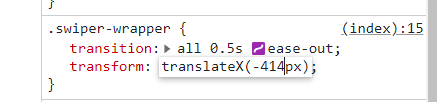
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>swiper</title><link rel="stylesheet" href="./reset.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2937518_l00slkraiy.css"><style></style></head><body><div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide"><img src="https://pic3.iqiyipic.com/common/lego/20210609/e66f0e28608f4aa7b08b5d93088c73c6.jpg?caplist=jpg,webp" alt=""></div><div class="swiper-slide"><img src="https://pic0.iqiyipic.com/common/lego/20210614/71f0084bddcb446db323fa9eebf53585.jpg?caplist=jpg,webp" alt=""></div><div class="swiper-slide"><img src="https://m.iqiyipic.com/common/lego/20210613/80bfb766ac36470f9ec3a3788f85eabe.jpg?caplist=jpg,webp" alt=""></div></div><!-- 如果需要分页器 --><div class="swiper-pagination"><span class="swiper-pagination-bullet swiper-pagination-bullet-active"></span><span class="swiper-pagination-bullet"></span><span class="swiper-pagination-bullet"></span></div><!-- 如果需要导航按钮 --><div class="swiper-button-prev"><i class="iconfont icon-swiperhoutui"></i></div><div class="swiper-button-next"><i class="iconfont icon-swiperqianjin"></i></div></div></body></html>
图片用flex做成溢出项布局,每张图片的宽度都与父组件相同 ```css .swiper-wrapper { display: flex; }
.swiper-slide { flex-shrink: 0; width: 100%; }
.swiper-slide > img { width: 100%; }
底部分页按钮,外部用绝对定位,内部用flex居中布局```css.swiper-container {position: relative;}.swiper-pagination {width: 100%;height: 28px;display: flex;justify-content: center;align-items: center;position: absolute;bottom: 0;}.swiper-pagination-bullet {width: 8px;height: 8px;background: #c6bbae;margin: 0 4px;border-radius: 50%;}.swiper-pagination-bullet-active {background: white;}
切换按钮,使用绝对定位加flex
.swiper-button-prev, .swiper-button-next {font-size: 100px;color: white;position: absolute;top: 0;height: 100%;display: flex;align-items: center;}.swiper-button-prev i, .swiper-button-next i{font-size: 32px;color: white;}.swiper-button-prev {left: 0;}.swiper-button-next {right: 0;}
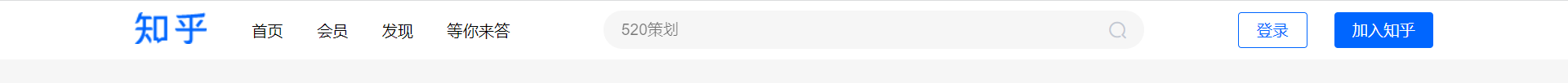
知乎导航
非psd图片切图技巧: 选中区域,ctrl+C复制,新建文档,粘贴,导出为png
- magin: 0 auto;居中
- min-width防止页面宽度缩小后变形
- flex-grow自动撑满剩余空间

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>知乎</title><link rel="stylesheet" href="./reset.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_2937518_4va41m4tlul.css"><style>body {background: #f6f6f6;}.header-container {background: #ffffff;}.header-wrapper {margin: 0 auto;height: 52px;min-width: 1000px;max-width: 1156px;display: flex;align-items: center;}.header-logo {margin-right: 25px;}.header-nav {display: flex;}.header-nav li{padding: 0 15px;}.header-search {flex-grow: 1;}.header-search-wrapper {max-width: 482px;height: 34px;background:#f6f6f6;display: flex;align-items: center;padding:0 16px;margin: 0 auto;border-radius: 34px;}.header-search-input {height: 100%;flex-grow: 1;background: none;border: none;}.icon-fangdajing {color: #c4c9d3;}.header-btn-login {padding: 6px 16px;border-radius: 3px;background: none;border: 1px solid #0066ff;color: #0066ff;cursor: pointer;margin-left: 15px;}.header-btn-zhihu {padding: 7px 16px;background: #0066ff;color: white;border: none;border-radius: 3px;cursor: pointer;margin-left: 20px;}</style></head><body><div class="header-container"><div class="header-wrapper"><div class="header-logo"><a href="#"><img src="./logo.png" alt="知乎"></a></div><ul class="header-nav"><li>首页</li><li>会员</li><li>发现</li><li>等你来答</li></ul><div class="header-search"><div class="header-search-wrapper"><input class="header-search-input" type="text" placeholder="520策划"><i class="iconfont icon-fangdajing"></i></div></div><div class="header-btn"><button class="header-btn-login">登录</button><button class="header-btn-zhihu">加入知乎</button></div></div></div></body></html>